说了没时间做新主题了,但是又忍不住诱惑,在暑假回家的时候做了这款主题的草稿,回来过后又见不得他一直是个只能放在本地的草稿,所以最近什么都没管一直在加班,终于把她完善了。取名Always。
如题,这是一款响应式主题,兼瀑布流,并且全站Ajax实现,大部分动画以css3实现。
我喜欢自己敲代码,自己实现想要的功能,所以主题除了需要wp_postviews插件来显示文章阅读数外,不需要其他任何插件。js代码除了使用jquery-1.10.2和jquery.mousewheel以及jquery.jplayer,其他代码均自行编写。
主题制作参考文章
- SOZ – WordPress的全站Ajax加载(三)改变地址栏
- 牧风 – WordPress 归档页面
敏捷的响应
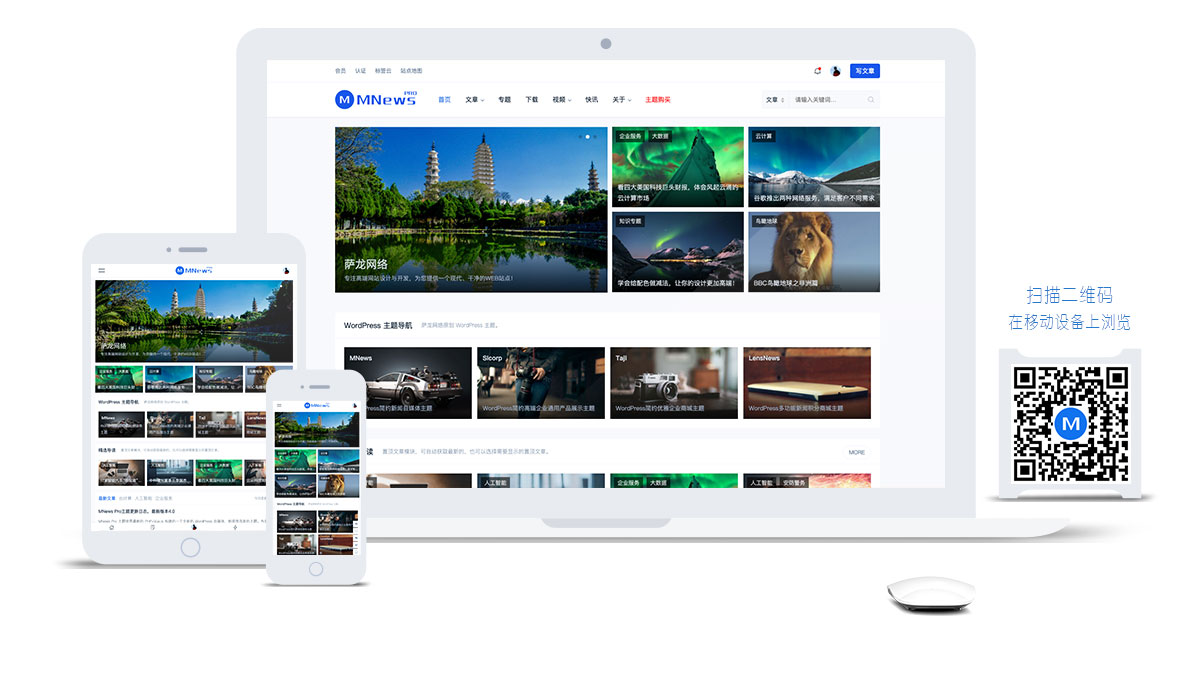
首页的布局花了大量的时间来做,代码优化了一遍又一遍,目前可以非常流畅且敏捷的进行响应式布局,良好适应手机,平板,电脑等各种屏幕。欢迎大家用各种设备访问本网站测试,如果没有,可以缩放浏览器宽度来查看效果。
需要说明的是,布局的动画使用css3实现,在ie9下会无动画效果。如果想要ie9也支持,只需要注释掉一行代码即可。为什么我不支持?因为我现在对css3感兴趣。
音乐至上&&访客至上
一直想做一款能一直播放音乐的主题,但是比较麻烦。这次趁着有激情,一口气顺便把全站Ajax也给实现了。这样就可以整站播放音乐不停了。喜欢播放音乐的同学可以考虑入手。
一直以为,一个博客一半是博主写东西,另一半是有访客的留言来往灌水撑起来的。所以这次在留言模块花了很大功夫,不仅底部是一整块留言墙,而且可以查看留言者的具体信息。嘿嘿,大家来发现隐藏功能吧,找找自己最后一次留言和最早一次留言在什么时候。
主题自带叁个页面模板传统相册、瀑布流相册以及归档模板。带个性化图像文章格式和一个音乐短代码。