今天给大家推荐一款很不错的wordpress主题,叫ATheme,怎么个好法,见下文。
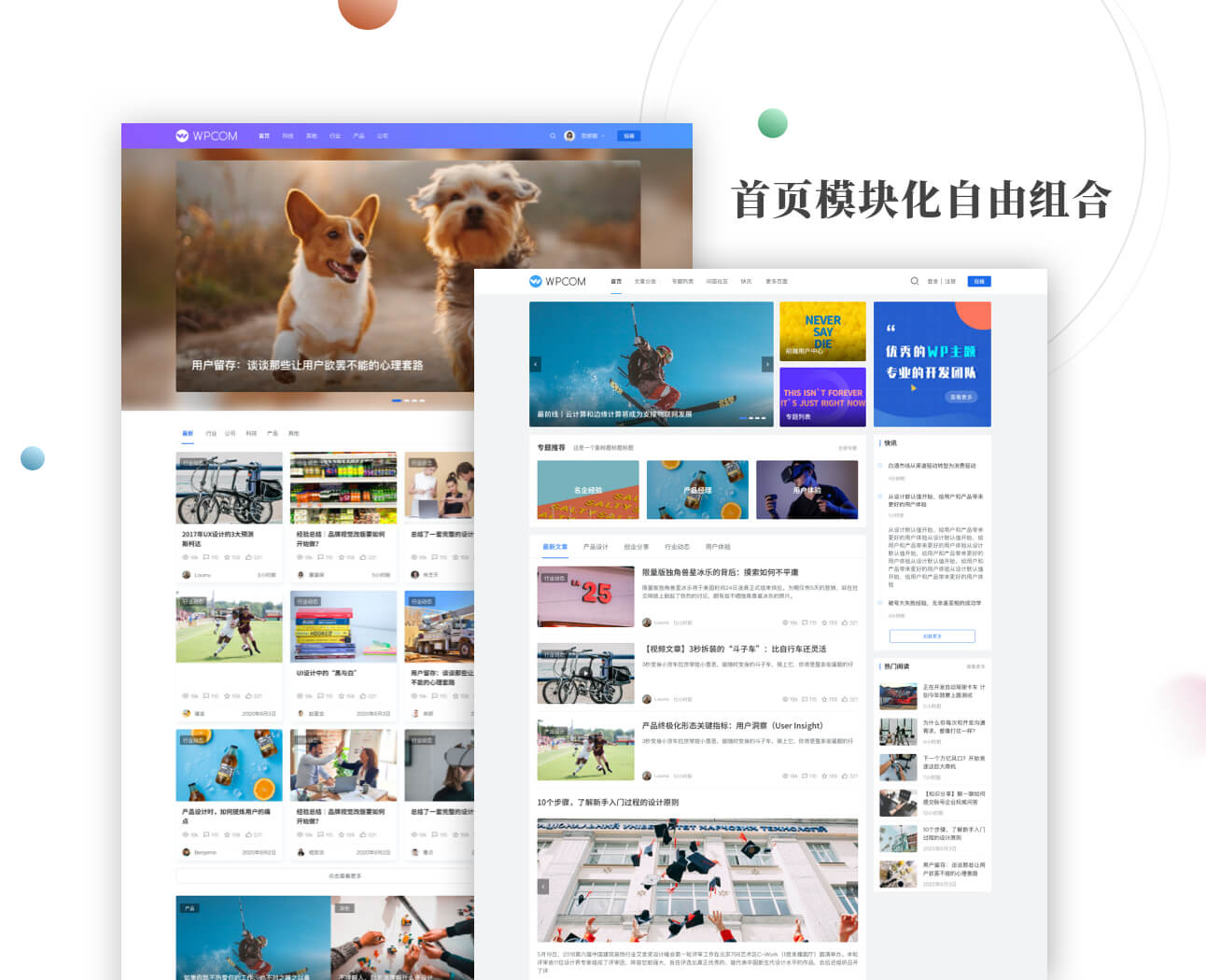
首页预览:

文章内页预览:

Ⅱ ATheme主题简介:
博主英文名Andy,这款主题命名ATheme就顾名思义了吧。ATheme是灰白风格的两栏博客型主题,清爽、大气!主题支持自适应屏幕宽度。ATheme兼容IE6除外的所有主流浏览器,浏览效果如下:Chrome=Safari=Firefox>IE9>Opera≈IE8>IE7(具体还请自行检测)。
Ⅲ ATheme主题安装说明:
为避免出现意想不到的问题,请先禁用所有插件!
1、下载解压上传:
在andyshare.com域名下下载ATheme主题包,解压出两个文件夹,分别是ATheme和avatar。ATheme文件夹上传至站点“wp-content/themes/”目录下;avatar文件夹上传至站点根目录(与wp-content文件夹同级目录)。最后到后台开启ATheme主题即可!
2、推荐安装插件:
① WP-PostViews(用于统计文章浏览量)
② Google XML Sitemaps(用于生成谷歌地图)
③ Baidu Sitemap Generator(用于生成百度地图)
Ⅳ ATheme主题主要集成功能列表:?『主要集成功能列表』
重点推荐功能介绍:
① 支持自适应屏幕宽度(CSS的@media)
② 标签、分页按钮、友情链接等的链接呼吸效果(CSS3实现,所以不支持CSS3的浏览器无此效果)
③ 集成短代码功能,支持下载样式、音乐播放、视频播放功能
④ 集成主题公告栏,支持3条公告轮播,后台可设置开启关闭
⑤ 侧边栏125*125格子广告位×4,可后台自定义广告链接
⑥ 搜索结果支持关键字高亮显示
Ⅴ ATheme主题后台设置:
启用主题后,首先要做的就是到后台设置相关选项,以符合自己的使用习惯!
① logo的更换,如若开启图片logo,则需要大家自己制作个100*40像素的图片,命名logo.png上传到主题images文件夹替换默认logo
② 广告位的添加,ATheme总共设置4个大广告位,分别是文章顶部、文章底部、侧边栏1和侧边栏2,侧边栏2即是上文提及的125*125的格子广告位,共有4个相同的小广告位。需要设置格子广告的童鞋,首先需要自己制作或者搜集125*125像素的图片,分别命名125ads-1.png、125ads-2.png、125ads-3.png、125ads-4.png(如不需全部设置广告,只替换其中之一即可)上传至主题images文件夹,覆盖原有的默认图片,最后再到站点广告设置,填写相应的广告url即可大功告成!
Ⅵ ATheme主题已知不足:
① 不兼容IE6(这个也不打算解决了,彻底抛弃IE6得了)
② 不支持二级、甚至三级下拉导航菜单(这个亟需解决)
③ 不支持多种文章形式(这个在后期不断完善的过程中会考虑添加)
Ⅶ ATheme主题补充说明:
① 尊重劳动成果,请不要删除底部“Theme By Andy”版权信息,谢谢合作~
② 关于内置的图片暗箱效果的使用,添加图片后,需要把图片链接到原图片,即在img标签再外套一个a标签方能实现图片暗箱
③ 关于标签前个性化图标的显示,细心的童鞋一定发现了Andy爱分享博客的部分标签前是有图标的,而ATheme主题内置了这个功能,但是没有添加图标,如需实现这个效果,需要个人根据自己博客的实际情况PS整合图标(根据标签ID定义图标,标签ID到后台,文章–标签–找到相应标签,点击即可查看其ID),把需要显示的图标整合到一张图片,命名为tags.png,上传到主题images文件夹,然后需要到后台编辑style.css,找到.tag-link-,添加相应的标签ID(如.tag-link-1)以及图片位置即可!
④ 发表评论时显示错误的,请删除主题中的comments-ajax.php,并将comments-ajax2.php 的名字替换为comments-ajax.php
主题相关
作者:http://andyshare.com
语言:中文
类别:blog
版本:1.0
演示:DEMO
下载:本站下载|官方下载