您会不时发现自己在网站上切换到新的WordPress主题。完成此操作后,一旦确定您不会切换回旧主题,最好删除旧的WordPress主题。
从网站中删除您不使用的主题或插件是一种很好的做法:这可以使您的网站更安全,并可以使其更快。在本指南中,我将向您展示可用于删除WordPress主题的方法,以使您知道如何安全,彻底地进行操作。
我们将介绍:
厌倦了缓慢的WordPress托管和低于标准的支持?我们在Kinsta做不同的事情。
查看我们的托管计划
- 当您可能想要删除WordPress主题时
- 何时不删除WordPress主题
- 删除WordPress主题之前要做的事情
- 如何删除WordPress主题
- 删除主题相关内容
当您可能想要删除WordPress主题时
在某些情况下,您可能会发现自己想要删除WordPress主题:
- 您已经安装了新的WordPress主题,并且希望摆脱旧主题。
- 您安装了一个主题进行测试,但后来决定不适合您。
- 您没有使用默认主题,而是想将其从WordPress安装中删除。
无论您处于哪种情况,删除主题的方式都相同。
为什么删除未使用的WordPress主题的最佳实践
您可能会想坚持使用不再使用的主题:毕竟,它并没有造成任何危害,您可能会决定将来再次使用它。
但是,最好的做法是从WordPress安装中删除所有未使用的代码,这适用于主题和插件。
删除不使用的主题和插件的原因包括:
-
安全性:安装的主题越多,黑客入侵您的网站的机会就越大。
-
更新:您不必保持已删除主题的最新状态。跳过站点上非活动主题的更新可能很诱人,但是出于安全原因,更新非活动主题和插件与活动主题和插件一样重要。
-
效能:您在WordPress装置中存放的档案越多,它们减慢网站速度的机会就越大。如果主题设置得当,则无效的主题不会影响网站的性能;但是,如果主题编码得不好,那么肯定会。
-
空间:您不使用的每个文件都会占用您的托管计划中的宝贵空间。这可能会导致性能问题,或者最终导致您为更昂贵的计划花费更多。
-
数据库性能:如果某个主题处于非活动状态,并且在其处于活动状态时已向数据库中添加了数据,则该数据仍将存储在数据库中,以防您再次激活它。如果删除主题,数据将被删除。
删除与卸载主题
从理论上讲,安装主题与删除主题应该是同一回事。在这两种情况下,主题的代码文件都将从服务器中删除。在这两种情况下,任何数据都应删除。但是在某些情况下,仅卸载主题可能不会删除所有相关内容。我们将在本指南的后面部分介绍如何执行此操作。
还需要了解删除或卸载主题与停用主题之间的区别。
如果您改为激活另一个主题,则该主题被禁用。与插件不同,在这种情况下,您必须手动停用所有不想运行的插件,该过程是自动的。这是因为站点上只能激活一个主题。
因此,当您通过激活新主题来停用当前主题时,新主题变为活动状态,但旧主题中的任何内容均未从系统中删除。您配置的所有设置都会保留在数据库中,以防您再次激活主题(省去了再次进行工作的麻烦)。您添加到主题的窗口小部件区域中的所有窗口小部件都会保存,但会移至“窗口小部件''屏幕的“非活动窗口小部件''部分。并且保留了添加到主题的所有菜单,但是您必须指定要在新主题中显示的菜单。
如果要永久删除主题及其所有设置等,则需要将其删除。要了解如何做,请继续阅读!
何时不删除WordPress主题
有时候,您的网站上可能没有启用主题,但是您仍然不能删除它。这些包括:
- 该主题是当前活动主题的父主题。
- 您的站点位于多站点网络上,并且主题在网络中的另一个站点上处于活动状态。
- 测试当前主题后,您需要保留主题以进行测试或重新激活。
家长主题
用作父主题的主题在您的网站上不会处于活动状态,但是如果没有该主题,则子主题会中断。
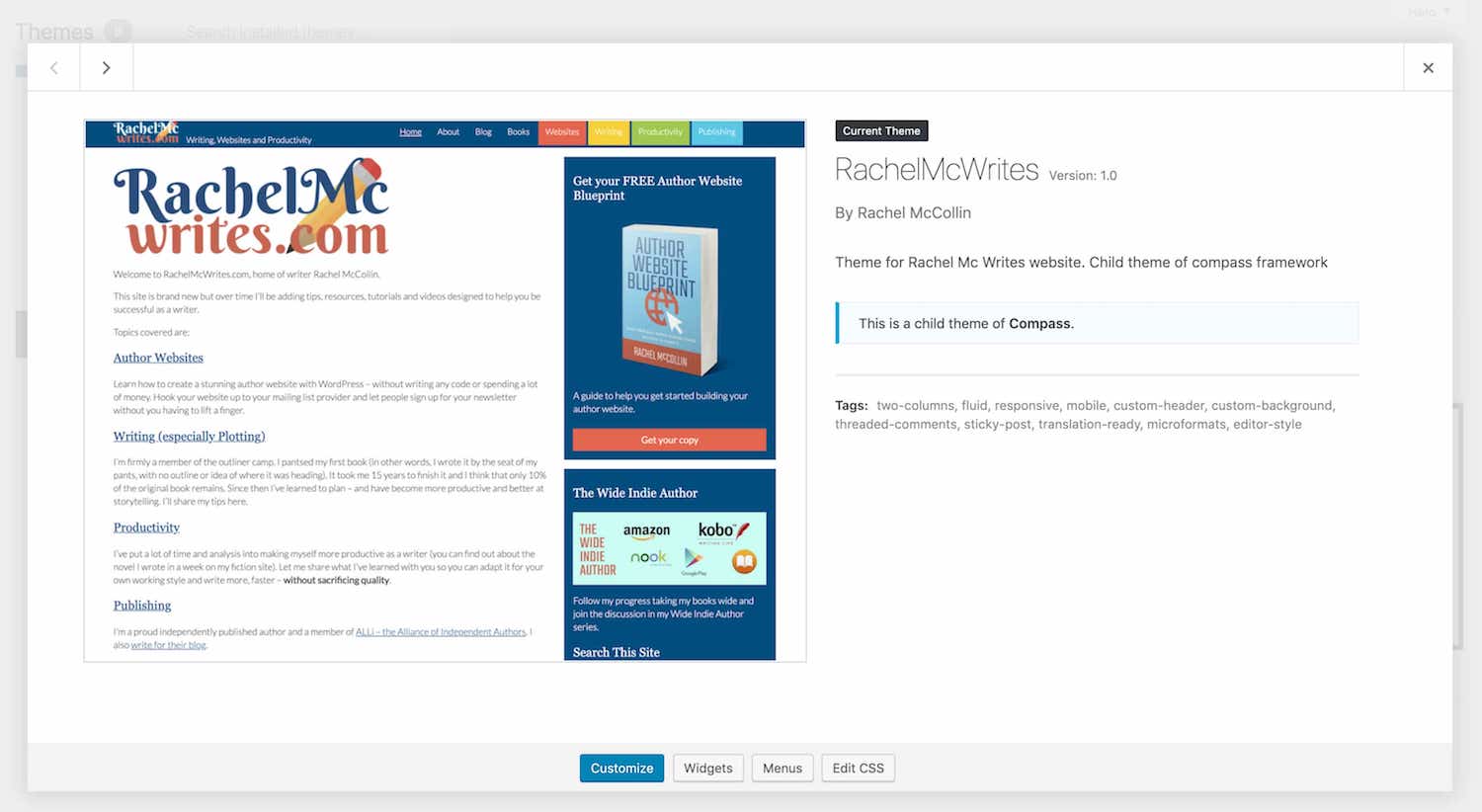
如果活动主题是“主题”屏幕中的子主题,WordPress会通知您:

活动主题是儿童主题
在站点中删除非活动主题之前,请检查活动主题:它是否使用父主题?如果是这样,请不要删除该主题!
WordPress多站点
如果您的站点是WordPress多站点网络的一部分,并且您仅具有该站点的管理员权限,则您将无法删除(或安装)主题。这是因为唯一可以管理主题的用户是网络管理员。
您可以通过查看顶部的管理栏来检查您的站点是否属于网络。如果有一个“我的网站''项目,那么这是一个网络而不是一个独立的网站:

我的网站管理员菜单项
您将无法安装或删除主题,但可以激活网络管理员已在网络上安装的主题。
如果您是网络管理员,并且已在网络中自己的一个站点上停用了主题,请当心删除不再使用的主题。可能还有另一个用户在其网站上激活了该主题。
这并不意味着不定期清理主题(和插件)并删除网络上未使用的主题是不值得的。要查看您的网络上正在使用哪些主题,您可以安装“多站点增强”插件并通过网络激活它。它将在网络管理员的“主题和插件''屏幕中添加一列,告诉您网络中各个站点上哪些主题和插件处于活动状态。

多站点增强插件
测试主题
有时您或同事可能已安装主题以进行测试。如果要在网站上测试新主题,最好的方法是使用临时网站。但是,如果不是这样,则可以决定安装主题进行测试。
如果您是团队的一员,并计划删除主题,请务必先与同事确认。而且,如果您一直在测试某个主题,并且将来有可能需要重新激活它,那么就不要删除它。
删除WordPress主题之前要做的事情
因此,您已经检查了该主题未使用,不是父主题,并且以后无需重新激活它。您知道要删除它。
在继续删除主题之前,请抓住马。现在是时候做以下两件事中的一项或两项:在暂存站点上删除主题的站点进行测试并进行备份。如果您使用的是多站点安装,则这里是多站点备份插件的指南。
暂存站点
登台站点是您在同一服务器上的实时站点的镜像。 Kinsta的所有托管计划都附带一个免费的登台站点,您可以轻松复制该站点的副本,然后将其用于测试。
如果您确实有权访问暂存站点,则最好先删除该站点上的主题,这样可以100%确保它不会引起任何问题。如果事实证明被删除的主题是活动主题的父主题,这时您将大骂自己,然后当您意识到自己没有在活动站点上将其删除时,便松了一口气。
备份
从站点删除任何内容之前,请先进行备份,就像运行更新之前一样。
Kinsta的托管计划中包含一个一键式备份选项,因此您可以在删除该主题之前快速进行备份,然后在发现问题时快速还原它。
如果您的托管计划中没有一键式备份,则可以安装一个备份插件并使用它。
无论哪种方式,请不要跳过此步骤。
如何删除WordPress主题
因此,您已经检查了主题可以安全删除,并进行了备份。现在是时候删除该主题了。
您可以通过三种方式执行此操作:
- 通过WordPress仪表板
- 使用FTP / SFTP
- 使用WP-CLI
让我们依次看一看。
1.通过WordPress仪表板删除WordPress主题
通过WordPress仪表板删除主题是最简单的方法。如果您有权访问管理屏幕,那么这是推荐的方法。
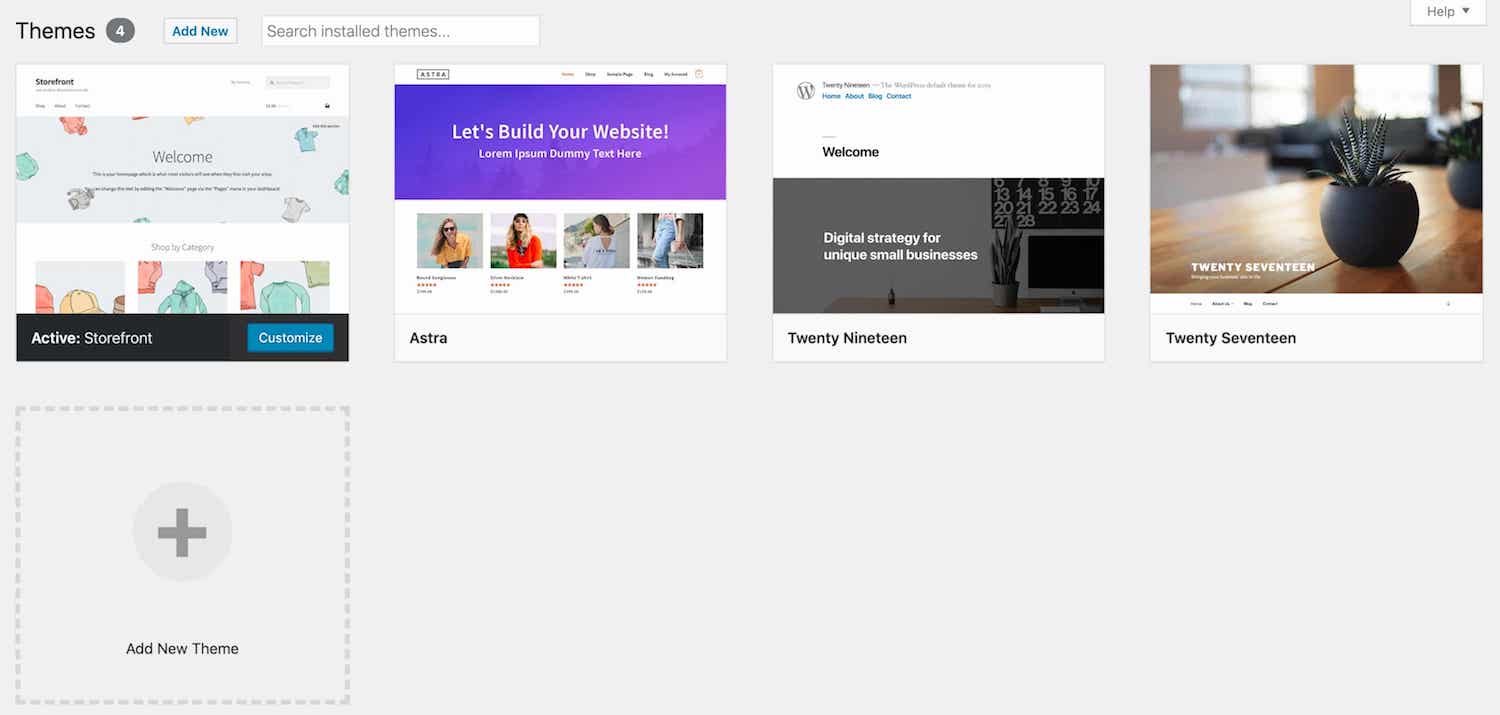
在您的WordPress网站中,转到外观>主题。您会看到所有已安装的主题与活动主题一起首先显示在列表中。

主题屏幕
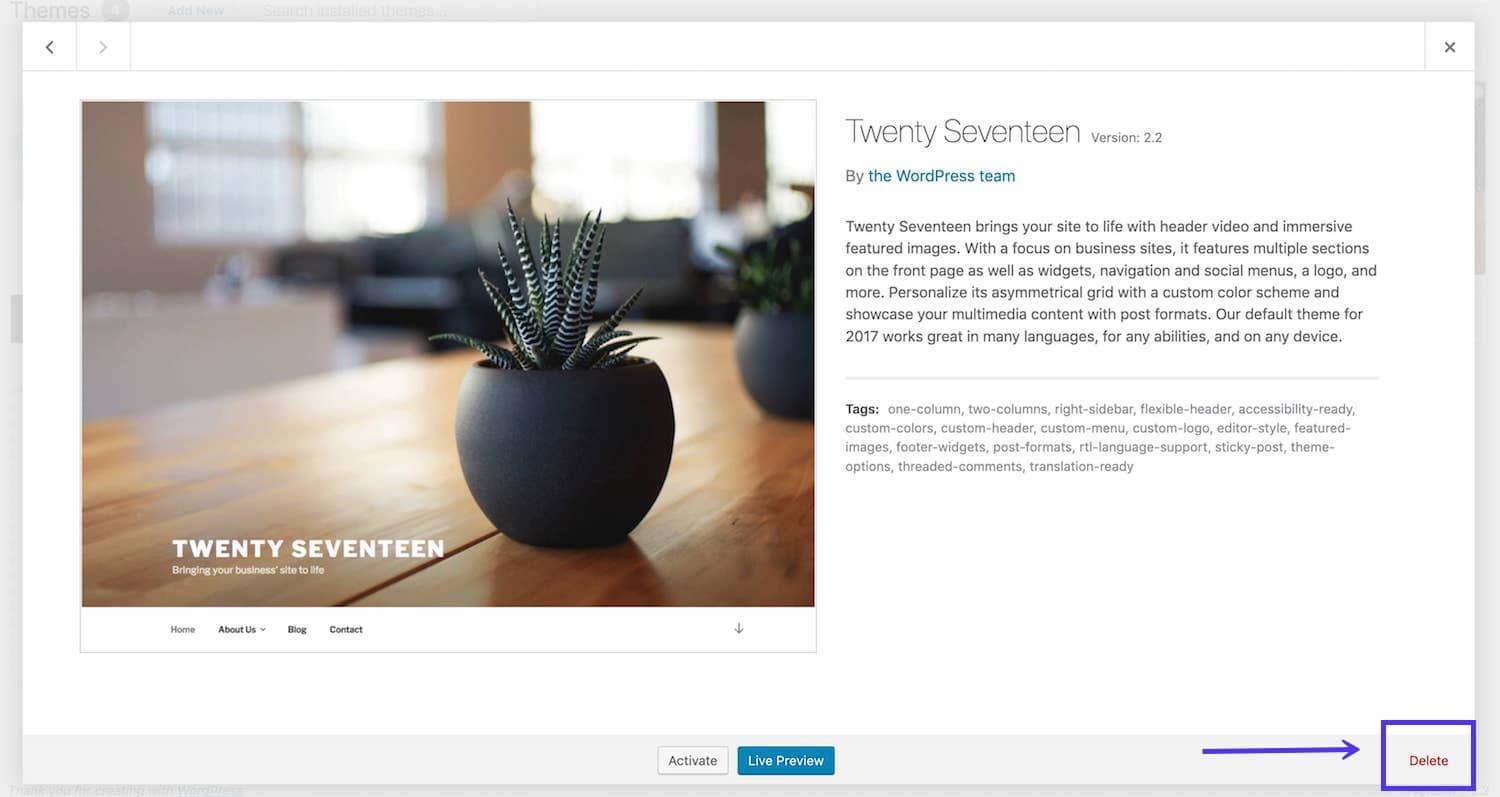
从列表中,单击要删除的主题以查看其详细信息。

二十一十七主题
在右下角有一个Delete链接。单击该按钮,WordPress将检查您是否确实要删除主题。单击弹出窗口中的“确定”按钮,主题将被删除。
2.通过FTP / SFTP删除WordPress主题
如果您无权访问WordPress仪表板,但可以通过FTP / SFTP访问该站点,则可以删除主题为“”的文件夹。
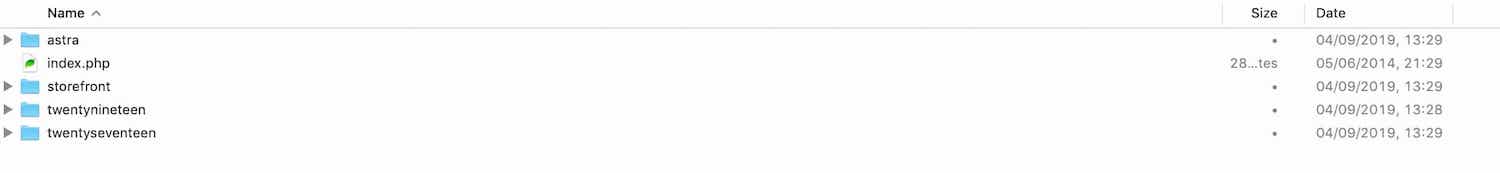
您可以通过FTP客户端执行此操作。打开FTP客户端并导航到站点上的wp-content / themes目录。

通过FTP主题
您会看到列出的所有已安装主题。您无法知道哪个主题处于活动状态,因此这可能是删除主题的最危险的方法,这就是为什么首先进行备份很重要的原因。但是,如果主题本身已损坏并且阻止您访问管理屏幕,则这可能是您唯一的选择。
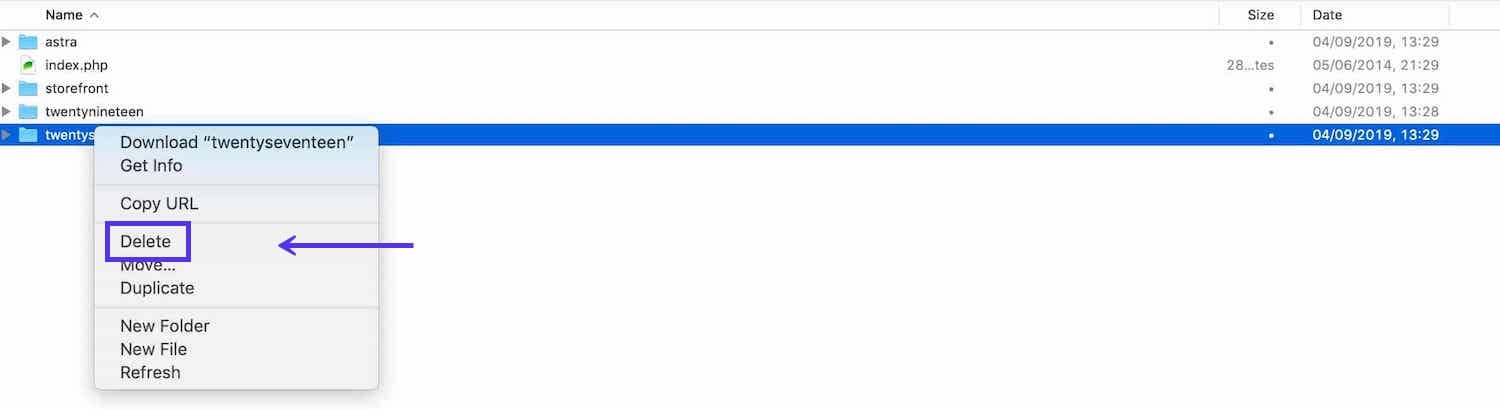
将鼠标悬停在包含您要删除的主题的文件夹上,然后在其上单击鼠标右键以访问快捷菜单(大多数FTP客户端将允许您执行此操作,但是您可能有所不同)。

通过FTP删除主题
在快捷菜单中单击删除。您的FTP客户端会要求您确认您确实要删除该文件夹。选择是或确定。然后将删除主题。
3.通过WP-CLI删除主题
如果您熟悉使用命令行来管理网站,则使用WP-CLI是第三个也是最快的选择。如果您以前从未使用过WP-CLI,则这可能不是最佳的启动时间,因为如果您犯了一个错误,则可以删除错误的文件。
首先使用WP-CLI通过命令行访问您的站点。
要查看所有已安装主题的列表,请键入以下内容:
$ wp主题列表
然后,将为您提供所有已安装主题的列表。如果您想获得更多有用的信息,可以请求一个无效主题的列表:
$ wp主题列表–status = inactive
然后,您将看到所有非活动主题的列表,因此您知道哪些主题可以安全删除(除非是子主题或在多站点网络中的另一个站点上处于活动状态)。
要删除主题,请输入以下内容:
$ wp主题删除二十七
请注意,最后一个参数是主题文件夹的名称,而不是您在管理屏幕中看到的主题名称。
然后,您将看到一条消息,告诉您主题已被删除:
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
删除了“十二十二”主题。
成功:删除1个主题中的1个。
如果您熟悉WP-CLI的使用,这是删除主题的最快方法,但会带来风险。由于您在管理屏幕中没有关于主题的信息,因此可以轻松删除错误的主题。因此,请小心,首先在临时站点上进行测试,并确保您有备份。
删除主题后测试您的网站
删除WordPress主题后,测试您的网站很重要。在浏览器中访问它,确保清除缓存并检查一切是否正常运行。
如果您不小心删除了作为活动主题父主题的主题,则会发现部分或全部CSS丢失了,这意味着您的网站看起来没有样式。如果您不小心删除了活动主题,则WordPress将找到另一个要使用的主题(假设您安装了另一个主题)。
如果您不小心删除了主题,则需要重新安装。如果您最初是从主题目录中获取主题的,则可以通过主题屏幕进行此操作,也可以从开始之前备份的备份中再次上传主题。
删除主题相关内容
删除主题后,您可能会发现网站上仍然有特定于您删除主题的内容。
这可能包括:
- 小部件
- 选单
-
虚拟主题内容,例如帖子,页面或自定义帖子类型的帖子(如果主题注册了一个)
- 图片
要清理您的网站并使其性能尽可能好,您应该删除此内容或重新分配它,使其在您的新主题中起作用。
小部件
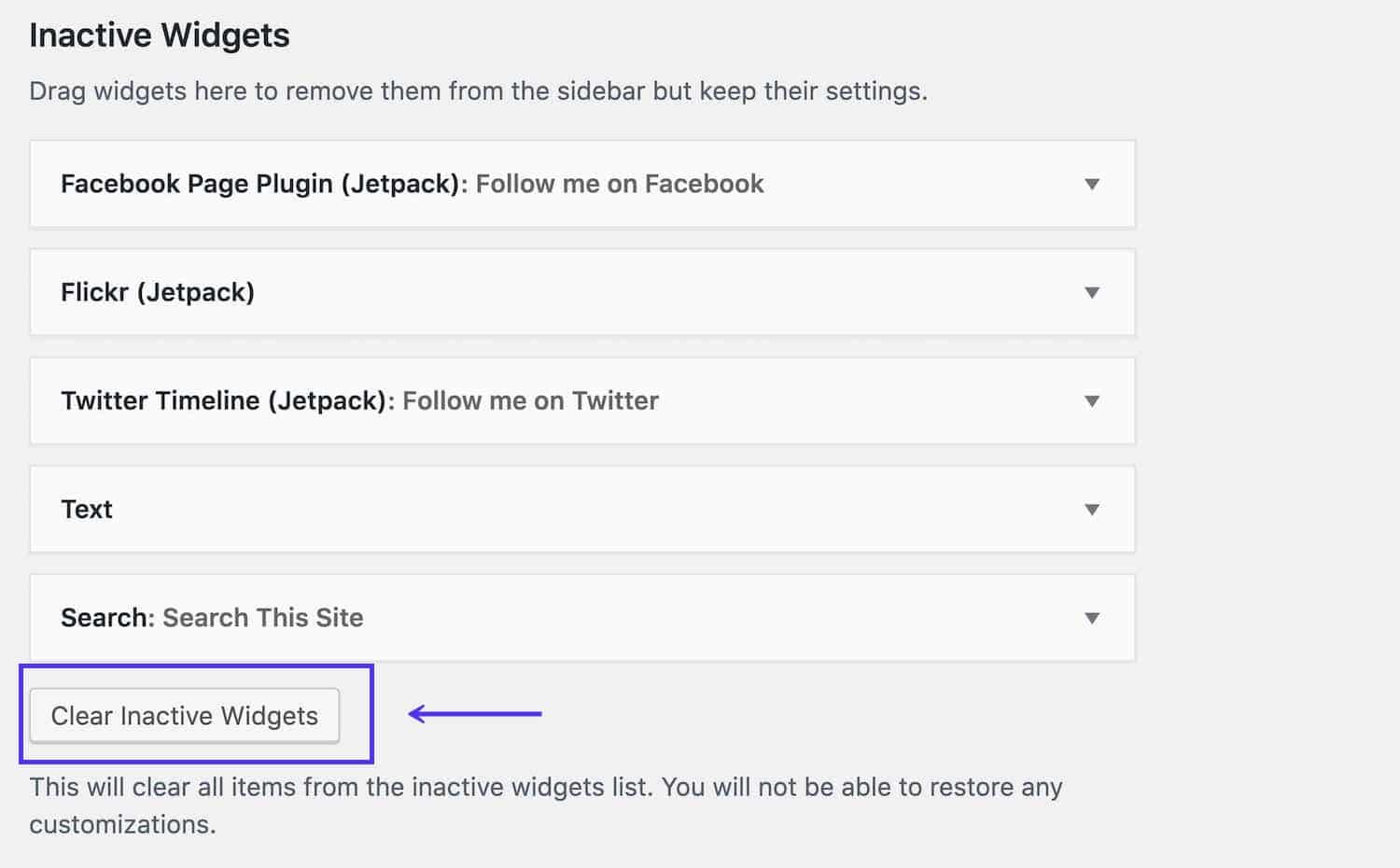
窗口小部件仅在将它们添加到窗口小部件区域时才起作用。如果您停用的主题中有小部件,则可以在小部件屏幕的非活动小部件区域中找到它们。

无效的小部件
将它们拖到新主题的窗口小部件区域中,或者如果不再需要它们则将其删除。您可以单独删除它们或单击清除非活动窗口小部件按钮将其全部删除。
选单
所有主题通常至少包含一个位置,通常位于标题中或标题正下方。有些在页脚或侧边栏等地方有额外的菜单位置。
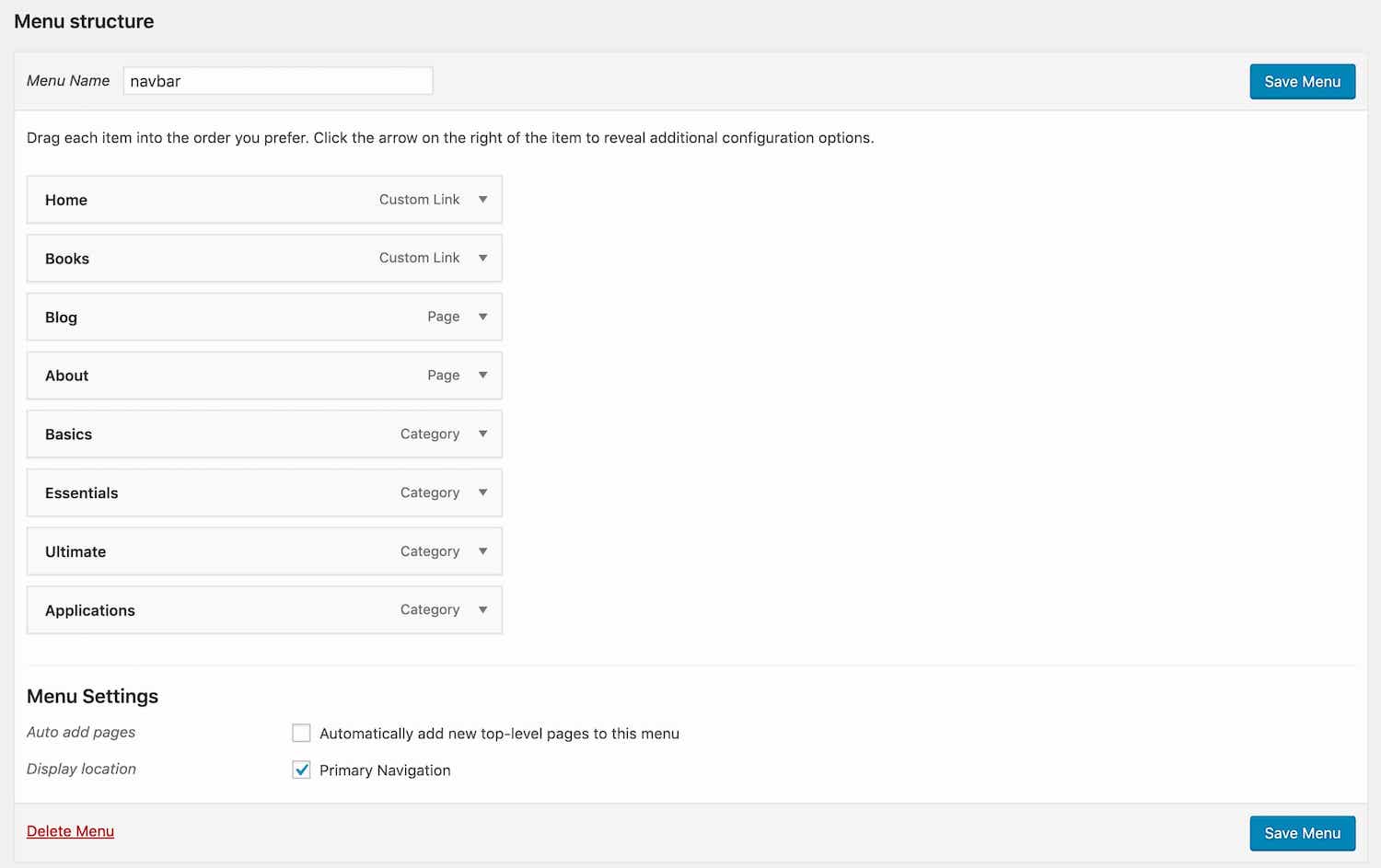
激活新主题后,为旧主题创建的菜单仍然可用,但是您必须告诉WordPress您希望每个菜单出现在哪个菜单位置。

导航菜单位置
如果您在上一个主题中使用了多个菜单位置,而新主题没有额外的导航位置,则可以使用“自定义菜单”小部件将任何菜单添加到侧边栏或页脚中的小部件区域。
虚拟内容
如果您上载或导入了虚拟内容以测试主题,则需要将其从网站中删除。
删除主题后,可以从WordPress管理员的“帖子和页面''屏幕中删除添加的所有帖子和页面。或者,您可以将它们保留在新主题中使用的位置。
如果您以前的主题注册了一个自定义帖子类型(这不是一个好习惯:您应该通过插件执行此操作),那么您将需要删除该自定义帖子类型的所有帖子,除非您的新主题也注册了相同的自定义帖子发布类型,或者(最好)添加一个可以执行此操作的插件。
您需要先删除自定义帖子类型的所有帖子,然后再删除旧主题,因为一旦注册了自定义帖子类型的代码消失了,您将无法看到它们。
图片
不同的主题具有不同的图像设置。有些使用的特色图片比其他图片更多,有些使用其他媒体尺寸以适合主题的布局。
您可能还上传了图像,以供主题随附的滑块或轮播中使用。
删除主题后,最好清理图像。这有两个方面:
-
调整图像大小以适应新的主题设置。
- 删除未使用的图像。
要调整图像大小,请安装“重新生成缩略图”插件。

重新生成缩略图插件
安装并激活后,请转到“工具”>“重新生成缩略图”。
在“重新生成缩略图''屏幕上,单击“为所有X附件重新生成缩略图''按钮,其中X是站点中图像的数量。
该插件将为您重新生成图像,并创建您的主题注册的任何自定义尺寸的新图像。它还会询问您是否要删除不再使用的尺寸的图像。您应该选择此选项。
如果您为滑块或上一个主题的其他功能上传了图片,则“重新生成图片”插件通常会删除新主题不再需要的尺寸的图片,但不会删除原始上传的图片文件。
在永久删除它们之前,请转到WordPress管理员中的媒体库并标识不再需要的任何图像。或者,您可以在停用旧主题之前执行此操作,方法是从管理屏幕中删除包含该主题的任何滑块或轮播。确切的操作方式取决于主题设置的配置方式。
需要删除您的WordPress主题吗?说起来容易做起来难!有很多事情要考虑…以及3种方法!在这里查看他们??
点击鸣叫
摘要
删除WordPress主题不仅是转到“主题”屏幕并单击“删除”的简单问题。
确保您安全彻底地删除任何主题非常重要。采取额外的步骤(例如进行备份,首先在暂存站点上进行测试以及处理旧主题中的任何内容)将帮助您的网站在使用新主题的情况下平稳运行。请按照上述步骤操作,即可正确进行操作。
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}






