排版比大多数人都更受好评。您使用的字体不仅会影响您网站的外观,还会使其从其他网站中脱颖而出,并使您的内容更易于阅读。选择与其他人相同的字体可能是一个安全的选择,但向 WordPress 添加自定义字体是值得的。
虽然 WordPress 包含各种开箱即用的字体选项,但仍有许多方法可以改进这些选择。如果您知道如何在您的网站上包含自定义字体,您将能够从数以千计的令人兴奋的选项中进行选择。这将使您能够找到适合您的利基市场和受众的字体。
在本文中,我们将讨论什么是自定义字体以及在哪里可以找到一些不错的选择。然后我们将介绍三种可用于将自定义字体上传到 WordPress 的方法。让我们来!想要向#WordPress 添加自定义字体?这里有 3 种简单的方法?️ #tutorial 点击 Tweet 了解自定义字体是什么(以及您可能想要使用它们的原因)
术语“自定义字体”非常广泛。但是,由于我们谈论的是 WordPress,因此我们将使用它来指代任何内容管理系统 (CMS) 不包含的开箱即用的字体。您可以在线找到数以千计的自定义字体选项,一般来说,没有什么可以阻止您使用其中任何一个。
但请记住 - 您选择的字体不应该只是美观。它们还应该满足一些额外的标准:
- 您包含的每种字体都应该易于阅读。
- 它需要适合您网站的总体风格和您使用的其他字体。
- 两种尺寸的字母都应该看起来不错,因为您需要牢记移动响应能力。
除了这些技术方面的考虑,字体还为您提供了表达网站风格的其他方式。它们可以成为您品牌的一部分,并且随着时间的推移,用户可能会将它们与您的网站和业务相关联。因此,您需要非常仔细地考虑您的选择。
在哪里可以找到您的 WordPress 网站的自定义字体
如果您现在使用任何搜索引擎快速搜索“免费字体”,您会发现数百个页面选择:

但是,问题是,许多“免费字体”网站在策划选择时往往没有高标准。您也许可以找到一些珠宝,但在很多情况下,即使您使用的是 2005 MySpace 个人资料,它们也会充满您不会被识别的字体。
幸运的是,有许多优秀的字体存储库可以帮助管理他们的收藏。我们最喜欢的是 Google Fonts,它以多种语言提供 900 多种字体系列,全部免费:

另一个不错的选择是 Adobe Fonts(以前称为 Typekit),它提供了 1,700 多种字体系列供您选择。但请记住,要访问它们,您需要订阅 Creative Cloud(任何级别都可以)。如果您是 Adobe 用户,您已经可以访问整个字体集:
仅这两个来源就为您提供了多种选择。选择时,请记住,您选择的每种字体都应与您网站的其余部分相匹配,并且易于阅读。找到一些您喜欢的字体后,剩下的就是将它们添加到您的网站。
如何将自定义字体添加到您的 WordPress 站点(3 种方法)
当涉及到自定义字体时,WordPress 为您提供了几种可以实现您想要的效果的选项。让我们回顾一下每种方法涉及的内容,以便您选择最适合您的方法。
1.编辑主题文件
如果您不想手动将字体文件上传到您的网站,您始终可以从第三方存储库“导入”它们。例如,使用谷歌字体,您可以打开任何您想要的字体页面,然后点击屏幕顶部的“选择此字体”:

执行此操作后,将出现一个包含两个代码片段的新菜单。第一个应如下所示:
此代码应放在子主题的 header.php 文件的
标记中。您可以在 public_html/wp-content/themes 目录中的主题文件夹中找到它。通过这一行,您告诉 WordPress 从 Google 字体导入您的选择。然而,要使用它,您还需要打开您的子主题的样式表并指定哪些元素应该利用您的新字体。代码应如下所示:
font-family: 'Roboto', sans-serif;
请记住,您的子主题样式表应与其 header.php 文件分开位于同一目录中。这意味着您可以在一个地方处理这两项任务并在几分钟内实现新字体。
2.将字体文件上传到主题文件夹
如果您关心性能优化,将字体文件直接上传到您的网站可以让您将加载时间减少几毫秒。当然首先需要的是要上传到服务器的字体文件:

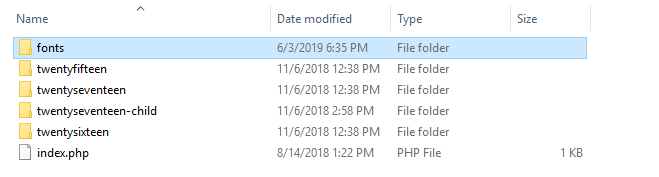
由于 WordPress 不包含专用字体文件夹,因此您需要使用可信赖的 FTP 客户端创建一个。您可以在任何地方添加该文件夹,但我们建议将其放在您的主题目录中,以便您可以跟踪它。立即设置并将字体文件上传到新文件夹:

文件就位后,打开子主题的样式表。现在您需要调用该字体,以便将其与如下代码片段一起使用:
@font-face {
font-family: new font;
src: url (http://www.yourwebsite.com/wp-content/themes//fonts/your-new-font.ttf);
字体粗细:正常;
}
请注意,上面的字体系列名称和 URL 是占位符,您需要将它们替换为正确的信息。
请不要在输入此代码后关闭主题的样式表。您仍然需要配置哪些元素将使用新字体,其中一些代码与我们在上一节中看到的非常相似:
.h1 site-title {
font-family: "new Font", Arial, sans-serif;
在本例中,我们将 H1 副标题配置为使用新字体。但是,您可以将其替换为您想要的任何其他元素,或者如果您想在多个地方使用该字体,则可以替换为多个元素。
3.使用插件
通常,在 WordPress 中实现新功能的最简单方法是安装插件。在使用自定义字体时,有很多选项可供选择。
例如,如果您想使用 Google Fonts,我们建议使用适当命名的 Google Fonts for WordPress 插件。激活此工具后,您可以从整个 Google 字体目录中选择您的页面和帖子,而无需向您的网站添加任何代码:
 谷歌字体排版
谷歌字体排版
作者(S):字体插件
当前版本:1.9.4
最后更新:2019 年 7 月 29 日
olympus-google-fonts.1.9.4.zip
100% 评分 614,495 下载 WP 4.0+ 要求
另一方面,如果你想使用任何字体文件而不是将自己限制在一个存储库中,自定义字体是你应该检查的工具:
 自定义字体
自定义字体
作者(S):头脑风暴
当前版本:1.1.0
最后更新:2019 年 7 月 4 日
custom-fonts.1.1.0.zip
92 % Views 166,933Downloads WP 4.4+ Requirements
< p>使用此插件,您可以直接从仪表板将字体上传到您的网站使用定制器来选择何时和在哪里使用它们。这些插件中的任何一个都可以轻松地向您的站点添加新的自定义字体。
结论
如果您注意网站使用的字体,您会发现其中许多字体都采用相同的少数经过验证的选择。在可读性方面,一些字体对于用户可访问性来说是非常安全的。但是,有数以千计的选项可供选择——包括免费的和付费的——找到一个适合你网站风格并且完美契合的选项是值得的。
至于如何将自定义字体上传到 WordPress,您可以通过三种不同的方式进行:
- 编辑您的主题文件。
- 将字体文件上传到主题文件夹。
- 使用 WordPress 自定义字体插件。
想要向#WordPress 添加自定义字体?这里有3个简单的方法? ️ #tutorial 点击 Tweet
您对应该在您的网站上使用哪种字体有任何疑问吗?我们在下面的评论部分讨论它们!







