信不信由你,但知道如何建立一个网站是你应该在这个时代作为小企业主掌握的更重要的技能之一。
请多多包涵!原因如下:
- 如果您知道如何自己创建网站,那么您将为网络开发人员和设计人员节省大量资金。
- 这也将使您能够跟踪市场趋势并在您的网站上添加新内容,而无需程序员的帮助。
- 您将有效地保持领先于竞争对手,因为当他们的项目由于需要咨询开发人员而变得缓慢时,您将能够自己构建大部分内容(当然,在合理范围内)。
话虽如此,这里最重要的一点是,您可以学习如何制作一个WordPress网站,然后为您的业务或项目创建一些非常棒的东西。
如何建立一个网站 – 在鸟瞰图
好的,这是我们将在接下来的步骤中做的计划。需要注意的重要一点是,它都是DIY能力(如果这是一个词),我们尽可能地降低成本。
简而言之,在本指南结尾处您最终会得到一个功能强大,美观的网站,不会让您陷入债务之中。这是我们将要经历的:
好的,最后一步主要取决于您,我们不会过多关注本指南中的利润元素。但我们还有其他资源。去看一下!
第1步:选择WordPress作为您的网站平台
说实话,在构建新站点时可以使用许多网站平台 – 内容管理系统(CMS)就是他们通常所说的。
CMS的想法是为您提供一些易于使用的工具,这样您就可以在不知道编码的情况下编辑网站的内容。在大多数情况下 – 从用户的角度来看 – 这些CMS看起来很像Facebook或Google Docs上熟悉的界面。您基本上创建新页面或文档,然后将它们发布到Web上。
但足够的技术性!正如我所说,那里有许多CMS – 事实上,已有超过100个由维基百科列出。
幸运的是,选择最好的一个很简单。山顶上只有一位国王 – 而且是WordPress。
WordPress在超过32%的网站上使用(数据显示)。再说一遍,这就是所有网站!
(Visualizer Lite的图表。)
或者,换句话说,您访问的三个网站中的大致每一个都是基于WordPress构建的。
以下是WordPress的主要细节:
- 它是开源的
- 免费
- 它是网站建设的终极DIY解决方案
- 它是多功能的 – 可以运行任何类型的网站
- 它快速,优化和安全
- 这是SEO准备好 – 使促销更容易
现在,一个重要的区别;我们在这里讨论的“WordPress”是“WordPress,软件。”如果你去WordPress.org,你可以找到它。

还有WordPress的另一种风格 – “WordPress,商业服务”,如果你去WordPress.com,你可以找到它。我们在这里描述两者之间的差异。
但是现在,让我们记住我们想要的是WordPress.org,因为它是一个更通用,更便宜的平台版本。这将在接下来的步骤中变得清晰。
?行动说明。此时您无需执行任何可操作的任务。第1步只是让您熟悉将在接下来的步骤中用于构建站点的工具。
第2步:为您的网站选择一个名称,购买域名和托管
在学习如何建立网站时,选择一个名称可能是整个过程中最有趣的方面。
毕竟,你在这里有完全的自由。您可以从字面上选择您希望为您的网站命名的任何名称。
然而!还有一些事情你需要了解,以便在以后的成功中为自己的成功做好准备。
首先,网上有近20亿(!)网站(在撰写本文时)。意思是,保持原创可能非常具有挑战性。
建立您的网站名称(以及您的域名)是一个非常好的主意,围绕您的组织名称(最明显的方法)或与您所处的利基相关联的短语,但添加一些单词以获得更好的结果brandability。
简而言之,一个好的域名应该是:
- 品牌独特 – 独特的声音,就像市场上的其他东西一样
- 容易记忆
- 简而言之 – 这些也更容易记忆
- 容易打字和难以混淆 – 你不希望别人想知道如何拼写你的网站的名字
- 包括与利基相关的关键词 – 例如,如果你对披萨做任何事情,那么在网站名称的某个地方加上“披萨”会很酷;它在非比萨饼行业也是如此。 ?
因为当你正在寻找一个名字时,这可能听起来很多,你可以通过查看那里的一些很酷的域名生成器来让工作变得更容易。这里列出了五个最佳选项+如何使用它们。
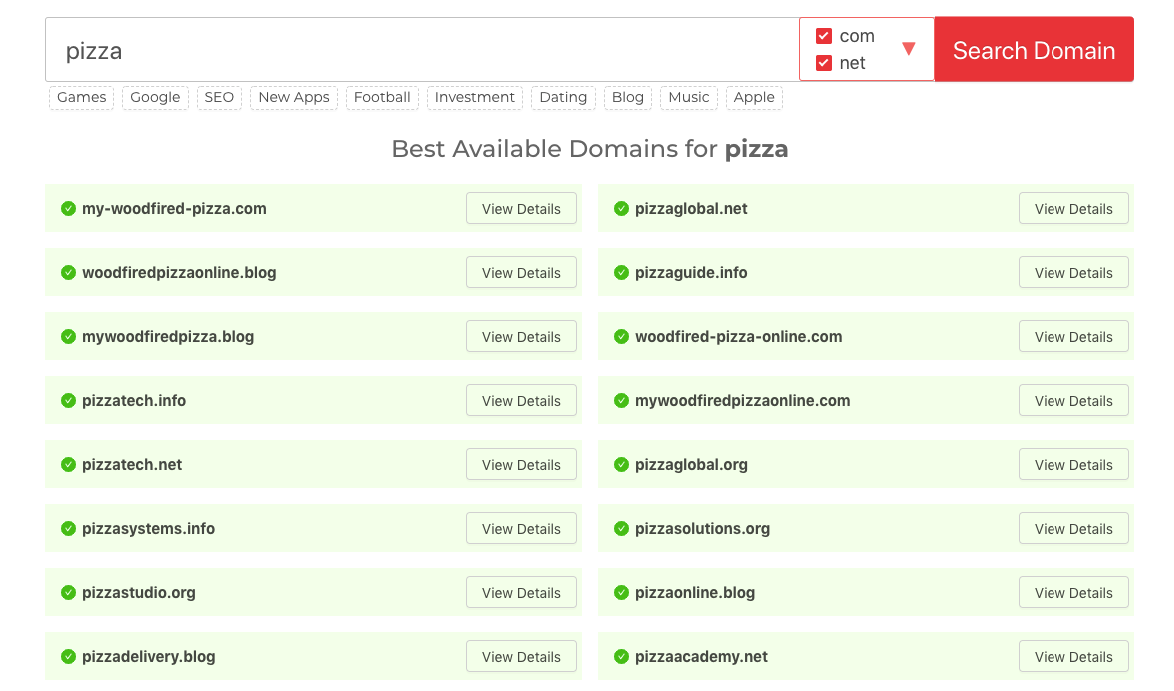
如果你不能阅读它,你可以直接进入我们的第一代发电机 – 域轮,看看它如何帮助你。
首先输入一个很好地定义您的网站的种子关键字。

Domain Wheel会提出一些建议。您可以从那里缩小它以找到您的完美域名。
一旦你知道你想要的域名,下一步是注册它,并一次购买托管包。让我们来处理下一步:
a)购买您的域名和托管
?注意。虽然购买主机套装之类的东西起初可能听起来令人生畏,但实在没什么值得担心的。我们在这里介绍的过程是简化的,不需要您进行任何技术繁重的工作。
?初学者注意:无论如何托管什么?
简单地说,网络托管(又名网络服务器)是没有网站可以没有的东西。这是您的网站所在的位置,等待访问者访问。
与流行的看法相反,网站并非“只是在互联网上”或“在谷歌上”。相反,它们被安置在网络服务器上 – 网络托管设置 – 然后从那里获得服务给所有访问者。
要使您的网站保持在线状态,您需要从网络托管公司租用服务器空间。
这在练习中比听起来简单得多,你会在一分钟内看到它。
有几十家甚至几百家不同的公司可以为您注册一个新的域名。然后,还有很多公司可以向你出售托管包……
但是,让我们不要为自己复杂化,而是从一家公司获得一切 – 并且一气呵成。
我们将使用SiteGround。原因如下:
- SiteGround是一个信誉良好的网络主机,针对WordPress进行了优化,确保您的网站无需打嗝
- 它很便宜
- 它提供了出色的性能并且速度很快 – 这是我们在多个场合进行过的测试
- 它易于使用和初学者友好
这是现在将要发生的事情:
- 我们将去SiteGround并为我们的网站选择一个托管计划。
- 我们也将使用SiteGround注册域名。
- 我们将告诉SiteGround在我们的新主机设置上安装和配置一个干净版本的WordPress。
- 我们将走出100%运营的WordPress网站!
让我们开始 – 这是如何建立一个网站:
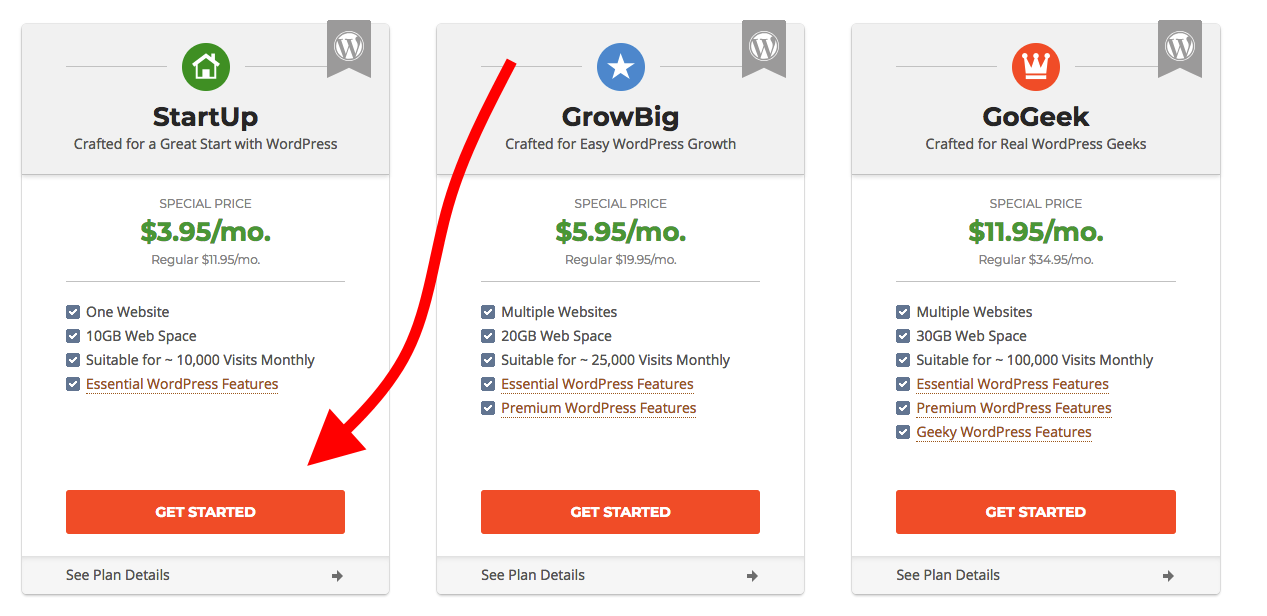
首先,点击这里转到SiteGround。进入页面后,单击“StartUp”下的“Get Started”按钮。

StartUp是SiteGround上最便宜的托管计划(每小时3.95美元),但它也是您开始使用新网站所需的全部内容。
在下一步中,输入您决定获得的域名:

如您所见,新域名的价格约为每年15-16美元。
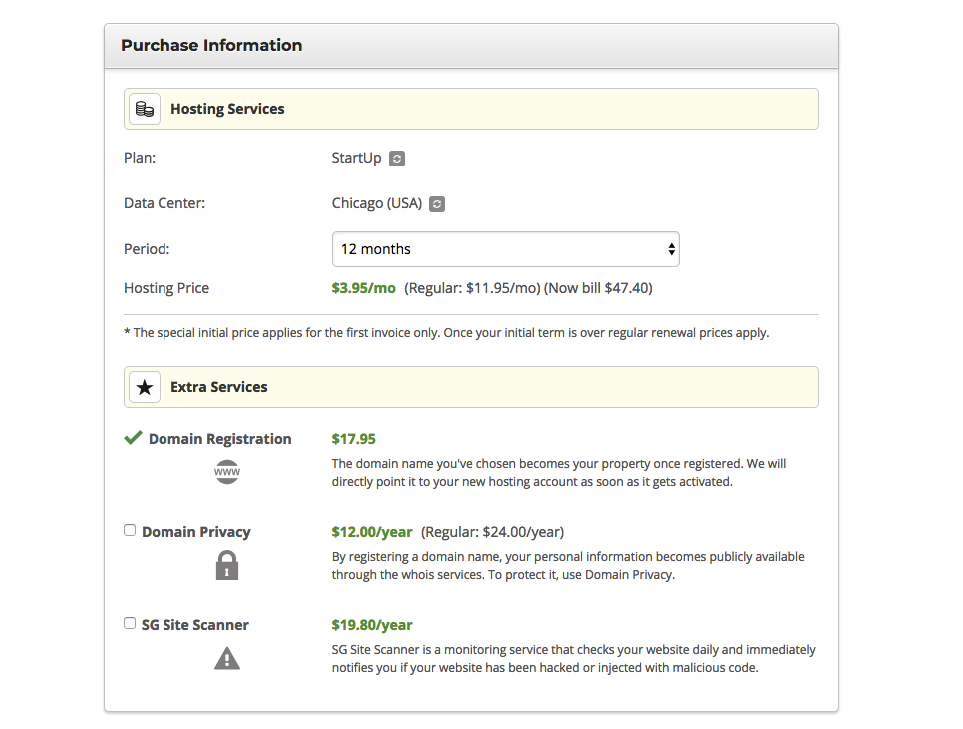
接下来,提供您的个人数据。除了要求您提供联系方式和信用卡信息的标准字段外,还有一个部分值得更多关注:

首先,在托管服务下,选择最接近目标市场/受众的数据中心。在上面的屏幕截图中,您可以看到我选择了芝加哥。
在“额外服务”下,确定是否要获取“域隐私”附加功能。如果您没有得到它,那么对您的域名进行WHOIS查询的任何人都可以看到您的个人信息。这是否是你想到的事情取决于你。
另一个额外的 – SG Site Scanner – 你可以跳过它。我不知道有谁在使用这个功能。
在此阶段,您可以点击“立即付款”并完成购买。
b)告诉SiteGround为您安装WordPress
由于您现在已经注册了SiteGround并准备好了托管设置,因此唯一缺少的元素是WordPress。
虽然你在技术上可以手动安装WordPress,但为什么你可以让其他人为你做,而且是免费的!
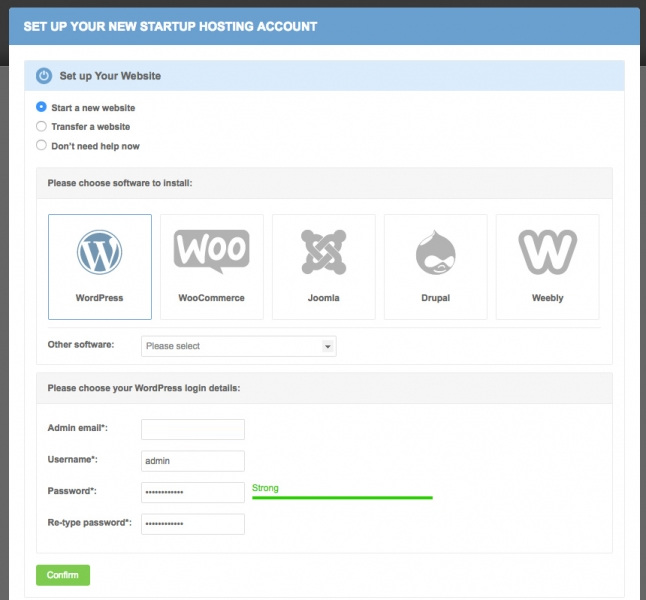
当您第一次登录SiteGround客户区域时(在使用SiteGround完成购买后,您将通过电子邮件获得登录详细信息),您将看到一条消息,询问您是否希望SiteGround在您的服务器上预安装网站软件。
只需选择“开始新网站”,然后选择WordPress作为您的平台。此外,输入您要使用的管理员用户名和密码。

WordPress安装截图
点击“确认”后,系统会询问您是否要为主机方案添加更多增强功能。您可以跳过这些,然后单击“完成设置”。
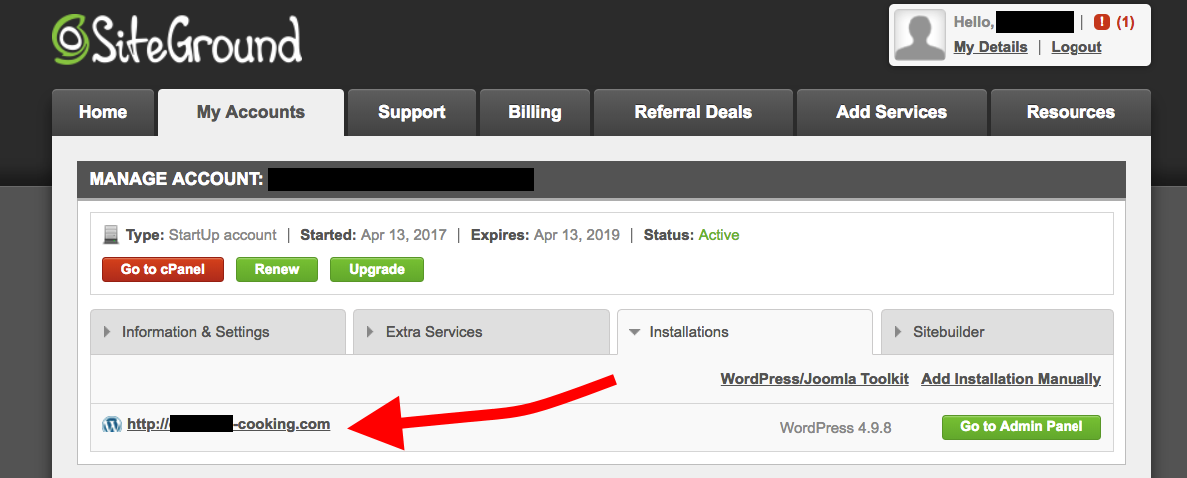
完成此步骤后,您将看到您的WordPress安装已准备好在SiteGround客户区域中使用。转到“我的帐户”选项卡查看它。

在此阶段,您可以单击“转到管理面板”并开始使用WordPress。
第3步:熟悉WordPress UI
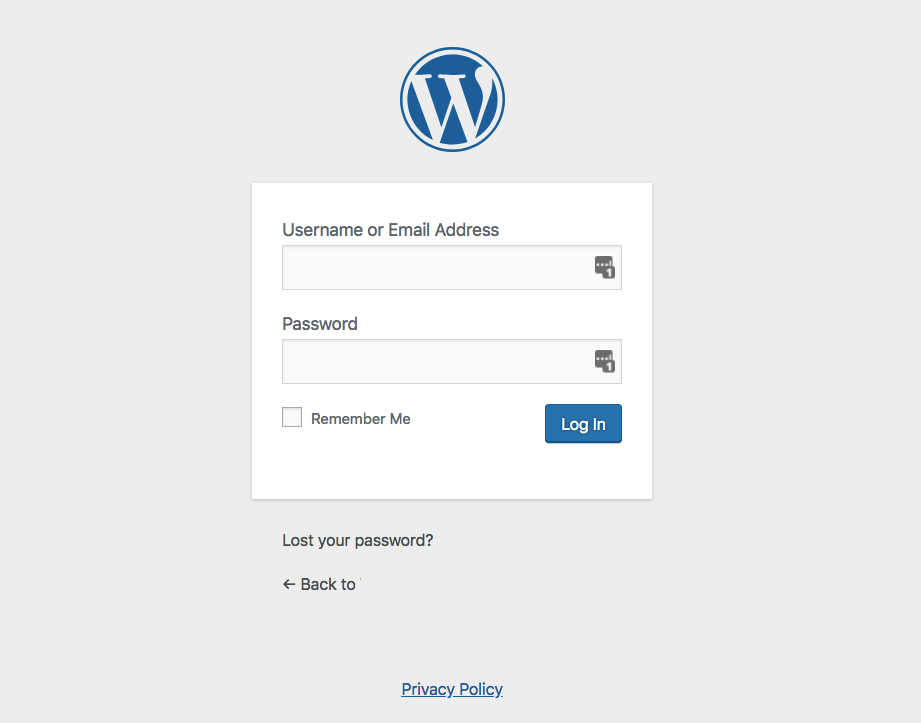
如果您访问www.YOURDOMAIN.com/wp-admin/,您可以登录WordPress用户面板
这就是你会看到的:

使用您在上一步中在SiteGround中设置的访问凭据(上面的“WordPress安装屏幕截图”)。
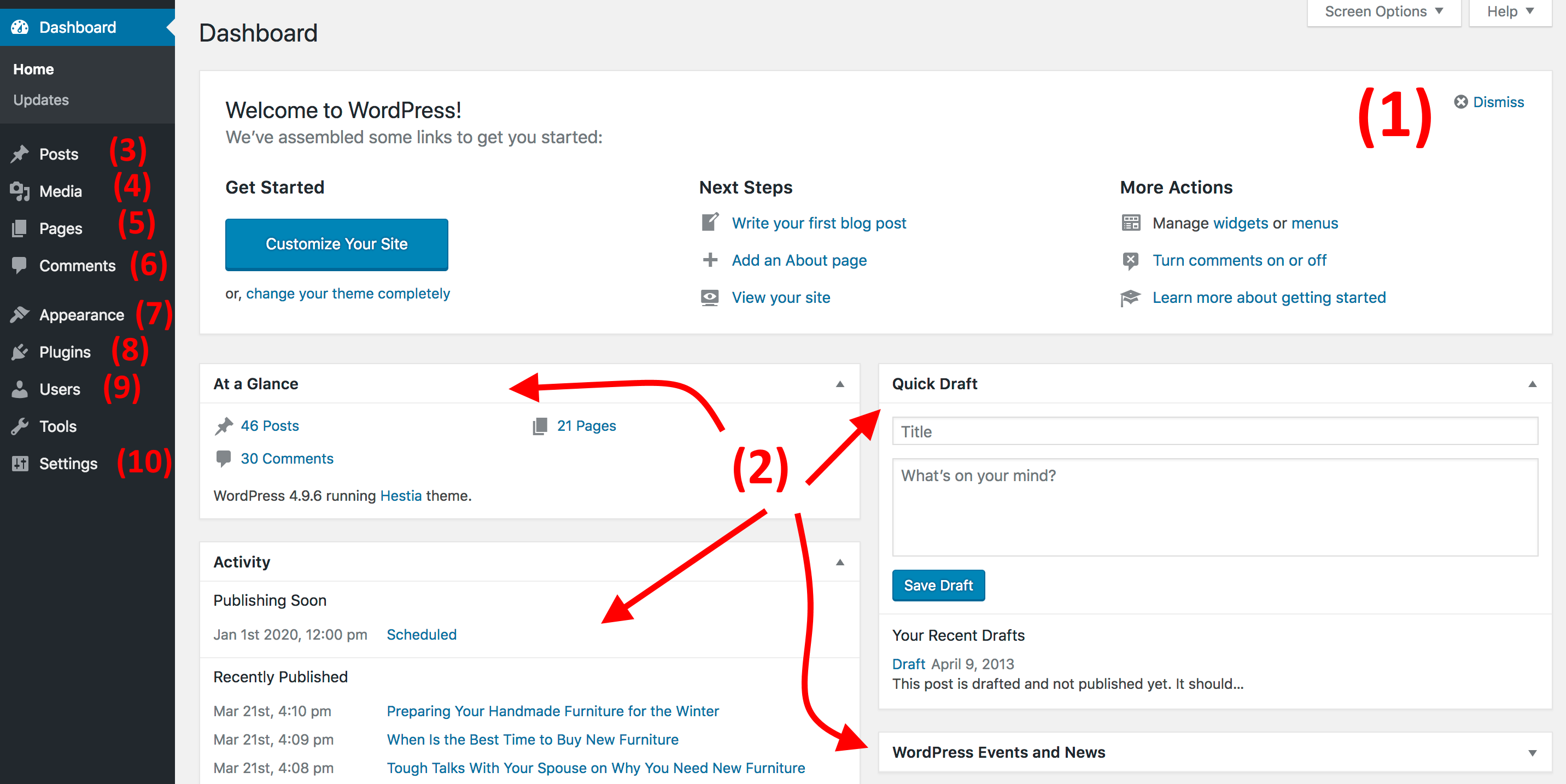
成功登录后,您将看到主要的WordPress界面:

- (1)欢迎信息 – 管理面板的一些最重要的区域被列为快捷方式链接 – 这些通常是您创建网站的捷径。
- (2)您网站的当前状态及其发生的情况。
- (3)帖子 – 去这里创建博客文章。
- (4)媒体 – 在此处上传/管理图像和其他媒体文件。
- (5)页面 – 转到此处创建子页面。
- (6)评论 – 这是您可以审核评论的地方。
- (7)外观 – 在此更改您网站的设计和/或自定义当前设计中某些内容的显示方式。
- (8)插件 – 在这里安装新的插件。
- (9)用户 – 管理可以访问网站管理面板的用户帐户。
- (10)设置 – 主要设置。
在这个阶段,最好处理一些基本的入门WordPress设置,这将改善您的体验。
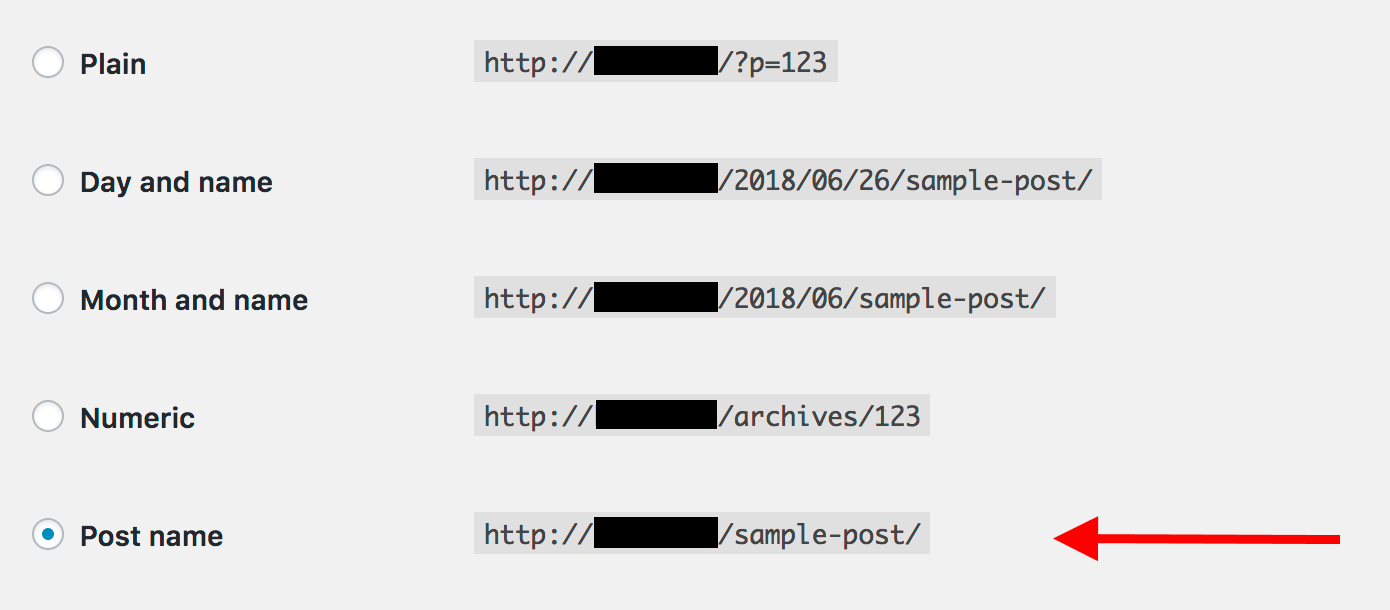
a)设置永久链接
永久链接定义了单个网页地址(即URL)在您的网站中的结构。
最优化的结构是在URL中包含页面标题。例如,您的“关于”页面(稍后在该页面上的更多内容)应该可以在YOURSITE.com/about这样简单的内容下使用。正确设置永久链接将允许您实现该目标。
要设置永久链接,请转到WP仪表板主侧栏中的设置→永久链接。
在那里,选择此设置:

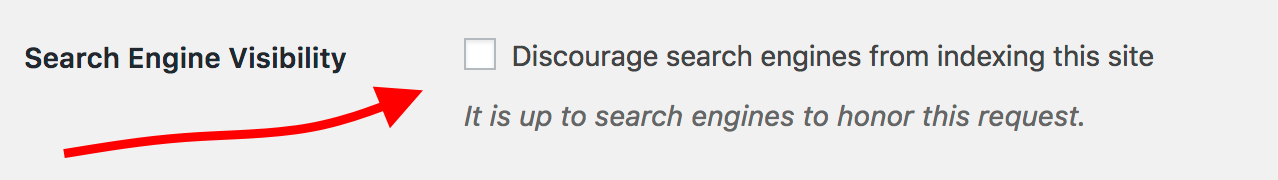
b)将您的网站公开
我想你希望谷歌能够找到你的网站并将其编入索引。为了确保这种情况,请转到设置→阅读,并确保未选中标记为“阻止搜索引擎…”的框。

c)设置您的网站标题和标语
转到设置→常规,然后将站点标题和标语字段设置为您想要的。
您的网站标题和标语可能会出现在整个网站的各个位置。一些WordPress主题显示在主页和SEO描述中 – Google在结果页面上列出您的网站时使用的主题。
标语是可选的 – 如果您没有该网站的标语,则可以将其留空。
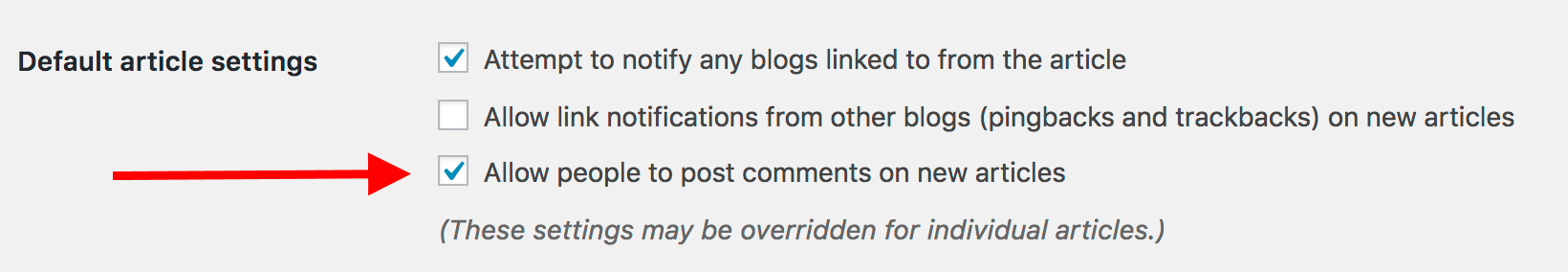
d)允许或禁用评论
您是否想要在您的网站上接受评论取决于您。
一方面,让读者在您的文章/页面下留下他们的意见和问题,这对于在网站周围建立社区非常有用。但是,另一方面,你也会忙着处理垃圾邮件并确保没有拖钓。
无论您最终是允许还是禁用评论,都可以在“设置”→“讨论”中完成。

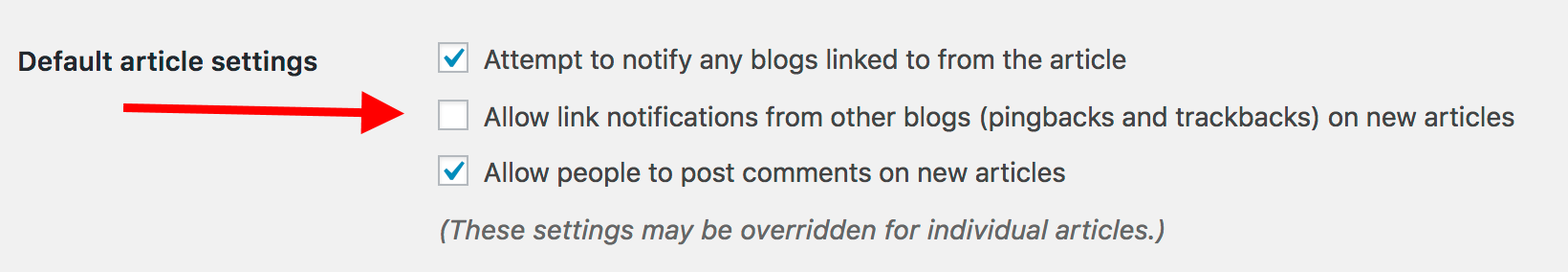
e)禁用pingback和引用
我不知道为什么这个设置甚至还在WordPress中。当时pingbacks和trackbacks就是其中之一。
但是,如果您想了解如何在这个时代制作网站,您可以通过在设置→讨论中取消选择以下设置来停用它们。

f)设置您的时区
正确设置您的时区将使发布新页面和帖子更具可预测性。
通常,您希望将时区设置为您所在的位置或目标受众所在的位置。无论哪个更有意义。
您可以在设置→常规中设置时区。
通过基本设置,我们可以获得有趣的东西:
第4步:为您的网站选择主题/设计
WordPress的优点在于它适用于可互换的设计 – 称为主题。
这意味着,您只需单击一下即可切换WordPress网站的外观。
例如,这是WordPress网站默认情况下安装后的内容:

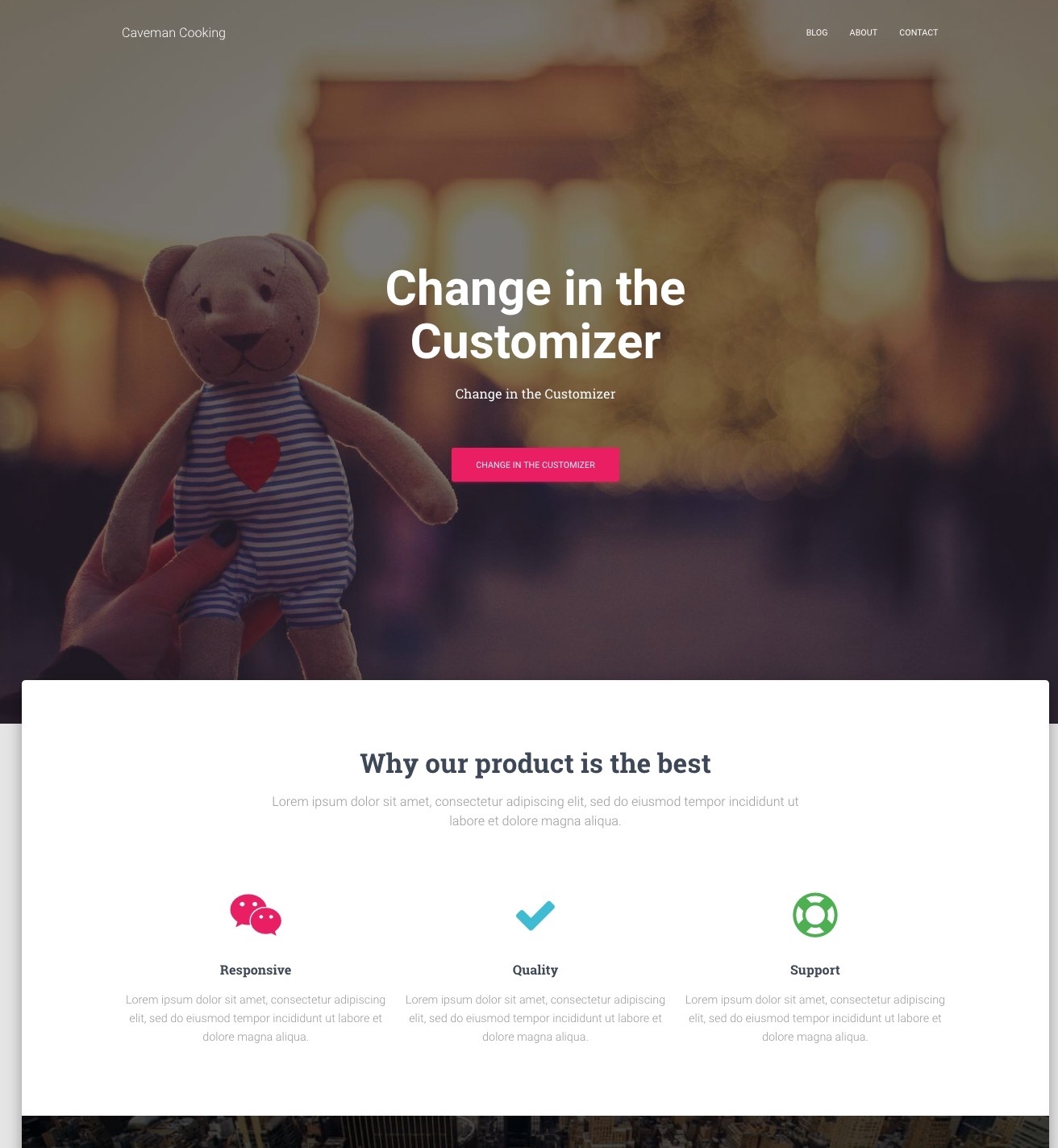
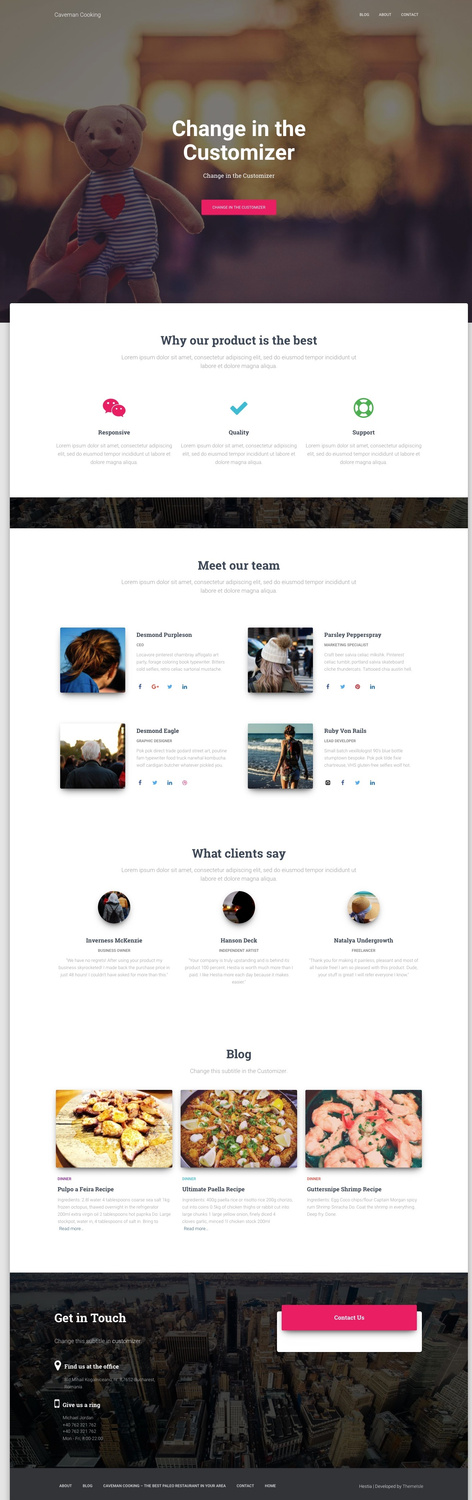
只需点击几下,以及一个名为Hestia的流行免费主题,我们就可以看到如下所示:

这是如何做:
a)选择你喜欢的主题
正如我所提到的,WordPress主题是开箱即用的设计包,用于定义网站的外观。您可以快速安装它们,然后在需要时更改它们。
这里的关键细节是主题不会改变您网站的内容,只会改变演示文稿。
那里有大量的WordPress主题。只需查看WordPress.org上的官方目录,就会有数百个主题。
但那只是冰山一角。在第三方网站上有更多免费主题(如JustFreeThemes),还有另外一个由独立主题商店(如ThemeIsle或aThemes)甚至主题市场(如ThemeForest)分发的付费主题世界。 )。
即使有无数的付费主题,对于大多数用户来说,免费主题是一个很好的选择。关于一些最好的免费主题的令人惊讶的事情是他们带来了多少令人印象深刻的功能,而不需要任何回报。
那么,如何选择适合自己的主题呢?如果您想更深入地了解一下这里有一些提示。但是,一般来说,你不需要花太多时间在这上面而是去一条简单的路线。
我们可以这样做,因为您今天选择的主题不一定是您的最终决定。您可以随时返回并在几分钟内更改它。
因此,我们打算进行安全投注,并使用当今市场上最受欢迎的免费主题之一来演示WordPress主题的工作原理。那个主题是前面提到的赫斯提亚。
?注意。虽然我们将在下一节中使用Hestia作为示例,但它不是您可以使用的唯一免费主题。以下是我们针对多种用途的主题综述集合,从商业网站到博客,旅游,食品,个人网站等。您可以使用这些主题中的任何一个。程序是一样的。
b)安装你的主题
如果您选择的主题可以在WordPress.org的官方目录中找到,那么安装它所需要的唯一内容就是主题的名称。是的。而已。
这是主题安装的完成方式:
从WordPress仪表板转到外观→主题,然后单击“添加新”。

从那里,输入要安装的主题的名称,如下所示:

您将看到它显示在搜索字段下方的列表中。只需点击所需主题下的“安装”按钮:

一秒钟后,将安装主题。要在您的网站上完全启用它,请单击“激活”按钮,该按钮将出现在“安装”按钮的位置。
Hestia是为新用户提供一些出色入职的主题之一。要查看主题中存储的内容,请单击欢迎提示中的按钮。

您将看到主要的Hestia面板,您可以从中了解主题并通过一些额外功能扩展其开箱即用的功能。我们现在就这样做。
首先,单击“推荐操作”链接以查看可用的内容。

在那里提出的选项中,让我们暂时只使用“Orbit Fox Companion”。只需单击“安装并激活”按钮即可。

?注意。 Orbit Fox Companion是一个插件。我们将在本指南后面更深入地讨论如何制作网站的WordPress插件。
Orbit Fox是Hestia的一个很好的补充,它提供了一些很酷的功能来升级你的网站的外观。例如,您可以获得主页的一些有用的新模块,一个在构建子页面时有用的模板目录(例如“about”或“contact”)以及自定义菜单图标。
在此阶段,您的新主题在您的网站上有效。您只需访问YOURDOMAIN.com即可看到它的实际效果。
但是,你所看到的远非主题的潜力。现在,我们将负责调整设计,菜单和其他元素,使网站看起来与您想要的完全一样。这是如何做:
c)自定义主题
虽然您的主题的开箱即用外观可能已经相当不错,但您仍应进行一些基本的自定义,以使其适合您的需求。
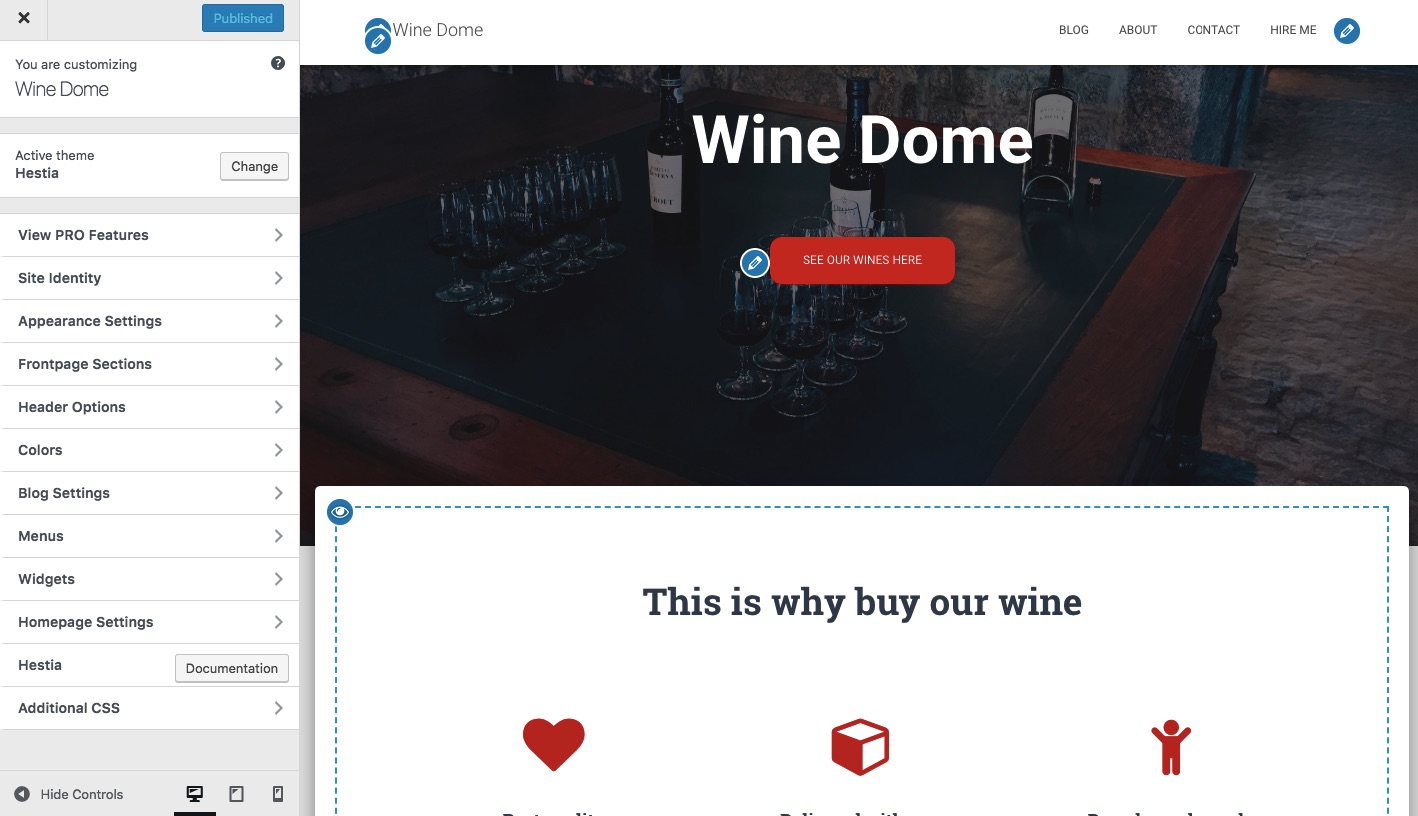
首先,转到“外观”→“自定义”。您将看到主要的WordPress Customizer界面。

从那里,你可以微调一大堆东西。我们将从主页开始,因为它是最具代表性的。
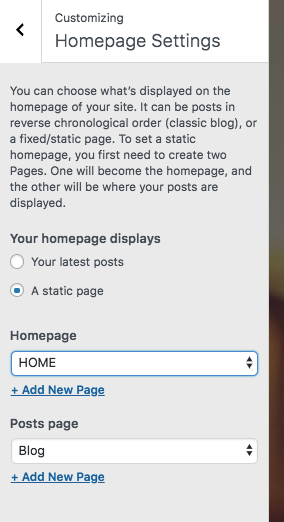
设置主页。
请执行下列操作:
- 在侧边栏中,转到“主页设置”。
- 选择主页显示设置下的“静态页面”选项。
- 单击“添加新”,创建一个新页面作为主页。
- 输入页面的名称 – “HOME”似乎是个好主意 – 然后点击“添加”。

这将使用完全自定义的主页替换您网站上最新文章的默认列表。默认情况下,您会在新主页上看到一些很酷的元素。
点击显示

对于初学者,让我们更改页面上的主标题。最好将您的业务名称放在那里或其他任何作为整个网站标题的内容。
要进行更改,请单击标题旁边的铅笔图标。

执行此操作时,左侧将显示自定义面板。

通过它,您可以:
- 更改背景图片 – 使其与您的业务相关
- 改变标题
- 更改标题下的文字 – 如果您愿意,可以完全删除
- 更改按钮文本 – 通常会导致您的产品或最重要的页面(一分钟内更多)
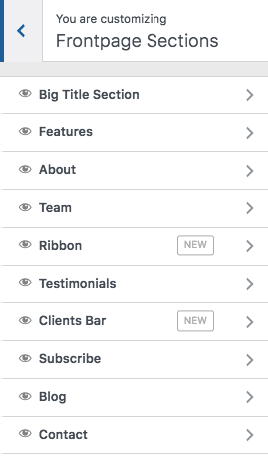
在其下方,您可以调整任何其他可用的主页块。默认情况下,您可以获得所有这些(通过转到Customizer侧栏中的“Frontpage Sections”来查看此列表):

- 功能部分是一个很好的地方,可以解释您的公司提供的内容或网站的目的是什么 – 当您学习如何建立网站时,“目的”可能是首要考虑因素。

- 关于部分是谈论你的故事的好地方。
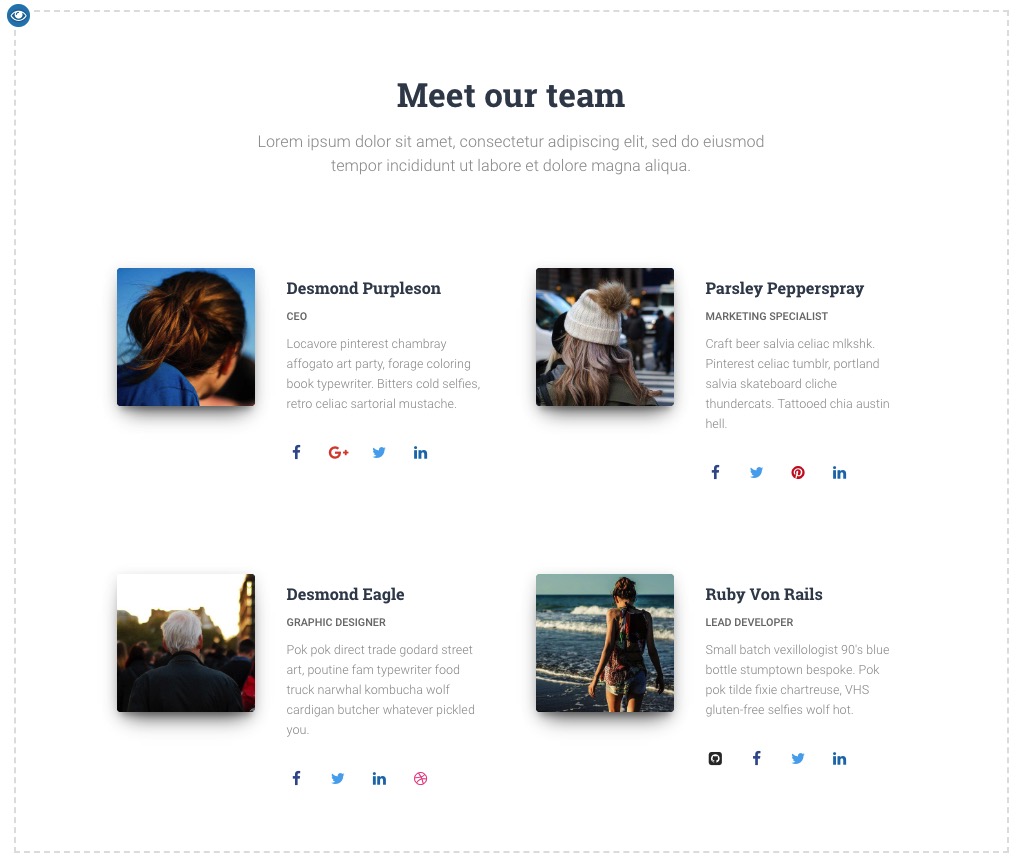
- 如果有更多人在您的公司工作并且您想突出显示它们,则可以使用“团队”部分。

- 功能区是另一个可以提及主要号召性用语的地方。
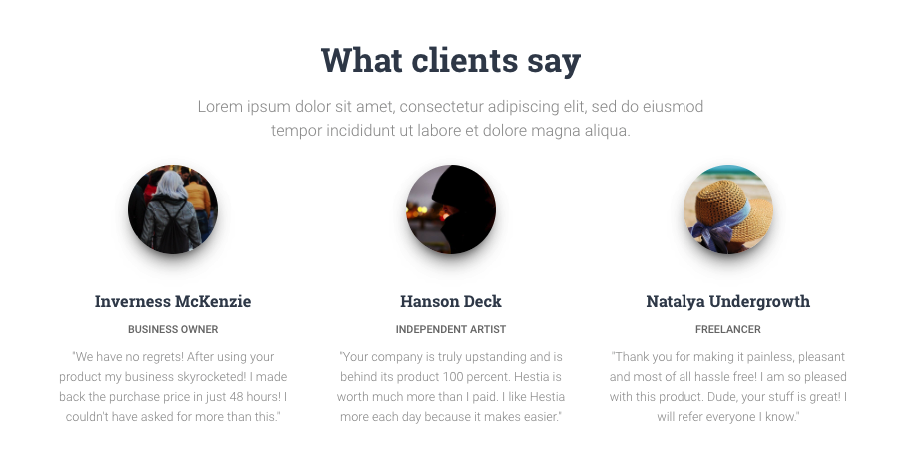
- 当您想要展示您以前的客户对您的业务所说的内容时,推荐书部分非常棒。

- 您可以在“联系”部分显示您的联系信息,让人们知道如何最好地与您联系。
还有一些可用的部分。最好浏览这些内容并选择适合您的业务和特定情况的内容。
完成主页调整后,请不要忘记单击顶部的“发布”主按钮。

调整排版。
接下来要做的就是照顾你网站的排版 – 整个网站使用的字体。
您可以通过从WordPress Customizer侧栏转到外观设置→排版来完成此操作。在那里,您将能够选择一种字体并立即在您的网站上查看。

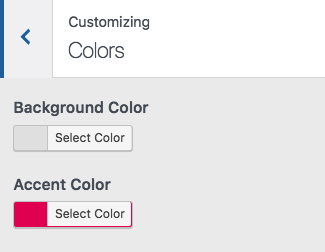
颜色。
在开箱即用之后,您的新主题将使用一些定义其默认颜色方案的原色。您可以在WordPress定制器中更改该设置。只需单击主侧栏中的颜色即可。

重音颜色通常是用于按钮,链接以及其他一切意图从网站设计的其他部分中脱颖而出的颜色。
…
完成上述操作后,您的网站将开始感觉它真的属于您的网站。您将进行所有必要的调整和自定义,以使其适合您的品牌。
?注意。 WordPress定制器中还有许多设置可供试验。例如,您可以:
- 选择您网站的默认布局 – 无论您希望侧边栏位于左侧,右侧还是任何位置,
- 您希望如何显示博客列表,
- 是否要为整个网站提供主背景图片,
- 按钮的形状等等。
第5步:获取插件以扩展您的网站的能力
插件是你的WordPress网站的iPhone应用程序。 ?
换句话说,他们通过添加一些急需的功能来扩展您网站的标准功能。从本质上讲,当您想要如何自己创建一个网站时,插件就是如何在不知道任何编码的情况下获得一些出色的功能。
以下是您应该考虑获得的插件 – 最重要的是,它们都是免费的:
- Yoast SEO – 帮助您进行搜索引擎优化调整,使您的网站更容易被搜索引擎访问。
- 适用于WordPress的Google Analytics(分析) – 此网站将您的网站与网络上最受欢迎的流量分析解决方案相集成。
- Wordfence安全性 – 提高WordPress网站的安全性。
- UpdraftPlus – 自动备份您的网站。
- Optimole – 优化您的图像。
- WPForms – 允许您向您的网站添加交互式联系表单,访问者可以使用该表单直接与您联系 – 比在您的网站上以纯文本显示您的电子邮件要好得多。
- 还要查看有史以来最流行的WordPress插件列表。你也可以在那里找到一些有趣的东西。
安装插件很简单。如果它是我们正在处理的免费插件,那么您只需要插件的名称即可。
转到WordPress仪表板,然后转到插件→添加新。从那里,在搜索字段中输入所需插件的名称,然后单击“安装”和“激活”。
第6步:创建基本页面
所有网站都应该有一些页面,无论其目的或目标如何。
但首先,如何在第一时间创建页面:
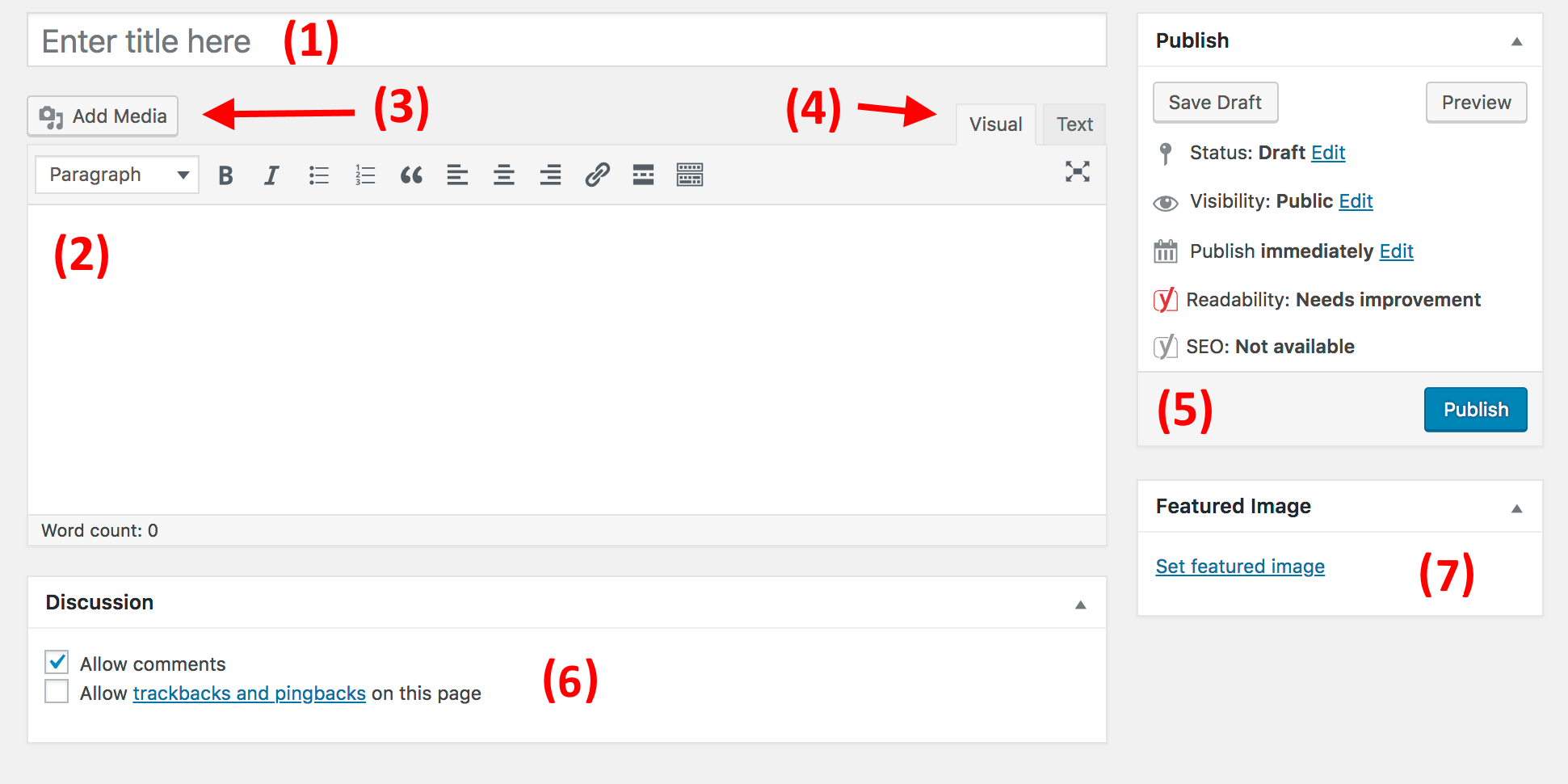
要做到这一点,只需转到您的WordPress仪表板,然后转到页面→添加新。你会看到这个屏幕:

- (1)页面标题的位置。
- (2)正文部分 – 页面的主要内容。界面与MS Word非常相似。您将获得所有基本文本格式功能(如粗体,斜体,将文本对齐到左/右/中心,创建列表等)。
- (3)您可以通过单击此按钮添加图像。
- (4)在Text和Visual编辑器之间切换。只有在您至少对HTML代码非常熟悉时才使用前者。
- (5)发布部分。这是主要的“发布”按钮的位置。
- (6)讨论。决定是否要允许评论。 “trackbacks and pingbacks”设置可以不加控制。
- (7)特色图片。大多数WordPress主题采用该特色图像并将其显示在您页面旁边的显着位置。
完成页面内容编辑后,单击“发布”。
现在,通过操作方法,以下是您应该考虑创建的页面:
- 关于 – 我已经提到了几次,因为它真的很重要。您可以在“关于”页面上讲述您的网站是什么以及人们应该关注的原因。对于想要学习如何制作网站的每个人来说,这一页基本上是必备的。
- 联系 – 您可以在此处显示一些联系信息以及一个友好的联系表单,人们可以通过该表单直接与您联系(您可以通过上述WPForms插件获取此类表单)。
- 隐私政策 – 此页面已成为当今网络上非常重要的元素。在此处了解有关WordPress中隐私政策页面的更多信息。
- 投资组合 – 一个展示您过去工作的地方。
- 商店 – 如果您想从您的网站销售任何东西,这是至关重要的。为了实现这一目标,您还需要一个流行的WooCommerce插件 – 适用于WordPress的最佳电子商务解决方案。
完成这些操作后,您还可以查看此网站上12个有价值网页的列表。
第7步:考虑开设博客
博客(以及通过内容进行营销 – 通常也称为“内容营销”)是促进您网站以及您可能希望通过该网站销售的任何产品的最有效方式。
而且不只是我说这个;有原始数据证明博客是一种优秀的在线营销工具,55%的营销人员认为博客是他们的最佳入境营销优先事项。
运行博客是一个简单的概念。您所做的是发布与您网站主题相关的文章并定期进行。
从技术角度来看,WordPress从一开始就内置了博客工具。事实上,WordPress最初是一个博客平台。
要创建新的博客文章,您只需转到帖子→添加新文件(从您的WordPress仪表板)。
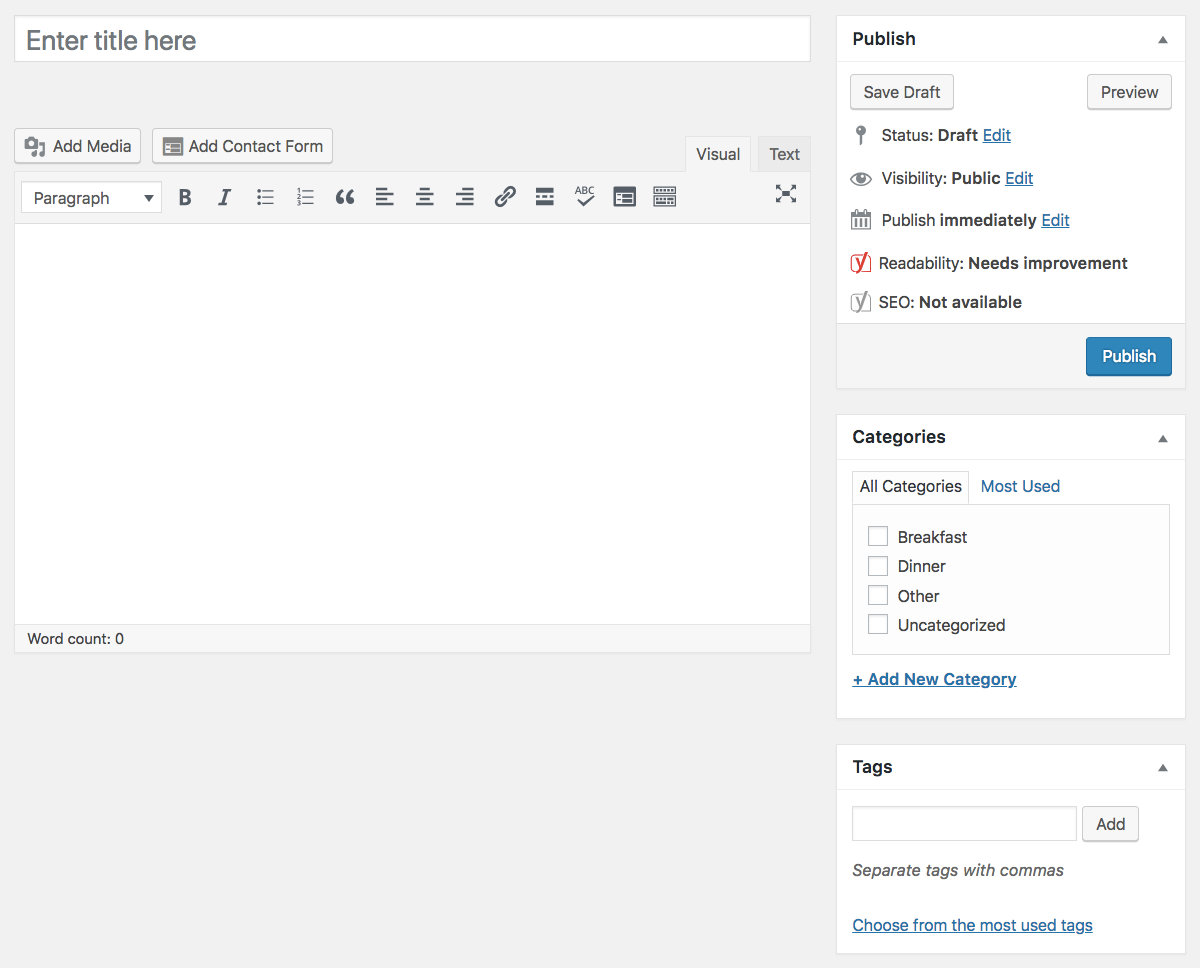
创建博客文章的过程本身与创建新页面几乎相同。编辑面板看起来几乎相同(下面的屏幕截图),选项大致相同。
少数差异之一是您还可以将帖子分配给类别和标签。
这是添加新博客文章的样子

完成博客文章后,点击“发布”。
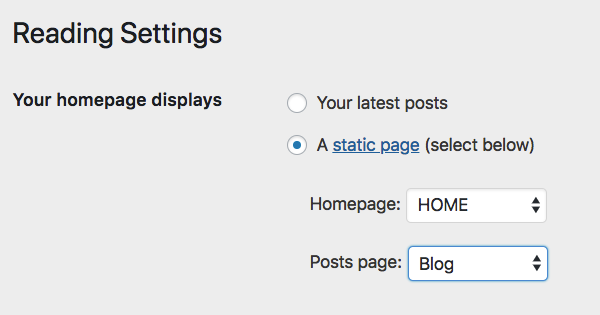
要使您的帖子易于访问,您应指定一个页面作为帖子的主要博客列表。
- 要执行此操作,请首先转到页面→添加新建并创建一个空白页面。称之为“博客” – 只是为了让事情变得清晰。
- 接下来,转到设置→阅读,然后选择新创建的博客页面作为“帖子页面”,如下所示:

在此阶段,您可以导航到该新页面,并在那里查看您最近的所有博客帖子。
当然,关于创建博客的艰难之处在于定期撰写博客文章并使其吸引人们阅读。这里有更多关于如何建立一个摇滚的博客!
第8步:调整您的网站导航
随着您的所有关键页面在线(也许您的博客也开始了),现在是调整网站导航并让访问者更容易消费的好时机。
我们将重点关注两个元素:
a)菜单
菜单是访问者浏览您网站的主要工具,因此在确定如何制作网站时,它们至关重要。
根据您的主题,您可以从菜单设置中选择几个选项。这是你通常可以做的事情(在Hestia的例子中):
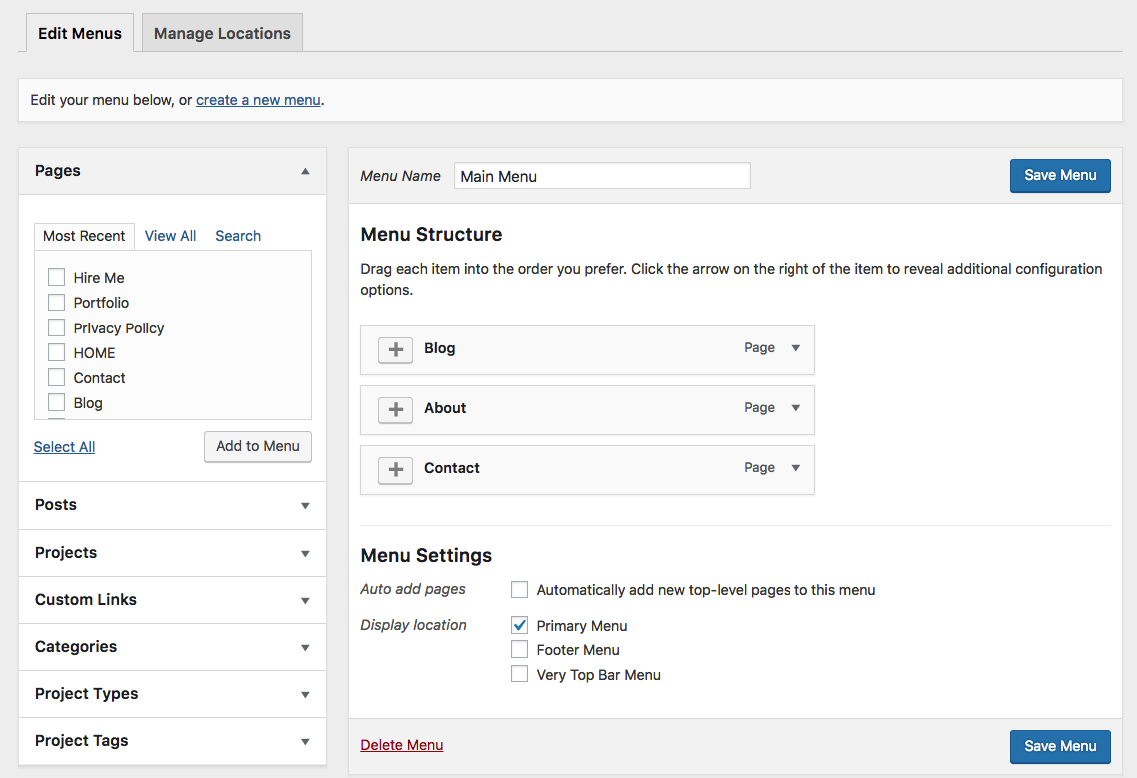
首先,转到WordPress仪表板中的外观→菜单。
您将看到此默认面板:

在左侧,您可以选择添加到菜单的所有页面。在右侧,您可以看到菜单结构本身及其所有设置。
让我们首先选择几个关键页面并将它们添加到菜单中。一个好主意是选择“关于”,“联系”,以及您认为重要的其他一两页,并将它们添加到菜单中。
整个面板的好处是你可以拖放菜单项来重新排序。
完成后,选择底部的菜单位置。通常,选择标记为“主菜单”的位置将导致在网站的顶部显示菜单。这可能是您想要的主菜单。单击“保存菜单”以保存设置。
?注意。您也可以创建其他菜单。只需点击上面屏幕截图中显示的“创建新菜单”链接即可。这将显示相同的菜单创建面板。每个菜单都需要显示在不同的位置。因此,对于这个新的,您可以将其指定为“页脚菜单”。
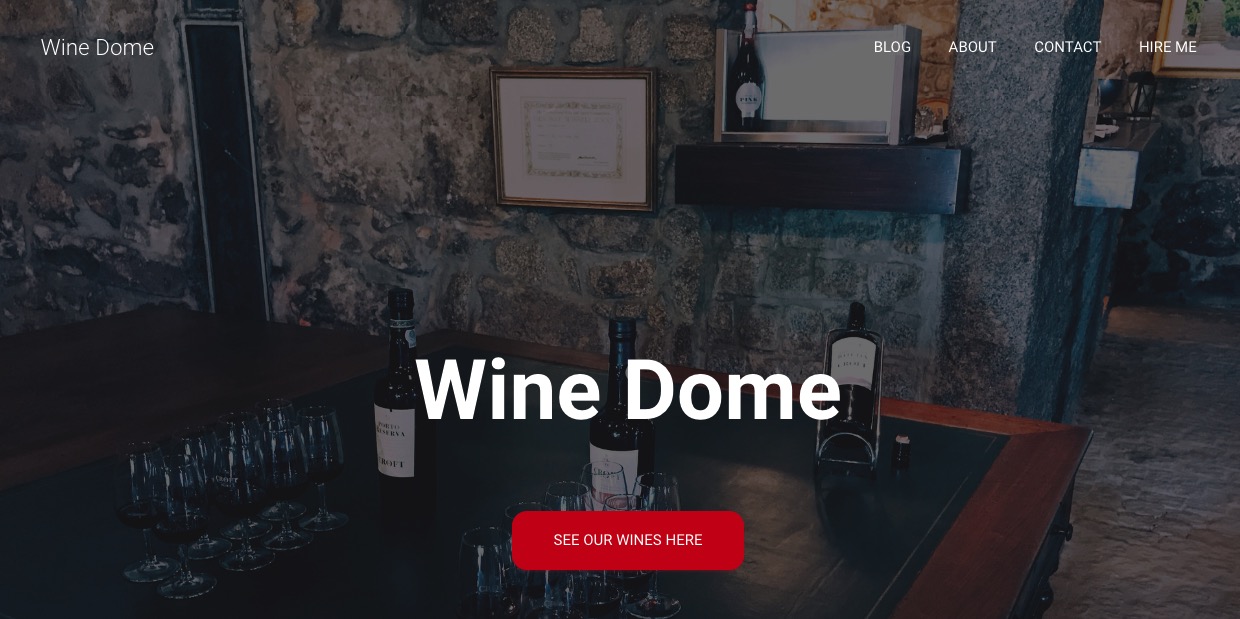
当你现在去你的网站时,你会看到菜单到位。

b)小部件
窗口小部件是WordPress中的旧式功能。 In simple terms, a widget is a small block of content that can be displayed in various places around the website.
The usual placement of those blocks is in the sidebar or the footer of the site.
To see what this might look like and to set your widgets, go to Appearance → Widgets in your WordPress dashboard. You’ll get this screen:

The Hestia theme offers a number of widget areas apart from the sidebar or the footer, but let’s not focus on those additional placements for now.
To add any widget to a widget area, just grab it from the left-hand side and drag-and-drop it onto your chosen widget area on the right.
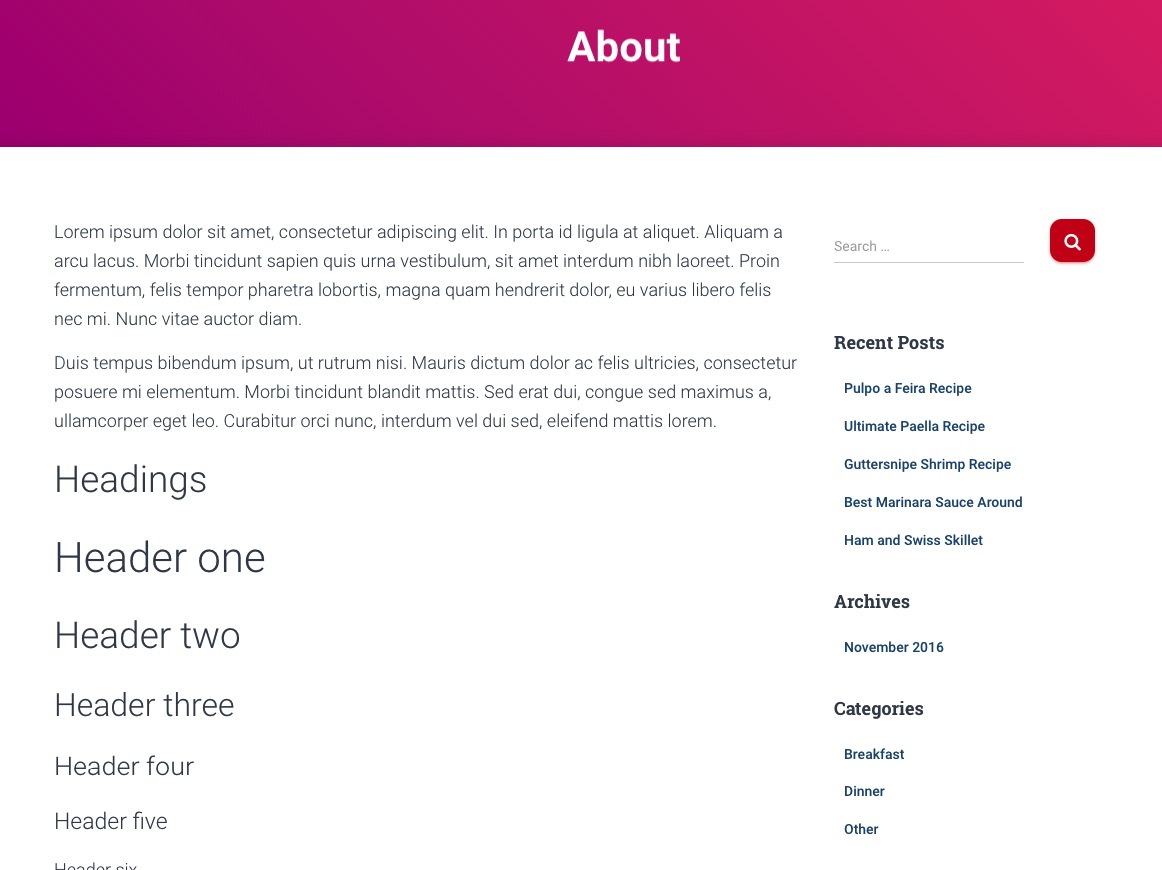
For instance, as you can see, on my site, I have Search, Recent Posts, Archives, and Categories in my sidebar (screenshot above). Here’s what those widgets look like when I go to my About page, for example:

…
After you’re done with your widgets and navigation, your site is basically ready for the world to see!
结论
That’s it! You’ve just learned how to make a website! ??
The cool thing about the process presented here is that you can do it all by yourself and don’t have to hire anyone. Going with WordPress as your website platform is the most budget-friendly solution available.
*此帖子包含会员链接,这意味着如果您点击其中一个产品链接然后购买产品,我们将收取少量费用。不过不用担心,您仍然需要支付标准金额,因此您无需支付任何费用。






