
通过搜寻资料,本免费导航主题为一为开发的一款基于wordpress开源导航主题,前台的界面,与 viggo 大神做的 webstack 静态导航(开源)类似;现作者已不在维护支持;
附上两款主题的Github地址:
https://github.com/owen0o0/WebStack
https://github.com/WebStackPage/WebStackPage.github.io
关于这两个作者的开源主题,均在上面有阐述其关系,详情大家去自行查看;
环境要求
WordPress 4.4+
WordPress 伪静态
PHP 5.7+ 7.0+
安装指南
安装 WordPress ,教程百度
设置伪静态(下方规则按自己服务器环境二选一)
# Nginx规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
果然点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
反馈交♂流:一为忆
主题使用
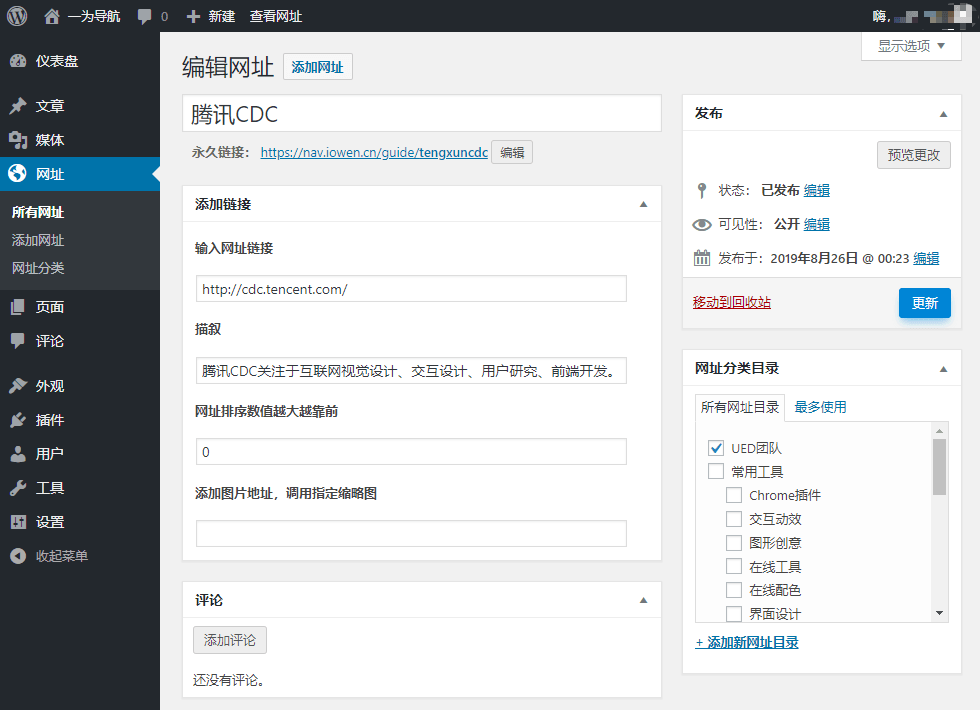
在 WordPress 后台“网址”文章类型下添加内容
分类最多两级,且父级不要添加内容
可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
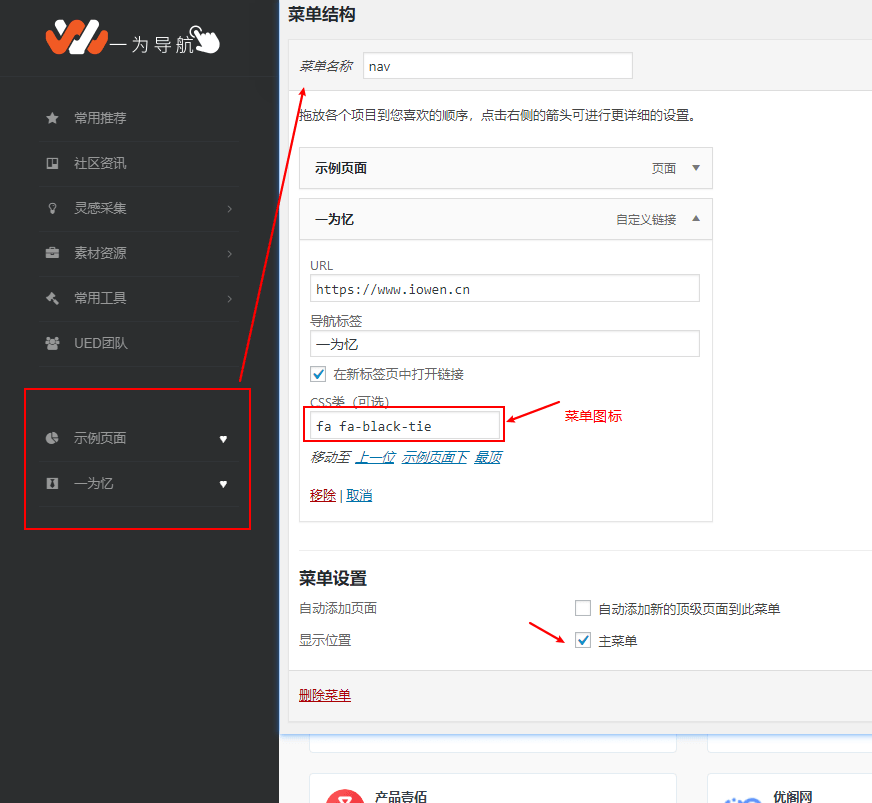
导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome

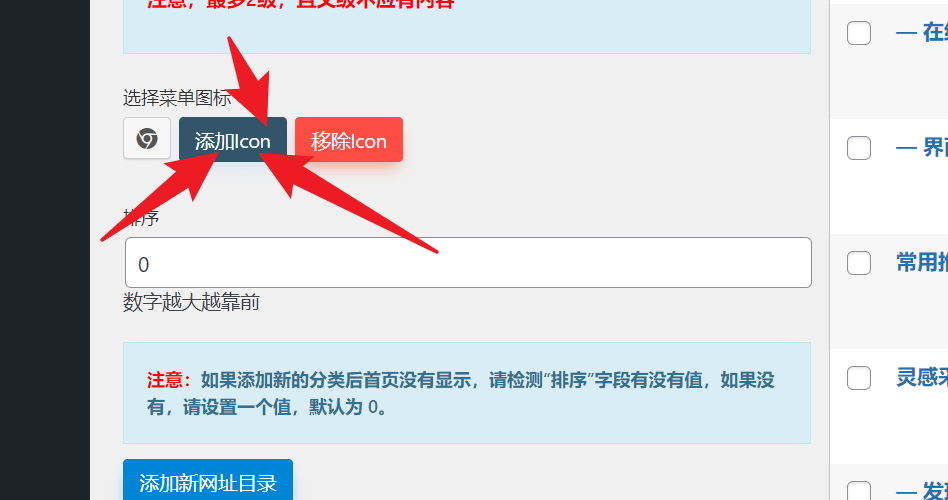
增加分类快速添加图标的方法

导航菜单栏下方可以添加自定义菜单,在后台的外观-->菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome

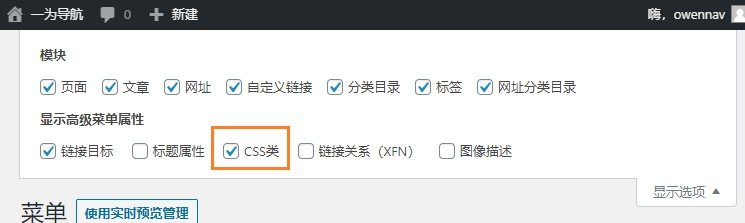
如果菜单里没有css类,请按下图添加

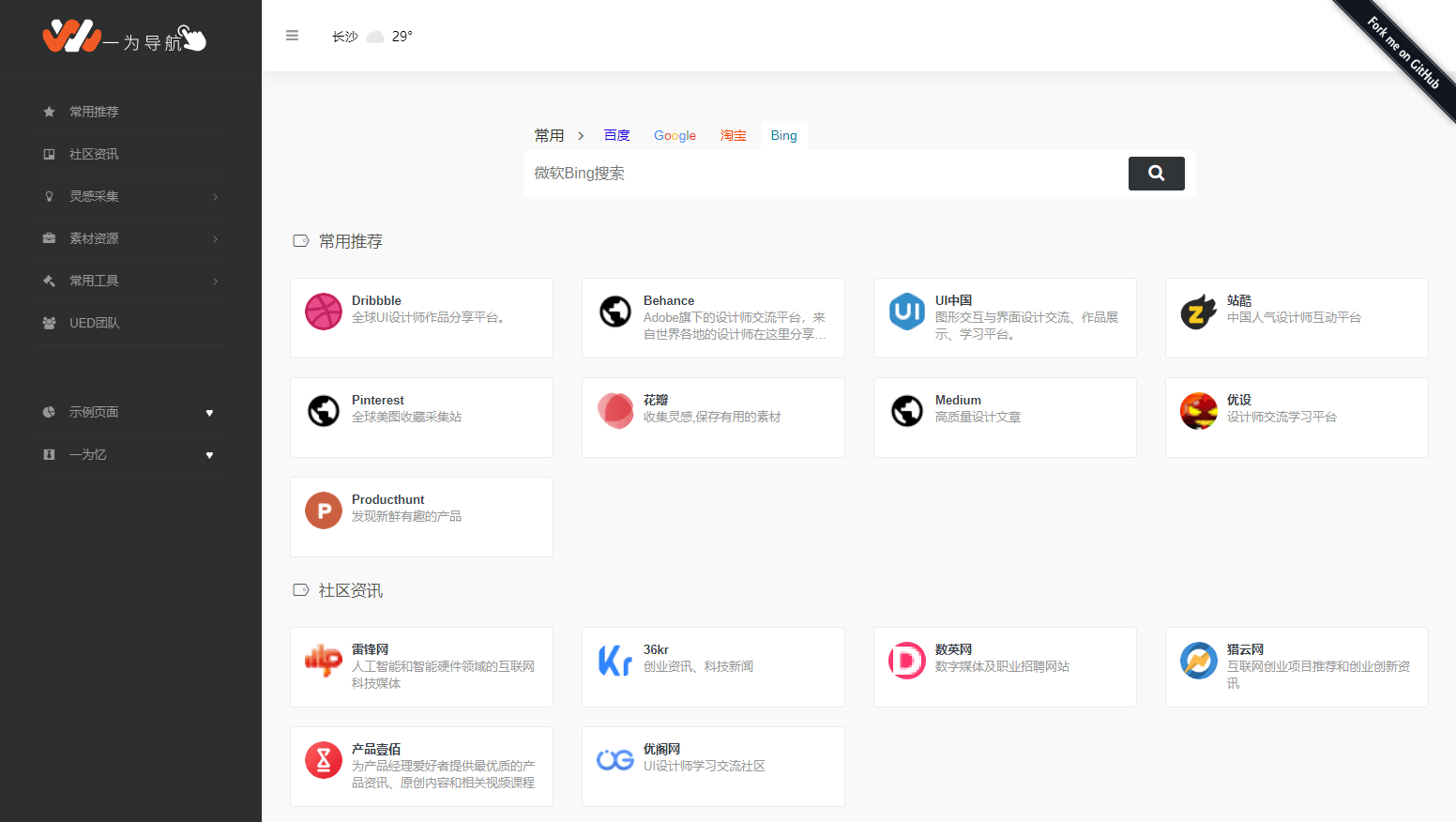
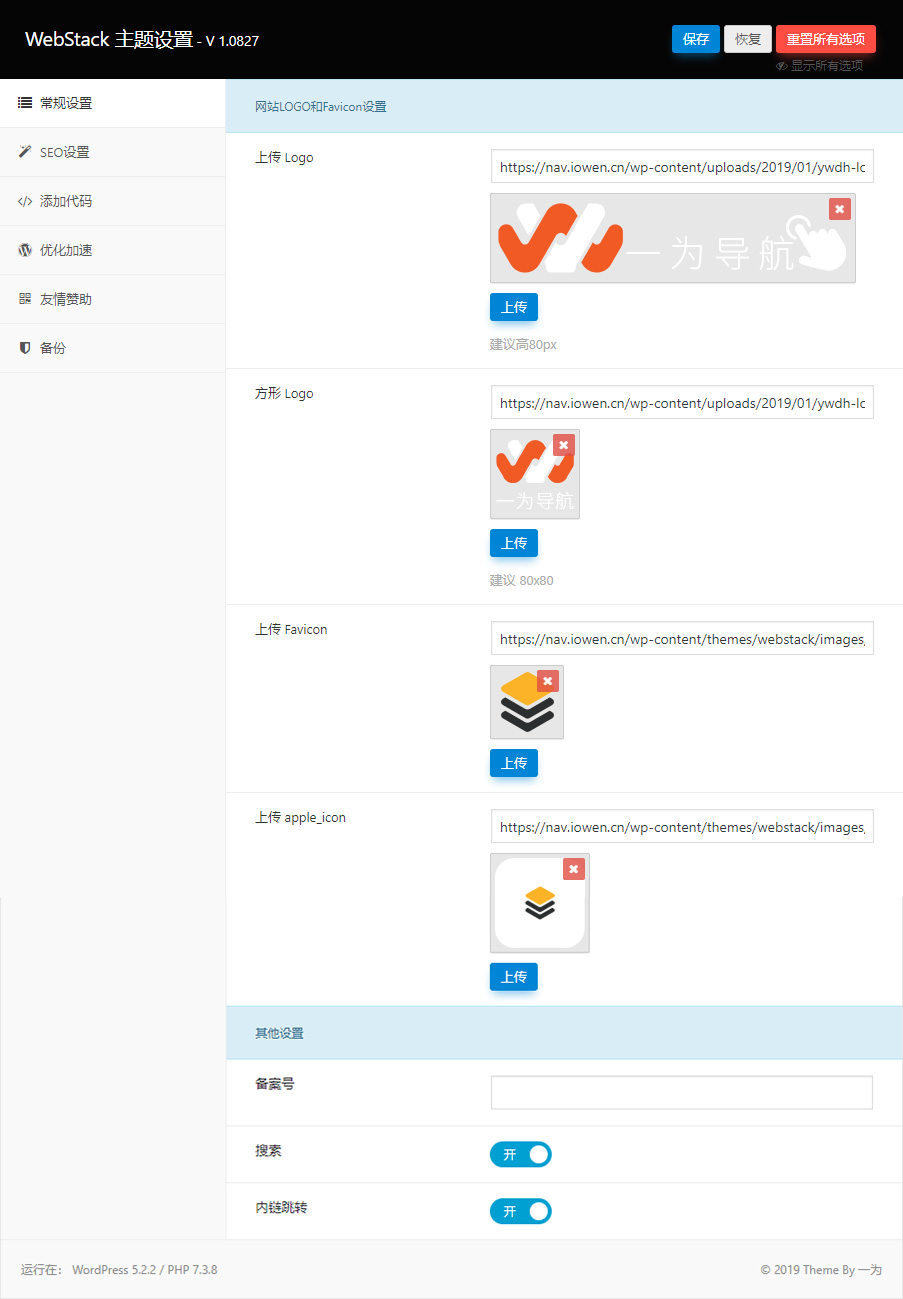
后台截图


本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或联络我们。
对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
如果您已经成功付款但是网站没有弹出成功提示,请联系站长提供付款信息为您处理
源码素材属于虚拟商品,具有可复制性,可传播性,一旦授予,不接受任何形式的退款、换货要求。请您在购买获取之前确认好 是您所需要的资源






