今儿分享一款来自胖子马投稿的主题,Q7主题是一款仿Smashing Magazine网站的wordpress主题,Smashing Magazine创建于2006年,是最好的设计博客之一,有很多Web设计和开发方面的高质量文章,当我看到这个网站的时候,就被它强大的响应式设计风格所吸引,并且带着学习的想法,对这个网站进行了仿制,在模仿过程中,结合wordpress的特点,做了一些必要的修改,实质更符合自己的要求。最近这个主题的已经完成,现在将1.5版免费分享给大家。希望大家可以喜欢。
响应式的网站在国外非常流行,所谓响应式页面,就是能够用一套样式,使你的页面能够在不同分辨率的屏幕下都有很好的表现形式。ps了一张图,大家可以改变自己的浏览器尺寸看看效果。
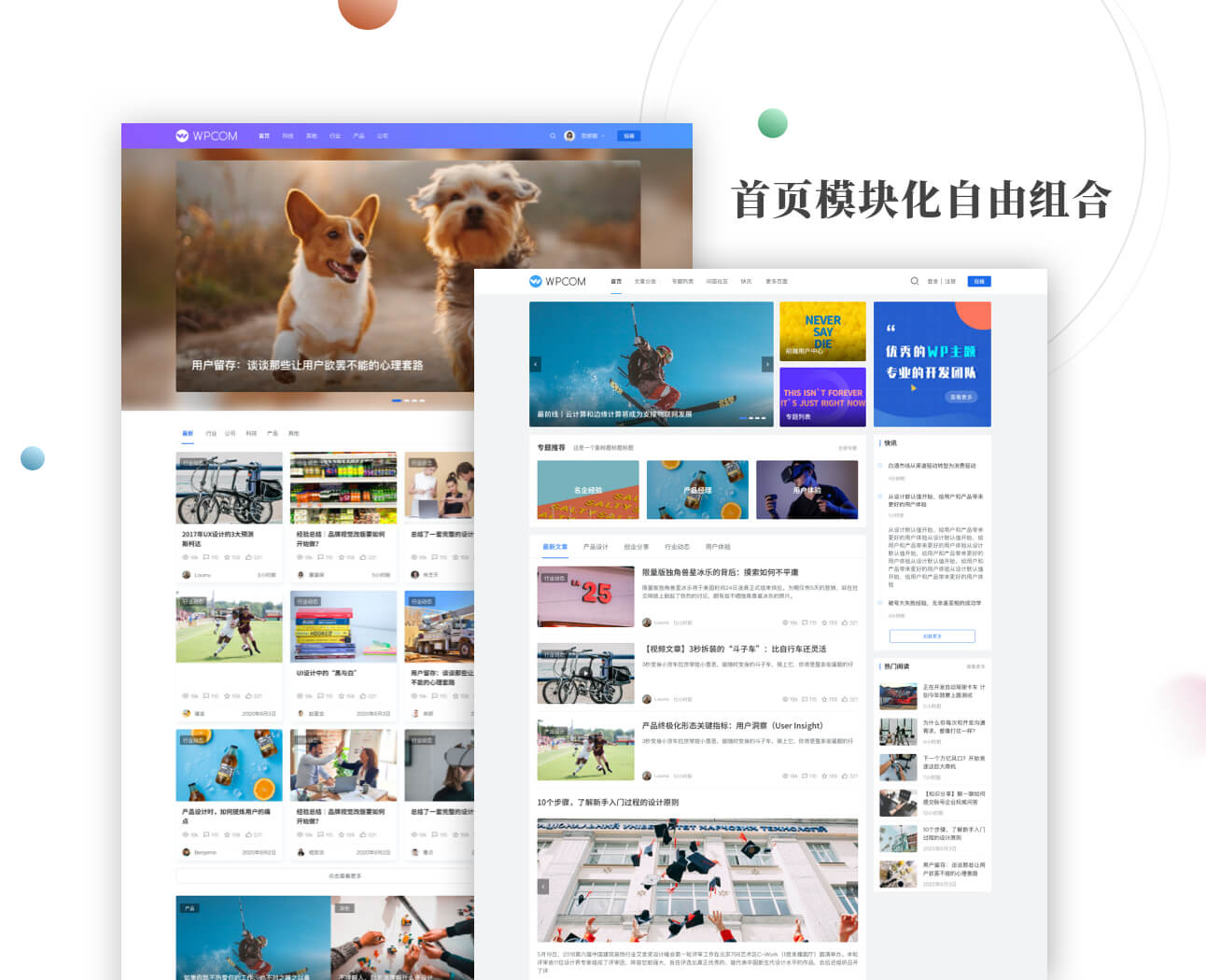
主题预览:

主题特色:
- 响应式网站设计;
- 全站SEO优化;
- 自定义幻灯片功能;
- 留言功能;
- 博客广告系统;
- 多个常用模版;
- 增加图片暗箱功能;
- 推荐文章功能;
- 展现新浪微博内容;
- 主推产品功能;
主题使用说明:
主题保留了主题设置中心,一些设置可以在主题设置中心进行设置;
注意:修改主题,请使用notepad++进行修改,请勿使用记事本直接编辑;
- 主题顶部的导航请在header.php(48行——51行)中修改;
- qq在线状态、腾讯微博关注按钮、新浪微博关注按钮,请修改header.php(51行——59行);
- logo下的橙色公告,请修改header.php(79行);
- 网站左侧的幻灯片,请修改:includes/featured.php;
- 赞助商链接,请修改:includes/adsense.php;
- 微博同步:请修改 sidebar.php(97行),教程见:http://blog.ui90.com/q61-weibo-content-tongbu.html
- 最给力的文章、站长推荐,都是使用使用wordpress自定义栏目做的,它们对应的栏目名分别为:
最给力的文章———“geili”
站长推荐————-“tui”
教程见:http://blog.ui90.com/wordpress-zidingyilanmu.html - 网站订阅,请修改:includes/list_qq.php(第6行)ID请去http://open.mail.qq.com/申请;
- 关于站长 请修改:includes/about_me.php;
- 谷歌站内搜索,请修改:template-site-search.php(19行) 见教程:http://blog.ui90.com/forigi-google-site-search-help.html
- 网站底部的信息都在footer.php中修改(请保留作者版权信息)
主题信息
作者:胖子马
语言:中文
类别:博客 响应式
版本:–
演示:DEMO
WP版本:3.5.1
网盘下载:地址一|地址二|官方下载

![DIGNITY 单页响应式作品展示 WordPress主题[更新至v1.6]](http://static.themez.cn/wp-content/uploads/2016/10/wordpress-themes-1477560222907-themez-cn.png)