在当今世界,包容是游戏的名称。虽然 Web 可访问性不是一个新概念,但 Web 可访问性本身在最近几年变得更易于访问。
从本质上讲,Web 可访问性是设计和构建网站以向尽可能多的用户提供功能的做法。盲人用户与网站的交互方式与视力正常、色盲或运动技能受损的用户不同。
Web 内容可访问性指南 (WCAG) 最初于 2008 年作为 2.0 版发布,由万维网联盟 (W3C) 制定,是 Web 可访问性的黄金标准。当前版本 WCAG 2.1 概述了 4 个不同类别的 Web 可访问性域的最佳实践:可感知、可操作、可理解和稳健。下一个版本 2.2 预计将于 2022 年底发布,以进一步定义现有指南并添加一些新指南。
此外,可访问性在 WordPress 社区中根深蒂固,以至于他们致力于将可访问性最佳实践纳入软件本身。一些 WordPress 开发人员甚至超越了他们的主题和插件。就像 WPExplorer 自己的将可访问性放在首位的总体主题一样,以至于开发人员 AJ 经常自己定期改进可访问性。
WordPress 的可访问性非常重要,它不像以前那样难以导航。在进行网站重新设计项目时,或者甚至只是向现有网站添加新功能时,在设计和构建过程中需要考虑以下事项,以帮助您的网站满足当前的可访问性标准。
设计和初始构建
在 WordPress 项目的整个生命周期中都应考虑 Web 可访问性标准。最好在首次构建网站时将其构建得尽可能“干净”,尽管构建后测试过程可能会发现初始构建中遗漏的任何错误。在网站项目的这个阶段,请考虑以下事项:
颜色对比

测试可访问性的最简单的 Web 元素之一是颜色。 WCAG 2.1 为网站上的任意两种颜色(前景和背景)指定了特定的颜色对比度。正常大小的文本(18pt 以下)的对比度必须至少为 4.5:1,较大文本(18pt 及以上)的对比度必须至少为 3:1。
但是你怎么知道颜色对比度是多少呢? WebAim 是 20 多年来值得信赖的网络可访问性领导者,它创建了一个用于检查颜色对比度的好工具。添加前景色十六进制代码和背景十六进制代码,该工具将计算对比度。如果比率不够高,可以通过滑块调整每种颜色的值,以帮助确定同一颜色故事中的传递组合。
幸运的是,在您的网站上更改和试验不同的颜色选项是一个相对简单的过程。 WordPress 的原生 Gutenberg Builder 允许您轻松更改整个内容块的颜色或专注于任意数量的特定单词。您还可以在主题面板中进行调整以进行全局颜色编辑。
备用色

现在大多数网站都设计有大量图像。但出于各种原因,某些用户可能会关闭您网站上的图像或样式,以更快或更轻松地获取他们需要的信息。
假设您有一个面板,上面有一个大图像和白色文本。在网络浏览器中关闭图像时,网站的背景默认为白色。该白色文本现在在白色背景上是不可见的。如果这是重要的事情,比如号召性用语或价值主张怎么办?
要解决这些问题,请确保为您网站上的所有面板添加后备颜色,并在图像顶部添加文本。在前面的示例中,将面板的后备颜色更改为黑色就可以了,白色文本将可见。如果您不确定使用什么颜色作为替代,Web Aim 颜色比较工具是一个很好的指南。
多个导航选项
 / p>
/ p>
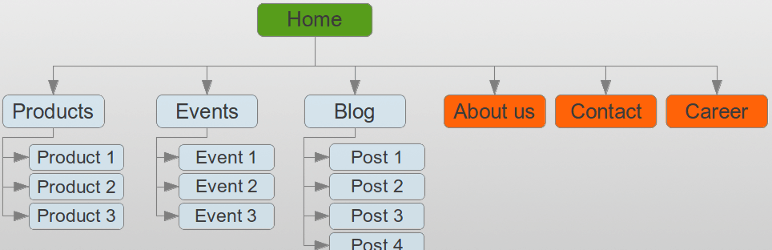
出色的菜单设计可以成为网站上的突出特色,但包含多个导航选项也很重要。如果网站的导航以另一种方式呈现,一些用户可能能够更快地找到他们正在寻找的信息。
在网站页脚链接站点地图可能是一个很好的解决方案。这允许用户在一个区域中查看所有可用页面并可以改善他们的用户体验。 WP Sitemap Pages 插件是一个可靠的选项,可以轻松添加简单的站点地图,这些站点地图可以列出页面、博客文章、案例研究、投资组合项目等。
另一种选择是向您的网站添加搜索功能,以便用户可以快速搜索您的整个网站以查找特定关键字或词组。默认情况下,WordPress 包括一个基本的搜索小部件,您可以在侧边栏或页脚中使用它,但在古腾堡(和大多数其他页面构建器)中也有一个搜索块,主题开发人员通常包括在标题中构建一个搜索框或图标.另外,您可以使用各种有用的插件自定义和改进 WordPress 搜索功能。
辅助功能反馈表

理想情况下,您网站的页脚还应链接到可访问性反馈表。即使您采取了尽可能多的辅助功能步骤,随着指南和技术的发展以更好地适应用户,总会有改进的余地。
包含一个带有辅助功能反馈表的页面,以允许您的用户在缺少某些内容时提交有关您网站的辅助功能的其他评论或疑虑,并限制他们的访问(请记住使用可访问的 WordPress 表单)。它还让他们知道您关心他们的网络体验。然后,您可以使用此反馈为该用户和需要类似住宿的未来用户改进您的网站。听取社区的意见并在需要时进行调整是该过程的关键部分。
构建后测试过程
一旦您的大部分网站构建完成,就该开始更深入的可访问性测试了。这应该包括自动测试和手动测试。自动化测试是捕获某些问题的重要资源和时间节省器。然而,可访问性是一个以人为本的问题,人工智能无法识别存在的所有细微差别。因此,手动测试您网站的某些元素同样重要。
自动化测试
有多种出色的自动化测试工具可促进顺畅的无障碍工作流程。重要的是要记住,通过自动化测试不足以使网站易于访问,但这是一个很好的起点。

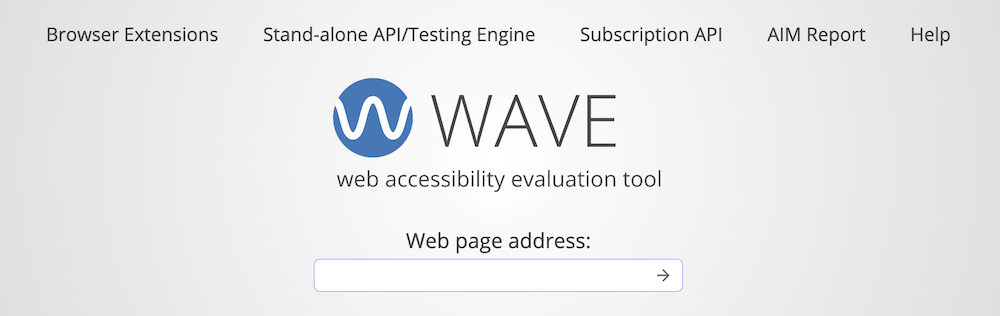
为了快速了解您的网站是否通过了基本的可访问性标准,Wave Tools 是一套自动评估工具,基本上扫描网页并报告 WCAG 故障和需要额外调查的项目。在浏览器扩展的帮助下,WAVE 工具将以红色指示明显的可访问性故障。它们分为误差和对比误差。错误通常与您网站的编码有关。当您的配色方案不符合对比度标准(本文前面的评论)时,会导致对比度错误。

一旦你准备好了解决您网站上的任何对比度错误,有一些插件选项,例如 Balanced Digital Accessibility Checker,可以简化您网站后端的调整过程。免费版插件会自动检查页面和基本帖子,以报告每个页面上的一般错误和对比错误。升级到专业版允许扫描自定义帖子类型。该插件可以轻松识别代码中的错误并根据需要进行更改。
手动测试
如前所述,当前可用于自动测试的工具和法律流程存在局限性。 WAVE 工具和均衡检查器是自动扫描的重要资源,可以节省大量时间。但是人类创造的人工智能不需要像真正的残疾用户那样适应。
重要的是手动检查站点并使用一些残疾用户可能使用的工具来查看是否可以进行导航和信息收集。需要手动检查的几个区域包括页面缩放功能、键盘导航、屏幕阅读器和替代文本。
页面缩放测试应检查页面是否可以缩放到 200% 而不会丢失任何内容或功能。这应该可以仅使用浏览器的本机缩放功能而不使用其他辅助技术。您还需要确保放大不需要用户在两个方向(上下左右)滚动。
一些用户无法(或不愿意)使用鼠标浏览网站。相反,他们将使用键盘进行导航,通常使用 TAB 键和其他一些键在元素之间移动。对于键盘导航测试,您需要确保当键盘定位元素时,站点上的交互元素具有可见的焦点轮廓。还要检查所有悬停功能以确保 TAB 显示任何隐藏的内容。虽然这个过程可能令人生畏,但从您的关键页面开始,并尝试通过 TAB 键浏览每个页面。您是否能够正确访问所有内容和链接?
屏幕阅读器测试可能是最棘手的,因为该技术更为小众。为屏幕阅读器用户检查站点可访问性的最佳方法是使用屏幕阅读器实际运行站点。您的页面层次结构清晰吗?您是否正确使用标题并根据屏幕阅读器的需要指示特定元素?
手动测试可能很耗时,而且很难确保您的站点可以访问所有可用的辅助工具。然而,这是非常重要的一步,否则这些住宿将被忽略。
当今世界,包容是上策。可访问的网站意味着更多访问者可以获得有关您的业务的信息并可能与您联系。虽然没有特定的 ADA 合规网站,但是,如果某些用户无法访问您网站上的信息以采取后续步骤,那么您将失去潜在客户或客户。
将本文中提供的信息用作您的无障碍之旅的起点。请记住,Web 可访问性是一个持续的过程,因为标准和指南会经常更新以更好地为社区服务。以开放的心态对待世界,明白它未必是一个开放封闭的过程。归根结底,这一切都是为了改善所有用户的用户体验。






