您是否听说过很多关于 WordPress 块模式的信息,但您不知道它们到底有什么用?你是在正确的地方!
在这篇文章中,我们不仅会解释什么是 WordPress 块模式,还会教您如何在您的网站上使用它们,如何创建您自己的自定义模式,以及从哪里可以在线找到它们制作了 WordPress 块模式。
因此,如果您是 WordPress 网站所有者并希望充分利用您的在线形象,请继续阅读以了解您需要了解的关于 WordPress 为您提供的这个很酷的功能 – 又名块模式.
让我们开始吧!
什么是 WordPress 块模式以及为什么要使用它们
WordPress 块模式是由块组成的模板。
换句话说,如果您将几个 WordPress 块组合在一起形成一个漂亮的设计,那么您就创建了一个 WordPress 块模式。
自 WordPress 块编辑器推出以来,用户就可以使用 WordPress 块模式。但是 WordPress 6.0 特别关注模式,它成为在 WordPress 中构建设计和模板的主要工具。此 WordPress 版本将焦点放在模式而不是单个块上。
使用 WordPress 块模式,您可以为您的页面构建完整的模板,或者只是您可以用作网站部分的模板的一部分。可以根据您认为适合您需要的任意数量的块模式来创建完整的设计。
创建或自定义 WordPress 模式后,您可以将其保存到您的库中,并随时在您的页面或博客文章中重复使用。
为什么块模式有用?
WordPress 块模式非常有用,原因如下:
- 任何不具备从头开始构建设计的技术技能的网站所有者现在都可以让他们的网站看起来伟大的。使用此功能,您实际上可以毫不费力地自行设计页面、版块和帖子。
- 块模式可重用且灵活。您可以从保存的块模式创建和重新创建大量模板。例如,您可以将相同的块图案保存为许多不同的变体(例如,不同的颜色或排版)。如何自定义每个块模式取决于您。
- 您还可以创建许多不同的块组合,以便将来在不同的项目或活动中轻松重复使用。从长远来看,这很好,因为您可以节省时间并避免重复工作。
如何使用 WordPress 块模式
热衷于用漂亮的页面和模板装饰您的 WordPress 网站?让我们看看如何准确地使用 WordPress 块模式。
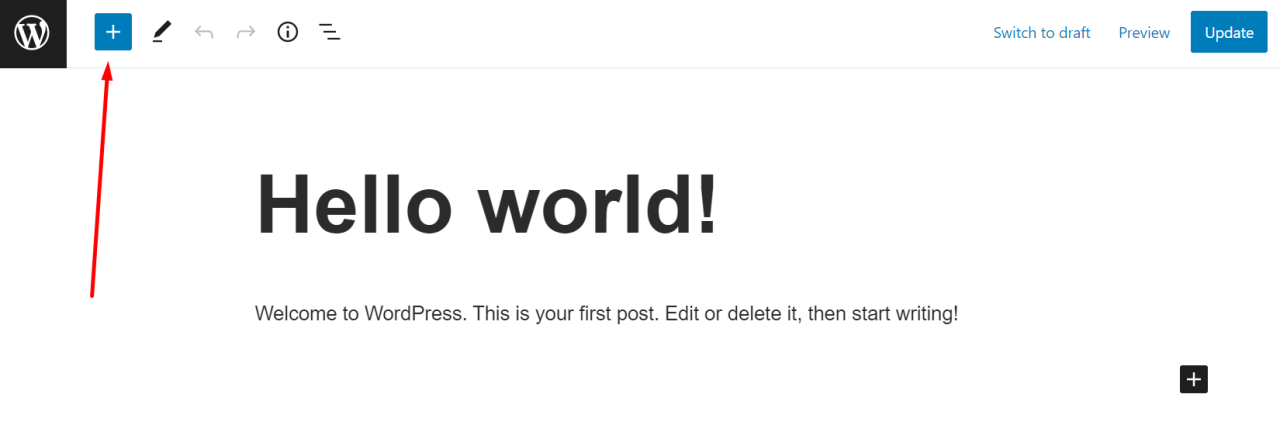
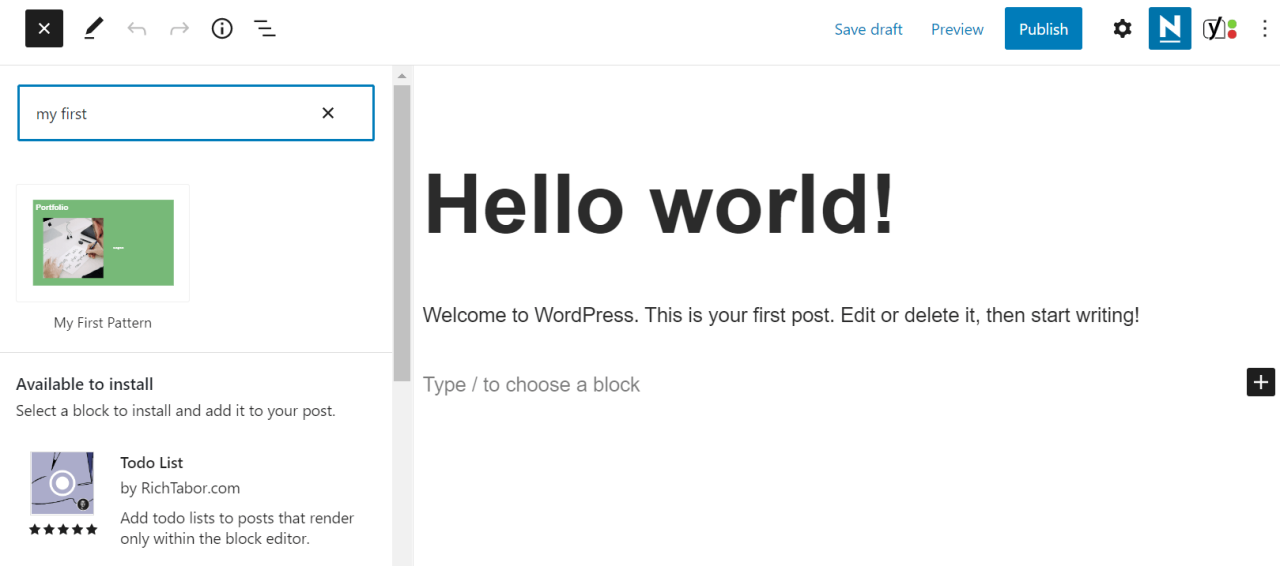
转到页面或帖子以包含该模式。到达那里后,单击 WordPress 块编辑器左上角的 + 图标。

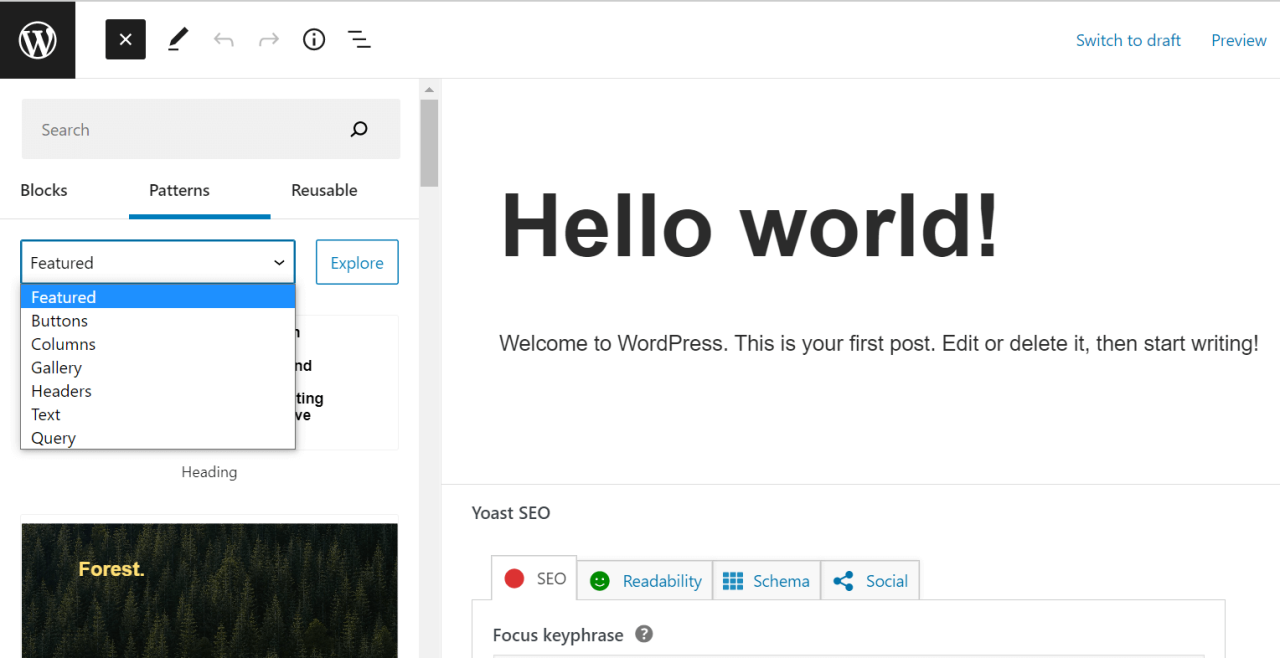
拉菜单时下,选择一种模式。您还可以选择与您的需求更相关的模式类别。单击“浏览”按钮以在较大的窗口中打开模式。

浏览花样集后,单击您要在帖子或页面中插入的模式。
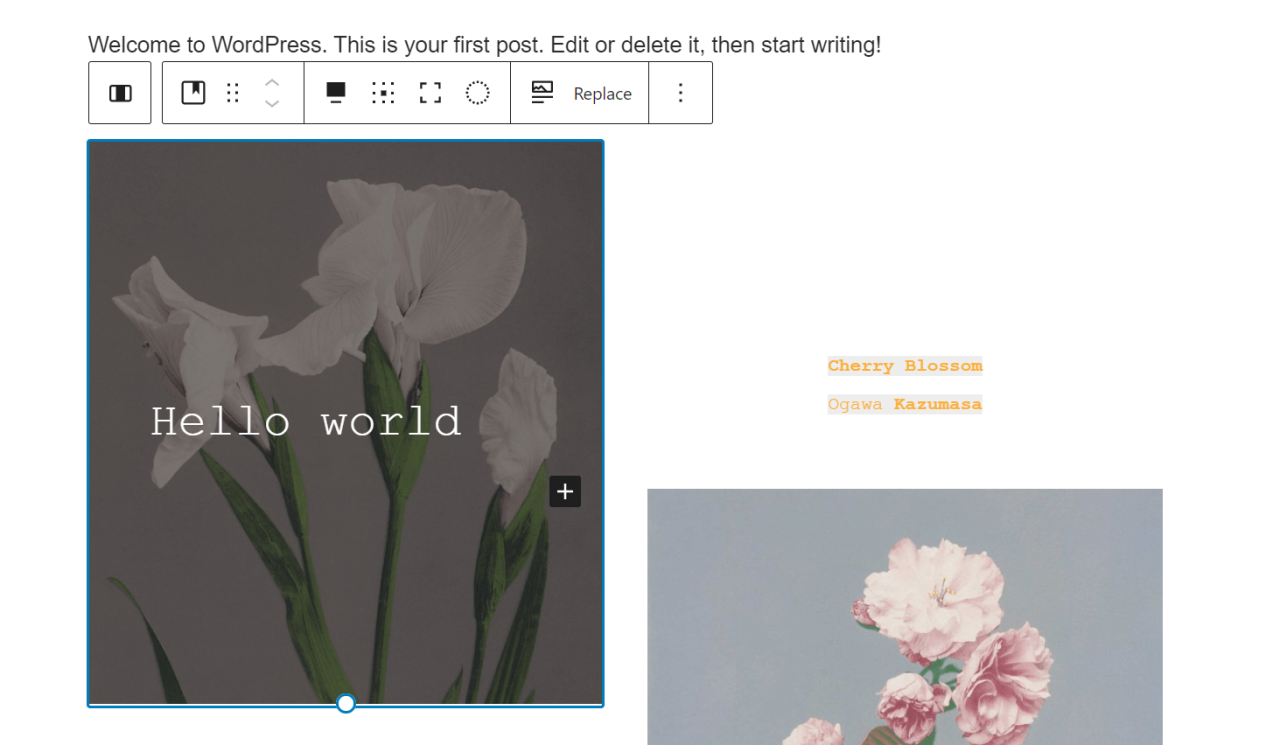
将其插入块编辑器后,即可开始对其进行自定义。要自定义块模式,您实际上必须自定义该模式包含的每个单独的块。因此,您只需单击该模式中的每个块并单独对其进行自定义。
如果您不喜欢某个特定的块,您可以随时将其替换为另一个块 - 自定义块或库中已存在的块。

就是这样。当您完成对每个块的自定义后,您的模式就可以上线了。就这么简单!
在哪里可以找到现成的 WordPress 块模式
正如您可能已经从上一节中注意到的那样,WordPress 确实带有现成的块模式供您添加到您的 Free to在网站上使用。如果您觉得自己的创意不够,或者只是想为以后的设计寻找一些灵感,您会在 WordPress 官方存储库中找到很多现成的积木模式。
在这里,您将找到令人印象深刻的图案集合,这些图案分为以下几类:按钮、列、画廊、标题、图像、文本和特色。总的来说,仅 WordPress 存储库就提供了超过 800 个很酷的块模式供公众使用。
花点时间查看可用的模式,为您的网站找到最漂亮的设计。所以是的,可能需要一段时间才能找到适合您的方法,因为可供选择的选项太多了。
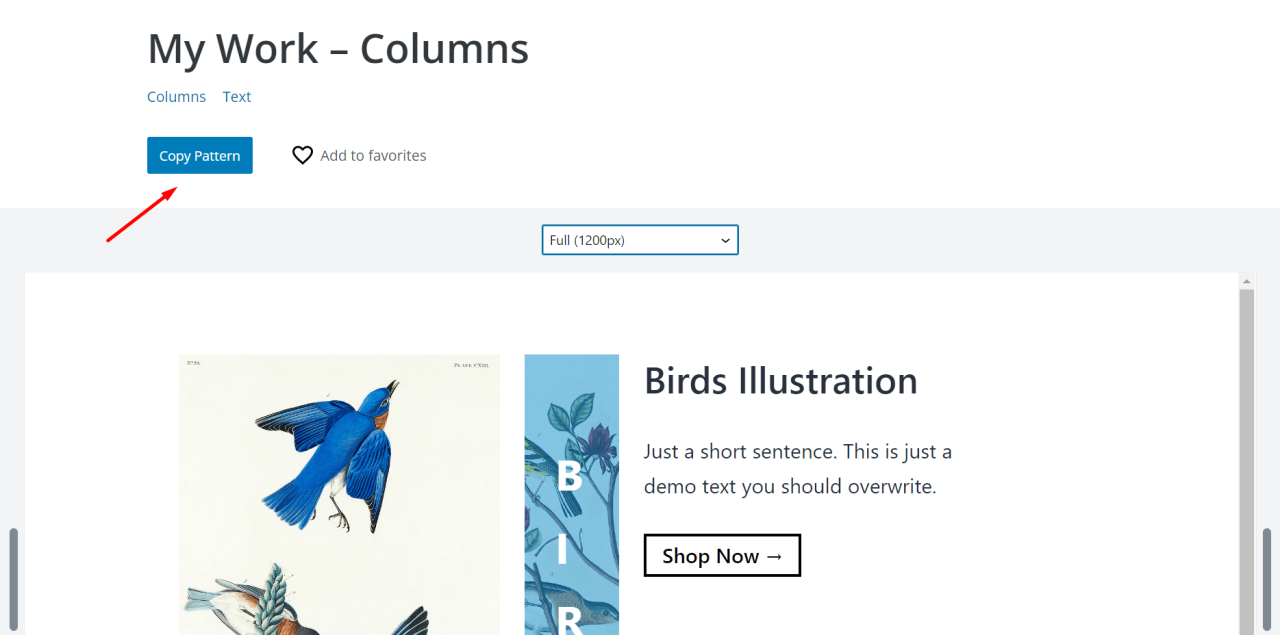
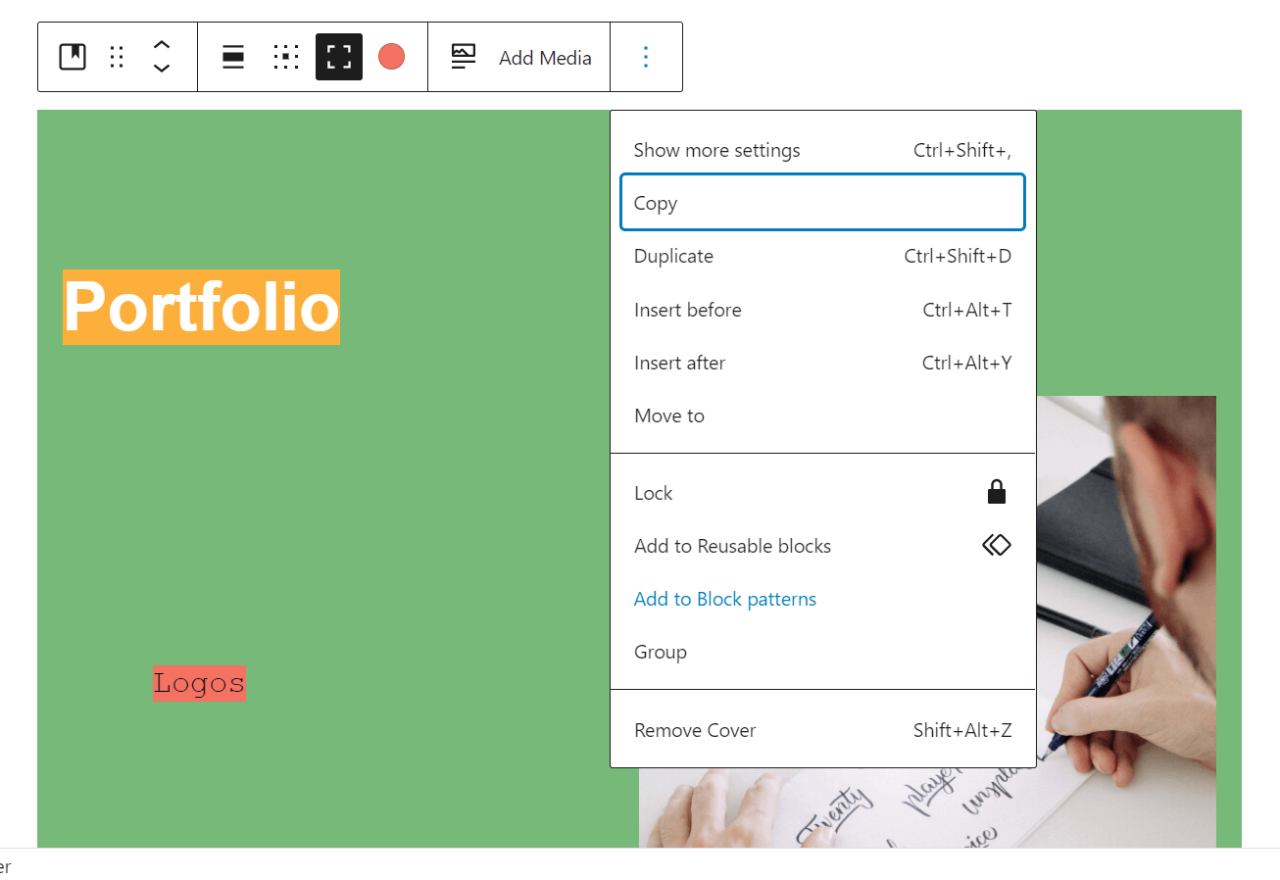
当您找到要使用或进一步自定义的架构时,单击它以在新页面上将其打开,然后单击复制架构。
接下来,返回 WordPress 仪表板中要添加模式的原始帖子或页面,在块编辑器中右键单击并粘贴。

同样,WordPress块从官方存储库向您的 WordPress 站点添加模式非常简单!只需点击几下。
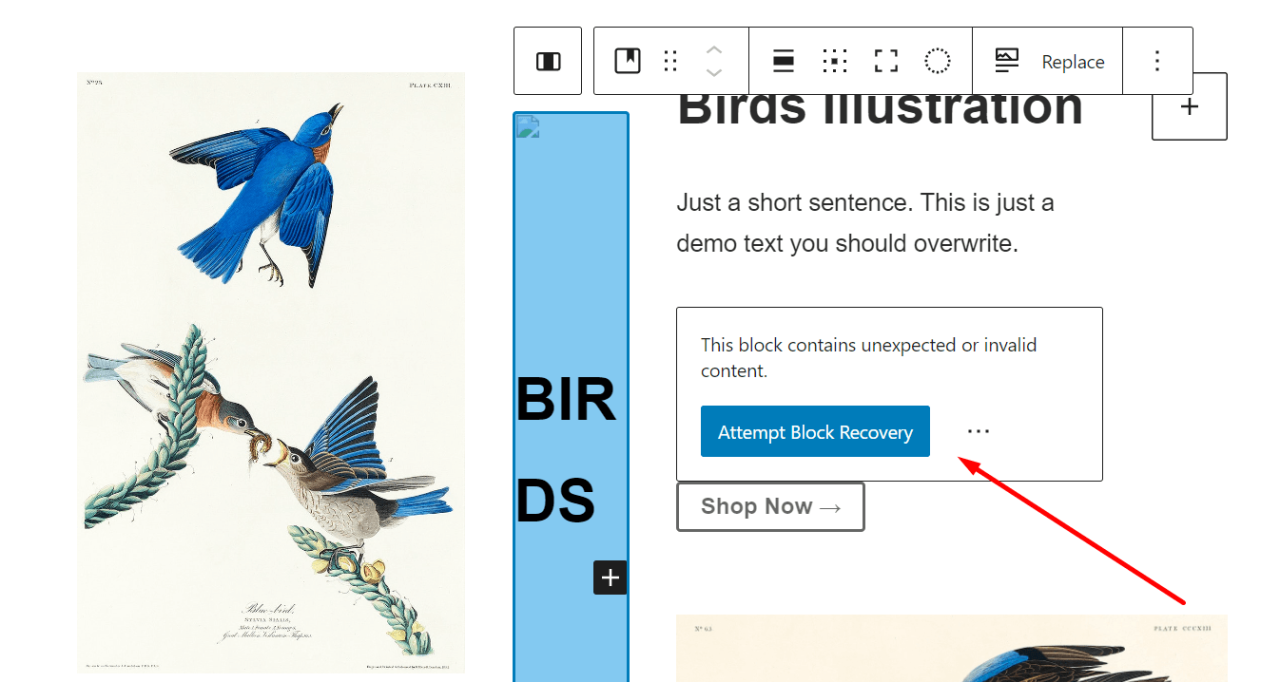
如果在复制后,您看到一个包含“意外或无效内容”的块,只需单击下面的“尝试块恢复”按钮即可修复它。

干得好!您刚刚将 WordPress 块模式复制到您的 WordPress 站点。您可以继续并根据自己的喜好对其进行自定义!
回到 WordPress 存储库中的模式,请注意,您还可以将模式标记为收藏夹,以便将来更容易访问它们。红心的数量表示有多少人喜欢特定的设计。
如何创建自己的块模式
到目前为止,您已经了解了如何使用默认可用的 WordPress 块模式。但是,如果您需要库中没有的非常具体或特殊的东西,您可以创建自己的模式。在本节中,我们将向您展示如何在没有代码的情况下创建自己的块模式。
从 WordPress 存储库创建一个 WordPress 块架构
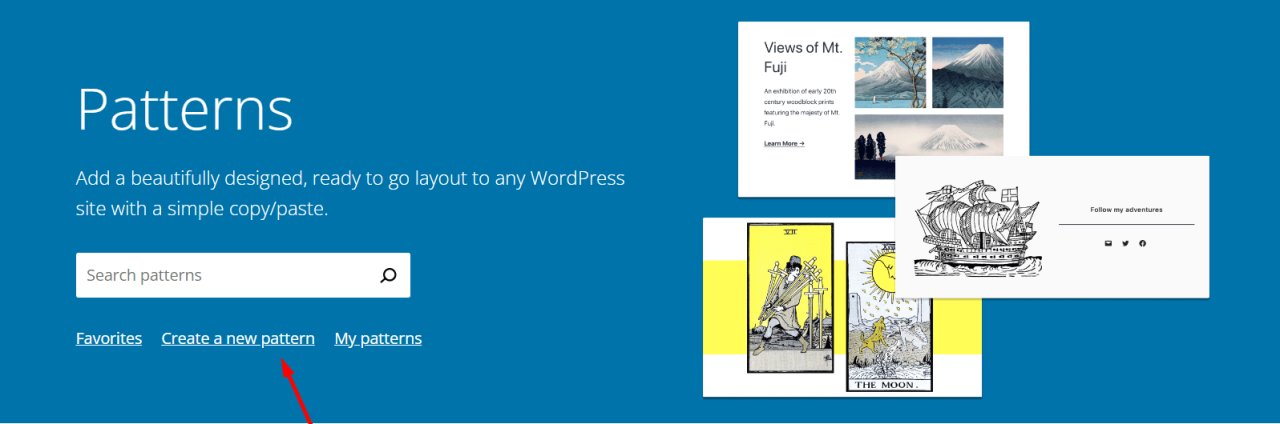
转到 WordPress.org -> 架构 -> 创建一个新架构。您需要登录才能创建模式。因此,如果您没有帐户,请务必创建一个。

接下来,你会看到块编辑器的空白页面,您可以在其中添加新块并创建模式,就像通过 WordPress 仪表板一样。
您可以在此处键入要插入的块的名称。例如段落、经文、图像、封面、标题、专栏、媒体和文本等。您还可以使用左上角的 + 图标添加块(就像通过 WordPress 仪表板一样)。
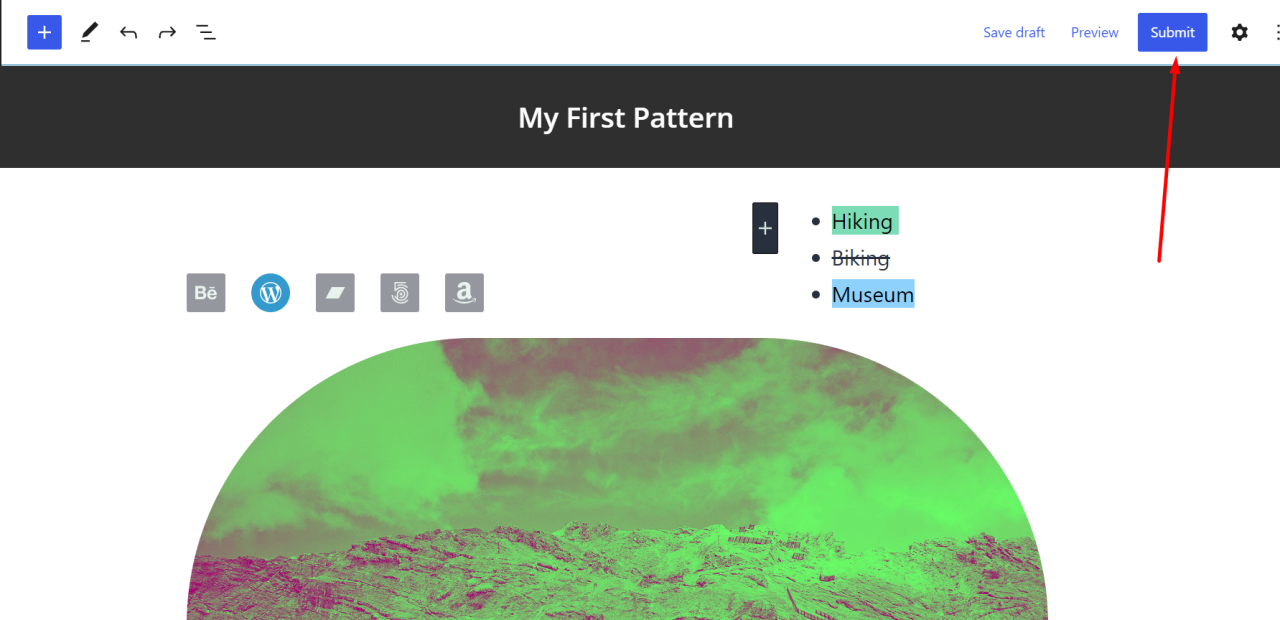
如果您想使用图片,您可以从默认图库中选择它们或上传您自己的图片。插入所有块、自定义它们并创建架构的最终版本后,您可以执行以下两项操作之一:
提交到存储库(页面右上角)

命名并描述你的模式,选择它是一个类别,然后单击完成。请记住,您的架构将由 WordPress 核心团队审核并发布到存储库。这意味着其他人将能够在他们的网站上使用它。
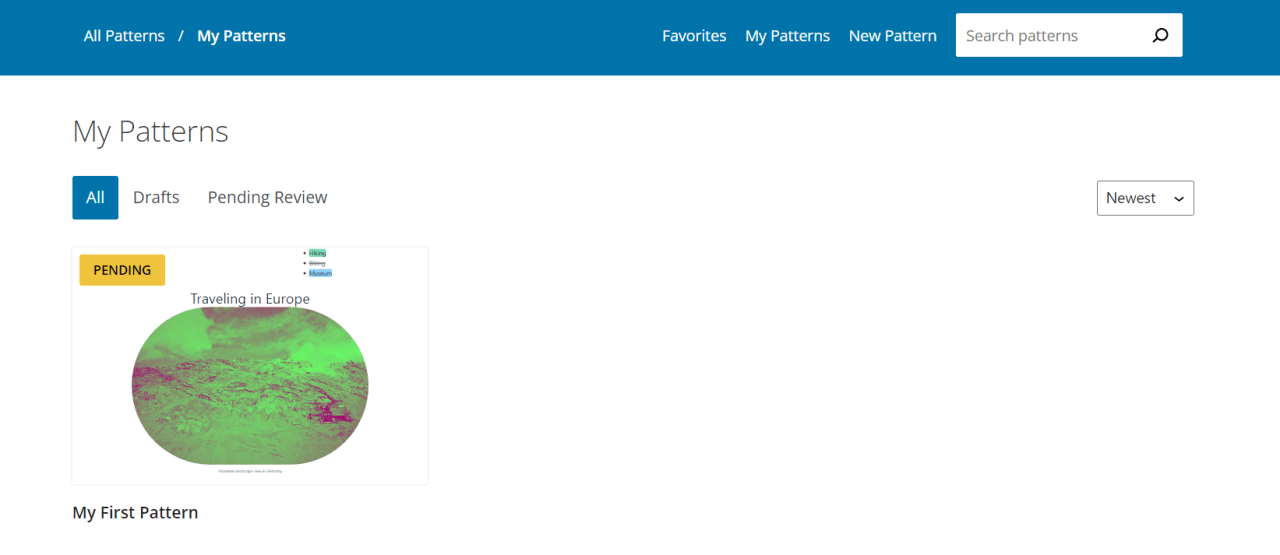
保存为草稿

如果您只想自己保留图案(不公开),只需将其保存为草稿即可。每次您想使用模组时,请转到我的模组,您会在那里找到它们。
使用插件创建 WordPress 块模式
如果您想将所有内容放在 WordPress 仪表板中而无需转到 WordPress 存储库创建新模式,您可以安装一个插件,让您可以在不离开仪表板的情况下创建它们。
从这两个插件中选择一个开始(都是免费的):
- Block Pattern Builder
- Block Master
我们将简要向您展示使用 BlockMeister 插件创建模式的步骤:
通过插件 -> 添加新插件安装插件。

安装插件后,再次单击 转到您的 WordPress 仪表板菜单,单击 Block Patterns,然后单击 Add New。接下来,您将看到 WordPress 块编辑器,您可以在其中开始添加块。

创建图案后,发布它。您将在 Block Patterns -> All Patterns 中看到所有自定义模式。
下一步是返回到要插入块模式的帖子或页面,单击 + 图标 -> 模式,然后搜索你的模式(这就是你给你的模式时建造它)。您的模式应该出现在库中。

点击插入,请随意进一步自定义它以满足您的需求,瞧!您现在可以在 WordPress 网站的任何地方使用它。
如果要在自定义后保存同一自定义图案的新变体,请单击图案(不是单个块,而是整个图案)并选择添加到块图案。给它一个不同的名称并单击 Create Schema。

刷新页面后,你将在库中找到这个新的模式变体。
结论
我们关于 WordPress 块模式的教程到此结束。您现在可以尝试按照自己的方式设计网站,使其对访问者更具吸引力。
您在阅读本文时可能已经注意到,使用和自定义块模式一点也不复杂。即使创建您自己的模式也只需要几个简单的步骤。
除了易于管理之外,WordPress 块模式特别有用,因为即使您是初学者,您也有机会创建自己的模板,根据需要自定义多次,并重复使用他们在您网站的任何地方。
这不是很酷吗?这是朝着为用户和读者提供更直观的 WordPress 体验迈出的一步。
您如何看待 WordPress 块模式?您发现它们对您的网站有用吗?通过评论部分让我们知道。







