Mailchimp 是您网站上最好的电子邮件营销自动化工具之一。它的服务可以有效地组织您的订阅者并向他们发送他们感兴趣的内容。但是,Mailchimp 联系表可能与您网站的品牌不一致。
要解决这个问题,您可以集成 Elementor 和 Mailchimp。使用 Elementor,您可以轻松设计自定义订阅表单并将其嵌入您的网站。然后,您可以直接从 Mailchimp 管理注册信息。
在这篇文章中,我们将讨论为什么您可能想要集成 Elementor 和 Mailchimp。然后,我们将通过五个步骤向您展示如何做到这一点。我们还包括一个附加组件列表,以访问额外的特性和功能。让我们开始吧!
集成 Elementor 和 Mailchimp 的好处
无论您是经营在线业务还是博客,您都可能需要一种方法来始终如一地联系您的受众。使用 Mailchimp,您可以做到这一点。
Mailchimp 是一种电子邮件营销服务,可以建立订阅者列表和设计电子邮件:
 邮递员。
邮递员。
使用 Mailchimp,您可以使用订阅者的联系信息创建电子邮件列表。使用预制的电子邮件模板和内容优化器,您可以向您的受众成员发送引人入胜的信息更新。
如果您是 Mailchimp 的新手,您可以免费创建一个帐户。只要您的订阅者少于 2,000,您就可以访问其易于使用的功能而无需付费。
当您尝试增加您的电子邮件列表时,最好在您的网站上嵌入一些订阅表格。他们可以帮助您从自然流量中产生潜在客户。尽管 Mailchimp 具有此功能,但其嵌入形式通常是通用的,可能与您的品牌不匹配。
这就是 Elementor 的用武之地。 Elementor 是一个易于使用的 WordPress 页面构建器,您可以使用它来设计您的网站而无需编码。它的拖放编辑器使创建站点所需的特性和功能变得简单:
 Elementor 页面构建器。
Elementor 页面构建器。
此外,Elementor 可以轻松与 Mailchimp 集成。与其他页面构建器相比,Elementor 是创建和管理选择加入表单的最佳选择之一。
使用 Elementor,您可以在站点的任何位置添加联系表单,并在其设置中链接 Mailchimp。当您的在线访问者注册时,他们将自动添加到您的 Mailchimp 列表中。使用这两种工具可以让您拥有精心设计的表单,而不会失去订阅者分析。
文如何集成 Elementor 和 Mailchimp(分 5 个步骤)
既然您知道 Elementor 和 Mailchimp 可以如何使您的网站受益,那么让我们讨论如何开始此集成过程!
第 1 步:注册 Mailchimp 帐户
首先,您需要访问 Mailchimp 网站并注册一个帐户。您只需输入您的电子邮件地址、用户名和密码即可免费执行此操作:
 注册一个 Mailchimp 帐户。
注册一个 Mailchimp 帐户。
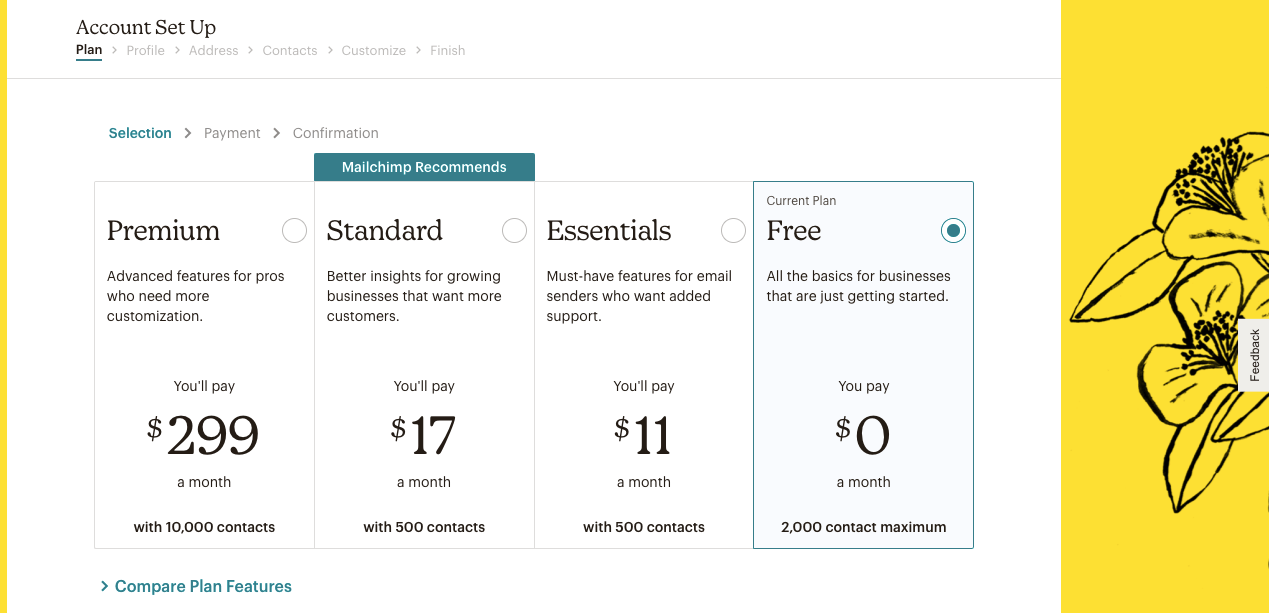
然后,Mailchimp 将向您发送一封包含激活链接的电子邮件。单击此按钮,您将看到一个包含不同计划选项的页面:
 Mailchimp 计划选项。
Mailchimp 计划选项。
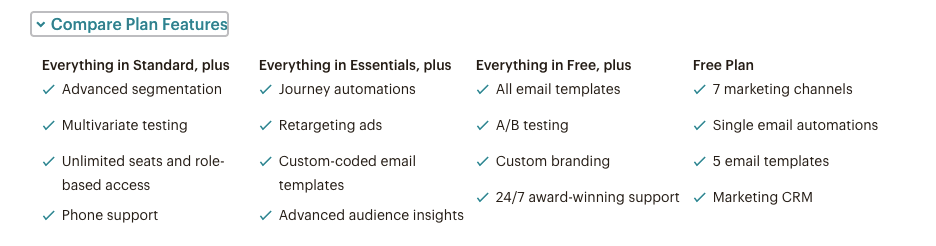
如果您不确定哪个计划适合您,请选择比较计划功能。在这里,您可以查看每一层的所有内容:
 比较 Mailchimp 计划。
比较 Mailchimp 计划。
在本教程中,我们选择免费计划,它可以支持 2,000 个联系人和 10,000 封电子邮件发送。这对于基本的电子邮件营销计划就足够了。但是,您将无法访问重定向广告、自定义编码的电子邮件模板或自定义品牌。
要开始注册过程,请填写您的姓名和业务信息。尽管它是可选的,但您也可以输入您网站的 URL 并导入您的内容:
 添加您的姓名和公司信息。
添加您的姓名和公司信息。
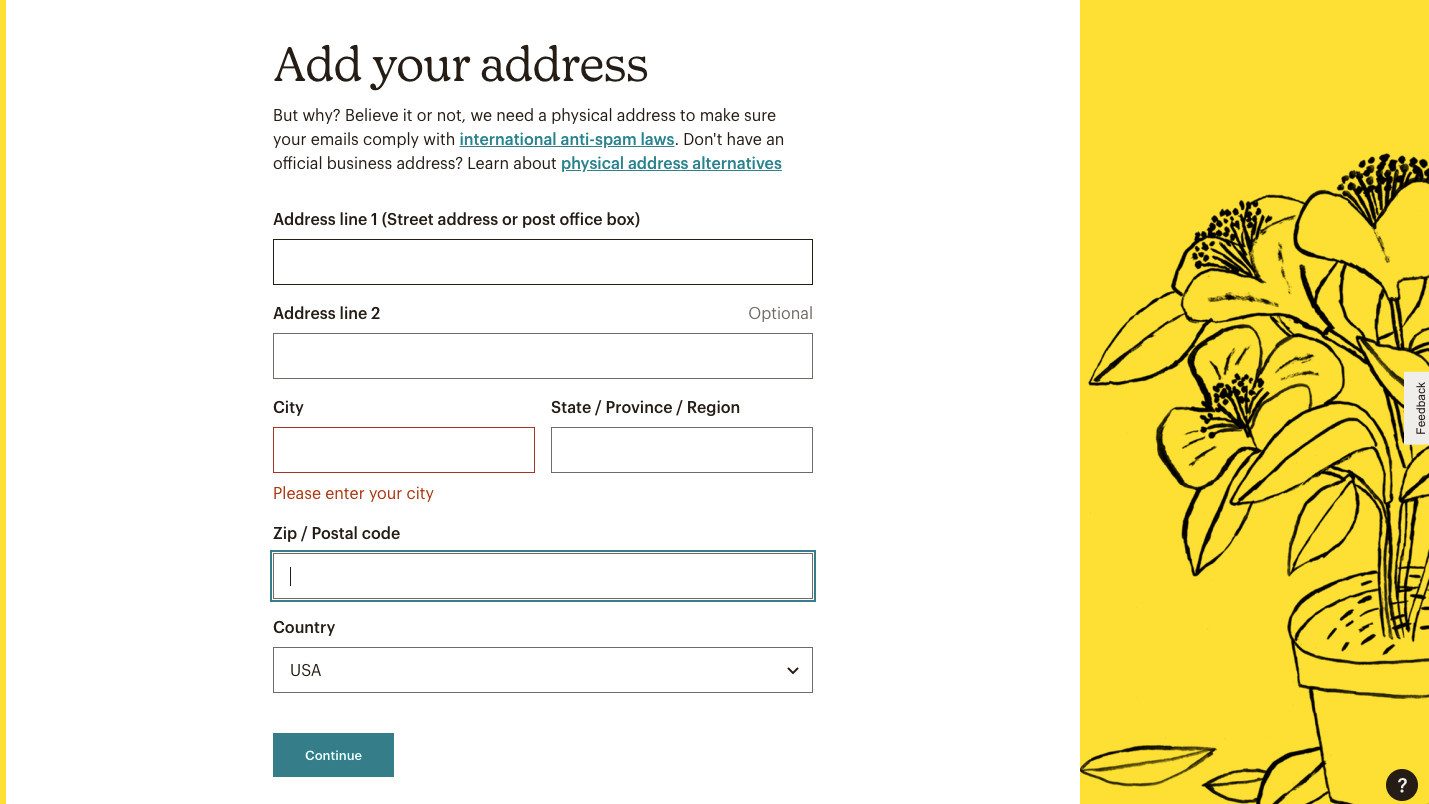
接下来,填写您的地址信息。此步骤可确保您的电子邮件不会成为垃圾邮件:
 将您的地址添加到该字段。
将您的地址添加到该字段。
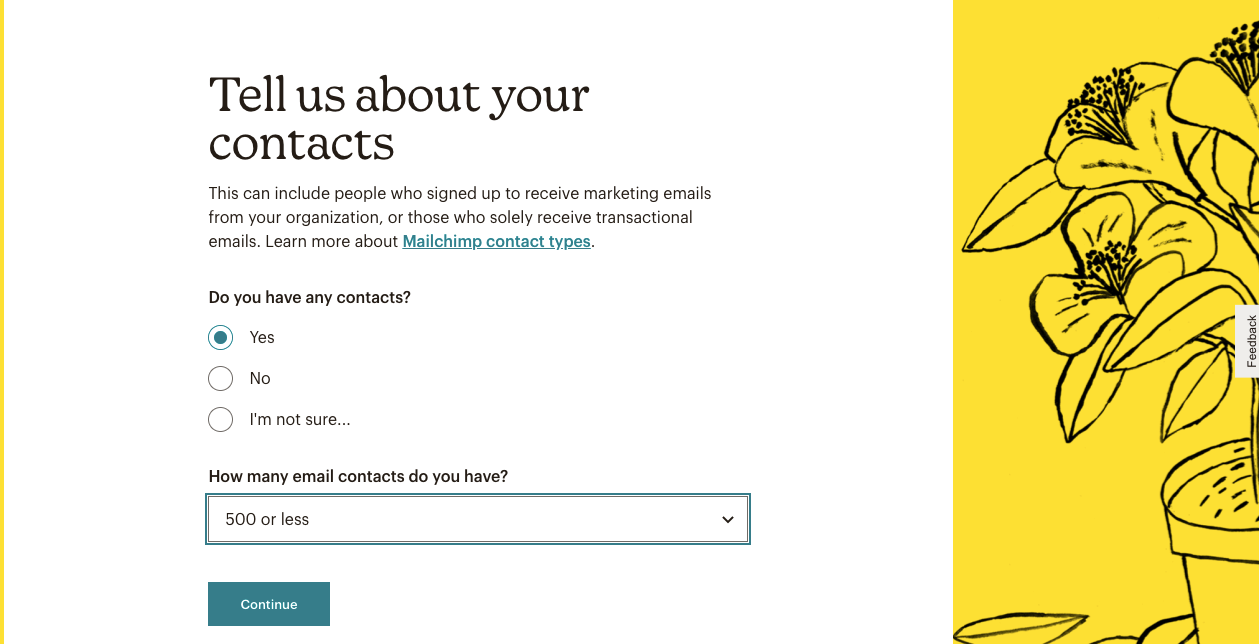
Mailchimp 然后会询问您是否已经有任何订阅者。如果是,请选择是并填写您拥有的数量:
 填写您有多少订阅者。
填写您有多少订阅者。
为了帮助 Mailchimp 了解您的业务,请说明您是否销售产品或服务。要绕过这个问题,你可以点击跳过:
 产品或服务选项。
产品或服务选项。
完成此注册过程后,您将能够访问您的 Mailchimp 帐户!
第 2 步:创建受众和 API 密钥
要开始在 Mailchimp 中组织订阅者,您需要创建一个受众。请记住,免费帐户仅支持一个受众,但任何高级计划都可以包括三个或更多。
尽管您可能想创建多个受众,但 Mailchimp 建议从一个开始。此设置可以帮助您从整体上了解您的订阅者。随着公司的发展,它还可以简化您的电子邮件发送流程并维护您的联系人。
即使只有一个受众,您也可以创建标签和细分来将联系人组织到不同的子集中。但是,让多个受众群体可以有一定的好处。
例如,如果您同时向供应商和买家发送电子邮件,您可能需要向这些组发送单独的消息。
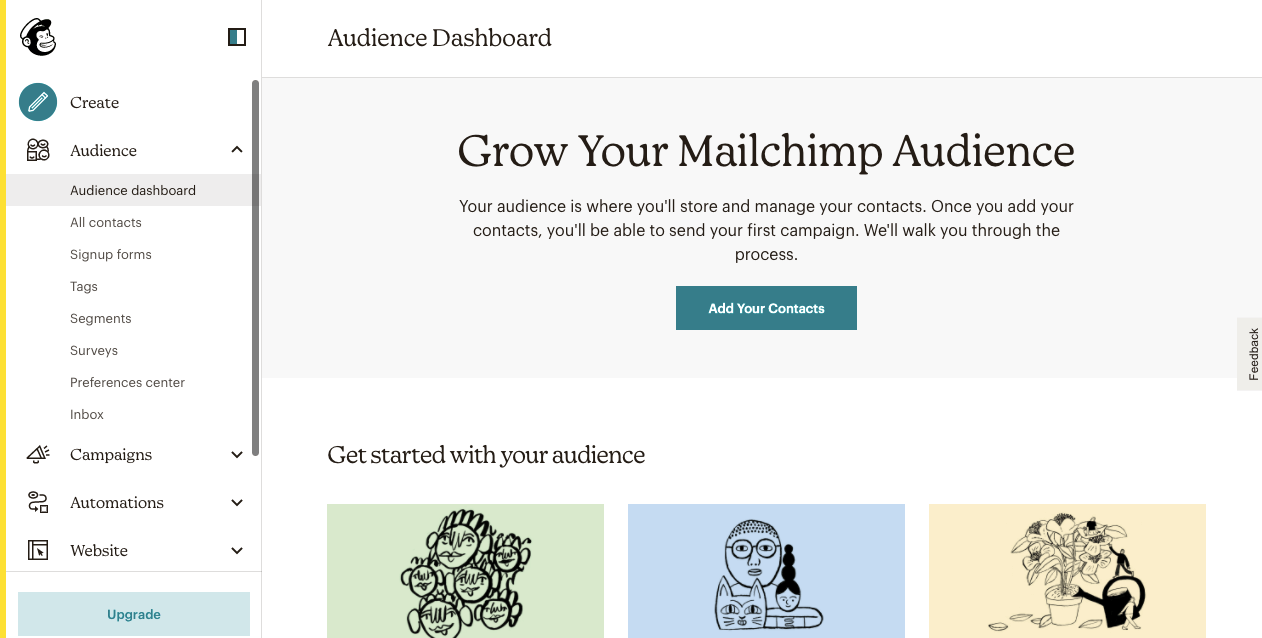
在您的 Mailchimp 仪表板中,转到受众 > 受众仪表板。然后,单击添加您的联系人:
 在 Mailchimp 中添加联系人。
在 Mailchimp 中添加联系人。
这将带您进入一个页面以导入订阅者的联系信息。只需将他们的姓名和电子邮件地址复制并粘贴到文本框中即可。或者,您可以从第三方服务导入数据或上传 CSV 或 TXT 文件:
 有不同的上传选项可用。
有不同的上传选项可用。
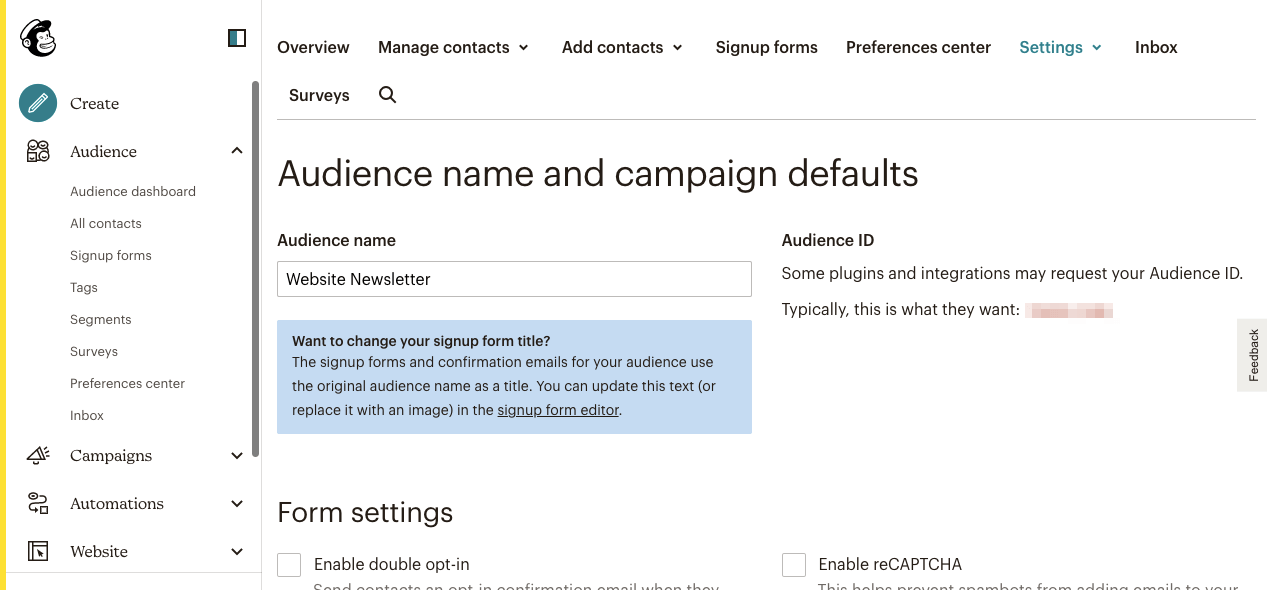
完成此操作后,转到受众仪表板并找到管理受众 > 设置。在这里,您可以更改名称和默认设置:
 更改名称和默认设置。
更改名称和默认设置。
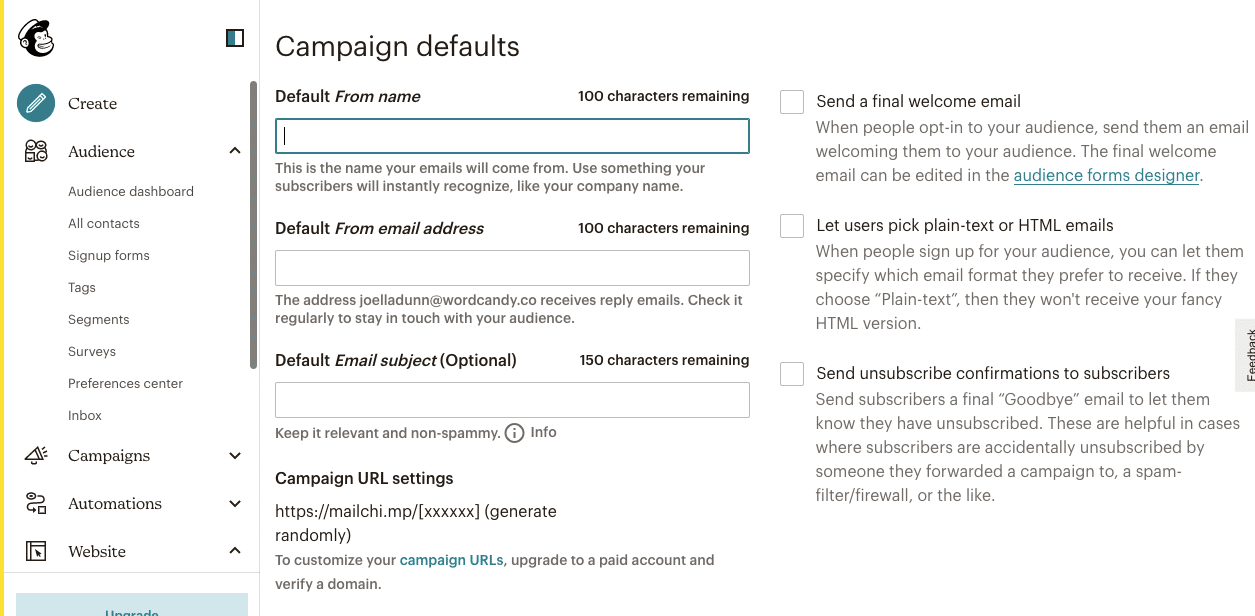
请务必设置发件人姓名和发件人电子邮件地址。您还可以启用双重选择以在订阅者注册后向他们发送确认电子邮件:
 添加更多广告系列选项。
添加更多广告系列选项。
完成创建和设置帐户后,转到您的个人资料。然后点击 Extras > API 密钥:
 单击“附加”选项卡以找到 API 选项。
单击“附加”选项卡以找到 API 选项。
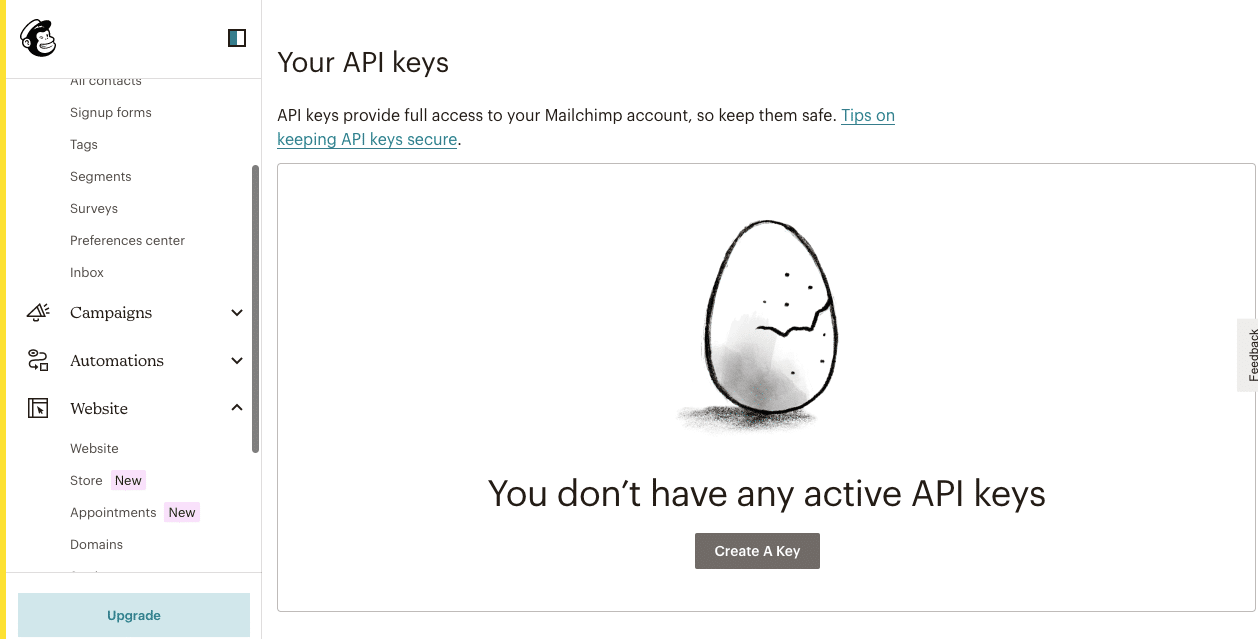
如果您没有 API 密钥,则需要单击 Create A Key。Mailchimp 会自动为您添加一个:
 创建 API 密钥。
创建 API 密钥。
一旦您的 API 密钥处于活动状态,请复制它。由于此信息允许访问您的 Mailchimp 帐户,因此切勿公开共享此代码。
第 3 步:使用 Elementor 设计 Mailchimp 注册表单
接下来,您需要下载并安装 Elementor Pro。它包括一个 WordPress 表单生成器,您可以使用它来设计自定义表单并从您的受众那里收集反馈。
激活 Elementor Pro 后,转到 Elementor > 设置 > 集成。向下滚动到 Mailchimp 部分并粘贴 API 密钥:
 粘贴您的 Mailchimp API 密钥。
粘贴您的 Mailchimp API 密钥。
单击验证 API 密钥。如果集成成功,您将在此按钮旁边看到一个绿色复选标记。在此之后,保存您的更改。
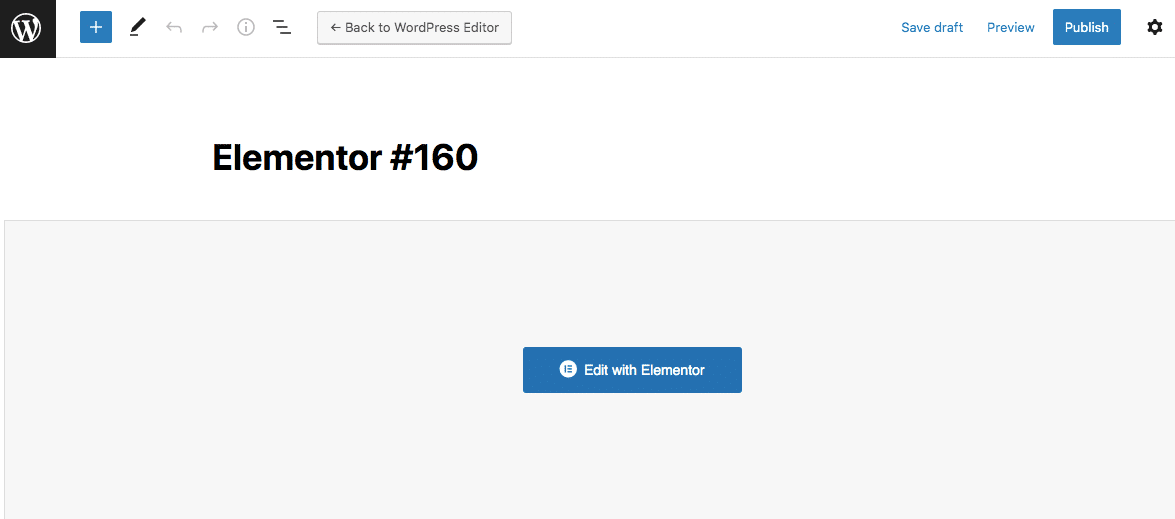
现在您可以开始设计您的注册表单了。首先,添加一个新帖子或页面,然后选择使用 Elementor 编辑:
 选择“使用 Elementor 编辑”。
选择“使用 Elementor 编辑”。
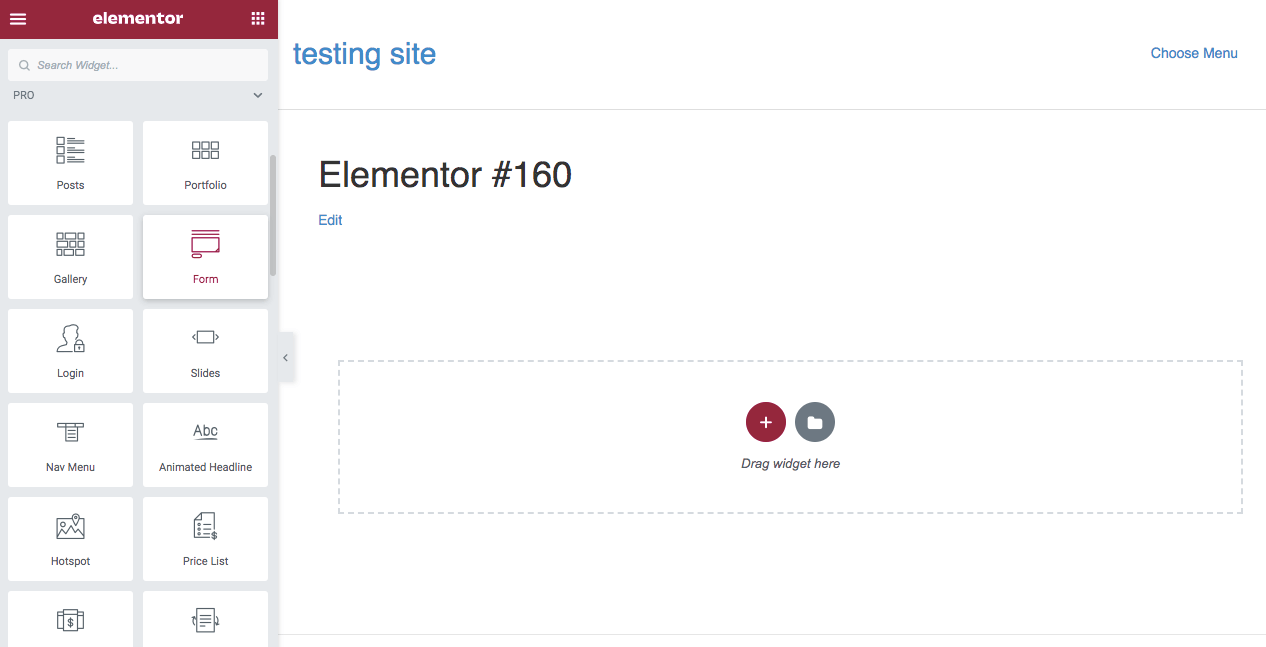
在 Elementor 编辑器中,向下滚动到 Pro 小部件。在这里,您会看到表单选项。将此小部件拖放到页面上:
 将“表单”小部件拖放到页面上。
将“表单”小部件拖放到页面上。
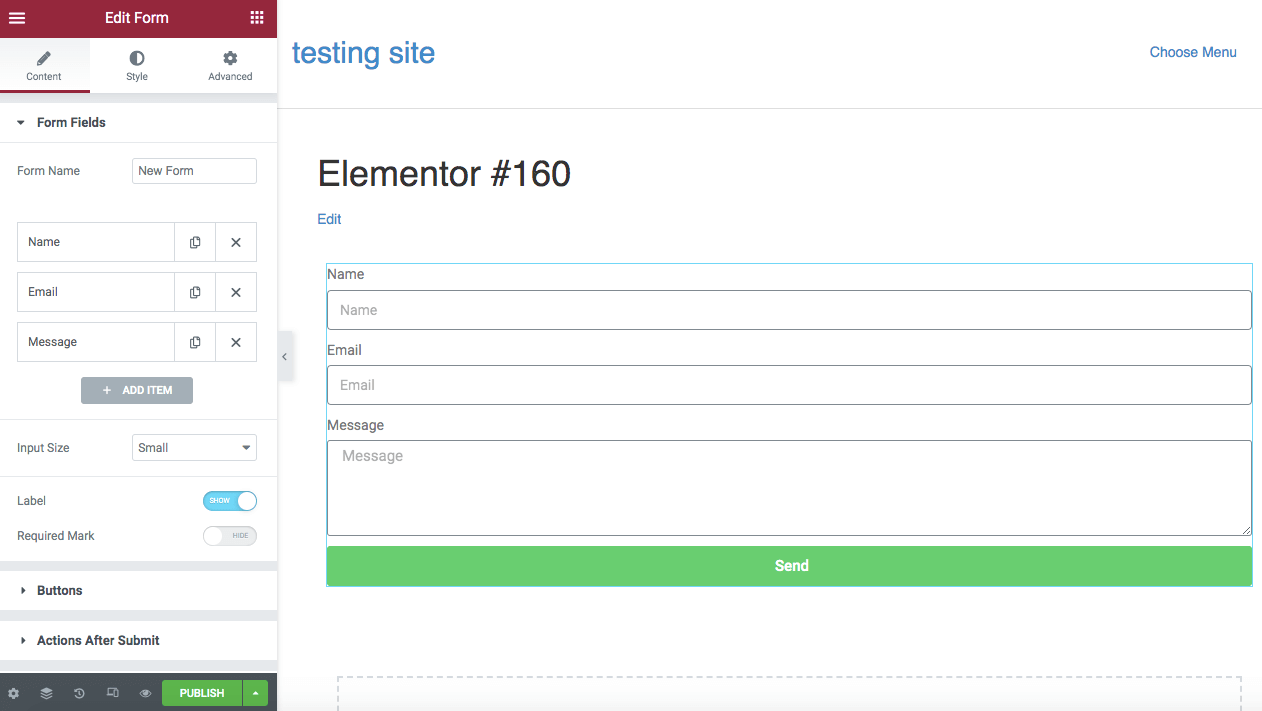
Elementor 将自动创建一个包含姓名、电子邮件地址和消息字段的基本表单。但是,您可以继续自定义表单,直到满足您的需求:
 自定义您认为合适的表格。
自定义您认为合适的表格。
例如,如果您想添加一个订阅表单,它通常不需要消息字段。您只需单击该项目旁边的 X。
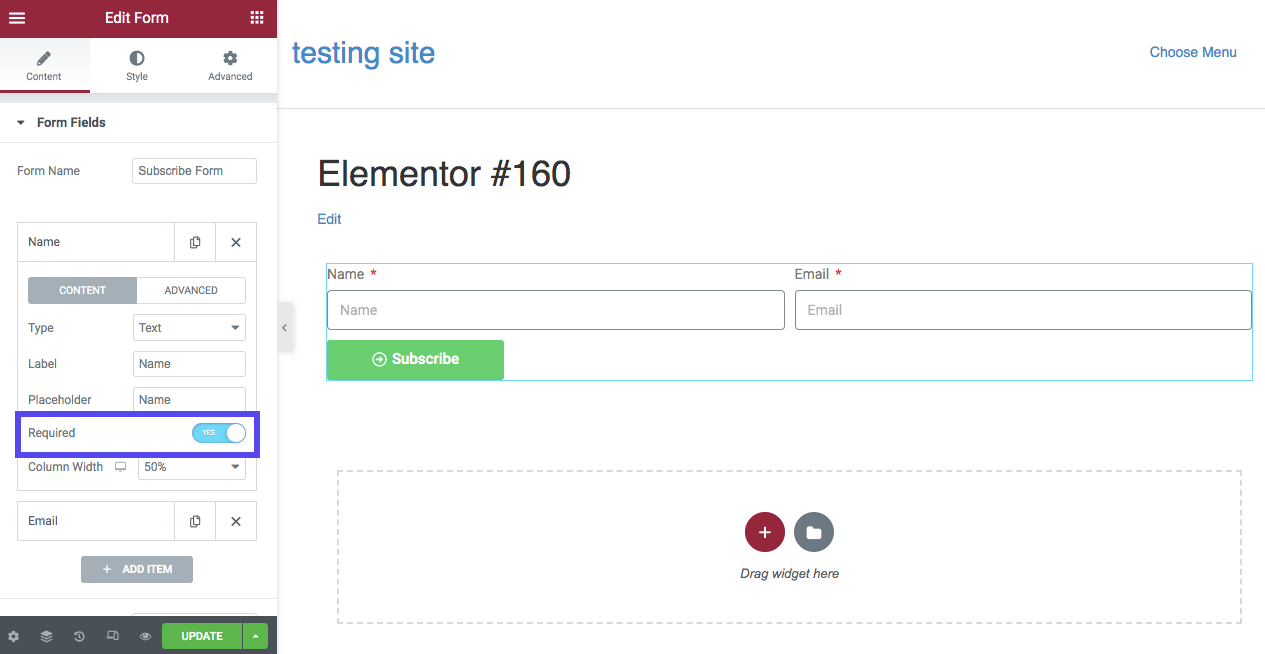
要产生潜在客户,您需要要求访问者填写他们的姓名和电子邮件。您可以通过单击每个字段并选择“必填”旁边的“是”来执行此操作:
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
 单击相应的元素。
单击相应的元素。
然后,转到按钮部分以编辑操作按钮。尽管默认文本是“发送”,但请考虑将其更改为“订阅”或“注册:”
 在 Elementor 中编辑按钮操作。
在 Elementor 中编辑按钮操作。
您可以根据需要继续更改按钮的大小和列宽。如果您愿意,也可以添加一个图标。
第 4 步:连接 Mailchimp
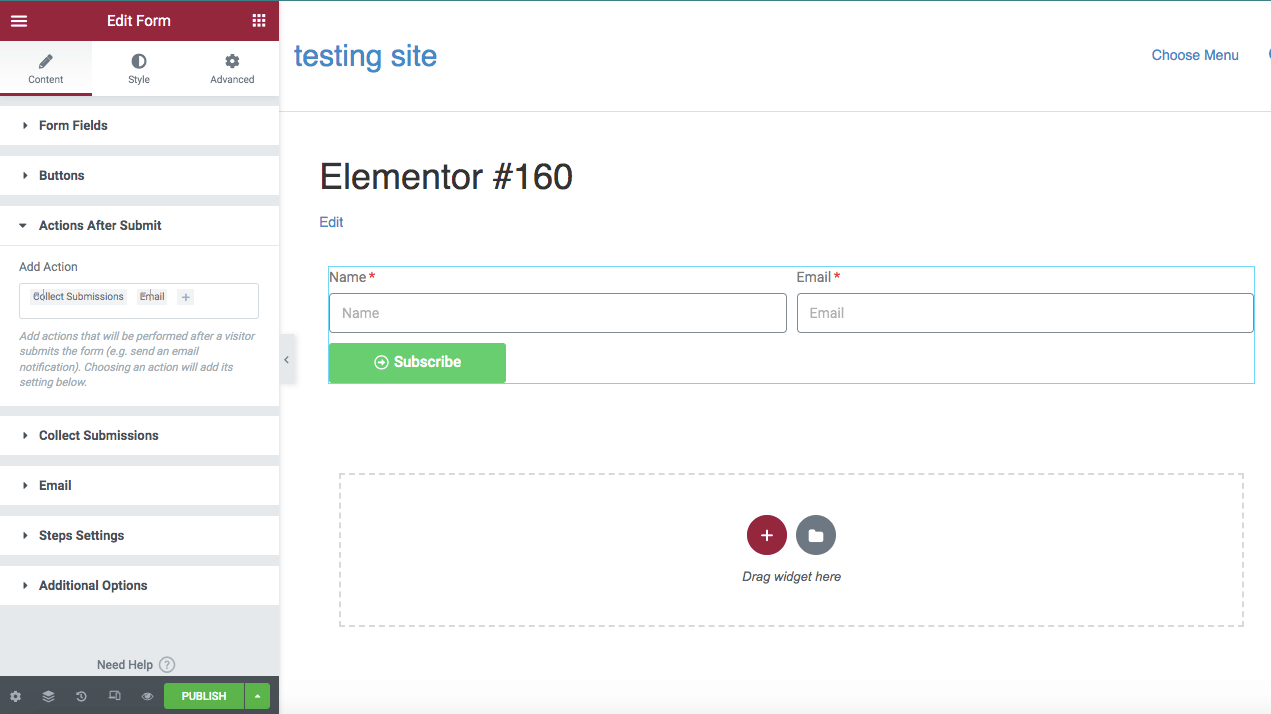
根据自己的喜好自定义表单后,就可以连接您的 Mailchimp 帐户了。为此,请找到提交后的操作部分:
 访问“提交后的操作”选项。
访问“提交后的操作”选项。
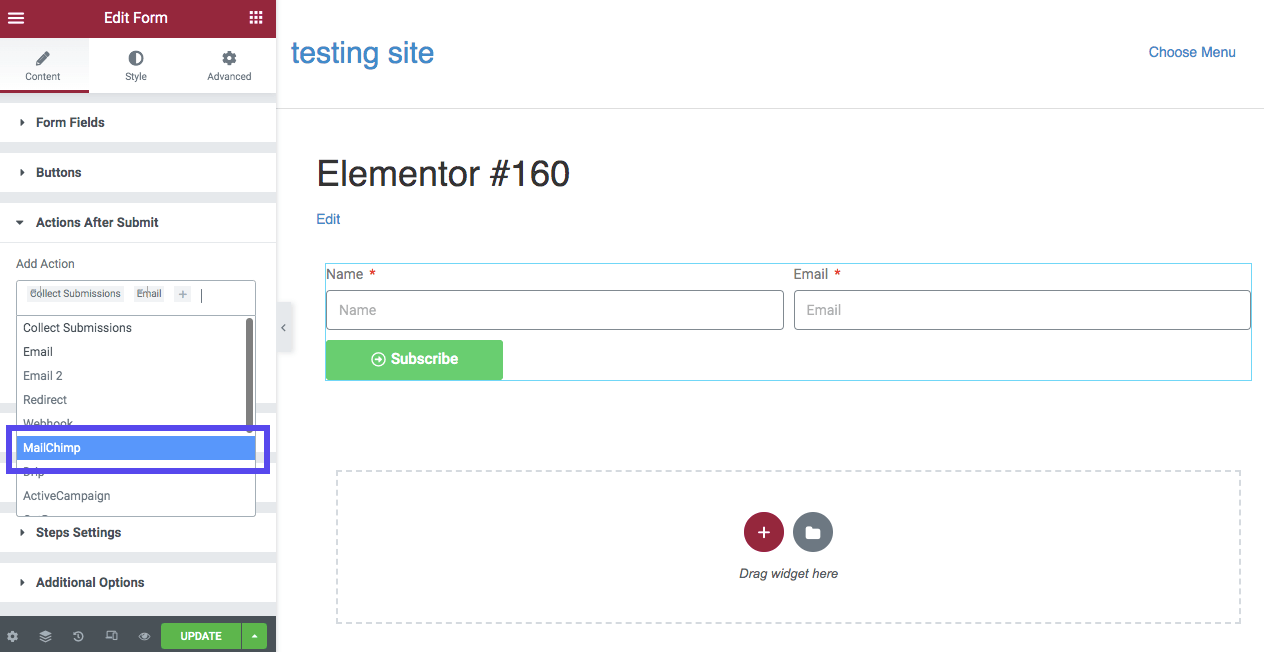
然后,单击 + 图标并从下拉菜单中选择 Mailchimp:
 从下拉菜单中选择 Mailchimp。
从下拉菜单中选择 Mailchimp。
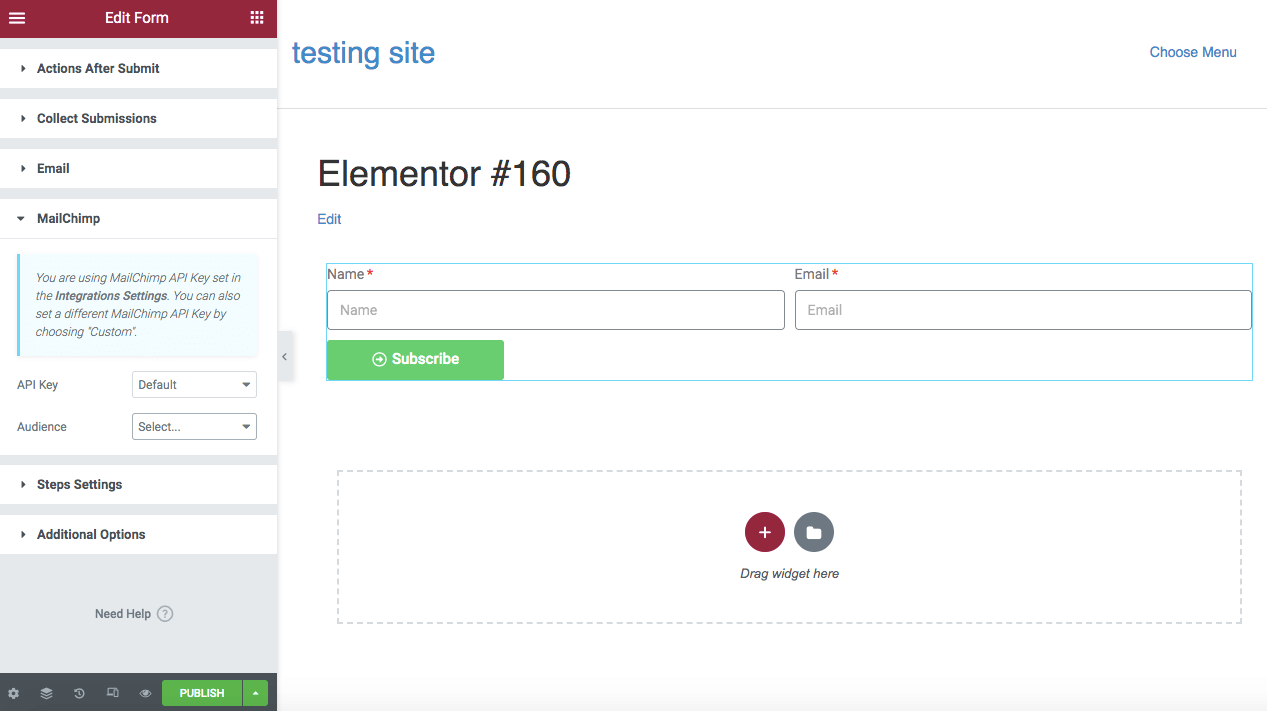
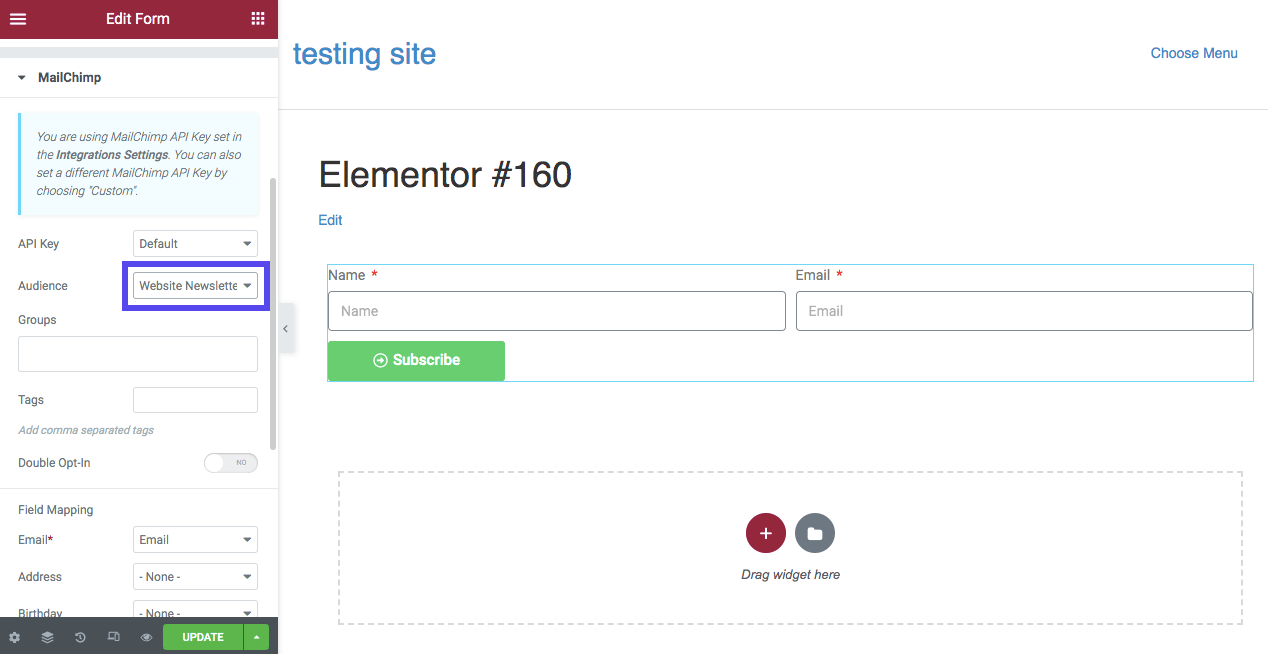
这将在下面创建一个名为 Mailchimp 的新部分。单击此按钮时,您将看到设置 API 密钥和受众的选项:
 如果需要,设置 API 和受众选项。
如果需要,设置 API 和受众选项。
如果您在集成设置中输入了 API 密钥,则可以将 API 密钥部分保留为默认值。然后,选择要链接到此订阅表单的受众:
 从 Mailchimp 中选择合适的受众。
从 Mailchimp 中选择合适的受众。
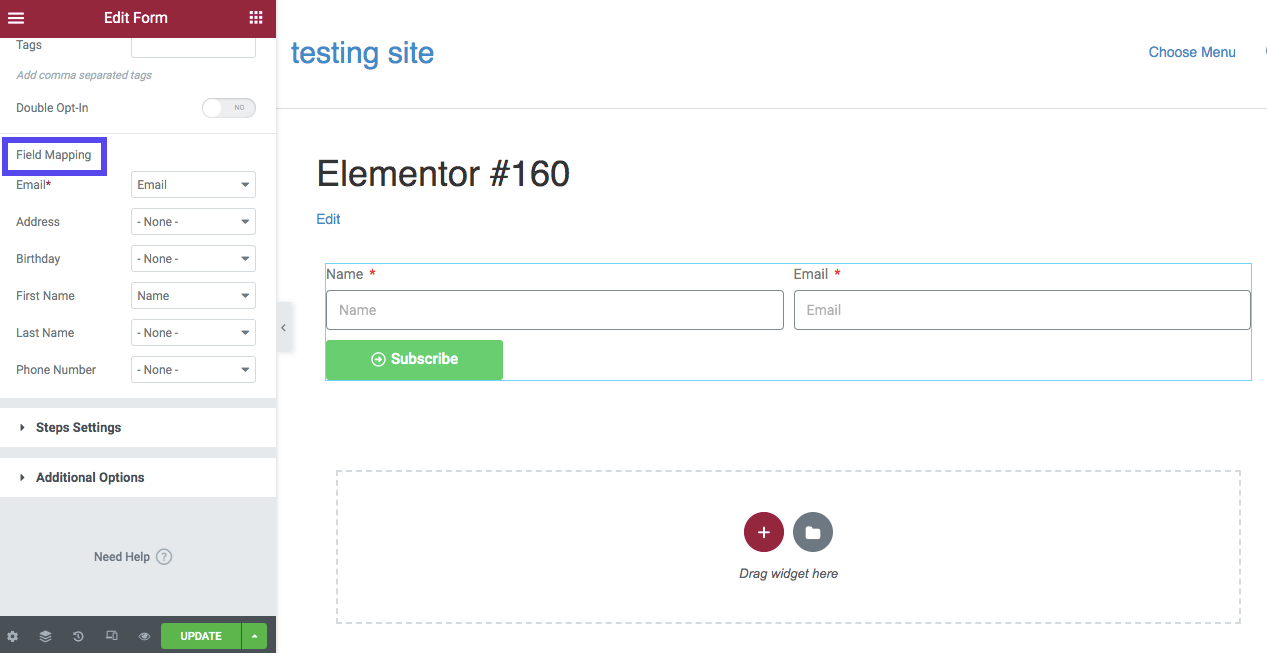
您还可以选择您在 Mailchimp 中创建的任何组或标签。最后,根据您在表单中提供的字段自定义字段映射设置。这将告诉 Mailchimp 哪些信息要在其系统中编目。
对于此示例,我们的订阅表单仅包含姓名和电子邮件字段。这意味着我们只会在字段映射部分中包含此信息:
 字段映射选项。
字段映射选项。
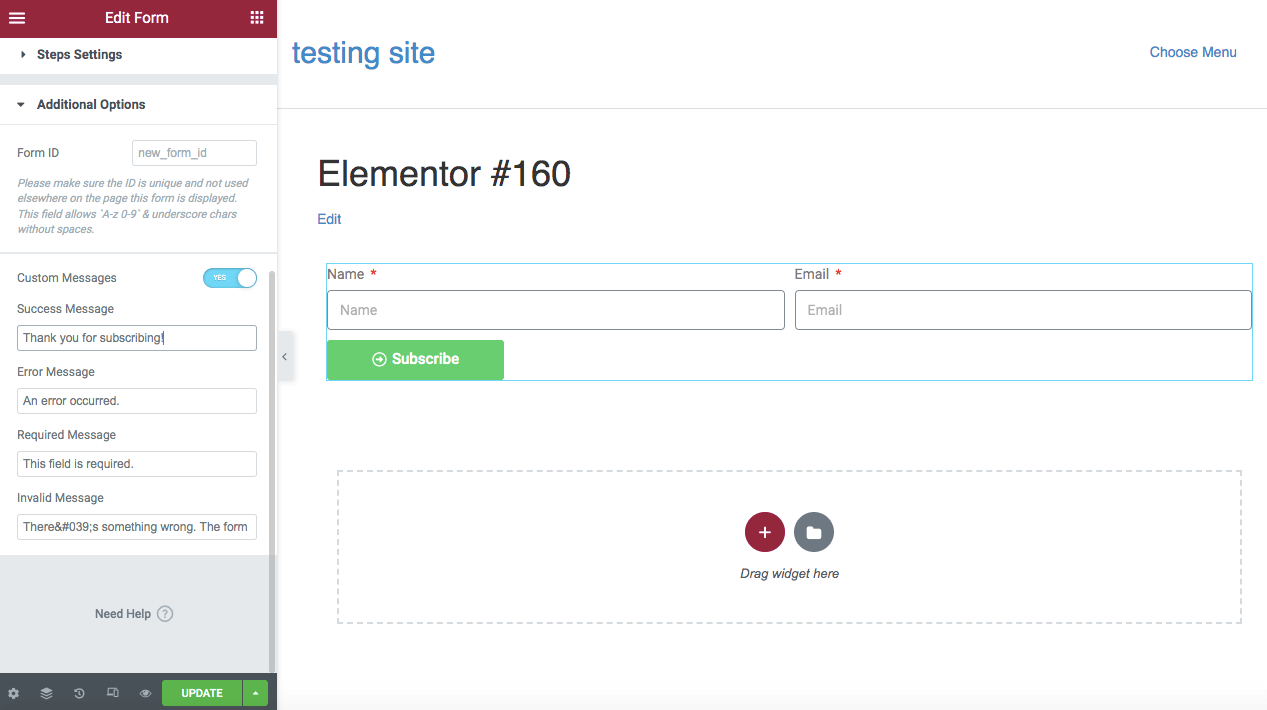
最后,导航到其他选项并找到自定义消息。启用此功能可在有人填写表单后提供成功消息:
 为您的用户添加成功消息。
为您的用户添加成功消息。
默认消息将是“此表单已成功发送”。您可以考虑将其更改为“感谢您订阅”之类的内容。您还可以为错误和必填字段添加自定义消息。
第 5 步:将表单添加到您的站点
完成自定义表单后,选择发布。考虑自己使用注册表单来检查它是否正常运行。然后,您可以查看新的电子邮件地址是否记录在您的 Mailchimp 帐户中。
您可能还想将此新表单添加到您网站的多个区域。您可以将其保存为全局小部件以简化此过程。
首先,找到表单右侧的“编辑表单”图标。右键单击它并选择另存为全局:
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
 另存为全局。
另存为全局。
这会将订阅表单添加到您的全局设置中。当您添加新页面或帖子时,您只需转到 GLOBAL,找到预先设计的表单,然后将其拖放到您想要的任何位置:
 将全局表单拖放到您想要的任何位置。
将全局表单拖放到您想要的任何位置。
在考虑在您的网站上放置订阅表单的位置时,您可能需要考虑可见性。您可以在精心设计的目标网页上收集更多潜在客户,访问者在进入您的网站时可以看到这些信息。但是,用户可能对这么早订阅不感兴趣。
有时,更好的选择是在您的内容或侧边栏中包含联系表格。虽然这比登陆页面的知名度略低,但此展示位置可以让访问者在与您的网站交互时进行订阅。
将表单添加到页脚也是一个实用的选择。滚动到您网站底部的用户通常对您的内容感到好奇,这意味着他们更有可能订阅。但是,此位置不像其他选项那样可见。
Elementor/Mailchimp 集成的顶级附加组件
使用最好的 WordPress 插件,您可以为您的受众创建一个量身定制的网站。Elementor Pro 为您提供了大量用于设计表单和集成 Mailchimp 等第三方服务的选项。
不过,您可能需要更高级的功能。使用一些附加组件,您可以更好地控制表单的外观和功能。
1. 基本插件
使用 Essential Addons 是扩展 Elementor 核心功能的好方法。使用此工具,您可以访问更多创意元素。其中包括交互式功能,例如 Woo 产品网格、倒计时和可过滤图库:
 基本插件。
基本插件。
特征:
- 用于添加事件日历、信息框、推荐等的高级内容小部件
- WooCommerce 元素,例如产品画廊、网格和轮播
- 与 Mailchimp 和 Ninja Forms 等第三方平台集成
当您在 WordPress 网站上安装 Essential Addons 时,您可以使用其 Form Styler Elements 集成 Mailchimp。在这里,您可以简单地输入您的 Mailchimp API 密钥,这会将 EA Mailchimp 小部件添加到 Elementor 编辑器。然后,您可以将小部件拖放到页面上,并根据需要继续自定义。
价格:一个网站的 Essential Addons 订阅计划起价为 39.97 美元。它包括 70 多个小部件和 7 个扩展。
2.快乐插件
使用 Happy Addons,您可以从 400 多个预先设计的块和小部件中进行选择以导入到 Elementor 编辑器中。为了加快创建过程,您可以设置设计预设。
Happy Addons 还可以从一个网站复制元素并将它们粘贴到具有不同域的网站中:
 快乐的插件。
快乐的插件。
特征:
- 部分嵌套
- 跨域复制粘贴
- 400 多个预制设计集
在 Happy Addons 设置中的 Credentials 下输入 Mailchimp API 密钥后,您可以使用 Elementor 将 Mailchimp 表单小部件拖放到页面上。
然后,您可以编辑该工具的高级设置以自定义表单边距、颜色和版式。您还可以重新设计字段和按钮,使其具有独特的背景、阴影、字体大小和间距。
价格:Happy Addons 为一个网站提供起价为 39 美元的年度订阅计划。
3.元素套件
与此列表中的其他选项一样,ElementsKit 是一个多合一的插件包,带有 Elementor 的额外小部件和扩展。在编辑页眉、页脚或菜单等功能特性时,它可以提供更多自定义功能。
此外,如果您找不到适合您的选项,ElementsKit 还包括一个自定义小部件构建器:
 元素套件。
元素套件。
特征:
- 自定义控件,例如 Multi Widgets、AjaxSELECT2 和 Image-Picker
- 85 多个小部件和扩展
- 500 多个预先设计的网络块
您可以使用 ElementsKit 通过 Elementor 编辑器完全集成 Elementor 和 Mailchimp。您只需将 Mailchimp 小部件拖放到页面上并定义 API 密钥。然后,您可以将自定义字段和图标添加到表单中。
价格:一个站点的 ElementsKit 年度计划起价为 39 美元。
4. Plus插件
Plus Addons 将自己宣传为为每个人构建的 Elementor 工具。借助现成的模板和深入的 YouTube 教程,即使是初学者也可以快速学习如何设计功能性网站。
此外,Plus Addons 还包含丰富的小部件,为设计师提供可定制的功能:
 加号插件。
加号插件。
特征:
- 96 多个高级 Elementor 小部件
- 显示产品、博客文章和图片库的列表选项
- 易于使用的构建器,专为自定义帖子类型而设计
Plus Addons 工具提供了集成 Elementor 和 Mailchimp 的最简单方法之一。从您的 Mailchimp 帐户中,复制您的受众的 API 密钥和列表 ID。然后,转到 API 连接设置并粘贴此信息。在此之后,您可以拖放 Mailchimp 订阅小部件并编辑其布局和结构。
价格:Plus Addons 有免费版本。但是,它的计划选择包含更多小部件和扩展。这些套餐起价为每年 31 美元。
Mailchimp 元素。了解如何在这些工具的帮助下提升服务水平
元素。了解如何在这些工具的帮助下提升服务水平 点击鸣叫
点击鸣叫
概括
尽管将 Mailchimp 和 Elementor 结合起来似乎令人生畏,但任何人都可以集成这两个工具。通过这样做,您可以创建满足您对外观和功能的期望的自定义订阅表单。
回顾一下,以下是在您的网站上集成 Elementor 和 Mailchimp 的五个简单步骤:
- 注册一个 Mailchimp 帐户。
- 创建受众和 API 密钥。
- 使用 Elementor 设计 Mailchimp 注册表单。
- 连接 Mailchimp。
- 将您的表单添加到您的网站。
电子邮件营销和设计对于您网站的成功至关重要。您还需要与专门的 WordPress 托管服务提供商合作。在 Kinsta,我们的托管计划可以将您网站的性能提升到一个新的水平。欲知更多请联络我们!
您对集成 Elementor 和 Mailchimp 有任何疑问吗?在下面的评论部分询问我们!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 34 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。






