您可以通过多种方式在页面布局中使用 Divi 的推荐模块。在 Elegant Themes 博客上,您会找到一些推荐的模块教程,以帮助您更好地了解模块。现在,为了帮助您充分利用这些教程,我们在这篇文章中列出了它们!这些推荐模块教程涵盖了一系列设置和技巧,可让您轻松深入了解推荐模块并改进显示推荐的方式。它们将涵盖布局选项、设计组合、粘性元素、动态内容、响应式内容和优雅的样式选项。
让我们看看吧!
1. 8元素展示组合

我们的第一个教程展示了 8 个示例,说明如何一起使用推荐的模块元素。它讨论了作者、标题、公司、正文内容、图像和引用图标元素,并展示了如何使用模块的设置来设置它们的样式。然后它使用该样式来显示不同的组合。这是一个很棒的教程,可以了解这些元素如何协同工作,了解如何使用它们为您的 Divi 网站创建自己的作品集。
查看教程
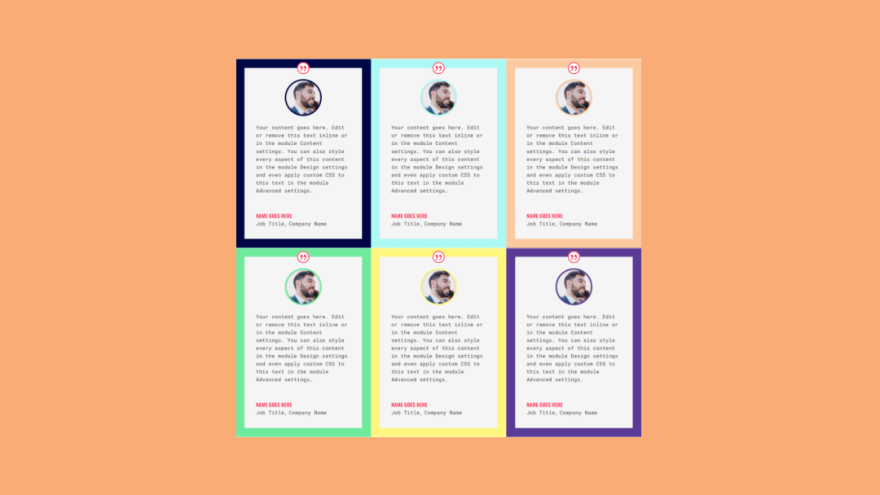
2.如何创建推荐的网格布局

接下来,我们的第二个教程将展示如何使用 Divi 推荐模块设置创建两个不同的网格布局。推荐卡相互接触,网格内的每张卡都有不同的边框颜色。第一个网格是 3×2 布局。第二个网格有宽卡和窄卡的交替布局。本教程展示了如何将卡片制作成固定大小而不考虑其内容。还介绍了分步样式选项。
查看教程
3.让你的 Divi 推荐模块置顶

我们的第三个教程展示了如何使用 Divi Recommended Modules 设置将模块保持在原位,直到它到达行的底部。然后模块会像往常一样随您一起滚动。此模块用于图像、作者、职务和公司文本。一个单独的文本模块包含推荐的文本。推荐文本模块正常滚动,而推荐模块则保持不变。它还展示了如何设置推荐和文本模块的样式以获取教程中的设计。本教程构建了两个建议来展示多行如何协同工作。
查看教程
4.如何创建动态推荐模块

p>我们列表中的第四个教程展示了如何使用 Divi 和高级自定义字段来创建动态推荐内容。它逐步完成安装 ACF 和设置将创建建议的现场组的过程。然后展示了如何向推荐模块动态添加内容。然后用户只需更改页面底部 ACF 字段中显示的内容或将其发布到 WordPress 编辑器中。他们可以在不打开 Divi 生成器的情况下进行更改。
查看教程
5.如何添加响应式内容

我们的下一个教程展示了创建响应式内容的不同方法。它不仅会改变大小以适应屏幕,还会显示两种改变内容本身的场景。第一个场景显示桌面上的长格式推荐和移动设备上的简短推荐。第二种情况显示了针对桌面版的一个推荐,并且模块更改为显示针对移动版的不同推荐。移动版甚至改变了样式,看起来像是一个完全不同的推荐模块。
查看教程
6. Divi推荐模块的5种设计方法

p>最后,我们的第六个教程将带您完成五种不同的推荐模块设计,仅使用设计设置。每一个设计都是独一无二的,引人注目。第一个设计将推荐书放在与图像重叠的单独卡片上。第二个选项在卡片的文本部分后面放置一个阴影。第三个设计将两个推荐放在一个盒子里。第四种设计对一些卡片使用了渐变背景。第五个设计将图像放在一个单独的元素中,渐变背景与推荐文本重叠。它还包括一个引导您完成教程的视频。
查看教程
关于我们的 6 个 Divi 推荐模块教程的总结
这是我们对 Divi 推荐模块的 6 个很棒的教程的看法,以帮助您获得想法为您的 Divi 网站。这 6 个推荐模块教程很容易理解,涵盖了所有推荐模块设置。通过这 6 个教程,任何 Divi 用户都可以创建有趣且独特的推荐模块,这些模块将在任何 Divi 布局中脱颖而出并看起来很棒。立即尝试并创建您自己独特的 Divi 推荐模块。
我们很乐意听取您的意见。您是否使用过 Divi 的这 6 个很棒的推荐模块教程中显示的任何方法?请在评论中告诉我们您的体验。
查看源码






