Edwin 是战略内容专家。在加入 Yoast 之前,他花了数年时间在荷兰领先的网页设计杂志上磨练自己的技能。

前段时间,谷歌宣布了 2021 年的新排名因素:页面体验,引起了不小的轰动。用户体验一直是构建最佳网站的重要组成部分,但现在,它将在帮助您为客户构建出色网站方面发挥更大的作用。所有这一切都由新的指标提供支持,其中核心是:Core Web Vitals。是时候认识 LCP、FID 和 CLS 了!
目录由 Web Vitals 提供支持的 Google 页面体验更新
我们之前已经讨论过这个页面体验更新,但是在这篇文章中,我们想再看看那些 Core Web Vitals。一般来说,网站速度指标往往难以理解和混淆。另外,每次您测试您的网站时,它们往往会有所变化。你并不总是得到相同的分数。因此,很容易说您只需要查看一些指标,希望它们变绿。
在所有可能的指标中,谷歌现在确定了三个所谓的 Core Web Vitals。这些是谷歌来年的重点。每年,Google 都可能会在较长时间内评估这些指标时添加或更改这些指标。
核心 Web Vitals 是适用于所有网页的 Web Vitals 的子集,应由所有网站所有者衡量,并将在所有 Google 工具中显示。每个 Core Web Vitals 都代表了用户体验的一个不同方面,在该领域是可衡量的,并反映了以用户为中心的关键结果的真实体验。
web.dev/vitals/
页面体验的三大支柱
目前,页面体验的三大支柱是:
- 加载性能(内容出现在屏幕上的速度有多快?)
- 响应性(页面对用户输入的反应速度有多快?)
- 视觉稳定性(加载时屏幕上的东西会移动吗?)
为了衡量用户体验的这些基本方面,谷歌选择了三个相应的指标——也就是 Core Web Vitals:
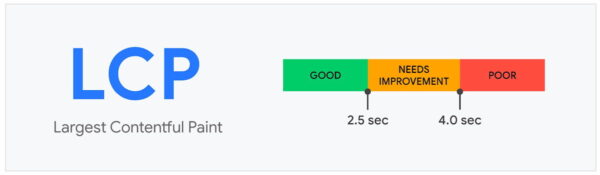
- LCP,最大内容绘制:这衡量了最大的内容出现在屏幕上需要多长时间。这可以是图像或文本块。良好的成绩给用户一种网站加载速度快的感觉。缓慢的网站可能会导致挫败感。
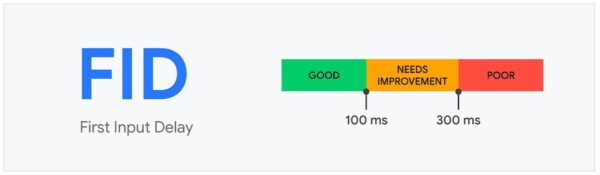
- FIS 或首次输入延迟:这衡量站点对用户的第一次交互做出反应所需的时间。例如,这可能是点击按钮。这里的好成绩给用户一种感觉,即网站对输入的反应很快,因此反应灵敏。再一次,缓慢会导致挫败感。
- CLS 或 Content Layout Shift:这衡量您网站的视觉稳定性。换句话说,加载时屏幕上的内容是否会移动——这种情况多久发生一次?当缓慢加载的广告出现在该位置时,没有什么比尝试单击按钮更令人沮丧的了。
不同的工具使用不同的指标
每个页面体验工具都使用从各种来源收集的许多 Web Vitals。由于每个工具都有不同的用途,因此每个工具使用的指标也不同。然而,共同点是核心 Web Vitals,因为谷歌在其拥有的每个页面体验工具中都使用了这些。
但是所有这些数字是什么意思?您必须在您的网站上寻找什么?您的网站何时足够快?我什么时候成绩好?关于这个指标,你可以问一百万个问题。虽然谷歌正在努力缩小理解和改进之间的差距,但这仍然是一个复杂的话题。衡量网站速度和用户体验很困难——要考虑的因素太多了。
这些核心网络生命力是什么?
Core Web Vitals 不能孤立地工作,因为还有很多其他指标。有些基于受控的实验室测试,而另一些则是仅适用于现场数据的指标。经过大量研究,谷歌确定了一个名为 Web Vitals 的新集合。这些是我们已经知道的指标以及一组新指标的组合。三个核心 Web Vitals 是最重要的,谷歌特别要求网站所有者密切关注这些分数并尽可能提高它们。
LCP:最大的内容涂料
最大内容绘制测量最大内容元素出现在屏幕上的点。请记住,它不会测量页面完全加载所需的时间,而只是查看最重要部分的加载时间。
如果您有一个只有一段文字和一张大图像的简单网页,则该大图像将被视为 LCP。由于这是要在浏览器中加载的最大内容,它注定要给人留下深刻印象。通过让它更快地加载,您的网站可以显示得更快。因此,有时,它可能就像优化图像本身一样简单。
过去,有诸如“第一个有意义的内容”之类的指标,它衡量了第一条内容出现在屏幕上对用户有意义的时间。但是,与名称所暗示的不同,FMC 指标通常无法确定出现在屏幕上的最有意义的东西是什么。复杂的指标会导致无用的数据。
Largest Contentful Paint 很容易理解:它只是最大元素出现在屏幕上的时间。这些元素可能包括图像、视频或其他类型的内容。
你需要知道的
现在您知道了 LCP 是什么,您可以开始针对它进行优化。根据 Google 的说法,您应该瞄准 LCP 在页面加载的前 2.5 秒内发生。4 秒以下的所有内容都需要改进,您可以认为超过 4 秒的所有内容都表现不佳。
 LCP 评分概览
LCP 评分概览
LCP 也是动态的,因为加载的第一件事可能不是立即加载那么大的图像。当大图像出现在屏幕上时,LCP 会切换到该大图像。
这是一张来自谷歌的图片,解释了它的工作原理:
 这张来自 Google 的图片让您对 LCP 的测量方式有一个很好的了解
这张来自 Google 的图片让您对 LCP 的测量方式有一个很好的了解
在左侧,您首先会看到徽标和“视觉故事”行。在第二个屏幕中,大标题显示为 LCP 的候选。但是,在最后一个屏幕中,您会看到大图像作为 LCP 超过了标题。如果您只有一大段内容,那可能一直都是 LCP。
如果您查看图像中的加载过程,您可以很容易地看到为什么这是一个如此方便的指标。您可以轻松发现 LCP 是什么并优化该元素的加载。
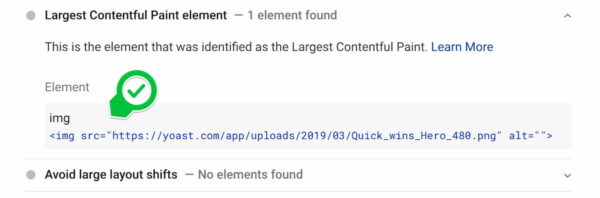
Google 提供了多种工具来帮助您找到所有这些元素。例如,PageSpeed Insights 提供了大量关于 Web Vitals 的数据,以及大量改进页面的建议。如果我们在 PageSpeed Insights 上运行 yoast.com,我们会得到一些分数,低于这个分数,就会得到建议。在我们的例子中,LCP 是平均的,这是因为它是一个大图像。在下面的屏幕截图中,您可以看到 PageSpeed Insights 正确识别了该元素。现在你现在有什么需要改进的!
 PageSpeed Insights 将大标题图像识别为我们网站上的 LCP
PageSpeed Insights 将大标题图像识别为我们网站上的 LCP
根据 Google 的说法,LCP 受多种因素影响:
- 服务器响应时间慢:因此优化您的服务器,使用 CDN,缓存资产等。
- 渲染阻塞 JavaScript 和 CSS:所以缩小你的 CSS,延迟非关键 CSS 和内联关键 CSS。
- 加载缓慢的资源:因此优化您的图像、预加载资源、压缩文本文件等。
- 客户端渲染的问题:因此尽量减少关键的 JavaScript,使用服务器端渲染和预渲染。
Google 有更多关于LCP 的背景以及如何对其进行优化的文档。
FID:第一个输入延迟
第一次输入延迟测量浏览器响应用户第一次交互所花费的时间。浏览器反应越快,页面就会显示得越快。如果您希望为您的用户提供积极的体验 – 谁不是?—,那么您应该处理页面的响应性。
当浏览器仍在后台执行其他工作时会发生延迟。所以,它已经加载了页面,一切看起来都很花哨。但是当你点击那个按钮时,什么都没有发生!这是一个糟糕的经历,它会导致挫败感。即使只有一点点延迟,也可能会让您的网站感觉迟缓且反应迟钝。
浏览器必须做很多工作,有时它需要停放某些请求,然后才回来处理它们。它不能一次完成所有事情。随着我们构建越来越复杂的网站——通常由 JavaScript 提供支持——我们对浏览器提出了很多要求。为了加快在屏幕上显示内容和使其交互的过程,我们需要关注 FID。
FID 测量页面加载期间发生的所有交互。这些是点击、点击和按键等输入操作,而不是缩放和滚动等交互。Google 的新指标要求 FID 小于 100 毫秒才能显示响应。100 毫秒到 300 毫秒之间的任何时间都需要改进,您可以将高于该时间的任何时间视为性能不佳。
 测试 FID 后,你会得到一个分数,你可以从那里开始工作你需要知道的
测试 FID 后,你会得到一个分数,你可以从那里开始工作你需要知道的
您需要记住的一件事是,如果没有用户交互,您将无法测量 FID。这意味着谷歌不能简单地根据他们从实验室获得的数据来预测 FID——他们需要来自真实用户的数据,或者所谓的现场数据。这也意味着这些数据不像实验室数据那样可控,因为它从各种设备以及以不同方式和环境使用的用户那里收集数据。这是您有时会看到数据更改的原因之一。
如果你想提高你的分数,你会经常发现 JavaScript 是导致成绩差的罪魁祸首。JavaScript 帮助我们构建了很棒的交互,但它也可能导致带有复杂代码的网站速度变慢。通常,浏览器在执行 JavaScript 时无法响应输入。如果您致力于改进您的 JavaScript 代码及其处理,那么您将自动致力于提高您的页面体验分数。
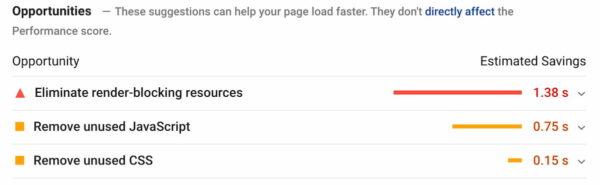
不过,这是最难的部分。大多数网站可以通过减少执行 JavaScript 所需的时间、分解复杂任务或删除未使用的 JavaScript 来获得很多好处。
例如,yoast.com 的得分很高,但并不完美。仍然有一些过程阻止我们获得满分。其中一些修复起来很复杂,或者我们只需要此代码才能使我们的网站正常运行。你应该看看你的分数并确定你能做什么。尝试找到最容易实现或导致最大性能提升的改进。
 总是有改进的地方,但你必须决定这是否值得——甚至可能
总是有改进的地方,但你必须决定这是否值得——甚至可能
阅读 Google关于 FID以及如何优化 FID的文档。
CLS:内容布局转换
第三个 Core Web Vital 是一个全新的:Content Layout Shift。该指标试图确定“稳定”的内容如何加载到您的屏幕上。它查看加载时东西跳动的频率和跳动量。您可以想象有时屏幕上会加载一个按钮,邀请用户单击它。然而,在后台,仍然有一个很大的内容区域正在加载。结果?当内容最终完全加载时,按钮会向下推一点——就像你想点击那个按钮一样。再次,挫败感增加!
这些布局变化经常发生在广告中。现在,广告是许多网站的生命线,但这些广告通常加载得很差,以至于让用户感到沮丧。此外,许多复杂的网站有很多事情要做,以至于这些网站加载起来很繁重,而且只要准备好,内容就会被加载。这也可能导致内容或 CTA 在屏幕上跳来跳去,为加载速度较慢的内容腾出空间。
以 CNN.com 为例。新闻网站通常非常复杂且加载缓慢,CNN 也不例外。它在 PageSpeed Insights 测试中得分非常低。如果您查看页面下方的问题和相应提示,您会注意到在撰写本文时发现不少于五个移动元素。在加载这个页面的时候,会导致很多元素跳来跳去,需要一段时间才能稳定下来,然后才有用。而且由于用户并不总是那么耐心,他们试图在按钮出现在屏幕上的那一刻点击它——只是因为一个大广告出现在那个位置而错过了它。
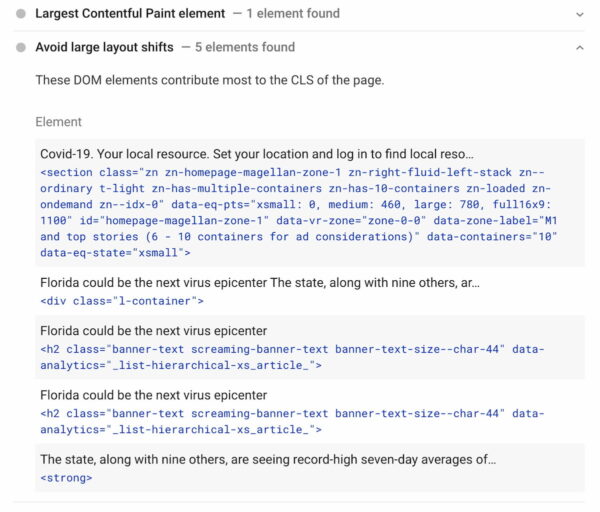
 CNN.com 在 PageSpeed Insights 中的得分并不高。你可以看到它找到了对 CLS 有贡献的五个移动元素你需要知道的
CNN.com 在 PageSpeed Insights 中的得分并不高。你可以看到它找到了对 CLS 有贡献的五个移动元素你需要知道的
Cumulative Layout Shift 比较帧以确定元素的移动。它获取布局变化发生的所有点并计算这些移动的严重性。谷歌认为低于 0.1 的任何东西都很好,而从 0.1 到 0.25 的任何东西都需要工作。您可以将高于 0.25 的所有内容视为差。
 CLS 的分数
CLS 的分数
当然,分数只关注意想不到的变化。如果用户单击菜单按钮并出现折叠菜单,则不算作布局转换。但是,如果该按钮确实需要对设计进行重大更改,那么您应该确保让用户清楚这一点。
我已经提到广告是造成这种情况的罪魁祸首之一。它们通常在 JavaScript 中并且没有得到很好的优化,而且它们是从外部服务器提供的。每一步都会添加缓慢,您必须努力让您的广告立即出现在正确的位置。但是还有另一个元素会导致大的布局变化:图像。
开发人员并不总是在代码中指定图像的宽度和高度,而是让浏览器决定图像在屏幕上的显示方式。在带有一些图像和文本的页面上,文本将首先出现在屏幕上,然后是图像。如果开发者没有为这些图片预留空间,加载页面的顶部会被文字填充,提示用户开始阅读。但是,图像稍后加载并出现在文本首先出现的位置。这会将文本向下推,让用户感到不安。因此,请始终在 CSS 中指定图像的宽度和高度,以便为要加载的图像保留一个位置。
Google 有很多关于 CLS 的背景文档,以及如何针对 CLS 进行优化。
有很多工具可以帮助您监控 Web Vitals 并提高网站的性能。我在前段时间写的第一篇 Page 体验文章中提到了很多。您可以在那里看到它们。在这里,我想强调最重要的一些:
- PageSpeed Insights: PageSpeed Insights 已经变成了一个全方位服务的测量工具,既有现场数据又有实验室数据。此外,您还会获得有关改进的建议。
- Lighthouse: Google 将 Lighthouse 构建为用于审计 PWA 的工具,但现在它是监控性能的绝佳工具。它有几个 PageSpeed Insights 没有的审计,甚至还有一些 SEO 检查。
- Search Console Core Web Vitals 报告:您现在可以直接从 Search Console 从您的网站获得洞察!很高兴了解您的网站的表现。
这些是核心网络生命力
2021 年的某个时候,谷歌将更新他们的算法,以纳入一个新的排名因素:页面体验。为了衡量页面体验,谷歌开发了一套新的指标,称为 Web Vitals。在这些 Web Vitals 中,您可以找到三个核心指标:最大内容绘制、首次输入延迟和内容布局偏移。这些代表性能、响应能力和视觉稳定性——谷歌页面体验更新的三大支柱。






