网络故事是由 AMP 提供支持的全屏可点击页面。它们使您可以创建非常适合视觉信息的交互式视觉叙述。故事是沉浸式的、可共享的和可跟踪的。借助 Google 的插件,它们现在可以添加到您的 WordPress 网站。在这个插件概述和评论中,我们将看看 Google Web Stories WordPress 插件,看看它可以做什么。
什么是网络故事?
Web Stories 正式称为 AMP Stories,是具有杂志风格布局的移动屏幕大小的页面。内容包括带有较长内容链接的大文本、带有标题的纵向模式的 15 秒视频以及带有标题的图像。Web Stories 是一个开源系统,它是免费的。
它们适用于移动设备。它们通常包含 4 到 30 页,每页 10 个单词。这非常适合以较小的片段制作内容。它们是提供交互式内容的好方法,在午餐、坐在地铁等时单手即可轻松使用。
为什么在 WordPress 中使用网络故事?
网络故事内容和设计非常适合 WordPress 网站上的博客内容。该插件将它们集成到您的 WordPress 网站中,并通过网络故事格式帮助引入流量。
它们甚至有助于改善您的 SEO 并在 Google 搜索、Google 图片、Google Discover 和 Google 应用程序中排名靠前,使 Web Stories 成为改善 WordPress 流量的好方法。
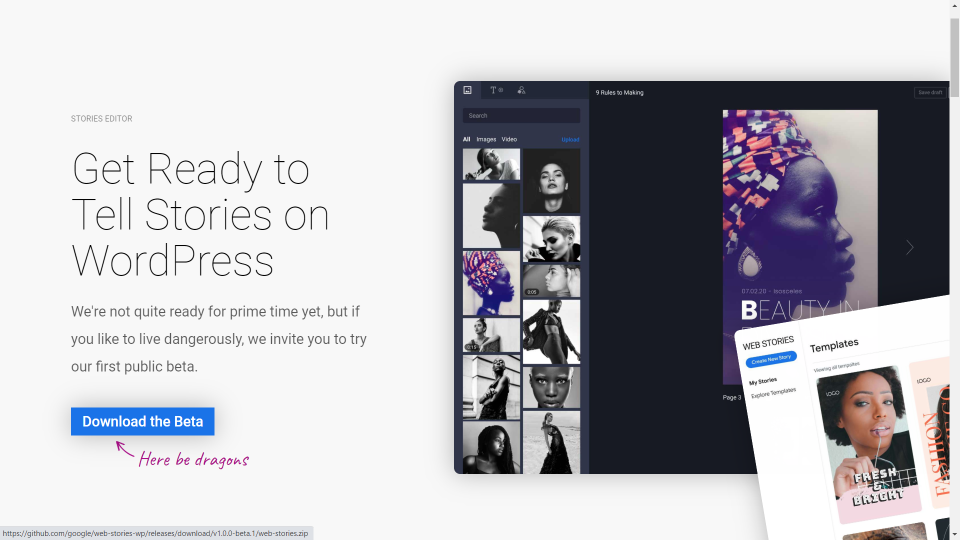
安装 Google 网络故事插件

下载免费的测试版插件。这是一个公测插件,所以大部分主要功能都在那里。完整版将于今年夏天晚些时候发布。它将具有更好的稳定性、性能和错误修复,并包括动画和页面附件支持。
由于它是测试版,您必须按照以下步骤下载文件并手动安装:
- 前往Stories Github 页面并下载 beta 插件
- 在 WordPress 仪表板中,转到插件 > 添加新的
- 点击上传插件
- 从您的计算机中选择压缩文件
- 点击立即安装
- 当您看到“插件安装成功”时,单击激活插件
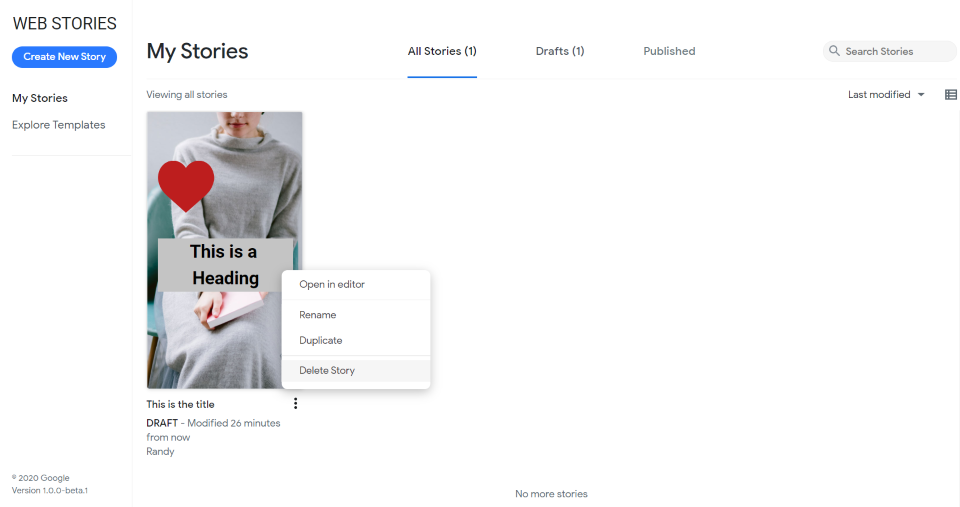
网络故事菜单

一个新的菜单项被添加到名为 Stories 的仪表板中。在这里,您可以查看所有故事、添加新故事和探索模板。您的故事将出现在这里,您可以在编辑器中打开、重命名、复制或删除它们。
这是一种故事帖子类型,可以显示为故事帖子,并且可以将指向这些帖子的链接添加到常规页面和帖子中。
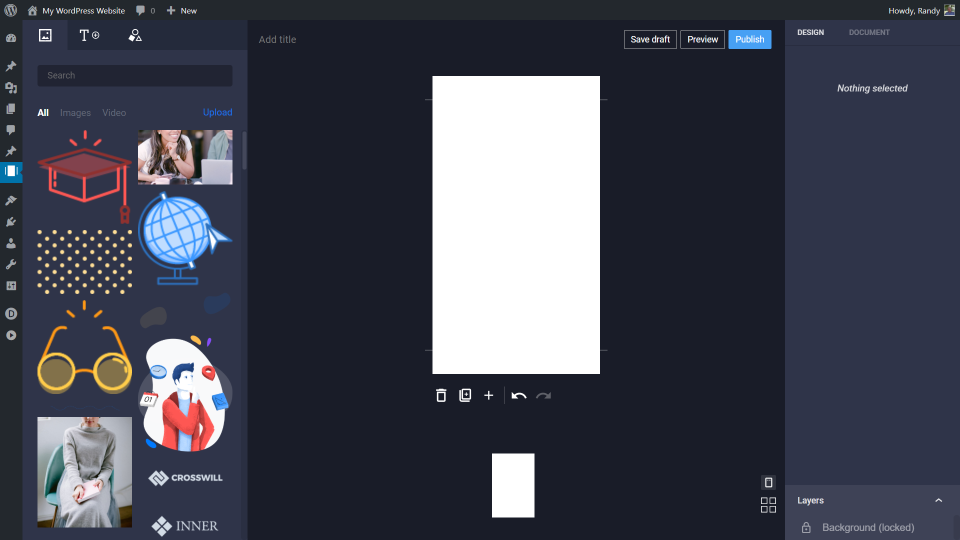
创建一个故事

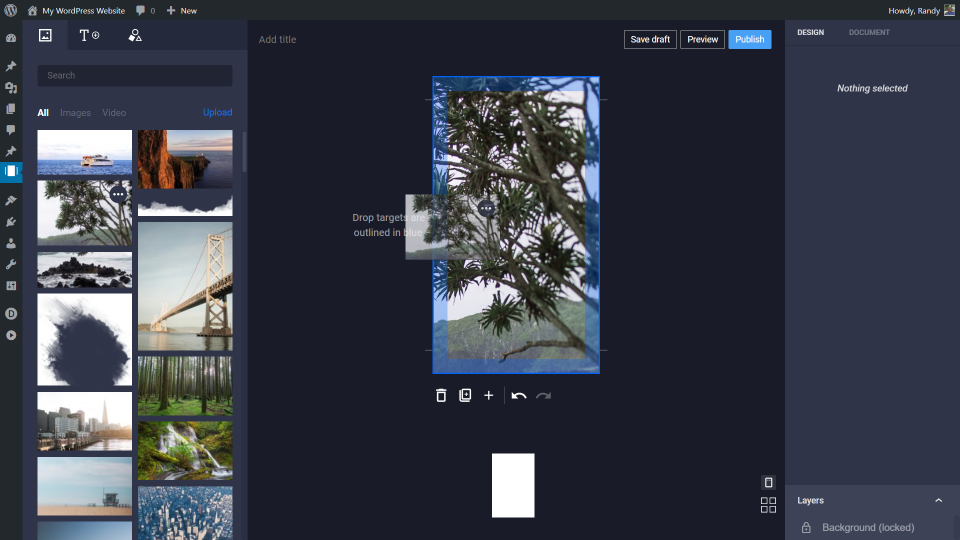
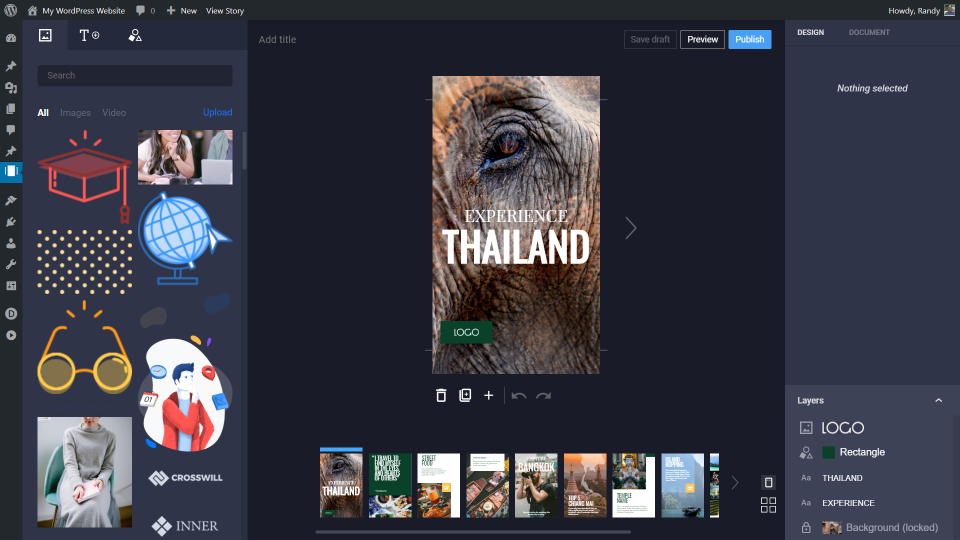
单击创建新故事会打开编辑器,您可以在其中访问可视化工具。没有选项可以更改它们的大小或折叠它们。如果这让您想起了 Canva,那么您并不孤单。它的工作方式大致相同,而且同样直观。
左侧是您可以添加到页面创建者的内容。它包括图像、文本和形状。图像还包括视频。中间是页面创建者。它包括编辑和发布故事的工具。右侧是设计和文档工具。您添加到页面的每个元素都是一个单独的层。
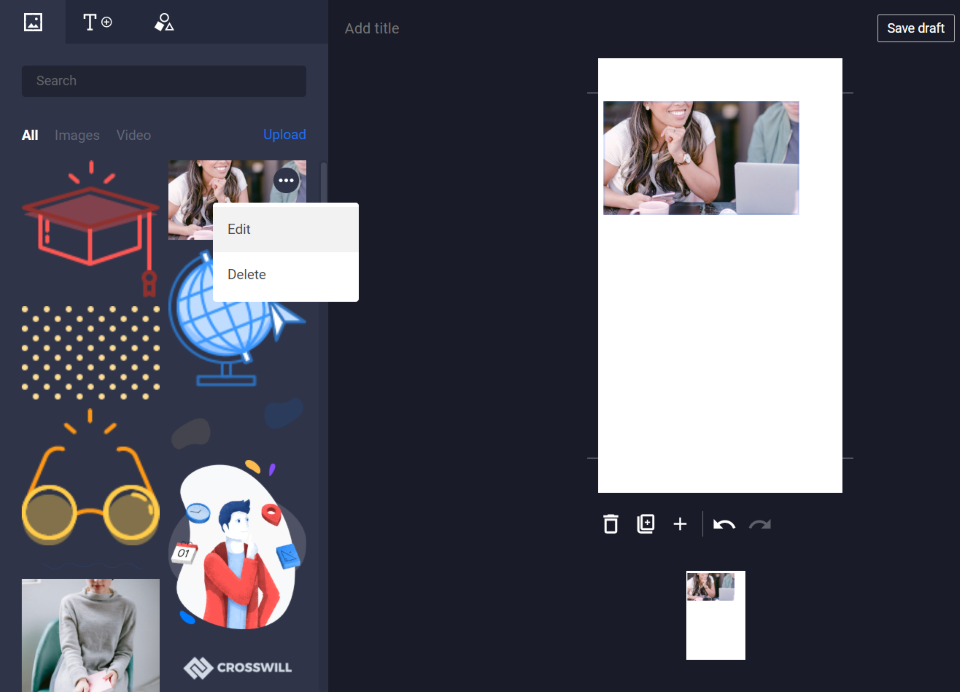
内容

图像和其他内容来自您的媒体文件夹。将鼠标悬停在一个上会显示三个点。单击这些点可打开编辑或删除图像的选项。您还可以对图像或视频进行排序、搜索和上传。单击内容会将其添加到故事页面。

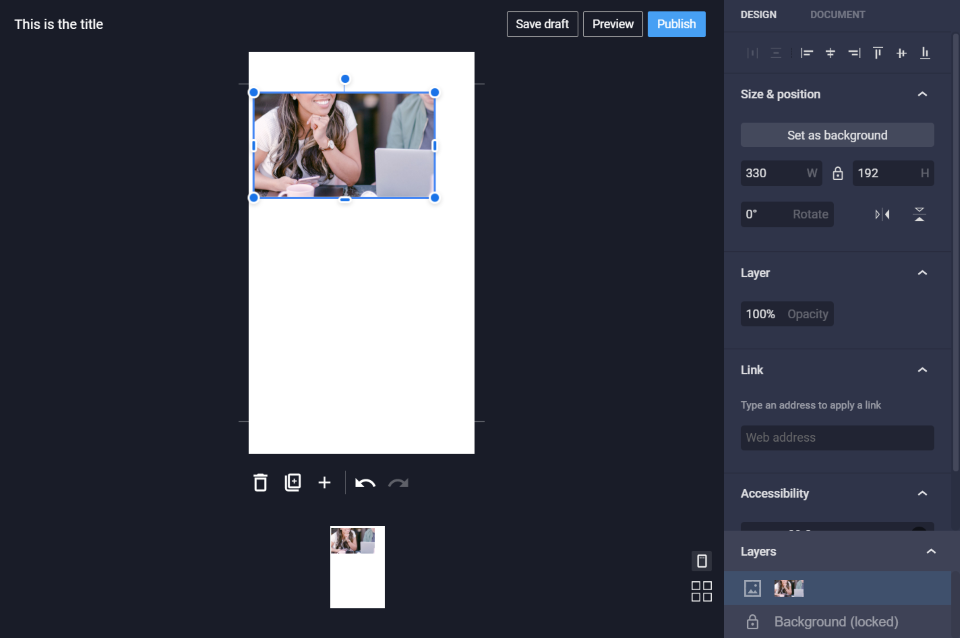
您可以双击添加内容或将内容拖放到故事页面上。在此示例中,我将图像拖到页面上。
文本

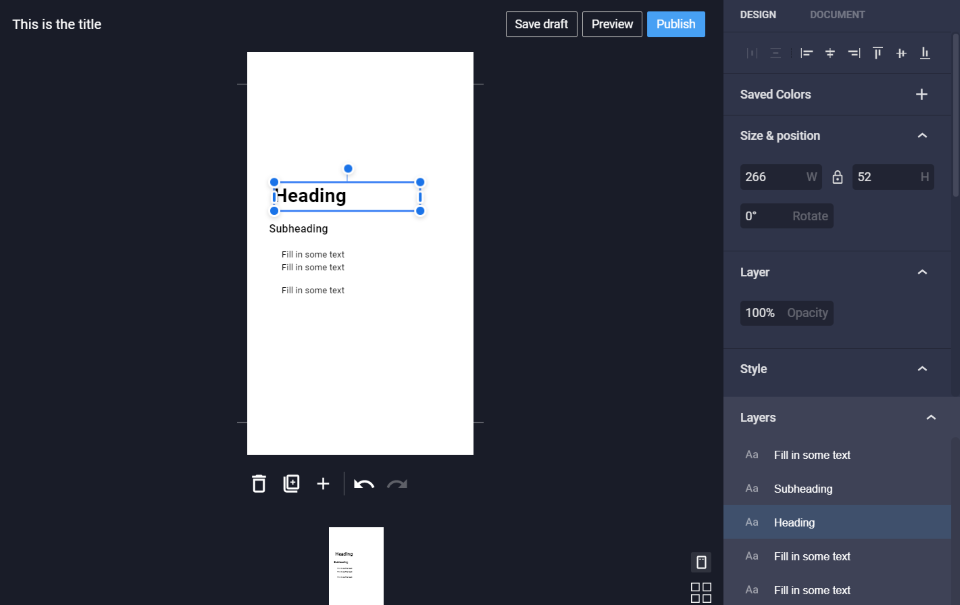
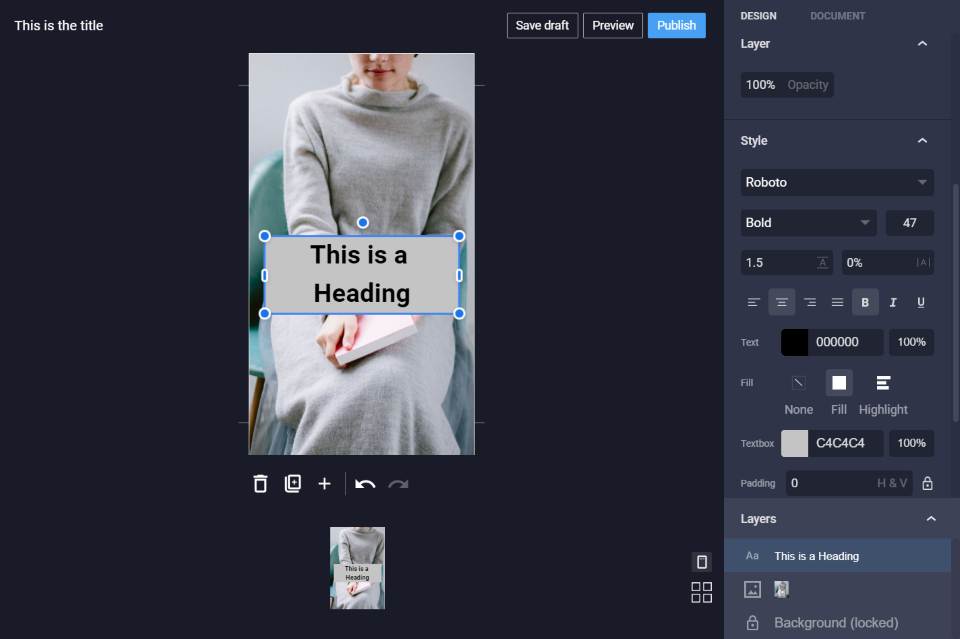
文本选项卡包括用于添加标题、副标题和正文文本的预设按钮。单击一个或单击添加新文本以将预设文本添加到页面。

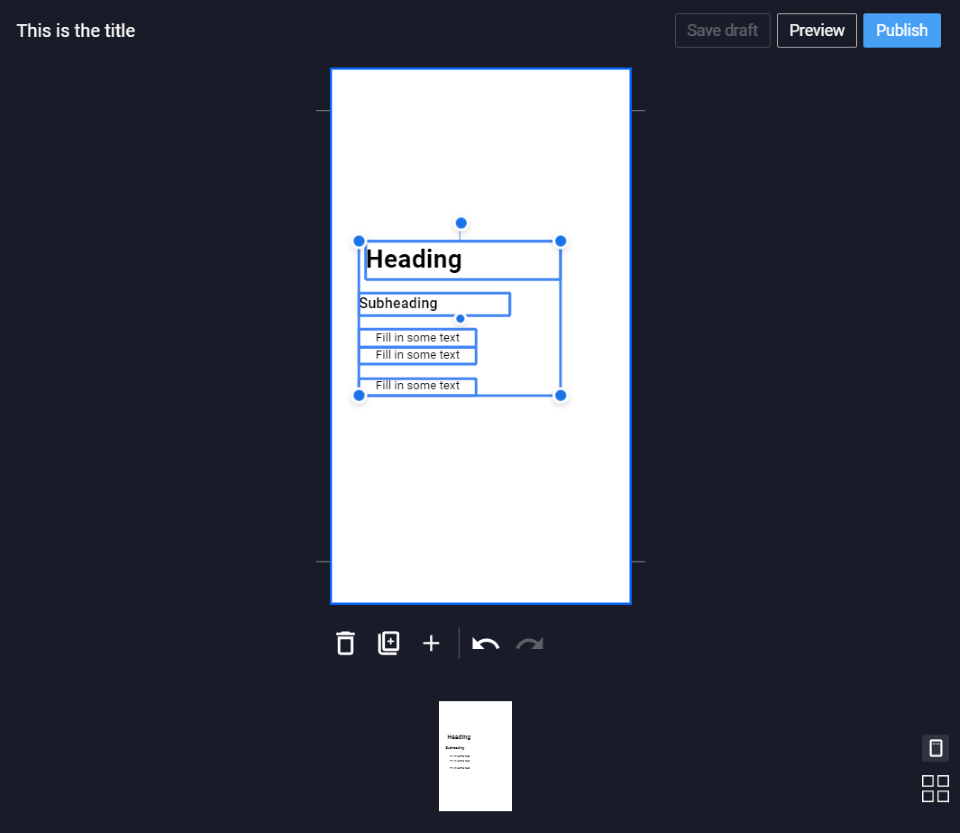
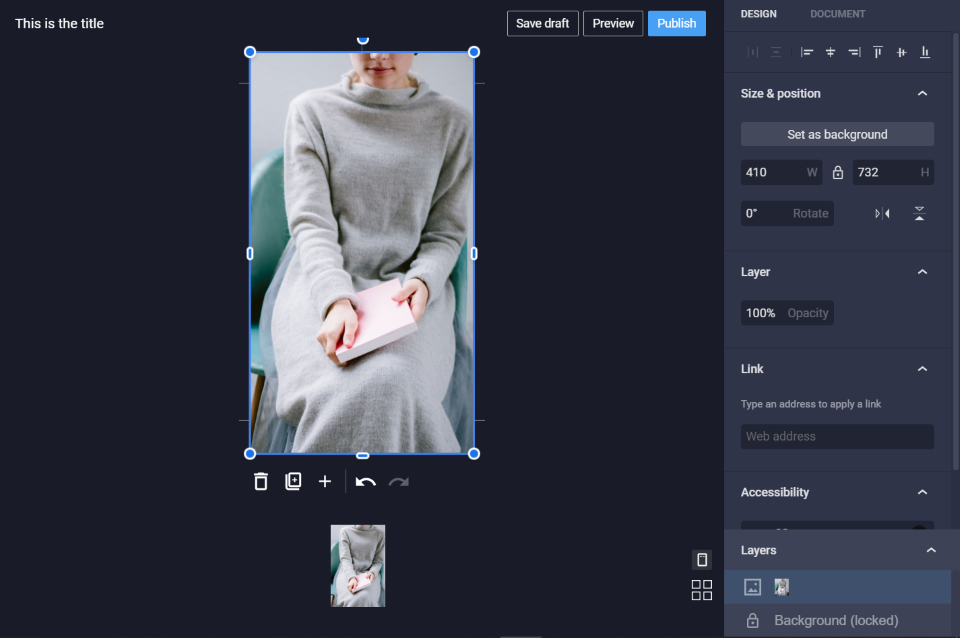
单击文本以打开调整大小工具。拖动以调整大小或抓住中间并将文本移动到新位置。这也会在右侧打开其工具,您可以在其中更改对齐方式、颜色、大小、位置、图层、样式等。

您还可以一次选择多个项目来调整内容大小或重新定位内容。
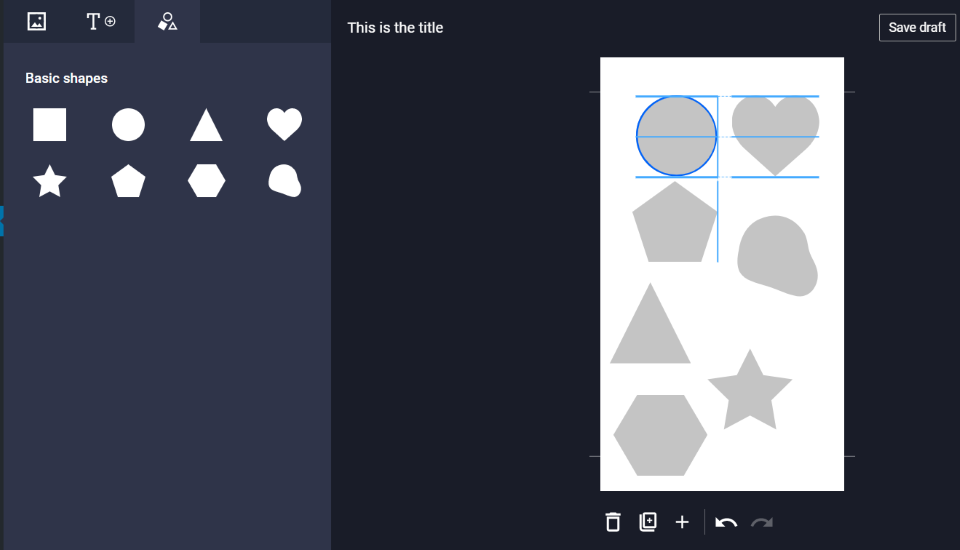
形状

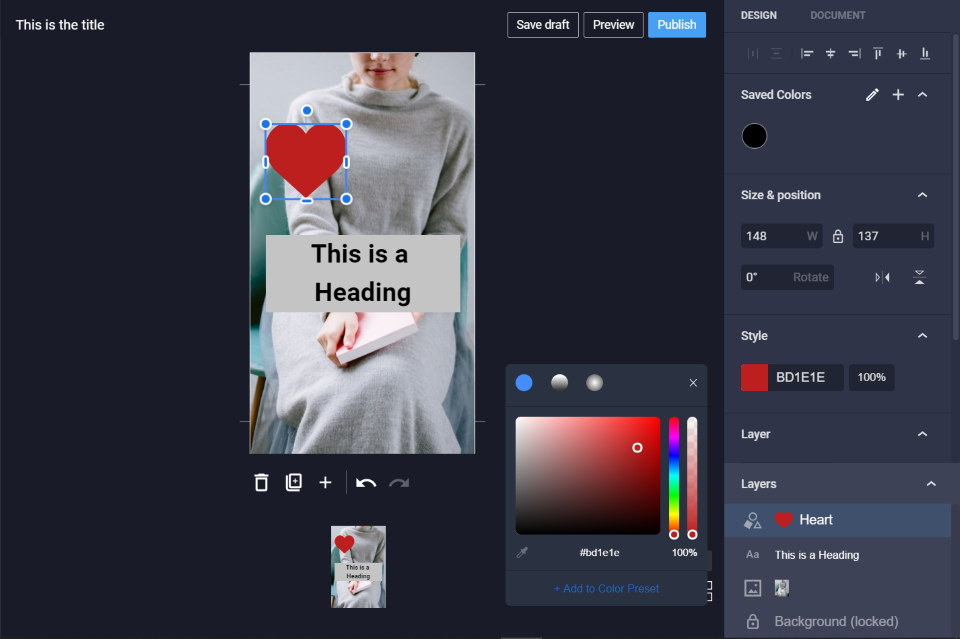
形状选项卡包括正方形、圆形、三角形、心形、星形、五边形、六边形和斑点。将它们拖放到页面上,更改它们的颜色、不透明度、大小等。
页

画布区域包括标题、发布选项、回收站、复制、添加新页面、撤消、重做、预览和一次查看多个页面的网格视图。单击内容会为您提供一些拖放工具来调整内容大小和移动内容。它还在右侧打开了设计工具的选项。

拖动内容以查看对齐选项。

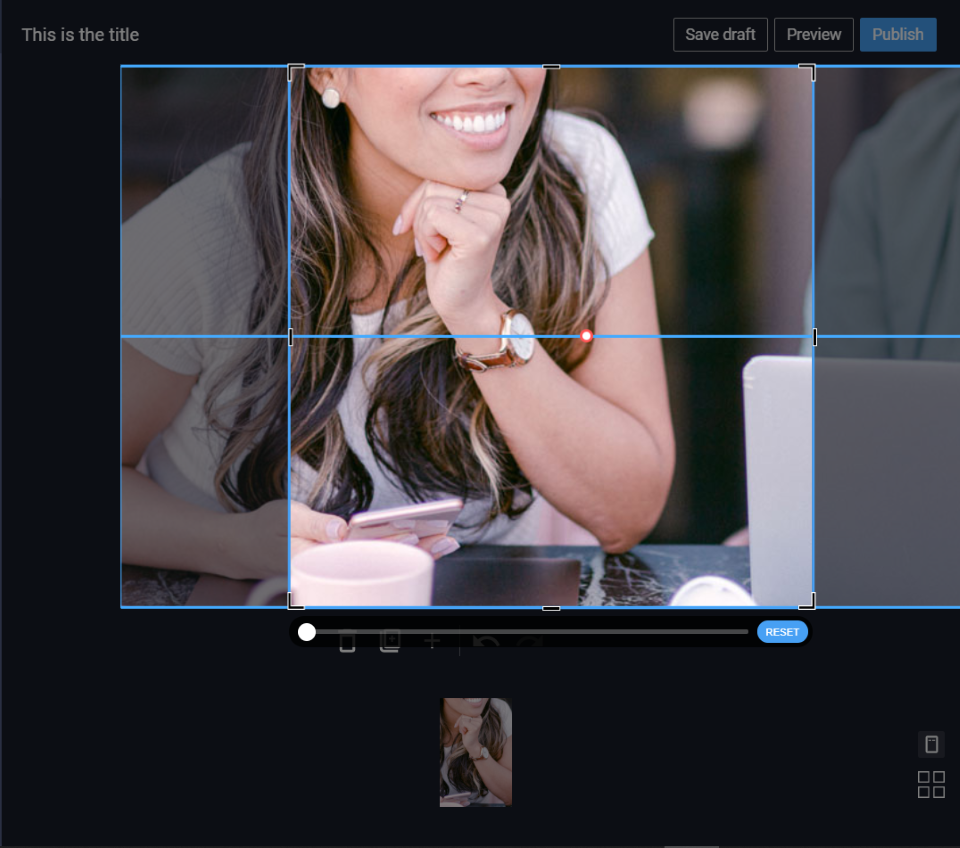
双击内容以查看整个图像并打开工具以调整缩放和对齐方式。您可以调整内容的大小并移动它以获得您想要的确切图像。
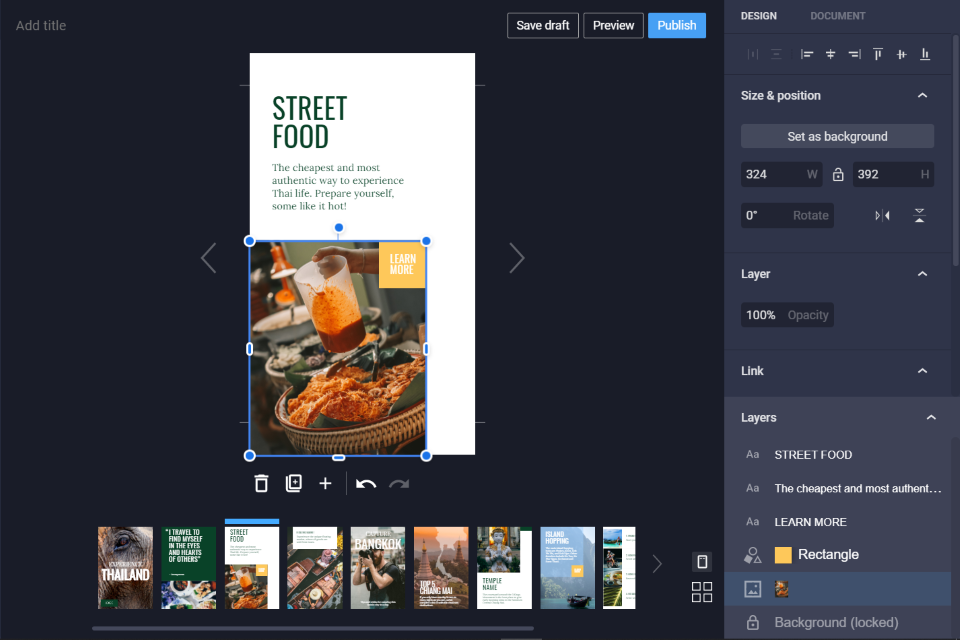
设计

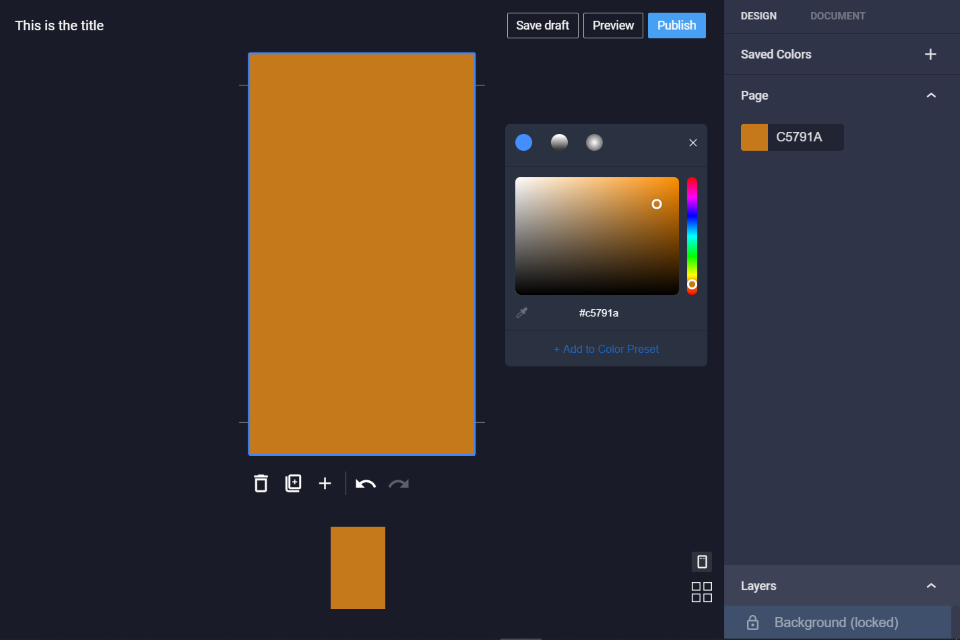
设计调整显示您单击的元素的控件。我已经选择了页面的背景,然后单击了颜色。这将打开一个颜色选择器,以便您可以设置背景颜色。

对于图像,这包括对齐方式、大小和位置、不透明度、链接、可访问性和图层。

对于文本,这包括字体系列、样式、对齐方式、颜色、背景颜色、填充和链接。

对于形状,这包括对齐方式、大小和位置以及颜色。

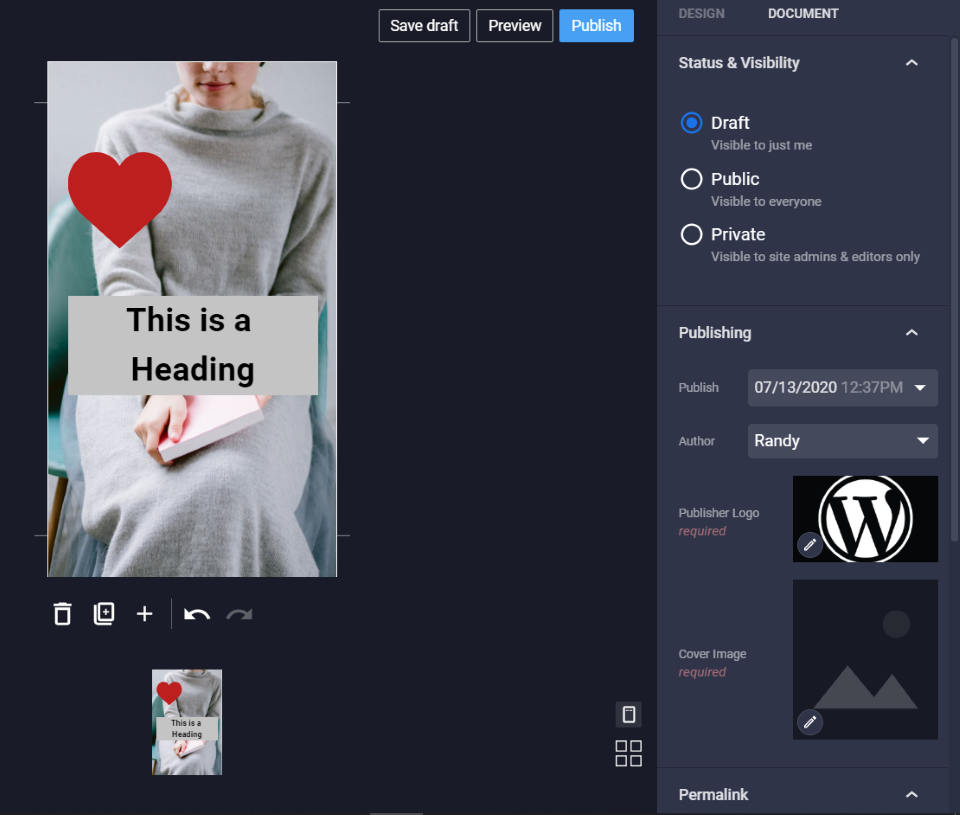
文档选项卡包括标准的 WordPress 发布选项并添加了更多选项。另存为草稿或发布为公共或私人。调整日期、出版商的标志和封面图片。调整永久链接和页面前进。在自动和手动之间进行选择,并设置自动推进时间。
模板

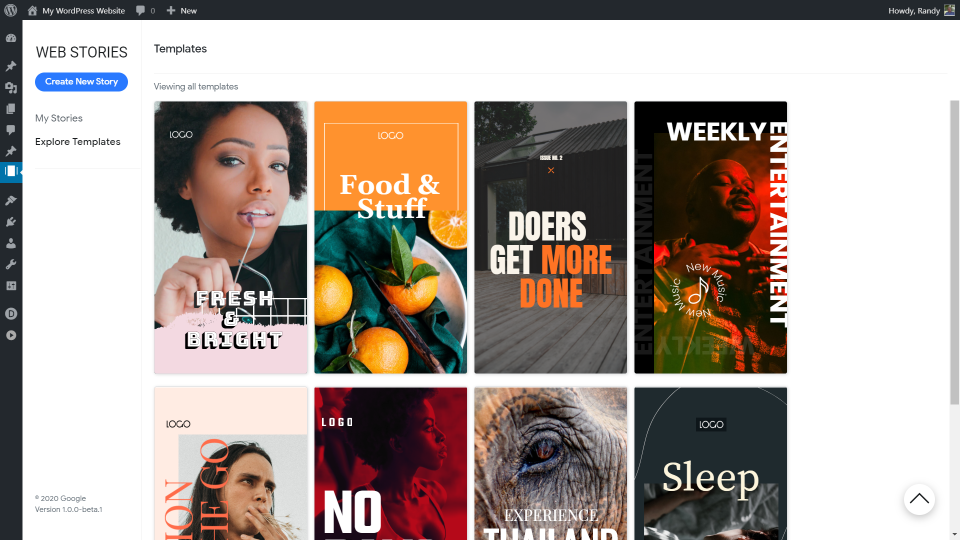
探索模板选项卡显示您可以在故事中使用的模板。目前有 8 个模板可帮助您入门。模板包括多个页面,因此有很多设计可以提供帮助。

单击一个会打开模板,您可以在其中看到模板中的所有页面。

所有页面都是可选择和可调整的。选择任何元素进行更改。
发布故事

当您单击发布故事时,您将看到查看故事或将其添加到新帖子的选项。
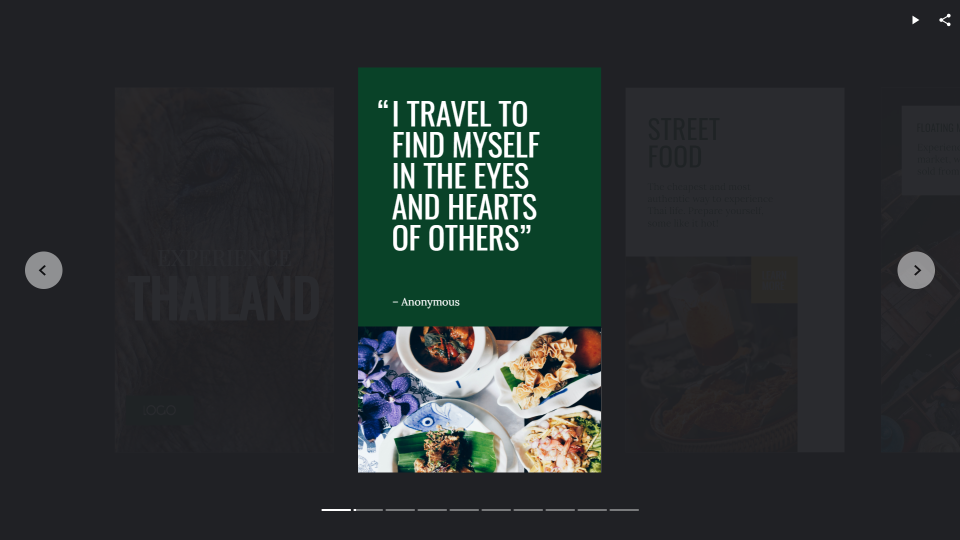
查看故事

查看故事会打开前端的页面。每一页都是可见的,但只有中间的那一页是完全可读的。该页面显示了两侧带有箭头的滑块控件、页面下方的条形导航、右上角的播放或暂停按钮以及一个共享按钮,使访问者可以轻松地分享您的网络故事。单击该按钮允许访问者复制 URL。
添加到新帖子

选择添加到新帖子会自动创建一个标准博客帖子,其中包含已放置在帖子中的故事代码。这是一篇标准博客文章,因此它出现在博客流中。这是打开故事页面的链接。将任何其他内容添加到您想要的帖子中。此代码可以放置在任何帖子或页面中,因此您可以将其用于博客帖子、Divi 布局等。我使用的是经典编辑器,但它在 Gutenberg 中的工作方式类似。

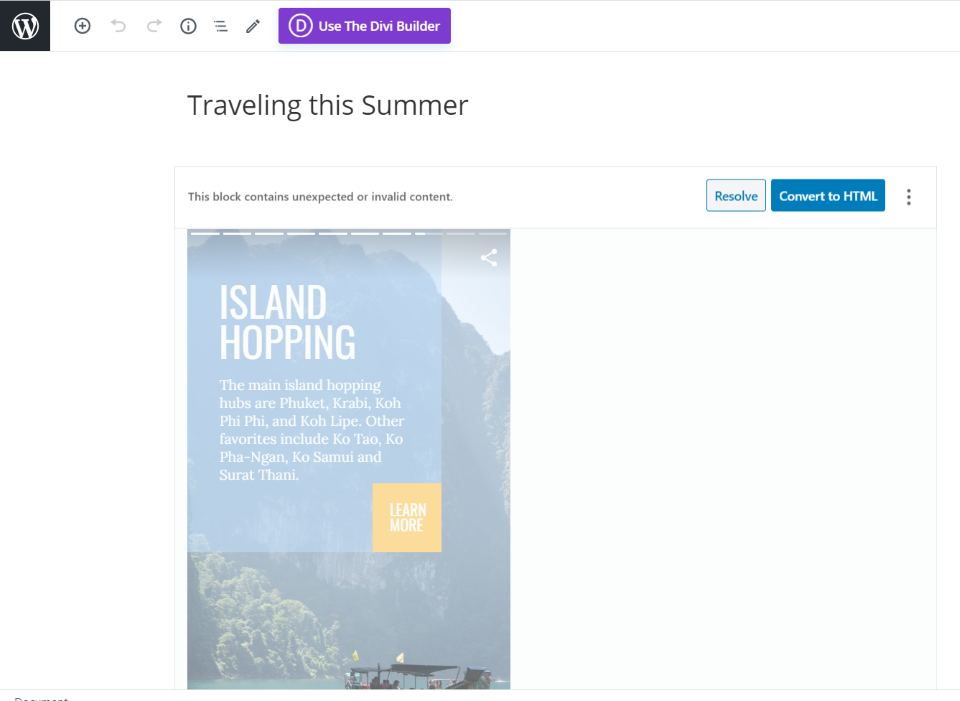
使用 Gutenberg,它要求将代码转换为 HTML。故事在这种模式下工作,因此您可以在撰写帖子时看到页面翻转。
更多使用故事帖子类型的方法

您还可以将帖子类型添加到导航菜单中,将它们与 Divi 博客模块、Divi 主题生成器等一起使用。
Google 网络故事中的广告
获利仅限于 Google 平台和联属网络营销。故事广告由 Google Ad Manager 和 Google DV360(目前处于测试阶段)提供。将来会添加额外的广告服务器支持。它们可以包括赞助故事和附属机构。

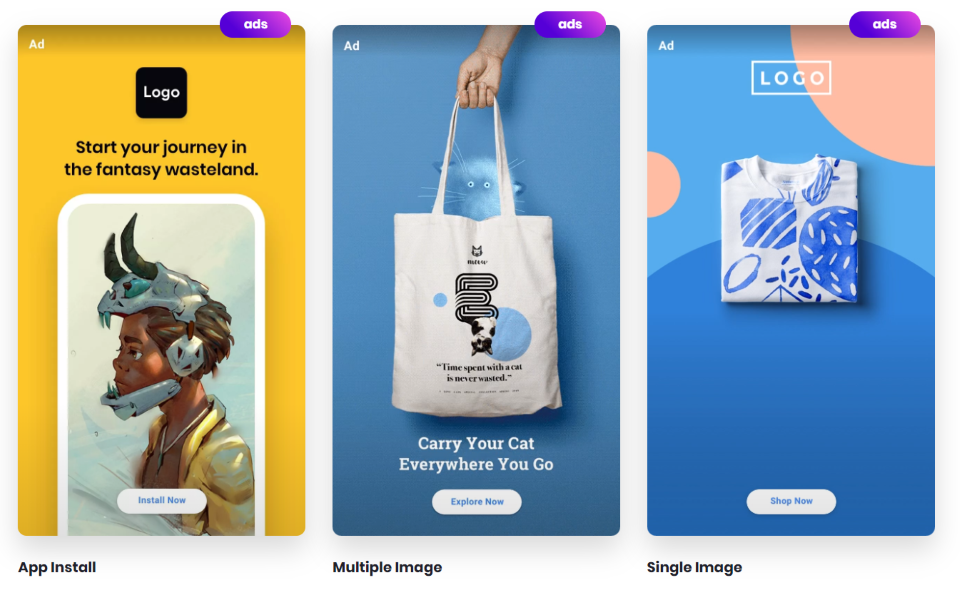
谷歌广告是整页的,并出现在网络故事中。它们可以包括指向网页、AMP 页面或应用程序的链接。它们可以包括文本、图像、按钮、视频、动画和任何组合。广告在左上角标记为广告。广告的目标是拥有一个与 Web Stories UX 融合的有凝聚力的设计。
文档显示了如何编码和制作广告的详细信息。有几个模板可以帮助您入门。上面的示例中显示了一些。
结束的想法
网络故事是为您的 WordPress 网站发布内容的一种有趣方式。故事看起来像杂志页面,用作滑块。它们甚至与 WordPress 导航结构以及 Divi 的布局和模块很好地集成在一起。它们适用于移动设备。
Google 的 Web Stories WordPress 插件在外观和感觉上都类似于 Canva 等图形编辑工具。它简单易用。如果您对创建看起来很棒的简单内容并改善您的 SEO 的简单方法感兴趣,我建议您查看 Web Stories WordPress 插件。
我们希望收到你的来信。您是否尝试过 Google Web Stories WordPress 插件?请在下面的评论中告诉我们您的体验。






