Divi Cloud 是您的会员资格中包含的最新功能,其工作方式类似于 Dropbox,但适用于您的 Divi 网站。 Divi Cloud 允许您保存、组织和访问所有 Divi Builder 元素 – 如页面布局、部分、行和模块。一旦您的 Divi Builder 元素存储在云中,您就可以在您使用的任何使用 API 密钥进行身份验证的 Divi 站点上访问、导入和编辑它们。
今天我们将看看如何将本地项目传输到您的 Divi Cloud。很有可能,你有一个 Divi 库,里面装满了你最喜欢的部分、行、模块和页面布局。使用 Divi Cloud 的第一步是将这些本地保存的项目传输到 Divi Cloud。在本文中,我们将向您展示如何操作。
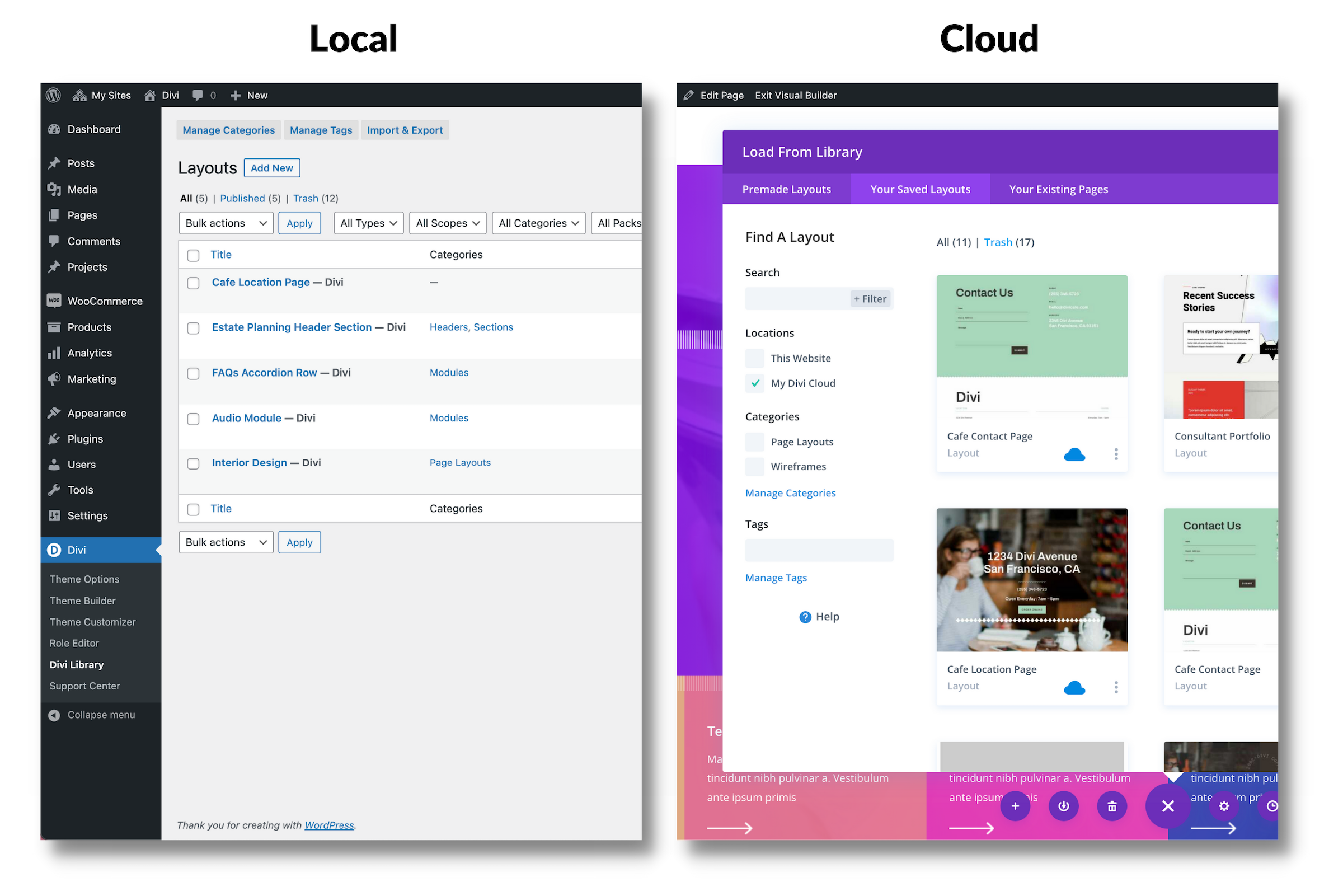
在我们继续之前,让我们定义本地与云。
本地与云
在本地保存 Divi Builder 元素意味着您将该元素保存到您正在使用的网站。它只存在于本网站,只能通过本网站访问。如果您已将 Divi Builder 元素保存到您的 Divi 库中,它们将保存在本地。
将您的项目保存到云端意味着您可以在您正在使用的任何网站上访问所有已保存的设计元素,并使用您的 Divi 帐户进行身份验证。

如何保存到本地库项目传输到您的 Divi 云
在您可以继续传输项目之前,您需要将一些 Divi Builder 元素保存到您的库中。很有可能,您已经有了一些,所以让我们开始吧!
如何一次传输整个本地 Divi 库
如果您想一次将整个本地 Divi 库项目传输到您的云,请按照以下步骤操作:
< ol>
您所有的图书馆项目现已导入 Divi!
如何将保存的页面布局传输到您的 Divi Cloud
想要将特定保存的页面布局传输到您的 Divi Cloud?就是这样:
- 导航到您网站上的任何页面并启用 Visual Builder。
- 点击页面底部Divi工具栏上的紫色“+”图标,加载Divi库。
- 使用左侧的搜索栏查找您要传输的页面布局。
- 找到所需的布局后,单击项目上的云图标将其添加到云中,或单击三个椭圆并单击移动到 Divi Cloud。
如何将保存的部分传输到您的 Divi Cloud
您可以对部分执行相同的操作:
- 调用节日库。
- 找到您要转移到云端的部分,然后单击该项目上的云图标将其添加到云端,或者单击三个省略号并单击“移动到 Divi Cloud”。
如何将保存的线路传输到您的 Divi 云
以下是如何将保存的线路传输到 Divi 云:
- 调出银行。
- 找到您要转移到云端的行,然后单击该项目上的云图标将其添加到云端,或者单击三个省略号并单击“移动到 Divi Cloud”
- 调出模块库。
- 找到要转移到云端的模块,点击项目上的云图标将其添加到云端,或者点击三个省略号,然后点击“移动到Divi Cloud”。
- 如何将保存的模块传输到您的 Divi Cloud
最后但同样重要的是,这些是将保存的模块传输到 Divi Cloud 需要遵循的步骤:
最后的想法
将您本地的 Divi 图书馆项目转移到您的 Divi 云将使您可以访问任何 Divi 网站元素上所有您最喜爱的 Divi Builders,该网站已记录进入您的帐户并使用您的 API 密钥进行身份验证。这意味着您将能够比以往更快地存储、访问和加载所有您喜欢的设计元素,从而节省您的时间并简化您的工作流程!想了解更多关于 Divi Cloud 的信息?转到我们的专题文章!
查看源码






