去年夏天,我在折弯机上制作图案。两个月的时间,我设计了将近100个方块图案。在工作和必要的杂务之外,我把醒着的每一刻都花在用块编辑器构建东西来找乐子。我有完全的创作自由,不需要推出商业产品,除了我自己,没有人可以取悦。
作为一名艺术家,我正在实现梦想。除了创造任何想到的东西外,没有做任何事情的压力。当然,过了一会儿我崩溃了。现实世界总是赶上来,但我在整个夏天都建立了一些整洁的模式。
在 6 月中旬的大约三天时间里,我只关注美食博主和食谱网站模式。我清楚地记得我的姐姐,她离开了一个星期,问我为什么在电脑上而不是在电视上看电影。
我把我的笔记本电脑转向她的方向说,“看这个。我正在为美食博客开发一种方法,将食谱卡插入他们的帖子。你知道吗,就像你在那样在寻找食谱时滚动浏览某人生活故事的 2,000 多个单词后看到的卡片?很酷,对吗?”
这可能不是一个准确的引用,但它足够接近——这是我的故事,所以我会在我记得的时候告诉它。
在建立美食博客模型的这段时间里,我遇到了其中一个关键时刻。如果我现在能做到这一点,最终,设计师将能够创建任何布局并将其与主题捆绑在一起,我认为用户可以通过单击按钮来插入它们。
那时候我已经在路上了。然而,总有一些时候这些事情似乎走到了一起。灯泡发出咔嗒声。星星对齐。随便你怎么称呼它。
不幸的是,只有少数 21 年夏天的模式在某个不起眼的 GitHub 存储库上看到了文件夹之外的任何内容。对于今天的积木搭建系列,我抽出一个来分享。它还提供了使用更新的块设计工具从头开始重建它的机会。
制作食谱卡
在这个积木教程中,我将引导您完成创建简单食谱卡的每个步骤。我建议使用相同的结果激活 twentytwotwo 主题。然而,我故意只使用黑色和白色作为文本、背景和边框的颜色,以便尽可能多地转移主题。
完成后,您的食谱卡应类似于以下内容:

虽然我鼓励自己尝试每一步,但请随意从 Gist 复制架构 HTML 并将其直接粘贴到编辑器中。
本演练的最后一步需要 Nick Diego 的 Social Share Block 插件。如果您更喜欢使用核心 WordPress 块,则可以省略最后一部分。
第一步:卡片组
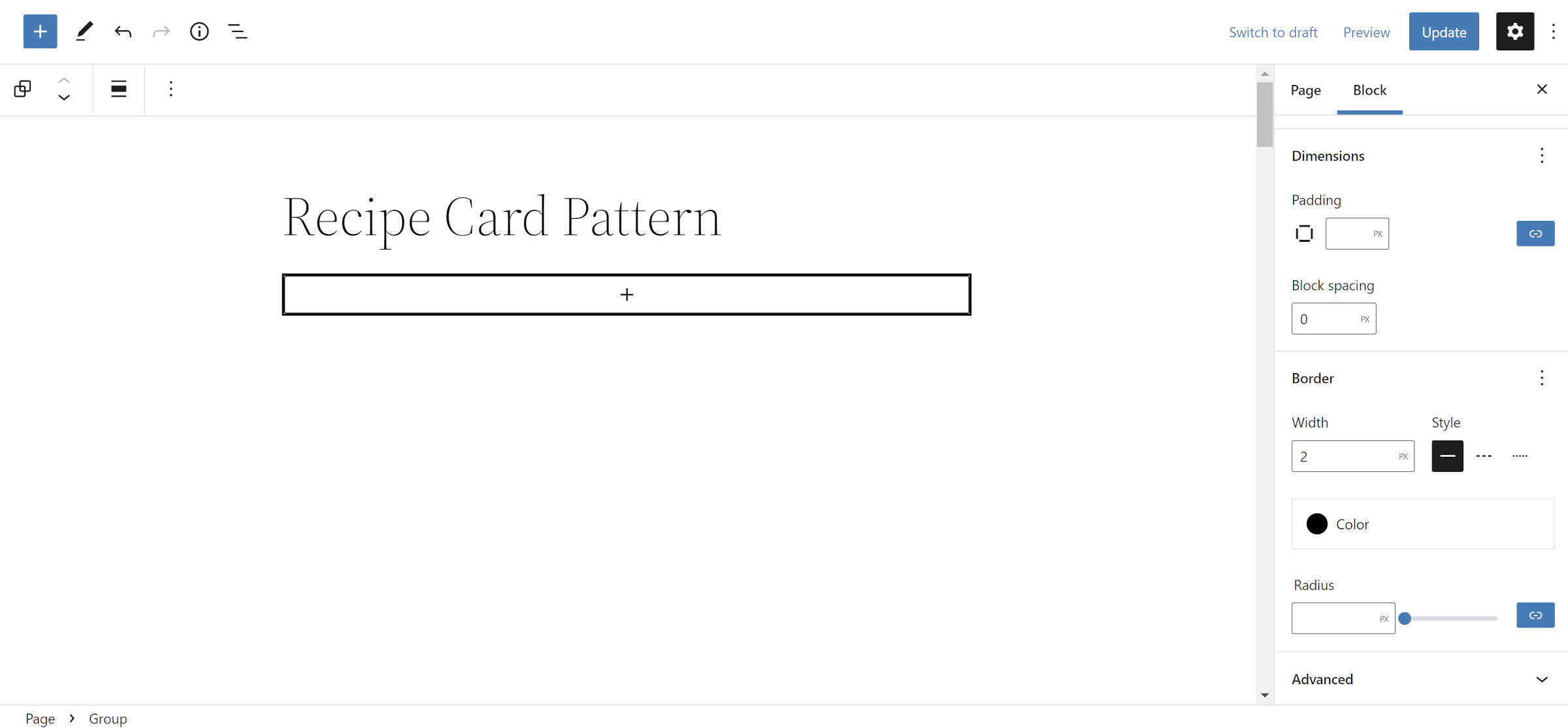
 插入带边框的块。
插入带边框的块。
让我们从一些简单的事情开始本演练。没有必要这么早就把事情复杂化。
在您的 WordPress 管理员中打开一个新帖子或页面并添加一个块。在右侧的块选项面板中,找到尺寸部分并将块间距选项设置为 0。这是获得我们想要的卡片设计所必需的。然后,添加您选择的边框。
注意:您可以在此步骤为整张卡片添加背景色。但是,如果您这样做,WordPress 将添加一些默认填充。因此,您还需要将“Padding”选项设置为0。
第二步:卡片图片标题
 为卡片标题插入图像块。
为卡片标题插入图像块。
这是您真正可以对您的卡片做出决定的第一刻。食谱卡图像的两个最明显的选择是图像和封面块。我从步骤 1 中选择了一张图像并将其放入面板中。
素食比萨图片来自 Jennifer Byrne,可在 WordPress 照片目录中找到。
如果您决定添加封面块,您可以添加第 4 步标题中的食谱和描述。
第三步:卡片内容分组
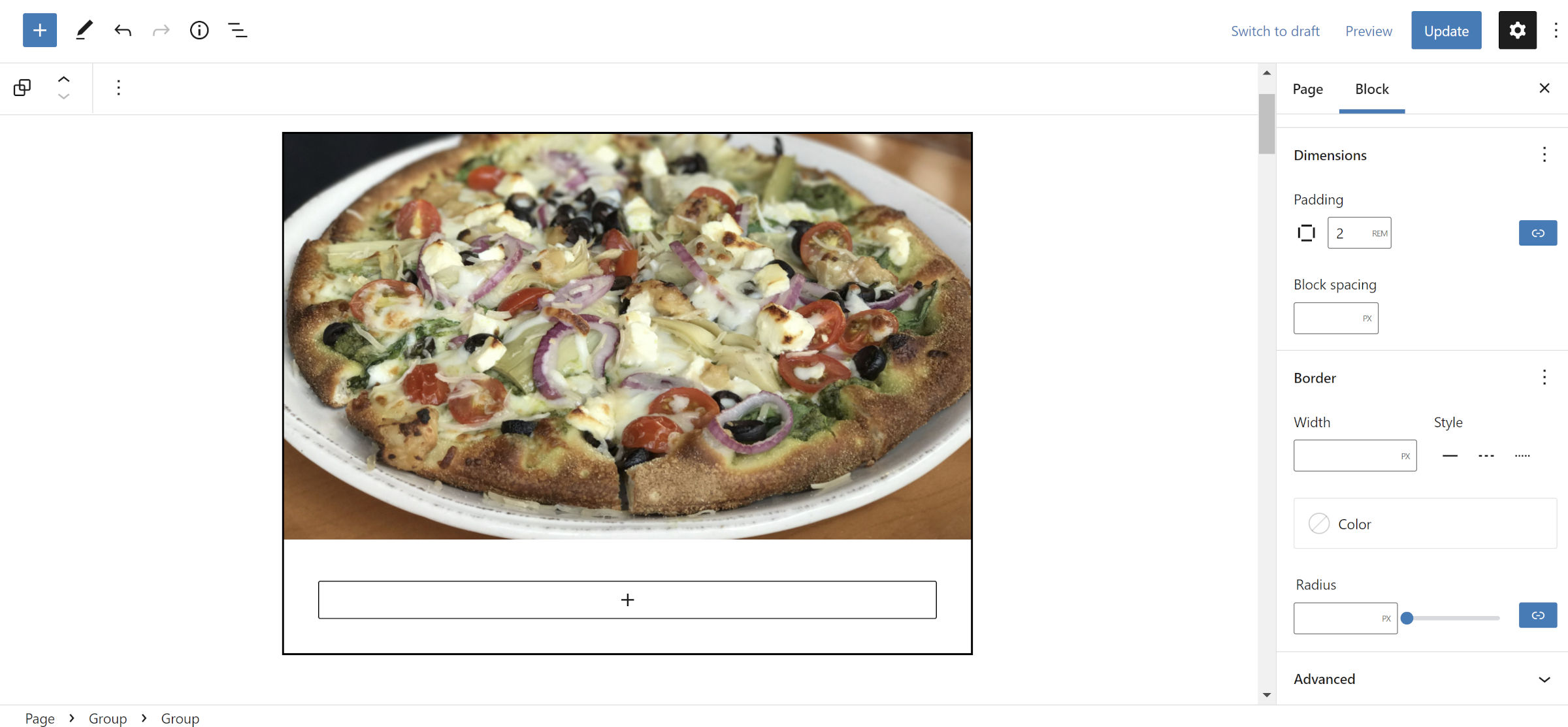
 在图像块之后插入一个带填充的组块。
在图像块之后插入一个带填充的组块。
现在让我们保持简单。我们需要把菜谱卡的“内容”放在一起。再次,添加一个新块。
您需要对此块进行的唯一更改是在其周围添加一些空间。在边栏的“块选项”面板中,将“填充”选项设置为 2rem 或您的首选值。
第四步:卡片标题和描述
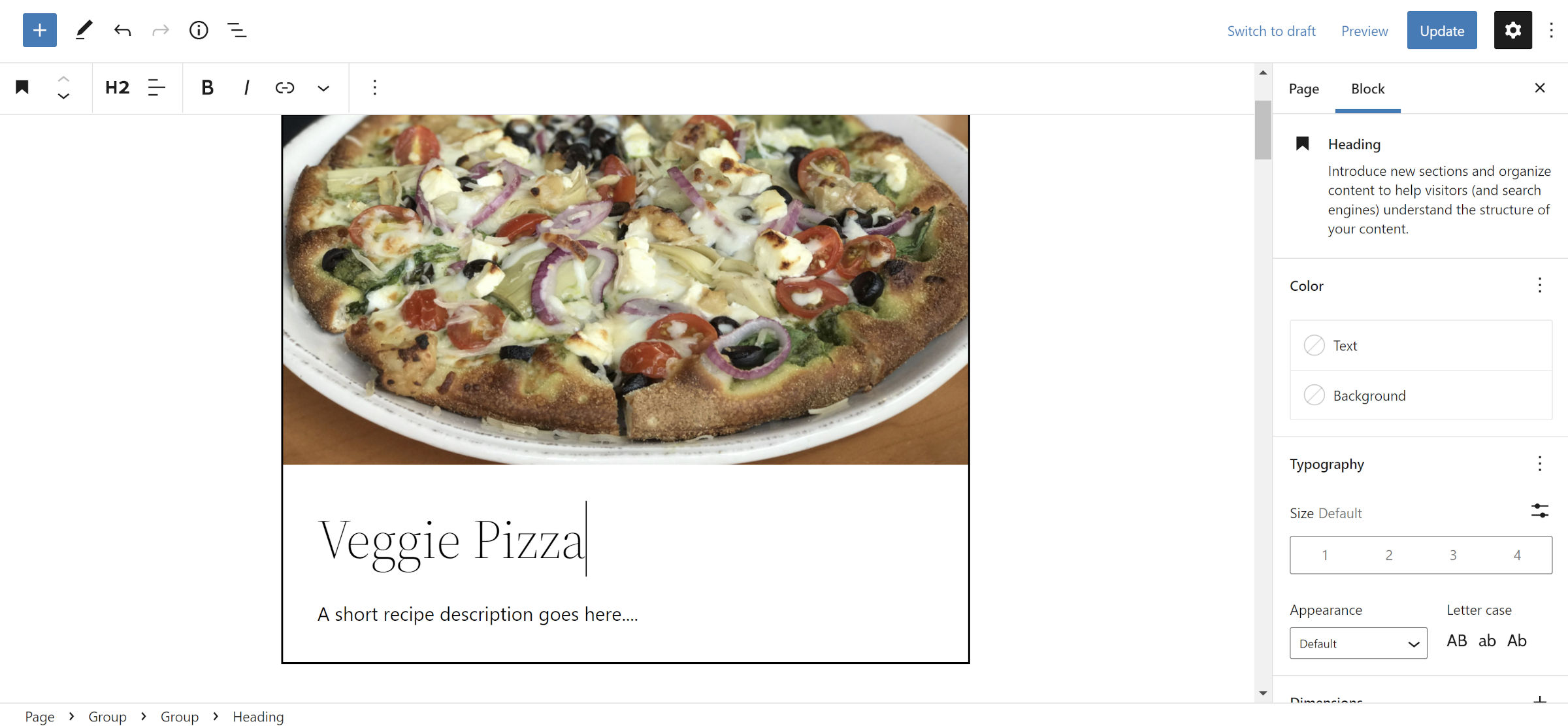
 插入标题和段落块。
插入标题和段落块。
在第 3 步的组块中,插入标题块。用这个作为你的菜的标题。然后,在其后立即插入一段作为描述。
这更像是一个自由形式的步骤,所以大胆添加尽可能多或尽可能少的细节。
第五步:卡元
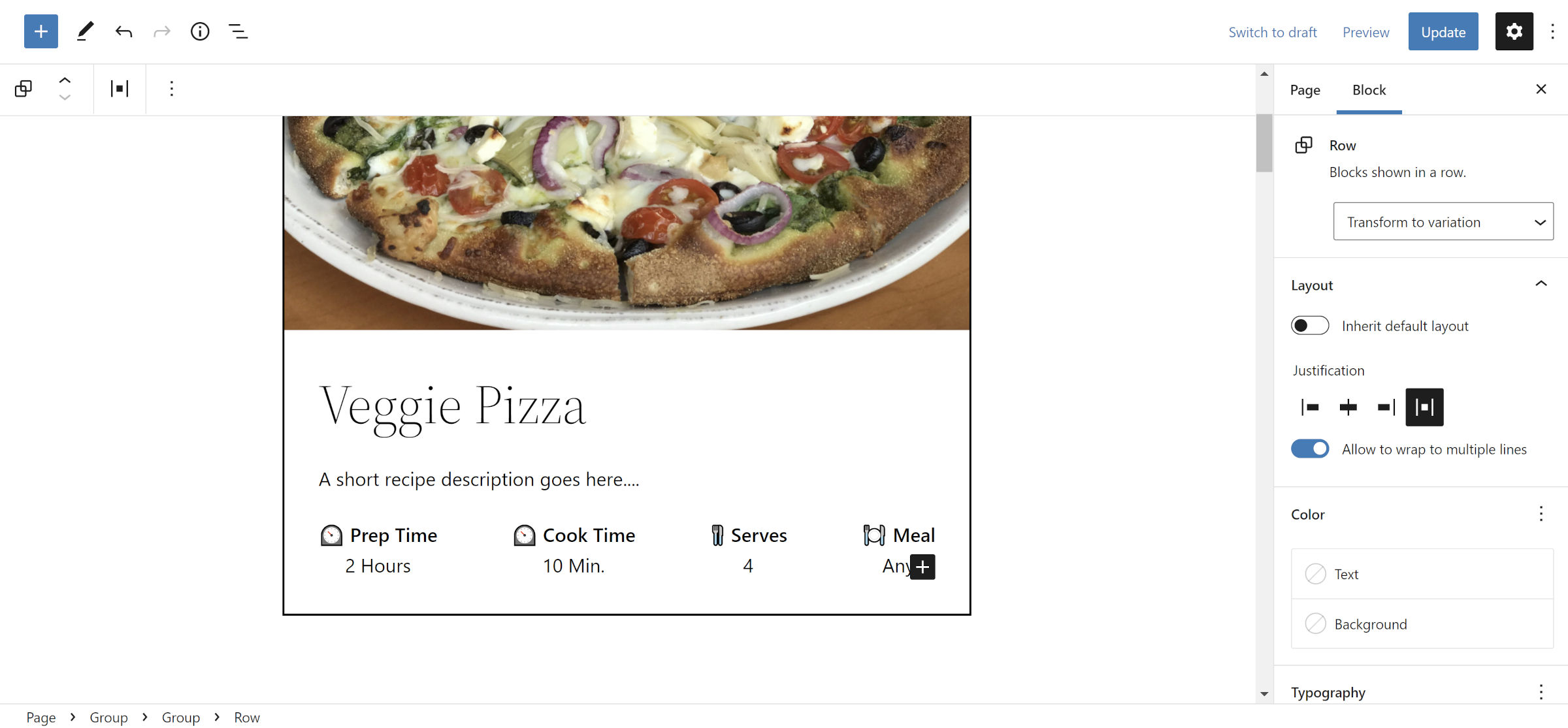
 为配方元素插入行块。
为配方元素插入行块。
到目前为止,一切应该都比较简单了。前面的四个步骤并没有对布局做任何复杂的事情。这即将改变。
您需要为此步骤创建一个四列部分,显示烹饪时间和其他食谱元数据。 WordPress 中最好的解决方案是行块。如果愿意,您可以尝试使用 Columns。在狭小的空间里,这两种体验都会让人感觉有些笨拙。
在您一直使用的组块中添加一个新的行块。我为“对齐”控件选择了“项目之间的间距”选项。这可确保所有内容均均匀分布,但选择权在您手中。
然后,单击该行中的“+”图标并在那里添加一个段落块。对于我的第一个段落块,我首先添加文本“准备时间”。然后,我按键盘上的 Shift + Enter 键创建一个换行符并添加“2 小时”。为了好玩,我弹出了一个表情符号。
让剩下的事情变得简单的诀窍是按照您想要的方式设置第一段块的样式,将其复制三次,然后自定义文本。
第六步:卡片构成及描述
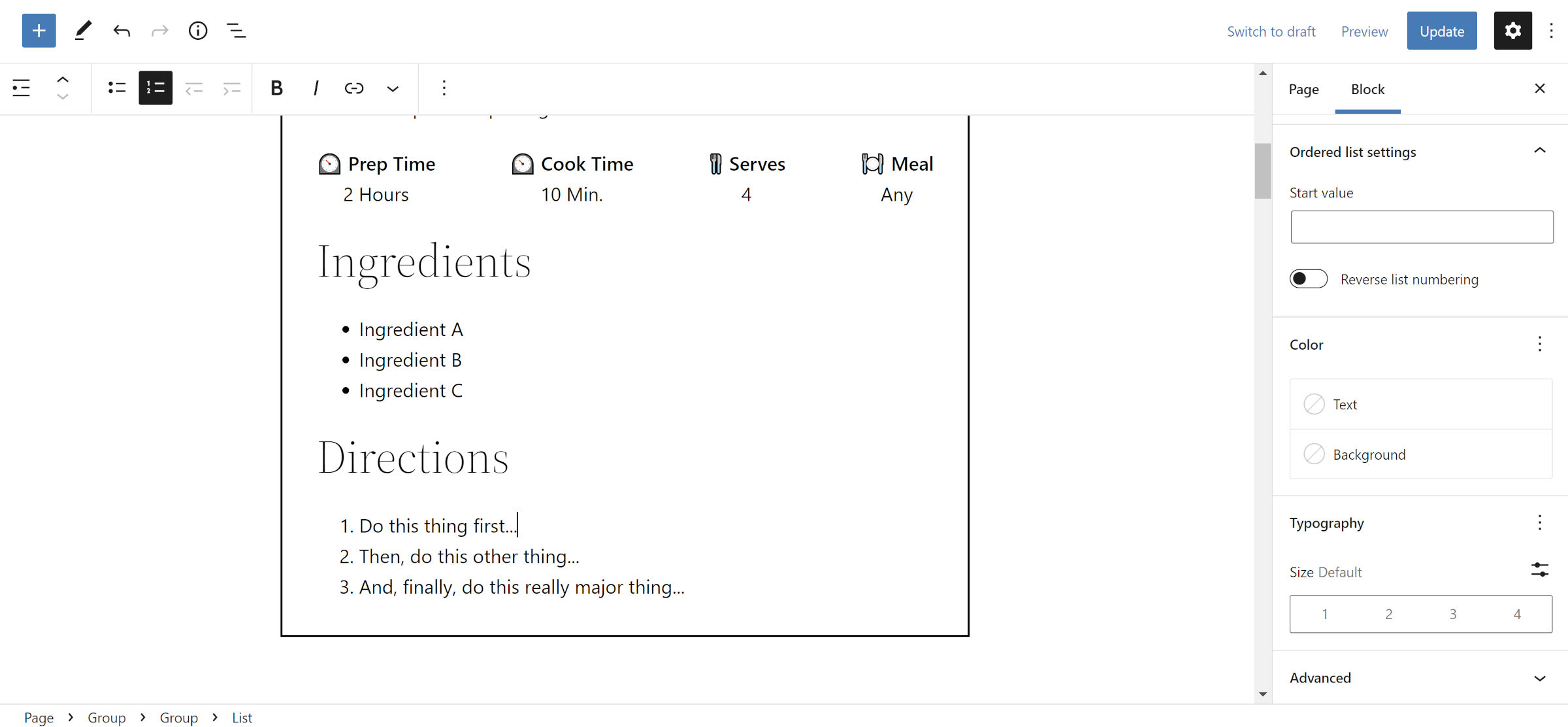
 为配方成分和说明插入标题 + 列表块。
为配方成分和说明插入标题 + 列表块。
困难的部分已经过去了。我保证。下一步就像为成分部分添加标题和列表块一样简单,并为方向部分做同样的事情。这些仍应与前一个块放在同一组中。
对于标题栏,我将级别设置为H3。我所做的唯一其他设置更改是在“方向”下的列表工具栏中选择“转换为有序列表”按钮。
第七步:卡片社交分享
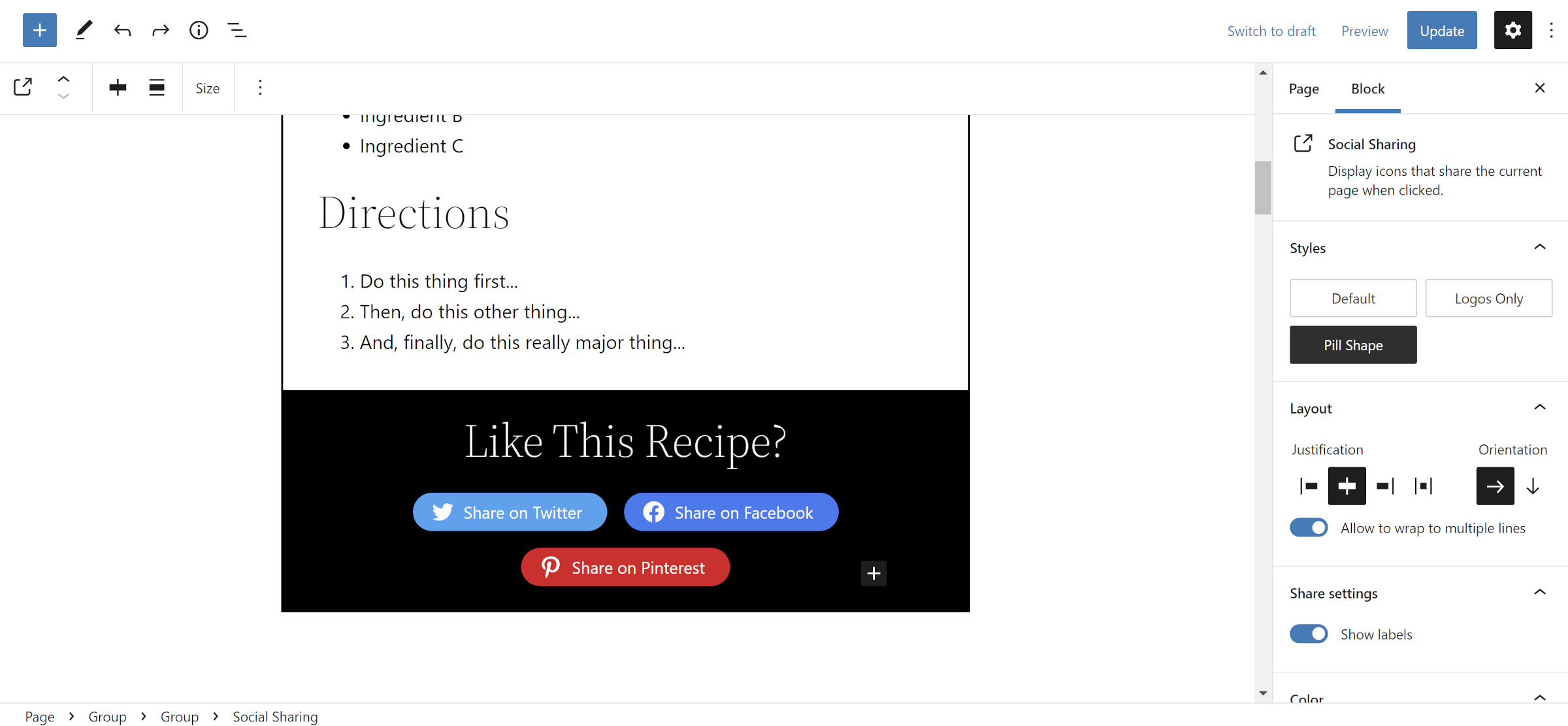
 插入新的群组和社交分享图标。
插入新的群组和社交分享图标。
没有社交版块就不可能有现代食谱卡,对吧?为此,您需要安装社交分享块插件。或者,您现在可以停止使用已完成的卡片。
对于此部分,在用于保存食谱内容的组之后(而不是内部)插入一个新组。将文本颜色更改为白色并添加深色背景色。您还可以修改填充(我将其设置为 2rem),或者如果您想要额外的呼吸空间,可以使用 Spacer 块。
对于“喜欢这个食谱?”文本,添加一个 H3 级标题块。然后,在其下方插入社交分享块。随意玩设计。我使用居中对齐并启用“显示标签”选项。
这是一个包装器!
注释和其他想法
我想为这张食谱卡中的所有内容使用核心 WordPress 块。社交分享部分是明显的障碍,所以我需要依赖第三方插件。
与我在网上看到的许多现代食谱卡相比,此解决方案仍然缺少两个功能:
- 用于划掉配料或步骤复选框或单选输入的任务样式.
- 打印此食谱按钮。
对于任务列表,David Towoju 的 To-Do Block 插件是列表块的绝佳替代品。它很轻巧,允许网站访问者在完成食谱时划掉项目。
我没有针对打印按钮的推荐解决方案。通过代码实现并不是特别困难,我希望看到主题作者采用这种模式的想法并运行它。
类别:积木搭建
点赞
正在加载...
资源






