又过了两周,另一个 Gutenberg 插件更新出现在书中。这个版本不像上一个那样功能丰富,但总体感觉很可靠。除了一个主要问题外,12.7 版还包括几项不错的增强功能。
最新更新包括新引擎的一些早期工作。这是一个长期项目,应该改进保存和渲染块样式。
模板和站点编辑器应该在特定条件下显示模式,例如在模板的根级别,在快速插入器的块上。但是,我看不到这一点。我可能需要刷新我的安装。
列块还支持边框宽度、样式、颜色和半径选项。我希望所有区块最终都会如此。
列表视图中的多选 在列表中选择视图中的多个块。
在列表中选择视图中的多个块。
用户现在可以在选择 Shift 键时在列表视图中选择多个块。在按住键的同时,用户可以用鼠标点击其他人,添加或删除他们。向上/向下箭头键是使用鼠标的替代方法。
此增强功能还允许用户拖放选定的块组。
破图 图片来自模态无响应。
图片来自模态无响应。
我放松了警惕。我对 WordPress 和 Gutenberg 处理我在过去的主题中包含的一些基本 CSS 工作感到满意。事情似乎进展顺利。
Gutenberg,你和我有过甜蜜的经历,你没有破坏任何东西。现在,是时候重置旧的“无事故释放”计数器了。
以前,默认的块库样式表为图像提供了基准响应样式。该 CSS 现在仅针对  标签,前提是它们在类中包含 wp-image-。这对于某些块模式下的图像尤其成问题。其他图像实例可能也是如此。
标签,前提是它们在类中包含 wp-image-。这对于某些块模式下的图像尤其成问题。其他图像实例可能也是如此。
之前的选择器过于宽泛,会破坏第三方插件中的图像。
最佳做法是主题作者为图像添加以下 CSS:
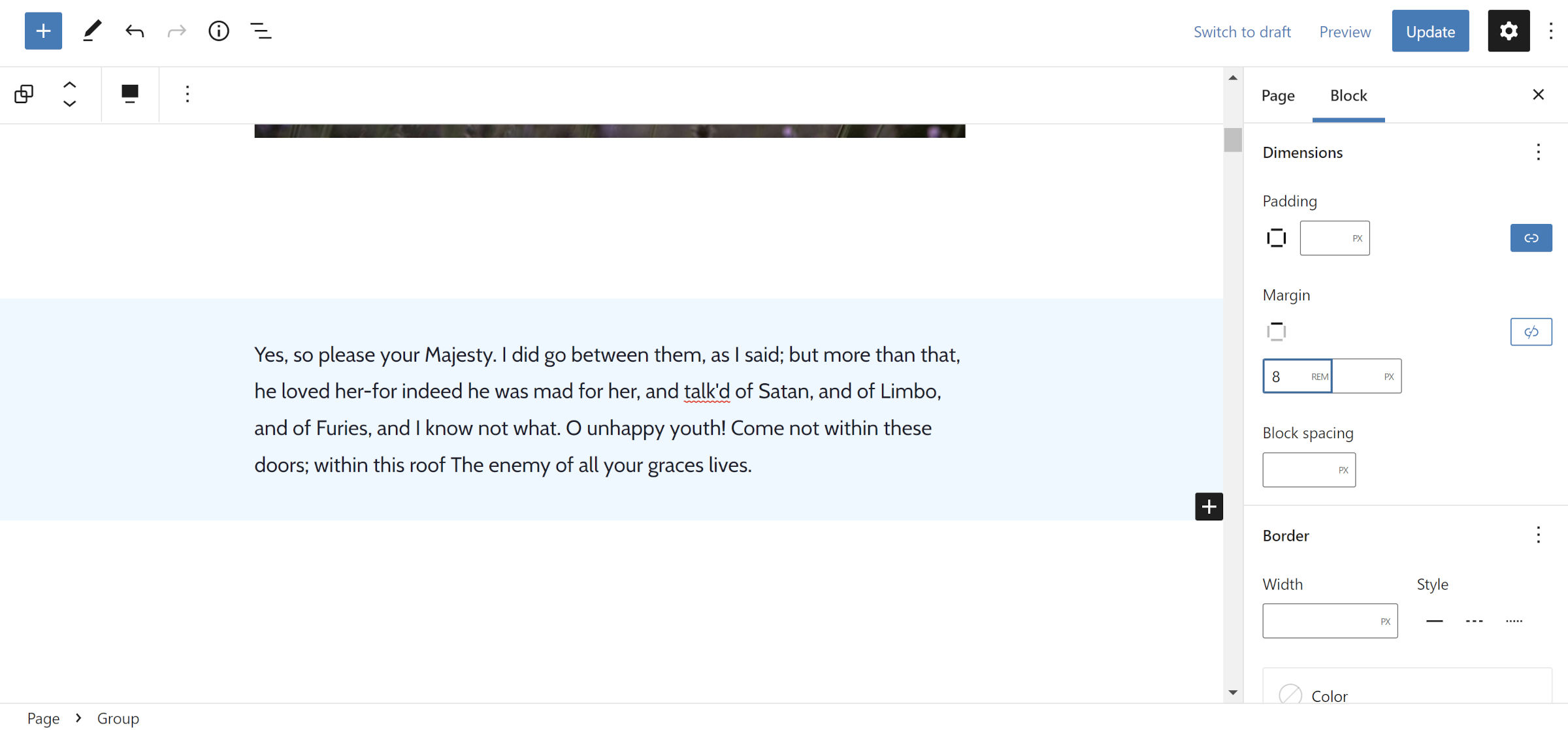
img { 最大宽度:100%;高度:自动; } block margin 为组块添加额外的上边距。
为组块添加额外的上边距。
自定义边距几乎是“网页设计”一词的同义词。到目前为止,作为旗舰容器的 Group 区块缺乏对保证金控制的支持。有些人通过使用 Spacer 来绕过这个限制,但它只是增加了块之间的空间。
大多数问题都与较低的利润率有关。主题设计者通常需要采用变通办法,正如 Nick Diego 的一张问题单中提到的那样:
主题开发者(包括我自己)正在诉诸“魔法课程”将块的边距归零或修改。允许主题选择加入 group-margin 支持将提供更大的灵活性并减少对主题样式表中自定义 CSS/类的依赖。
许多其他块仍然缺乏保证金支持,包括段落。用户可以随时将它们包在一个组中,临时修改。
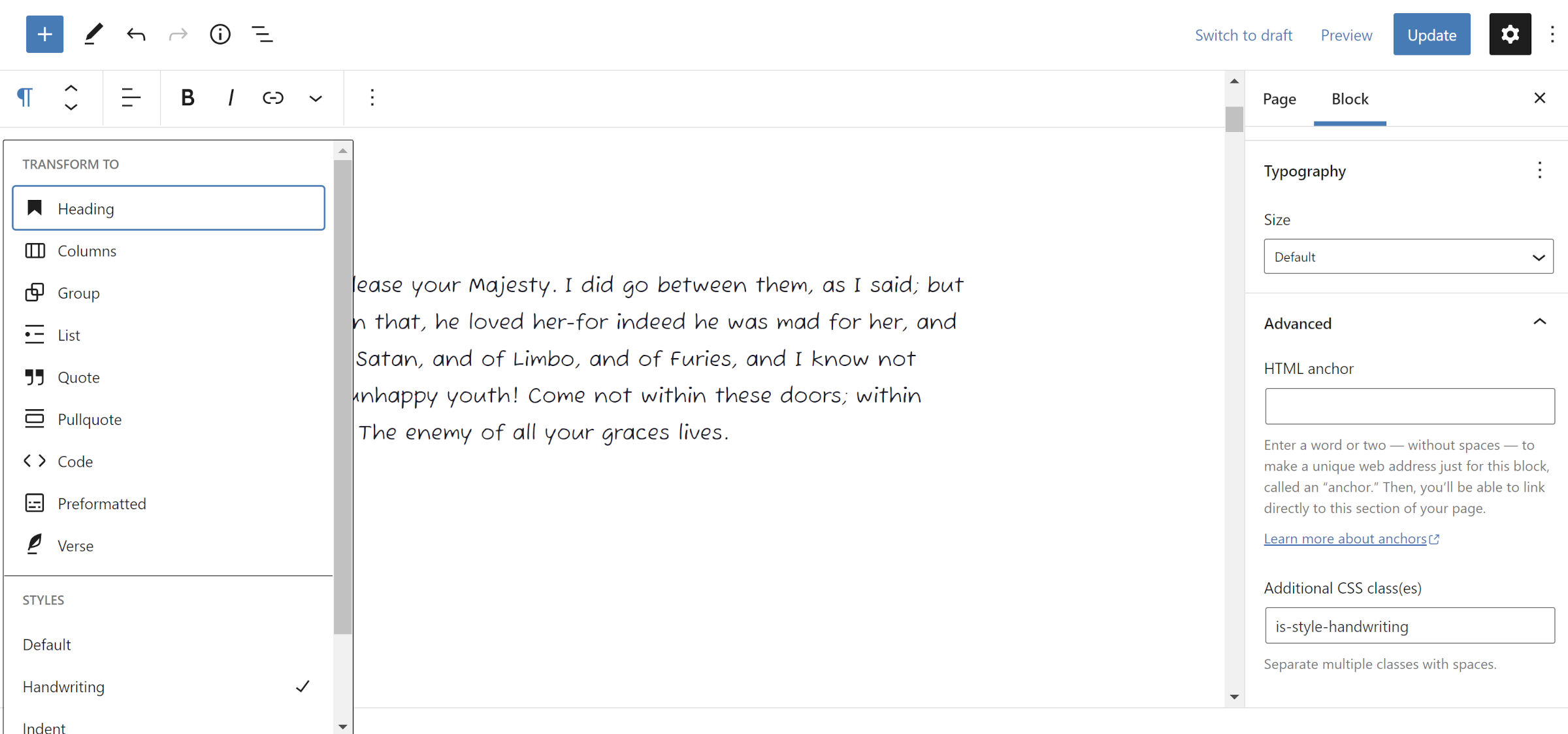
块转换维护类 转换a时的维护block 的自定义块样式类。
转换a时的维护block 的自定义块样式类。
两周前发布的 Gutenberg 12.6 在改进块转换方面做了大量工作,该功能允许用户从一个块切换到另一个块。上次更新的主要改进之一包括保留字体大小和颜色选项。
12.7 版本添加了自定义 CSS 类的组合。这包括手动添加的用户和通过自定义块样式机制添加的用户。
维护自定义块样式类的好处是,如果支持,新块将保留所选样式。缺点是,如果没有,它就是垃圾级。
我希望通过转换基于文本的块来保留一些缺失的选项。特别是,保持文本对齐方式不变将有助于我的工作流程。
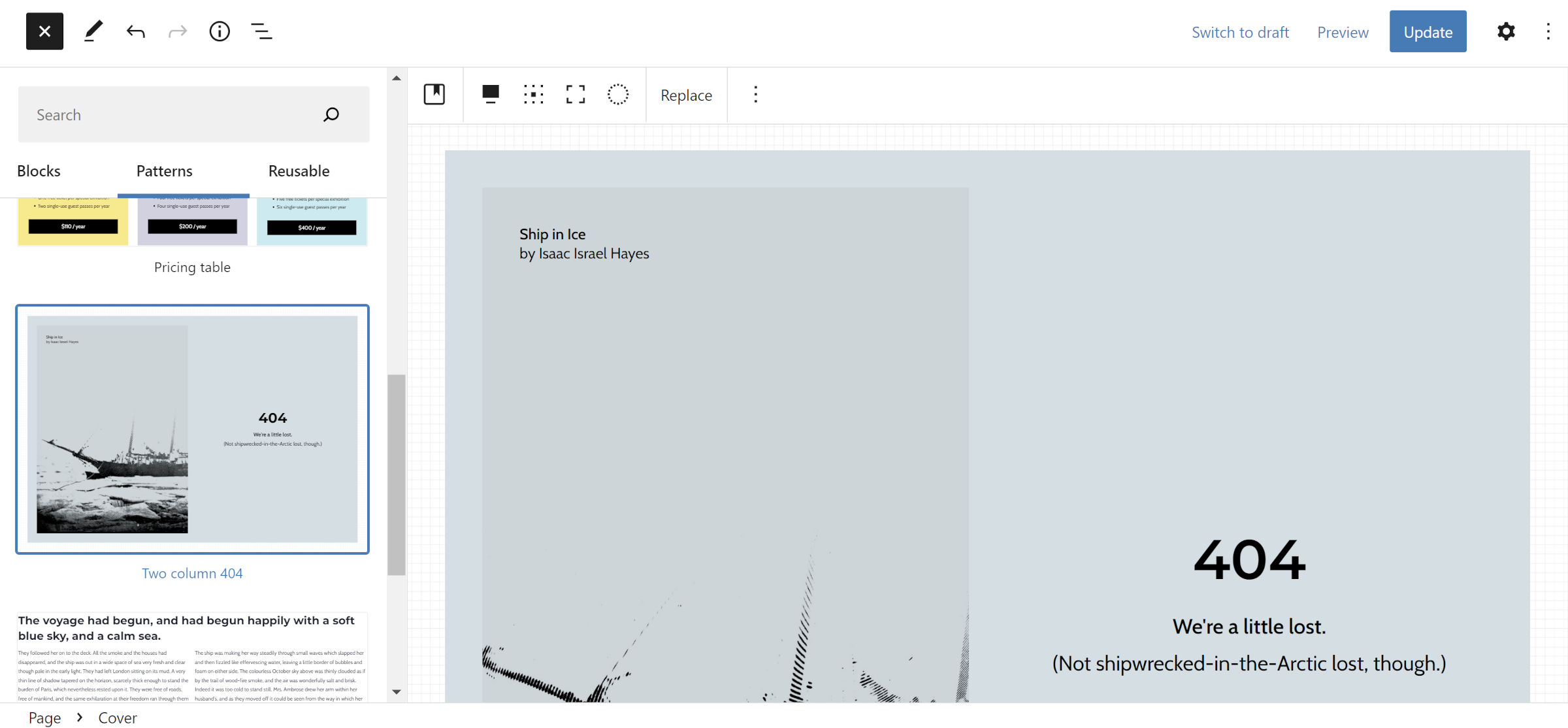
主题可以从目录中注册模式 将注册模式插入编辑器。
将注册模式插入编辑器。
Gutenberg 12.7 允许主题作者为其用户从 WordPress.org 架构目录加载架构。添加的那些将出现在插入器中各自的类别中。
目前无法突出显示所选图案,它们只会按照注册的顺序出现。不幸的是,来自 WordPress.org 的特色模式出现在列表中较高的位置,即使它们没有被主题选中。
这是一个可靠的第一次迭代。现在添加它将使主题作者能够提供反馈和贡献者以进行构建。
theme.json how-to 包含用于注册这些模式的新文档。
Alignment wrapper 已删除
我是块迷,这不是它已经是秘密了。然而,有一个持续存在的问题几乎让我想放弃这个系统。实际上,我去年完全放弃了开发免费块主题,主要是因为这个问题。
Gutenberg 12.7 删除了编辑器中宽块和全宽块的额外
包装器,至少对于支持布局功能的主题是这样。此包装器元素先前在后端和前端设计之间造成了冲突。在某些情况下,主题作者无法一致地设计它们。
例如,如果主题作者想为同级块(一个接一个)提供额外的间距,则无法在编辑器中使用 CSS 定位它。额外的包装意味着它们在文档结构中不再是兄弟姐妹。
WordPress 5.9 中引入的最新 blockGap 特性在一定程度上缓解了与间距相关的问题。明知道有些设计还是不可能的,容忍这个破系统就够了。
今天标志着设计师新世界的开始。这是一个障碍,我很高兴看到被抛在后面。大多数情况下,我只是想重新审视并实施一些旧想法。
点赞
加载中...
资源






