您想了解如何在 WordPress 中添加带有图标的功能框吗?
功能框以有效的方式显示您的产品的重要性。它简化了观众为您找到最佳产品的途径,因为它突出了您的产品和服务的卖点。通常,它由带有两个特征句子的图标图像组成。
除此之外,WordPress 还允许您轻松创建功能框。可以使用插件或通过编码轻松创建功能框。在这里,我们将讨论使用插件在 WordPress 中创建带有图标的功能框的最简单方法。
什么是带图标的功能框?
毫无疑问,今天的人们非常关注他们的日常活动。他们很少有时间一一阅读,将网站的厚重文字全部看完。相反,他们想方设法在不知道整个站点的情况下找到他们要找的东西。访客的这一愿望在带有图标的功能框的帮助下得以实现。
这就是为什么网站现在在页面顶部包含一个大图像或滑块,用作号召性用语按钮。下面,有一个功能框,显示产品的特殊功能。此外,您可以包含一个号召性用语按钮,将您的用户引导至您产品的功能页面。
使用插件创建功能框
废话不多说,让我们通过以下步骤来添加带有图标的功能框:
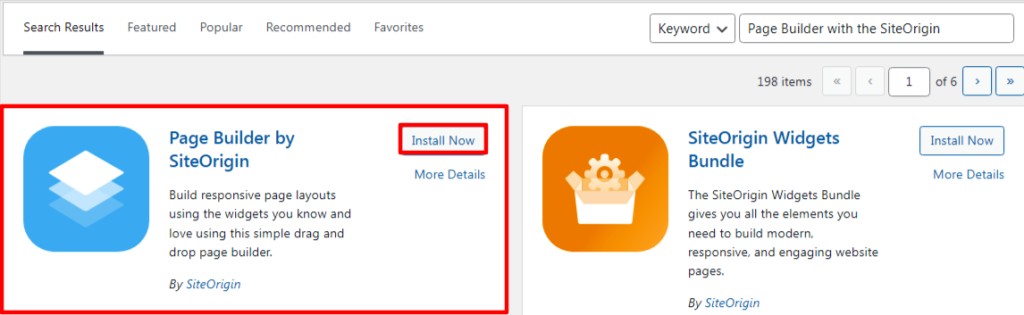
首先,安装并使用 SiteOrigin 的页面构建器插件激活功能框。

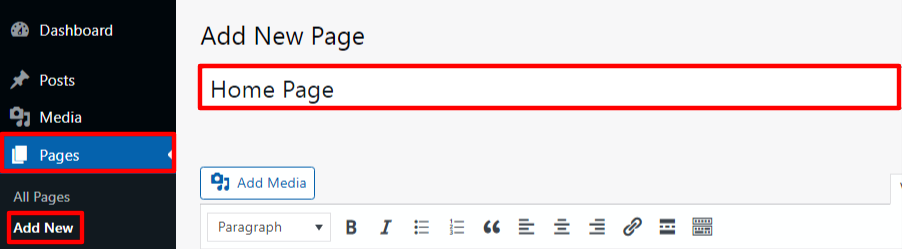
其次,你需要提供 网站创建一个新页面。为页面命名。在本文中,我们将其称为主页。

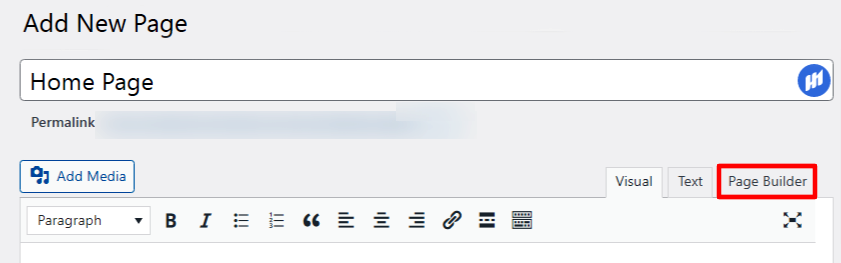
下一步,点击页面生成器选项卡。

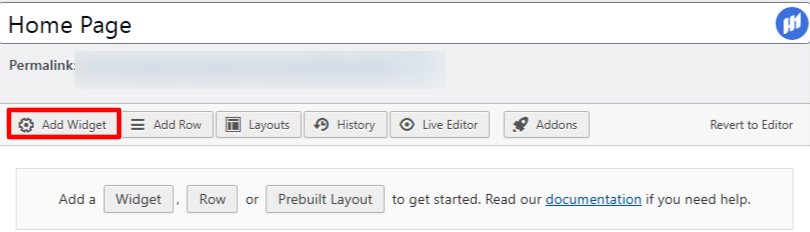
是时候点击现在左上角的“添加小部件”按钮。

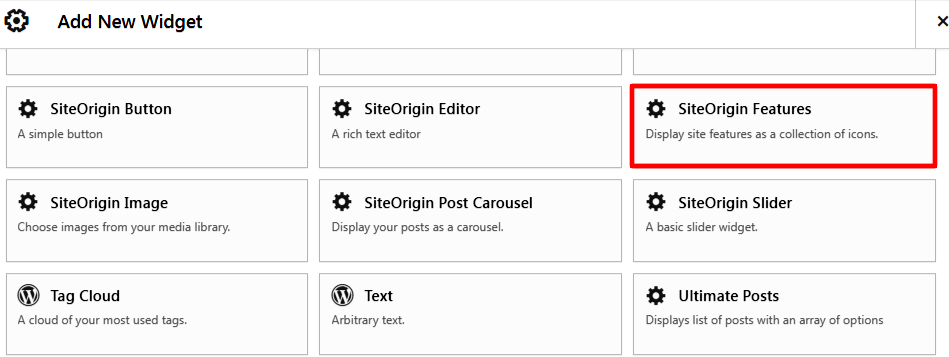
我们将使用Site Origin Widgets Bundle,这是一组用于 Page Builder 的工具。单击列表中的 SiteOrigin 功能按钮。

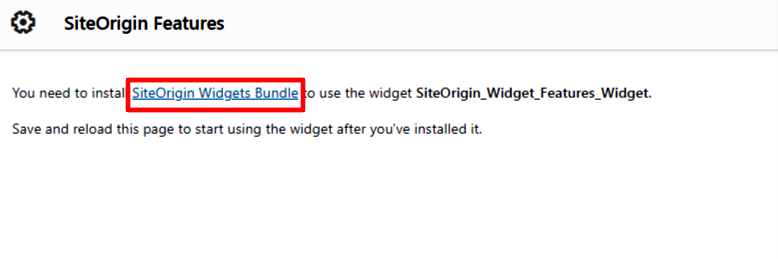
确保安装Bundle使用允许您包含功能框和图标的 SiteOrigin 特定工具。只需单击链接即可安装捆绑包。

点击“激活插件”按钮。不用担心,一旦激活,您就不需要每次都安装这个插件了。

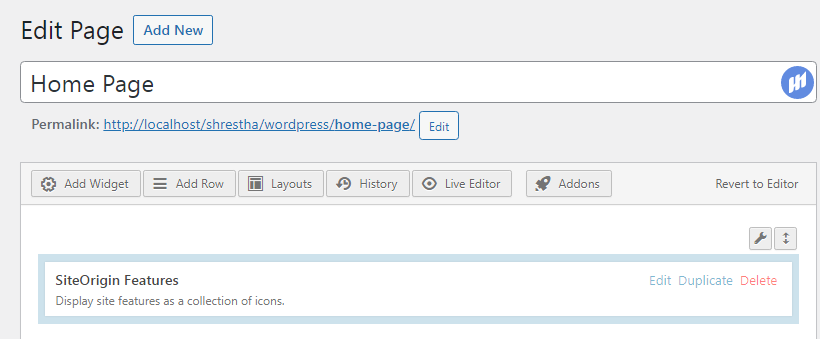
返回新建页面,点击“完成”按钮。

将页面另存为草稿,以便widget刷新,我们可以继续这些步骤。

鼠标再次悬停暂停在框上,然后单击编辑按钮。

现在,您可以选择每行显示多少个特征。默认为 3。所以我们不更改数字,我们可以根据需要进行设置。有一个“添加”按钮顶帮助你添加功能。

现在点击“选择图标“ 按钮。从插件提供的一堆图标中选择最合适的图标。

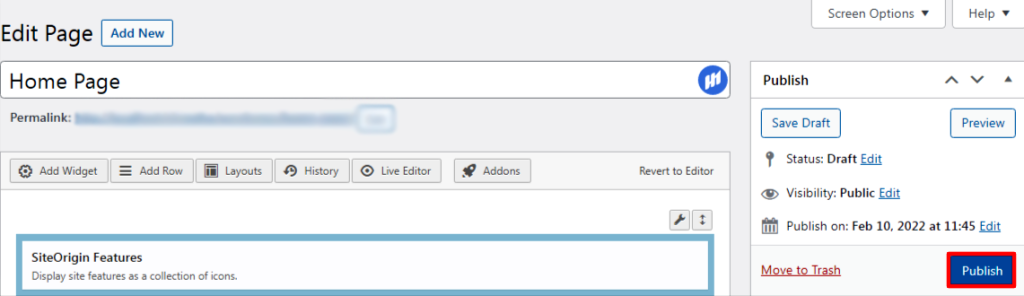
别忘了给函数一个标题和它的描述。您可以决定是否需要有关该功能的附加链接和文本。最后,发布页面。

所以,你成功了在 WordPress 中添加了一个带有图标的功能框。
总结
最后,我们希望本教程对您在 WordPress 中创建带有图标的功能框有所帮助。如果您有任何疑问或困惑,请在下面的评论部分告诉我们。此外,如果您喜欢了解这篇文章,请访问我们的另一篇文章“如何在 WordPress 侧边栏中添加特色帖子?”。
如何在WordPress中添加带图标的功能框?首次出现在 WP HowToPress – 你的 WordPress 指南。






