在今天的帖子中,酒馆的读者正在寻找与我们的常规新闻和观点流不同的东西。欢迎来到积木拼砌系列。这是一种新型的帖子,我们正试图向人们展示他们可以使用 WordPress 块做的有趣、独特或有创意的事情。
我们的团队决定将该系列分成以开发人员和用户为中心的轨道。帖子可能包括创建“关于我”页面、编写自定义块样式、拼凑图案或其他内容。
在我开始这个系列时,我想回答我们已经从一位读者那里收到的一个问题。我之前在 FSE Outreach Program 媒体测试电话中分享了带有“透明胶带”外观的自定义块样式:
 原块样式。
原块样式。
Devendra Mina 在评论中提问:
嘿伙计们,我如何获得“磁带”自定义块图像?
这感觉像是我本系列第一篇文章的自然起点。
此设计展示了一条带有宝丽来风格带框图像的胶带。从技术上讲,我有另一种风格,在角落有两条胶带。但是,本教程将重点关注前者。双角设计需要覆盖一些特定于编辑器的 CSS,这在技术上破坏了功能,这不是我应该鼓励的。
我还想从块样式开始,因为它们未被充分利用。我看到的大多数更改都是简单的更改,例如添加边框和删除边距。这些通常最好留给分块设计工具。当然,他们添加这些样式是因为 WordPress 当前缺少或以前缺少用于处理它们的 UI 控件。这是很多人要求混合和匹配多个块样式的原因之一——主题正在做核心应该做的事情。不断添加更多工具,但我们还有很长的路要走。
当我想到块样式时,我想创建不太可能通过标准设计工具实现的设计。我想为主题用户提供一些独特的东西。这就是我们今天的起点。
作为奖励,自定义块样式可用于经典主题和块主题。
尽管我一生中写了数百篇教程,但这个练习比我预期的要难一些。很容易忘记,我编写的所有代码都是从“修复”我发现的默认块库的奇怪样式开始的。它让我的生活更轻松。然而,许多主题作者将依赖于核心默认值,因此我需要使其足够通用以供他们使用。
所以我选择了默认的二十二个主题入手。在测试中,我推荐使用它。下一节中的 CSS 代码可能需要对其他代码稍作更改。
创建“透明胶带”块样式
第一步是使用主题注册自定义块样式。 WordPress 具有用于此功能的服务器端和 JavaScript API。如果您还没有用于放入代码的编辑器脚本文件,则使用 PHP 会更容易设置。
要注册自定义块样式,请将以下代码添加到主题的 functions.php 文件中:
// 在初始化钩子上注册块样式。 add_action(‘init’, ‘tavern_register_block_styles’); // 用于注册所有块样式的包装函数。 function tavern_register_block_styles() { register_block_style( ‘core/image’, [ ‘name’ => ‘scotch-tape’, ‘label’ => __( ‘Scotch Tape’, ‘tavern’ ) ] ); }
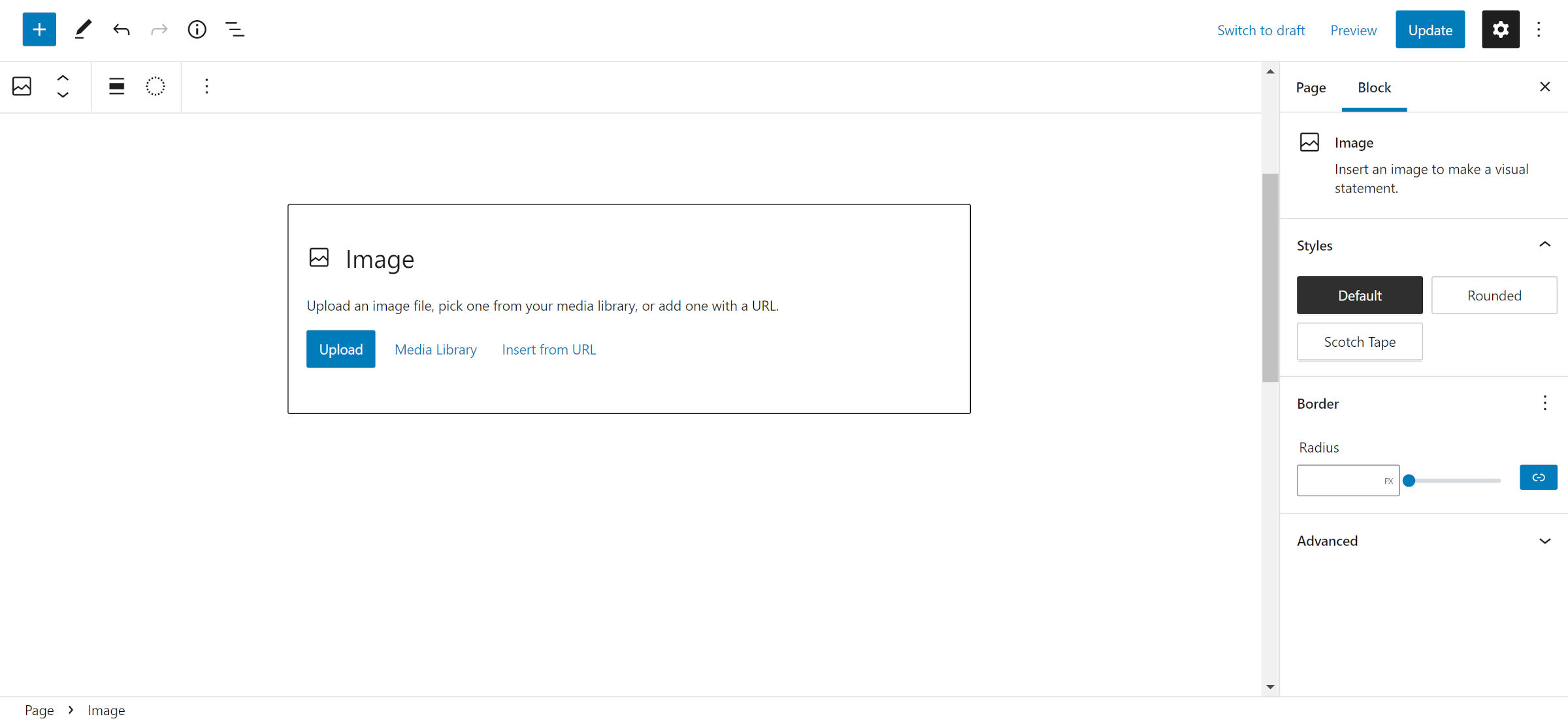
< p> 这样做会在编辑器中注册样式。您可以通过在后期的编辑屏幕上添加图像块来测试这一点。 “Scotch Tape”应该可以在“样式”选项卡下选择。
 图片块注册的样式正确显示。
图片块注册的样式正确显示。
注册样式是比较容易的部分。编写代码是事情变得冒险的地方。 WordPress 有很多加载 CSS 样式的方法,您可能不知道从哪里开始。
之前使用的 register_block_style() 函数允许开发人员添加 style_handle,即对已注册样式表的引用。 Themers 也可以直接通过 inline_style 参数添加内联样式。它只需几行 CSS 就可以很好地工作。
在我自己的主题中,我通过 wp_enqueue_block_style() 函数注册特定于块的样式表——是的,函数名称非常混乱。这是在 WordPress 5.9 中正式添加的。它只会在页面上使用块时输出 CSS。例如,我添加了一个 core-image.css 文件来存放所有图像块 CSS。这是我推荐的方法。
但是,为了简单起见,我在 TwentyTwoTwo 的 style.css 文件末尾添加了以下代码:
/*
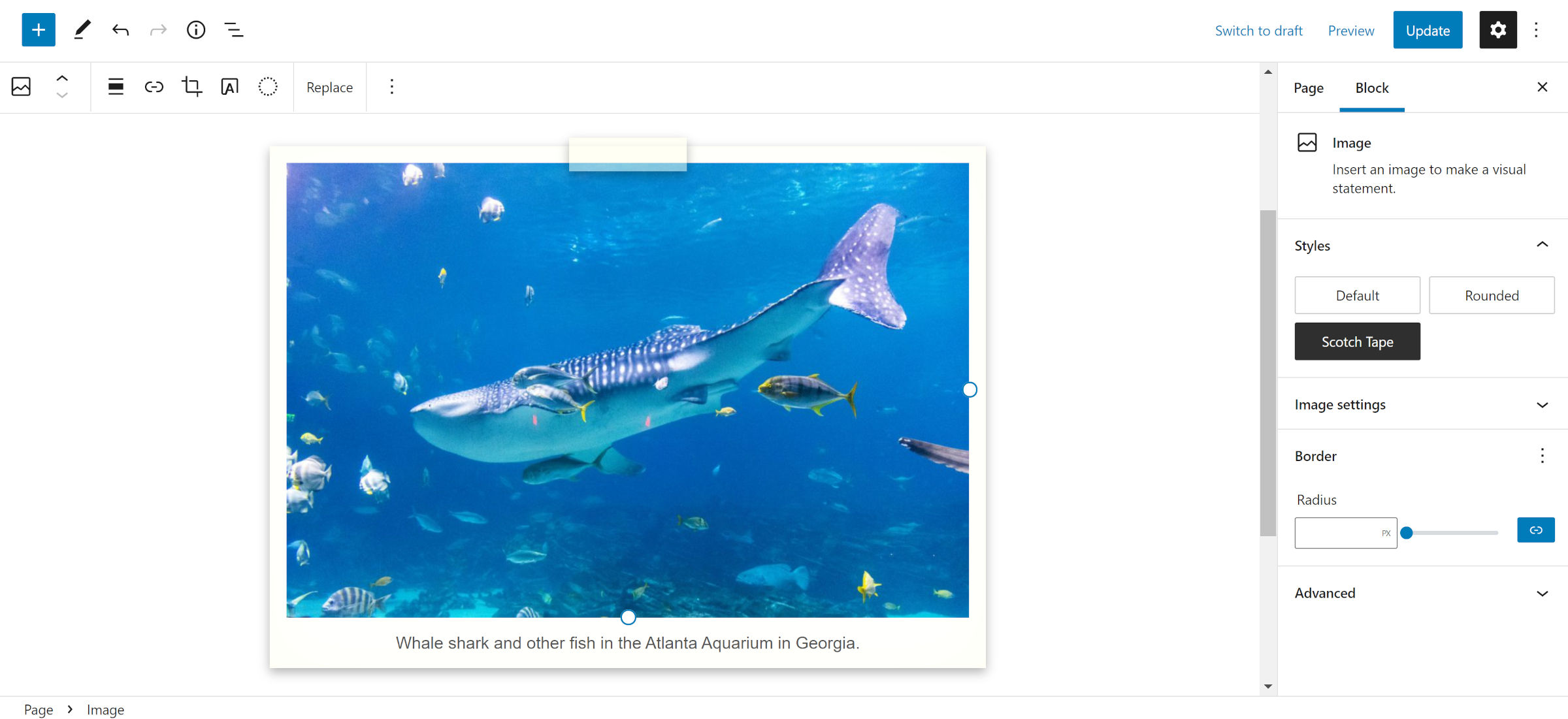
使用 CSS 后,只需找到要测试的图像即可。我从 WordPress Photos 中选择了 Marcus Burnett 的 Whale Shark。
 添加图片风格!
添加图片风格!
如果您想为字幕添加一些样式,请从 Google Fonts 加载 Blur Bubbles 或其他手写字体。
该样式不一定需要绑定到Image块。通过一些调整,它没有理由不能用于段落、组等。
现在,我希望你们都玩得开心。另外,请随时在评论中分享您希望在未来的新“积木拼砌”系列中看到的内容。
出处

 主题网
主题网




