想象一下:你正在加载一个网站,它看起来已经准备好了。您单击博客特色图片阅读文章,突然整个页面都发生了变化,因为刚刚加载了其他内容。然后您单击完全不同的内容并加载一个您从未想过的页面。如果您自己遇到过这个问题,就会知道累积布局偏移 (CLS) 如何对站点的用户体验 (UX)产生负面影响。
累积布局偏移是页面布局在加载时发生多少偏移的术语,在本文中,我们将深入探讨它的含义。我们将向您展示如何衡量 CLS,并解释什么是好分数。然后我们将讨论如何优化您网站的 CLS 分数。让我们开始工作吧!
什么是累积布局偏移 (CLS)?
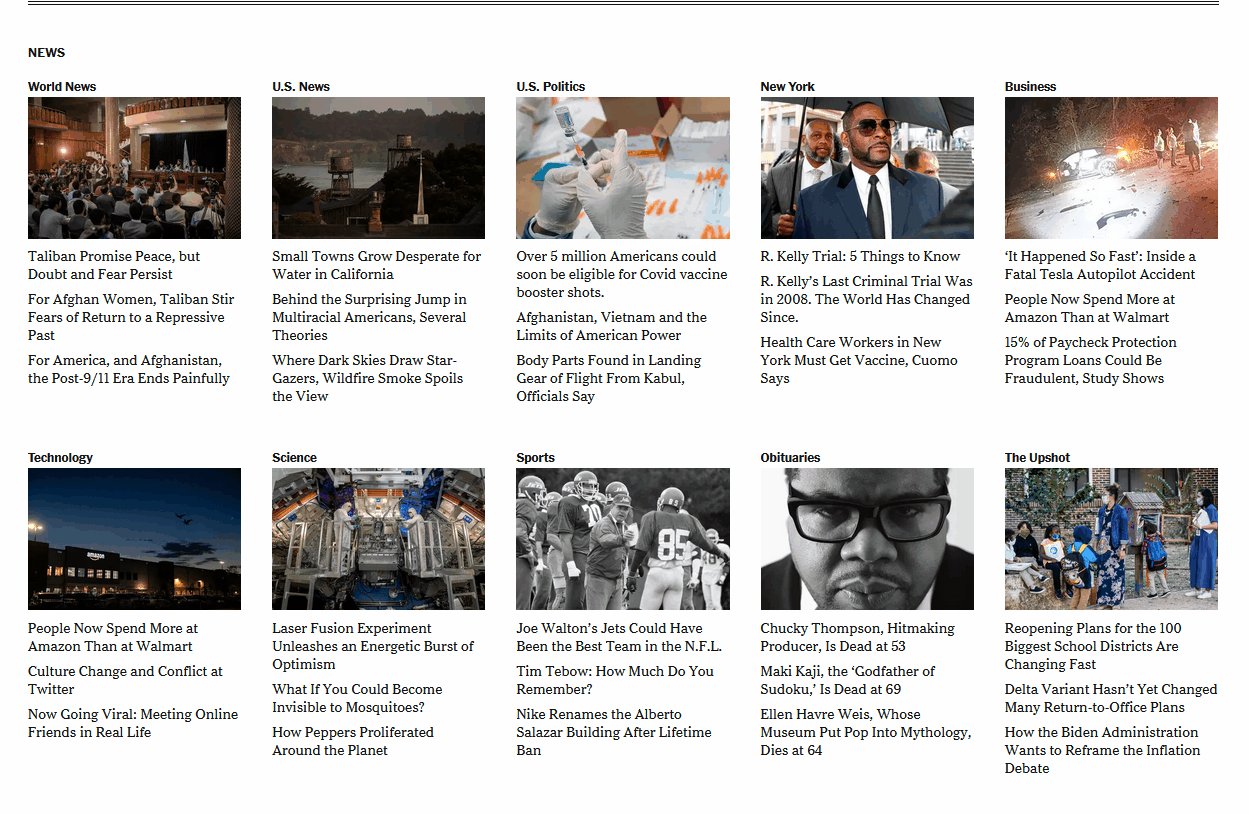
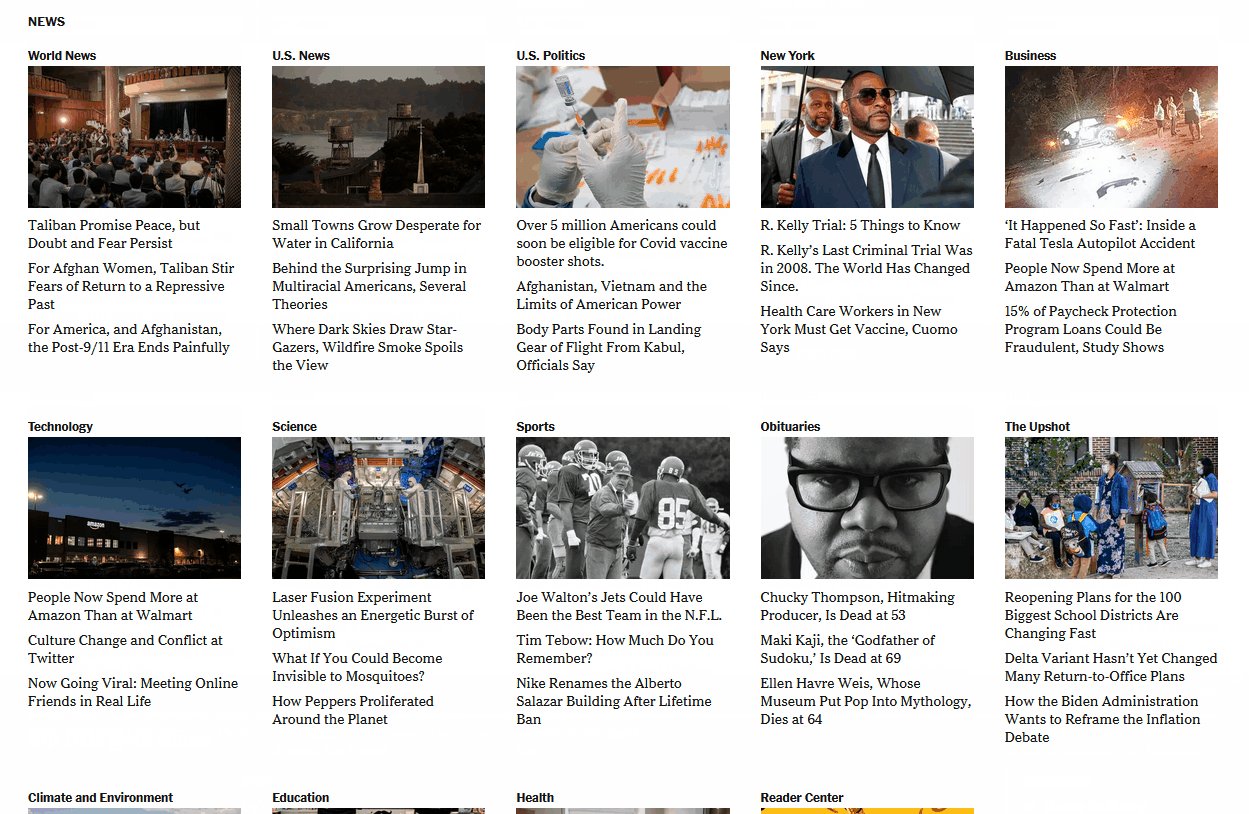
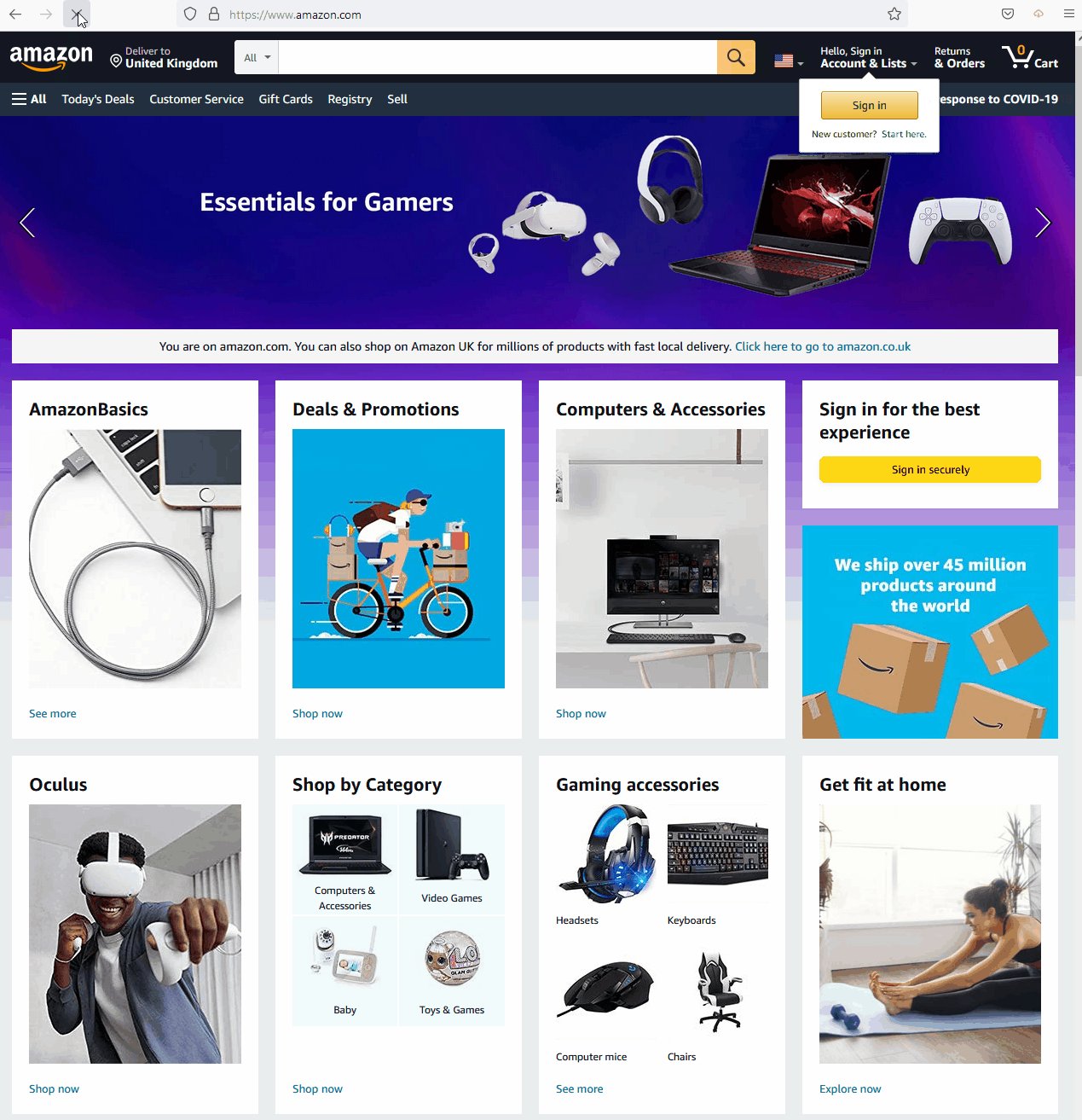
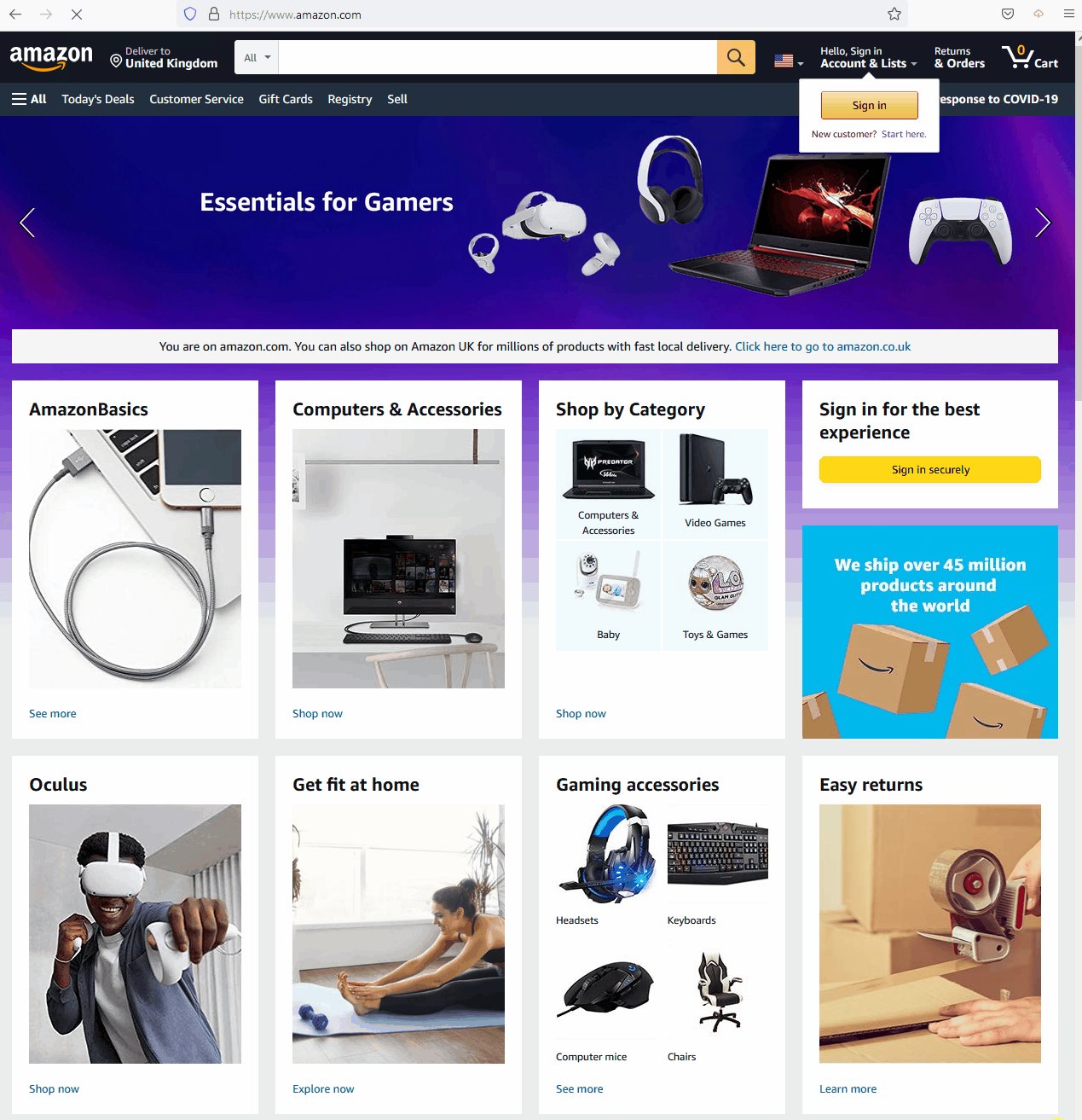
没有比视觉示例更好的方法来说明高 CLS 分数(意味着来自 Google 的PageSpeed Insights 的任何超过 0.10 的分数)代表什么。这是一个布局随着页面加载而不断变化的网站。请注意,我们在捕获它时根本没有滚动。我们的视口保持不变,但页面本身发生了巨大的变化:

作为访问此网站的用户,您可能不确定它何时真正完成加载。你可能会尝试点击一个新闻故事,但布局却发生了巨大的变化。结果你最终在错误的页面上,你不得不浪费时间回去。根据页面的不同,这可能会发生多次。如果是这样,你很有可能会离开。
您的用户也将如此。
网站越复杂,就越有可能获得高 CLS 分数。对于标志性的 Google 主页等简单布局,没有 CLS,因为它们包含的元素很少:

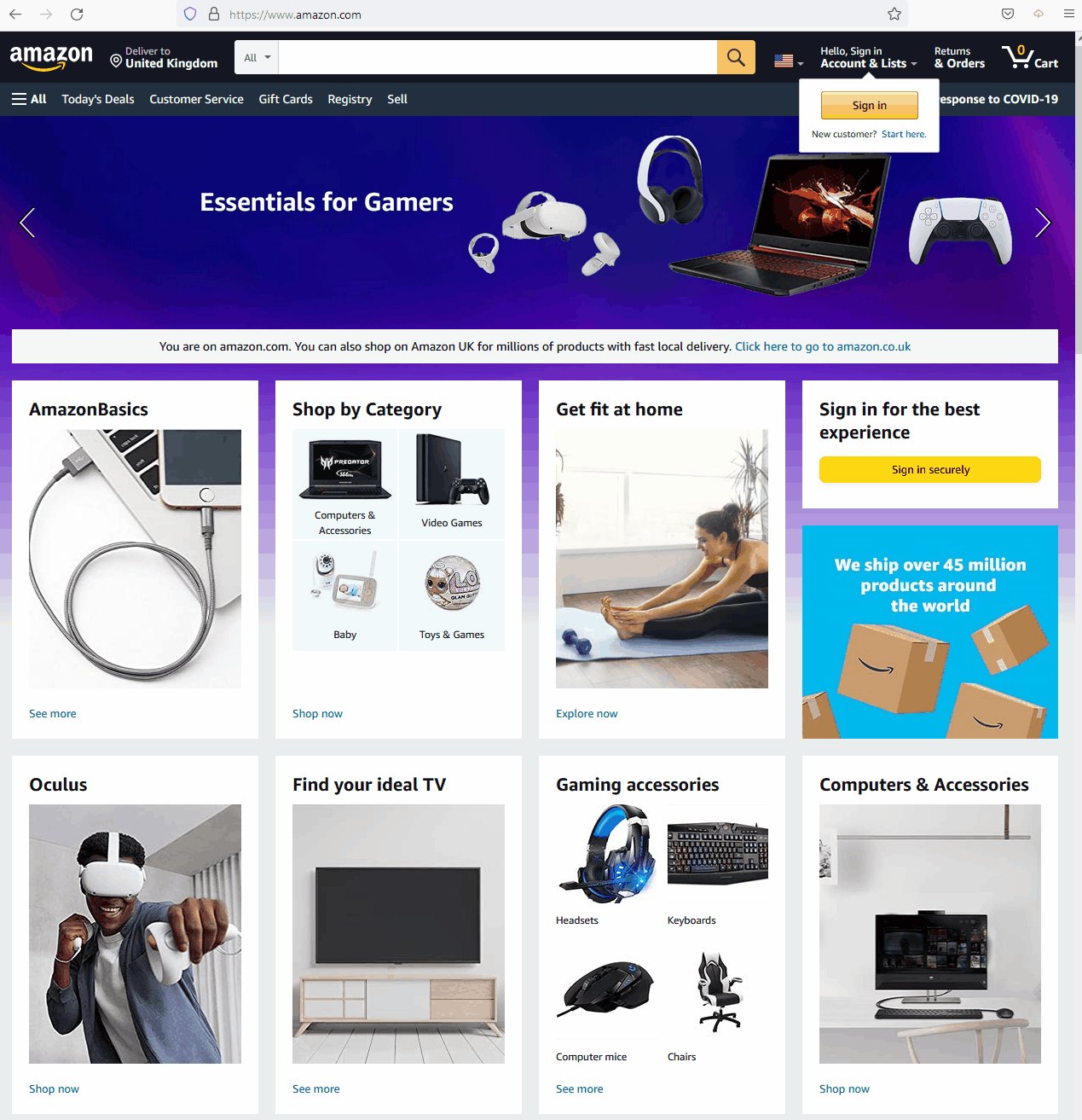
这并不是说所有复杂的网站都有很高的 CLS 分数。以亚马逊为例。没有人会说这家电子商务巨头使用简单的网页设计。然而,在浏览其目录时几乎看不到布局变化。

布局变化的发生是因为浏览器倾向于异步加载页面元素。更重要的是,您的页面上可能存在初始尺寸未知的媒体元素。这种组合意味着浏览器在加载完成之前不知道单个元素将占用多少空间。因此,剧烈的布局转变。
CLS 的有趣之处在于它可以使用各种工具进行客观测量,但它也是以用户为中心的,因为每个用户的设备都会影响您网站布局的变化方式。虽然您无法控制该方面,但您当然可以采取预防措施,使其影响尽可能小。
CLS 是Google 衡量的三个核心 Web 要素之一,可帮助其确定您的网站是否提供强大的用户体验 (UX)。其他 Core Web Vitals 是First Input Delay (FID)和Largest Contentful Paint (LCP),它们也绝对值得您为优化付出任何努力。
如何测量 CLS
确定您的网站是否显示明显的布局变化相对简单。首先,我们建议您尝试从各种设备访问您的网站,并要求其他人也这样做。这样做时,您可以观察页面加载时布局是否保持一致。
您可能会发现 CLS 的体验可能会有很大差异。这不仅取决于您的网站的优化程度,还取决于您使用的设备。考虑到这一点,衡量网站 CLS 的最佳工具是PageSpeed Insights。这与 Google 的 Core Web Vitals 直接相关,因此您可以直接了解您的 CLS 分数如何影响 Google 如何看待您的网站。
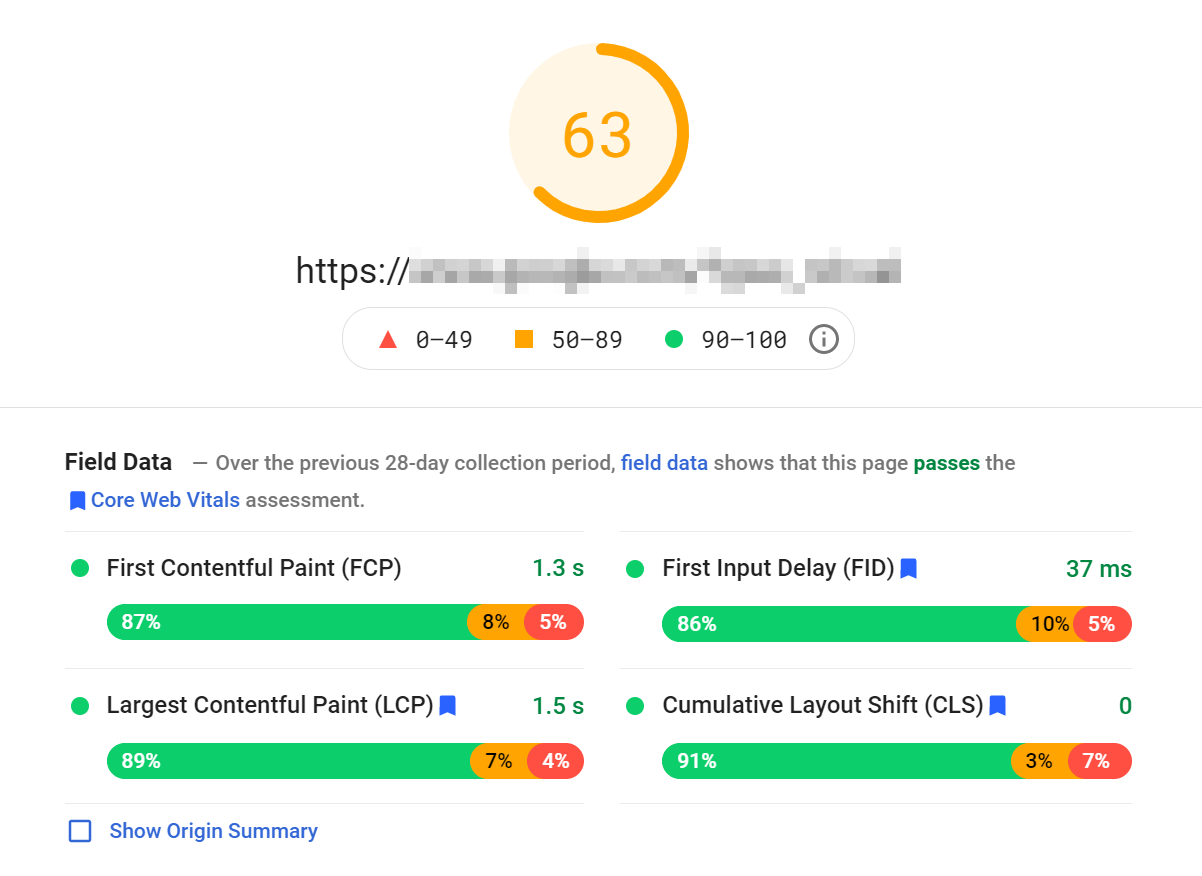
通过此服务,您可以输入一个 URL 并根据 Google 过去 28 天收集的数据获得该 URL 的总体性能分数。该分数考虑了几个指标,包括 CLS、FCP和LCP。

对于这个测试,我们选择了一个没有明显 CLS 的网站。PageSpeed Insights 证实了我们的怀疑,因为它以强大的 CLS 得分返回了压倒性的积极结果。
请注意,PageSpeed Insights 为每个分数提供了一个百分比细分。在这种情况下,91% 的用户在加载测试网站时经历了零布局偏移。然而,其余的参观者确实经历了某种程度的布局转变。
当涉及到 CLS 和其他 Core Web Vitals 时,这是意料之中的。用户体验会因他们访问的设备、互联网连接和许多其他因素而有很大差异。几乎没有办法考虑到没有用户体验过 CLS,但您绝对可以采取预防措施来优化它,使百分比尽可能低。
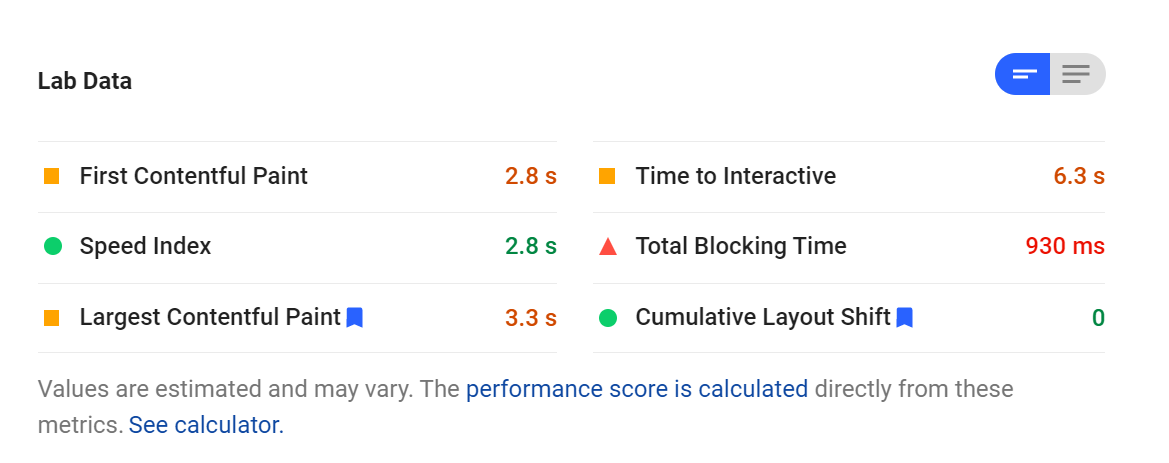
除了现场数据,PageSpeed Insights 还提供所谓的实验室数据。这些是基于单个测试的性能分数,而不是长时间收集的数据(被视为现场数据)。

在我们的测试中,我们的 CLS 分数为零,这意味着没有布局偏移。对于这一特定的测试。现在让我们将其与另一个没有获得如此高 CLS 分数的网站进行比较。

为符合 Google 的标准,您的 CLS 分数应低于 0.10。以上任何内容都意味着布局中存在显着的、明显的变化,这会导致糟糕的用户体验。
如何确定导致布局偏移的原因
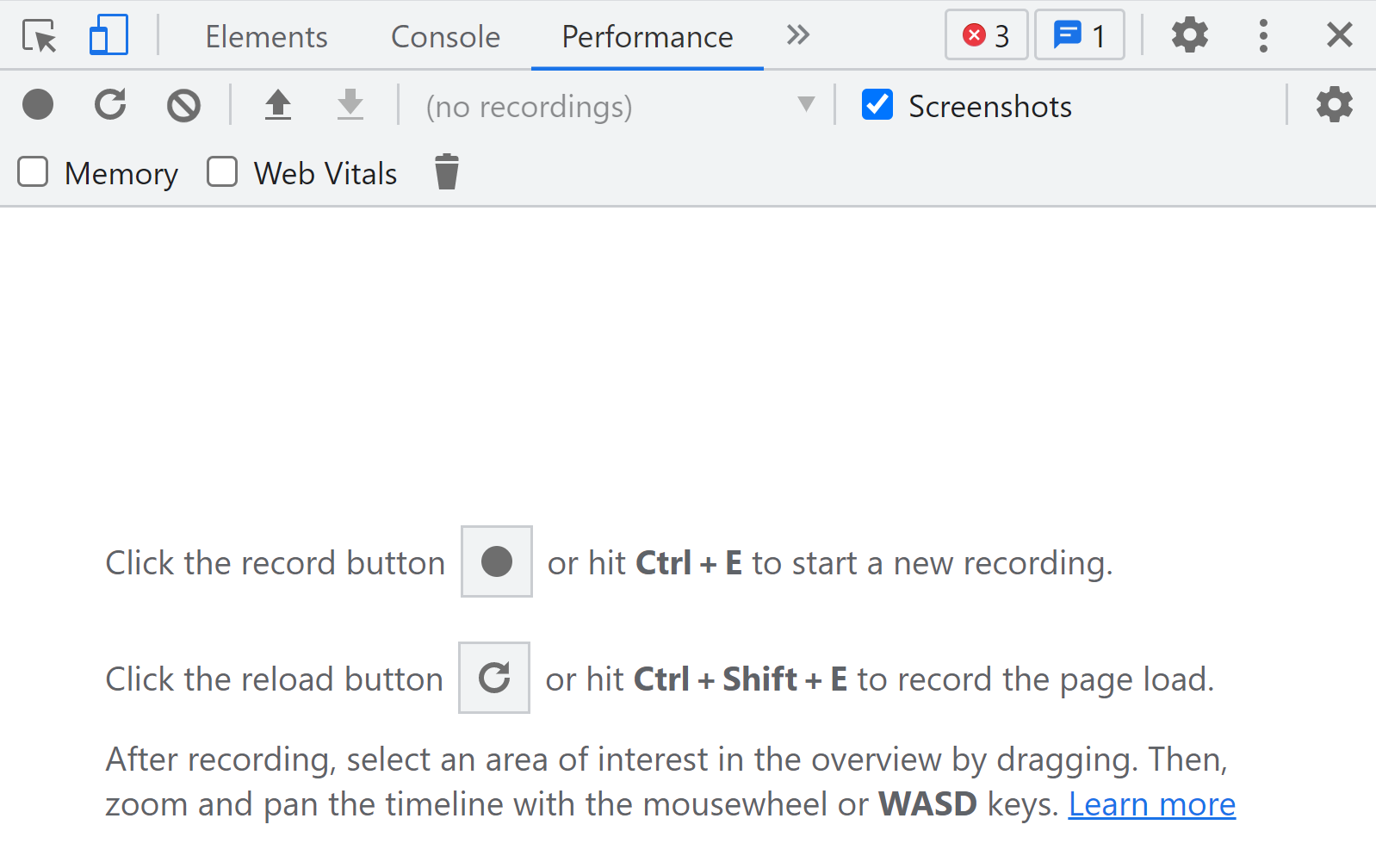
如果您想确定哪些元素导致您网站上的布局发生变化,您可以使用Chrome 开发工具。如果您打开工具 (CTRL-SHIFT-I) 并跳转到性能选项卡,您将能够在浏览网络时记录性能测试。

停止录制后,Chrome Dev Tools 将返回一个时间线,显示加载时间、单个请求和 Core Web Vitals。从此时间线中,您可以选择“体验”下列出的各个 Layout Shift 事件。这样,您就可以看到它们对应的元素。

一旦您知道是什么元素导致了布局变化,您就可以采取措施解决问题。我们将在下一节中讨论。
如果您想监控您网站的 Core Web Vitals,我们建议您设置一个Google Search Console帐户。您将能够从 Search Console 监控性能指标和 Core Web Vitals,这对于搜索引擎优化 (SEO) 来说是一个福音。我们认为定期监控 Search Console 符合您的最大利益,无论如何,但拥有您正在跟踪的特定指标永远不会有什么坏处。
如何优化您的 CLS 分数
总的来说,高 CLS 分数有两大罪魁祸首:媒体文件和广告。例如,如果您上传一个分辨率很高的图片文件,但没有指定它的高度和宽度,则很可能会破坏您的页面布局。
在网站性能方面,最好使用已经是您将要显示的精确尺寸的图像。这样,浏览器就不必花费处理能力(和时间)来适当地调整它们的大小。然而,这并不总是可能的。如果不是,您应该为您显示的每个图像设置宽度和高度属性。这样,用户的浏览器将准确地知道图像适合的位置,并且不需要在最后一秒移动布局。
以下是这些属性在 HTML 中的外观:
<img src=”http://imageurl.com” width=”120″ height=”90″ alt=”图片替换文字”>
如果您使用 WordPress,一些图像优化插件可以在您上传文件时自动调整文件大小,这会负责设置必要的宽度和高度属性。
当涉及到响应式图像时,您可以依赖 CSS 而不是手动声明宽度和高度。CSS 使您能够使用 max-width 属性来告诉浏览器图像应该占据视口的哪个百分比:
img {
最大宽度:90vw;
高度:自动;
}
在这个例子中,我们告诉浏览器缩放图像,使其占据用户视口的 90%。同时,我们将高度属性设置为自动,以便浏览器根据图像的新宽度和纵横比计算理想的高度。
适用于广告的基本原理与适用于图像的基本原理相同。通常,您将使用 iframe,有时广告网络会使用动态大小的元素。这可能会对您的页面布局造成严重破坏。
您可以为它们保留区域,而不是让广告网络决定您网站上的广告应该有多大。这意味着声明广告区域的宽度和高度属性并设置回退以防它们不加载,因此空白空间不会导致布局偏移。
您可以对任何您想要的广告容器使用相同类型的 CSS 和内嵌样式,无论投放什么广告,都可以将其锁定在适当的位置。
累积布局偏移 (CLS) 常见问题
CLS 可能比LCP和FCP指标更难掌握。考虑到这一点,让我们回顾一下用户对 CLS 的一些常见问题,以确保您不会遗漏任何关键信息。
CLS 如何影响我网站的性能?
理论上,您可以拥有一个速度非常快的网站,但其 CLS 分数仍然相对较低。与其他 Core Web Vitals 一样,CLS 分数可能与整体网站性能没有直接关系。您的网站可能运行得非常快,但在加载时,它会像手风琴一样展开。即便如此,大的布局变化肯定会对网站的用户体验产生负面影响。谷歌认为这非常重要。这就是为什么谷歌如此重视这个数据点的原因。
CLS 比 FCP 或 LCP 分数重要吗?
很多用户比 CLS 更关注 FCP 和 LCP 分数。这是因为这两个指标更容易与网站性能相关联。尽管 FCP 也是专门以用户为中心的指标,但 CLS 更难在大量用户之间进行一致的衡量。
这三个指标构成了 Google Core Web Vitals。这意味着,如果您忽略其中之一,您将面临在相关搜索结果中排名较低的风险。确保您的网站针对低 CLS 进行了优化通常只会对 LCP 和 FCP 等网站性能产生积极影响。如果最大的内容绘制在用户看到后立即被推下屏幕,那么快速的加载时间有多大用处?
什么是好的 CLS 分数?
从数字上看,谷歌认为低于 0.10 的任何东西都是一个很好的 CLS 分数。但是,如果您采取正确的步骤,获得 0 的 CLS 分数并不是不可能的,并且在优化良好的网站中这相对普通。但是请记住,即使是经常得分为 0 的网站,也可能有一小部分用户经历了变化。这是您无法控制的,您所能做的就是说明大多数用户的 CLS 为 0。
结论
在您的网站上提供强大的用户体验有很多因素。理想情况下,它应该加载快速。它应该很容易交互。它不应该在元素出现时移动布局位置。剧烈的布局变化会导致挫折和误点击。这些会导致更高的跳出率。这对任何网站都不利。
CLS 是 Google 用来衡量您网站整体用户体验的核心网络要素之一。用户首先是您拥有网站的全部原因。他们的经验是优先级 1。低 CLS 分数(低于 0.10)意味着您的网站应该可以流畅地加载,并且其布局的每个方面都会从一开始就出现在正确的位置。
您对 CLS 或如何减少您的 CLS 有任何疑问吗?让我们在下面的评论部分中讨论它们!






