在任何商店中,都有一些库存产品比其他产品卖得好得多。自然地,您会希望在您的网站上尽可能突出地显示这些项目。这就是 Best Sellers WooCommerce Block 可以为您提供帮助的地方。
使用这个方便的 WooCommerce 块,您可以在网站的任何位置显示商店的畅销书网格。在本文中,我们将向您展示块的工作原理,解释如何配置它,并讨论一些有效使用它的技巧。
让我们开始吧!
如何将最畅销的产品 WooCommerce 块添加到您的帖子或页面
当您安装 WooCommerce 时,该插件会向 WordPress 添加一组新的电子商务块。畅销书板块就是其中之一。要使用它,请打开您要放置新畅销书部分的页面,然后选择添加新块的选项。
输入“bestsellers”,块应该立即出现,块编辑器结果:

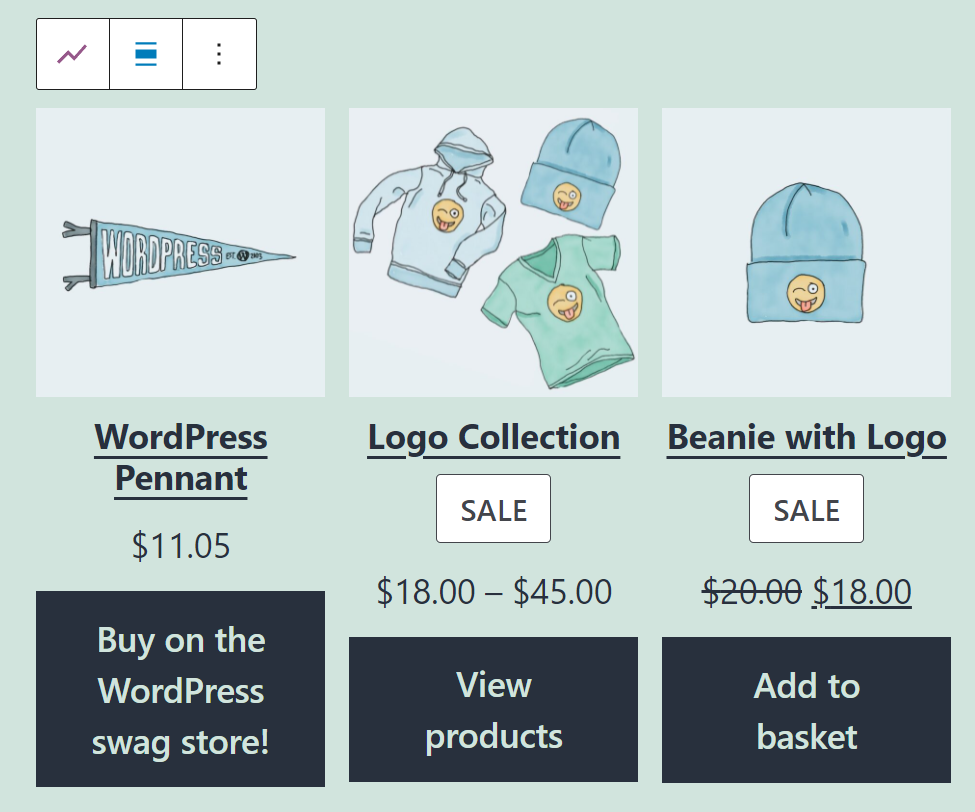
将块放入页面或帖子后,它会自动生成一个 3×3 的网格,显示您商店中最畅销的产品。这是使用默认 WordPress 主题之一的网格的样子:

WooCommerce 将自动提取您商店的畅销数据,以决定在您使用此块时显示哪些产品。随着产品变得流行和过时,畅销产品 WooCommerce 块中显示的项目将转变为匹配项。
Bestsellers WooCommerce 区块设置和选项
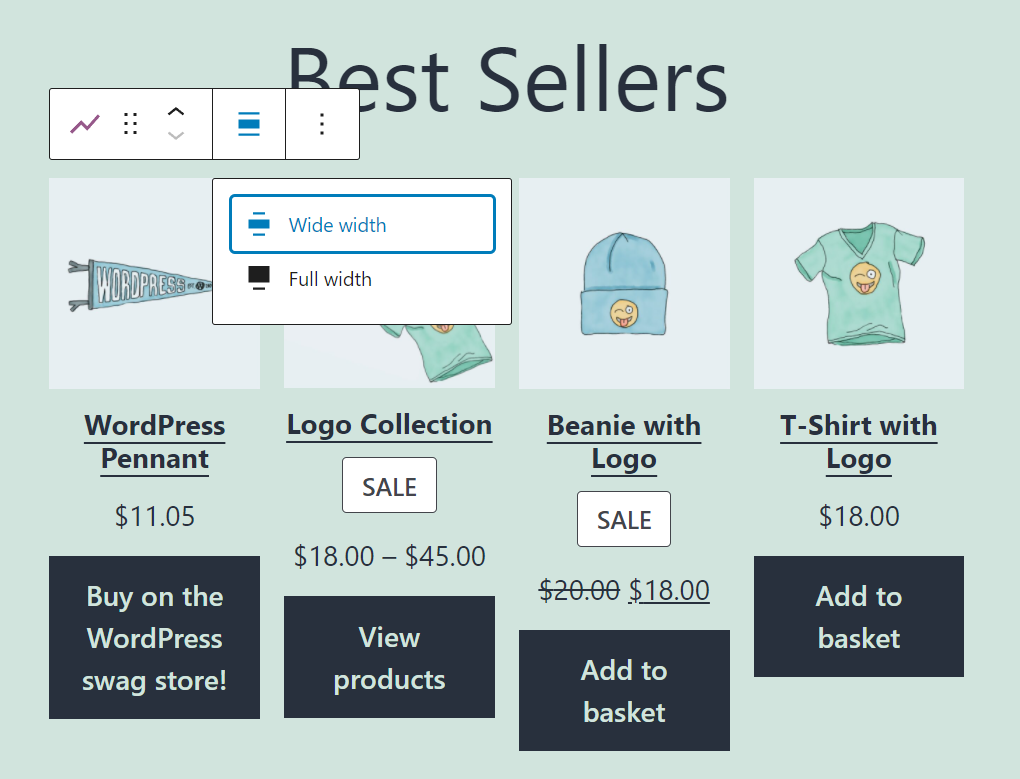
Bestsellers 区块提供了广泛的设置,您可以配置这些设置以更改其样式和显示的产品。如果您将鼠标悬停在 WordPress 编辑器中的某个块上,您将看到一个格式化菜单。菜单包含更改块宽度的选项:

要访问块的其余设置,请单击它并选择右上角的齿轮形图标。这样做将打开编辑器右侧的块设置菜单。
让我们回顾一下Best Selling Products块的每个选项的作用:

布局部分使您能够配置畅销商品块将包含的行数和列数。您最多可以将该块扩展到六行和六列,具体取决于您要显示的产品数量和您喜欢的布局。
还有一个标记为对齐最后一个块的选项,这将确保每个产品的“添加到购物篮”按钮显示一致:

如果向下滚动到“内容设置”,您可以为块中的每个产品选择要显示的元素。您可以为每个项目显示产品名称、价格、评级和添加到购物车按钮。我们建议您启用所有这些元素,因为它们可以让客户更轻松地确定他们想要的产品。
Best Sellers 块还使您能够按类别过滤产品。这样,您就可以控制“畅销书”部分显示的产品类型:

最后,如果您喜欢该块,可以添加自定义 CSS 类。您可以使用 CSS 类以默认设置不允许的方式自定义块的样式,只要您熟悉某些自定义编码即可。
有效使用畅销产品 WooCommerce 区块的提示和最佳实践
畅销产品区块非常易于使用,但这并不意味着您应该将它放在你的网站。根据我们的经验,这个块作为商店主页的一部分或作为商店页面顶部的专用部分会产生奇迹。
添加一个标题来解释客户正在查看的内容也很重要。默认情况下,Best Selling Products 块不包含其显示的产品类型的任何指示。添加一个简单的畅销书或最热门产品标题应该会让您的访问者更加兴奋:
您还可以使用畅销书块的过滤功能在整个网站上设置多个畅销书部分。如果您想关注特定的商品系列,此功能使您能够显示特定类别的最畅销产品。
关于畅销产品 WooCommerce 区块的常见问题
如果您对畅销产品区块还有任何疑问,本节将为您解答。让我们首先谈谈是什么让这个块与其他 WooCommerce 元素不同。
Bestsellers 和 Featured Products 块是否相同?
WooCommerce 使您能够使用精选的产品块设置包含手工策划产品的商店网格。相比之下,Bestsellers 块会自动显示您网站上的畅销商品。
我可以选择哪些产品出现在畅销书部分吗?
当您使用最畅销的产品块时,WooCommerce 不允许您选择它显示的产品。但是,该块确实使您能够根据特定类别过滤结果。这意味着您可以在整个网站上拥有各种类型产品的畅销书部分。
我应该在 WordPress 中的什么位置放置最畅销的产品块?
Best sellers block 是大多数商店主页的重要补充。您还可以将块添加为主要商店页面中的单独部分。这样,您就可以在商店库存中突出显示最有可能吸引潜在客户注意的商品。
结论
WooCommerce 不仅可以让您使用 WordPress 在线销售产品,还可以极大地扩展您的块库。我们最喜欢的 WooCommerce Blocks 元素之一是畅销书元素。
使用此块,您可以显示包含商店中最受欢迎商品的网格。块编辑器使您能够自定义此网格包含的布局和元素,并且您可以将其放置在您网站的任何位置。
您对如何使用 WordPress 中的畅销书块有任何疑问吗?让我们在下面的评论部分讨论它们!
精选图片来自 Keep Calm and Vector / shutterstock.com
来源







