与许多其他工具一样,我经常在浏览器中固定各种选项卡。他们中的一些人在那里呆了几个月。我羞耻地向别人承认了很多年。自 2020 年底以来修复的几个与古腾堡相关的浏览器选项卡中,终于有一个是我一直在等待的那种操作。画廊区域终于得到了它所需要的急需的重构。
图库本质上是一个嵌套图像的容器。嵌套块的概念存在并且已经使用了很长时间。但是,核心图库块没有利用此功能。这意味着用户无权访问现有的图像块功能。
是否要为单张图片自定义链接?无法使用图库块。相反,用户必须使用列并放入图像块。这是从根本上破坏用户体验的部分,用户无疑已经在 WordPress 核心之外寻找替代解决方案。自从在 WordPress 2.5 中通过短代码系统引入画廊以来,这一直是一个问题。
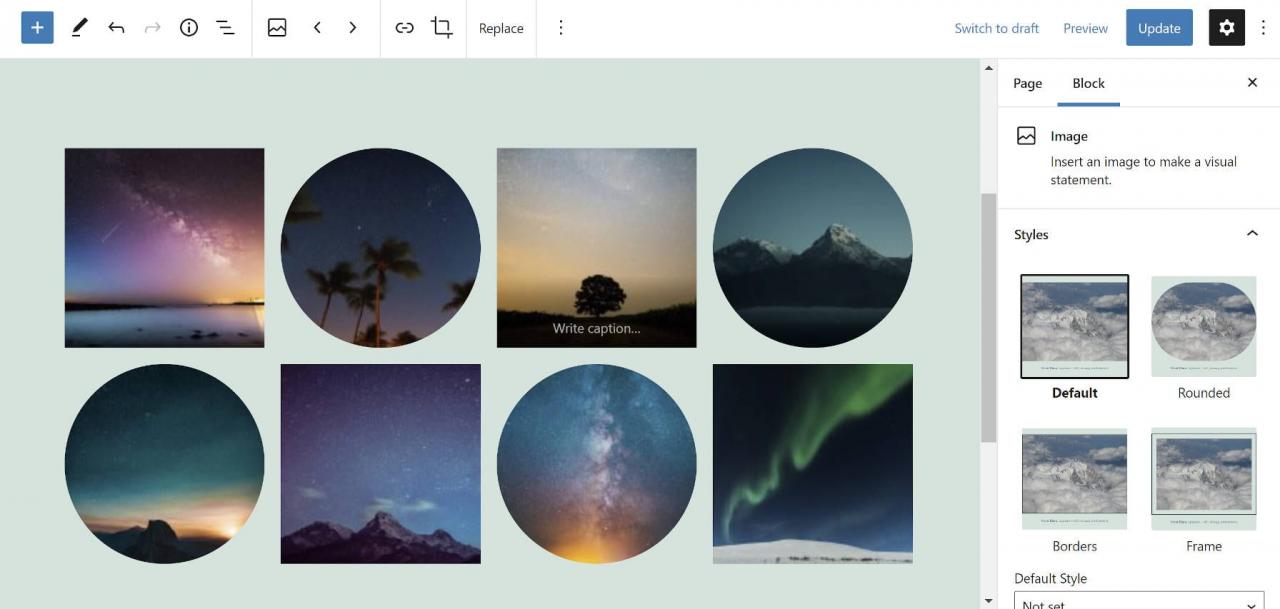
您要覆盖图库中每张图片的样式吗?传统上,这也是不可能的。但是,例如,当每个图像都是一个图像块时,用户可以在方形和圆形样式之间切换。
 在图库中交替显示图像块样式。
在图库中交替显示图像块样式。
用户甚至可以创建一个“图像块”画廊,或者使用带有扩展图像块样式的 Editor Plus 等插件单独制作动画。
 通过Editor Plus,单图“blob”形状。
通过Editor Plus,单图“blob”形状。
此更改可能会打开一些布局可能性,用户可以在其中控制每个项目在网格中的位置。而且,为什么停止使用图像?以后内核没理由不能打开其他类型的嵌套块,像视频,名言等等。
 带引号的图片库。
带引号的图片库。
这项新功能的缺点是,它可能需要已经在 Gallery 块之上构建的开发人员做更多的工作。这就是为什么他们现在测试此更改很重要。
测试人员可以通过 GitHub 切换到 gallery 分支或获取 ZIP 文件来重构构建。它在 Gutenberg 的“实验设置”屏幕中添加了一个新的“画廊重构”选项,必须启用该选项。
只有新添加的图库块才会使用新格式。乍一看,什么都没有改变。但是,通过选择单个图像,用户可以使用典型的图像块设置。两个例外是对齐和调整大小选项,它们已被删除,因为它们会破坏布局。站点编辑器中也没有新画廊。
Glen Davies 写道:“虽然预计在输出方面不会有任何变化,但对于一个非常受欢迎的模块来说,这是技术层面上相当重大的变化,因此收集作为尽可能多的测试反馈将是一个巨大的帮助,”布告栏上的 Glen Davies。
此声明可能具有误导性。新的实现对标记输出进行了根本的、向后不兼容的更改。
在以前的画廊迭代中,它有一个包装器容器 (
) 和一个无序列表的图像 (
- )。提议的更改将完全删除列表,删除作为包含元素的直接子元素的图像块。这将破坏自定义主题样式并可能破坏插件集成。
从技术上讲,我认为您不需要更改外部标签库。只有等式的图像部分需要改变。如果这是由于 InnerBlocks 系统(嵌套块功能)的限制,它可能不足以满足开发人员的需求。
随着核心块系统中标记和 CSS 的不断突破性变化,从头开始编写网站的整个 CSS 可能已成为过去。这不是此类违规行为的第一例,无疑将是前区块链时代最后的罕见案例。主题作者的最佳做法是将核心样式保留在原处并扩展它们,即使这意味着页面加载会有些膨胀。这不是一个万无一失的计划,但它减轻了负担。
总的来说,我欢迎 Gallery 的增强功能,即使它会破坏某些功能。它潜在地打开了无限的可能性,如果一个项目想要为最终用户提供除超级基本功能之外的任何东西,它是必需的。
喜欢这样:
喜欢正在加载...
来源






