WooCommerce 愿望清单为购物者和店主提供了各种机会。它可以帮助客户记住他们将来想要购买的产品,同时增加您的商店在长期内促进销售的潜力。
您已经在您最喜欢的在线商店中看到了这些愿望清单,现在是时候学习如何添加您自己的 WooCommerce 愿望清单以充分利用这些好处了。
如何将 WooCommerce 愿望清单添加到您的在线商店
您可以找到几个插件来将 WooCommerce 愿望清单添加到您的商店。也可以将愿望清单与自定义编码相结合。
然而,最简单和最便宜的方法涉及 TI WooCommerce Wishlist 插件,它会立即向您的 WooCommerce 商店添加一个简单的愿望清单,并允许自定义按钮文本、愿望清单位置等,甚至还有一个选项允许人们在上面分享他们的愿望清单。社交媒体。
首先,从 WordPress.org 安装并激活免费的 TI WooCommerce Wishlist 插件。 (如果您需要帮助,请阅读我们关于安装 WordPress 插件的指南。)
 TI WooCommerce 愿望清单
TI WooCommerce 愿望清单
作者:TemplateInvaders
当前版本:1.23.10
p>最后更新时间:2021 年 3 月 10 日
ti-woocommerce-wishlist.1.23.10.zip
94.898785425101% 评分
< br />
超过 80,000 次安装
需要 WP 4.7+
如何合并 #WooCommerce Wishlist 添加到网上 #store???
点击推文
激活插件后,它将带您进入设置向导以正常处理心愿单 大多数工作所需的设置。
单击“开始”按钮开始。

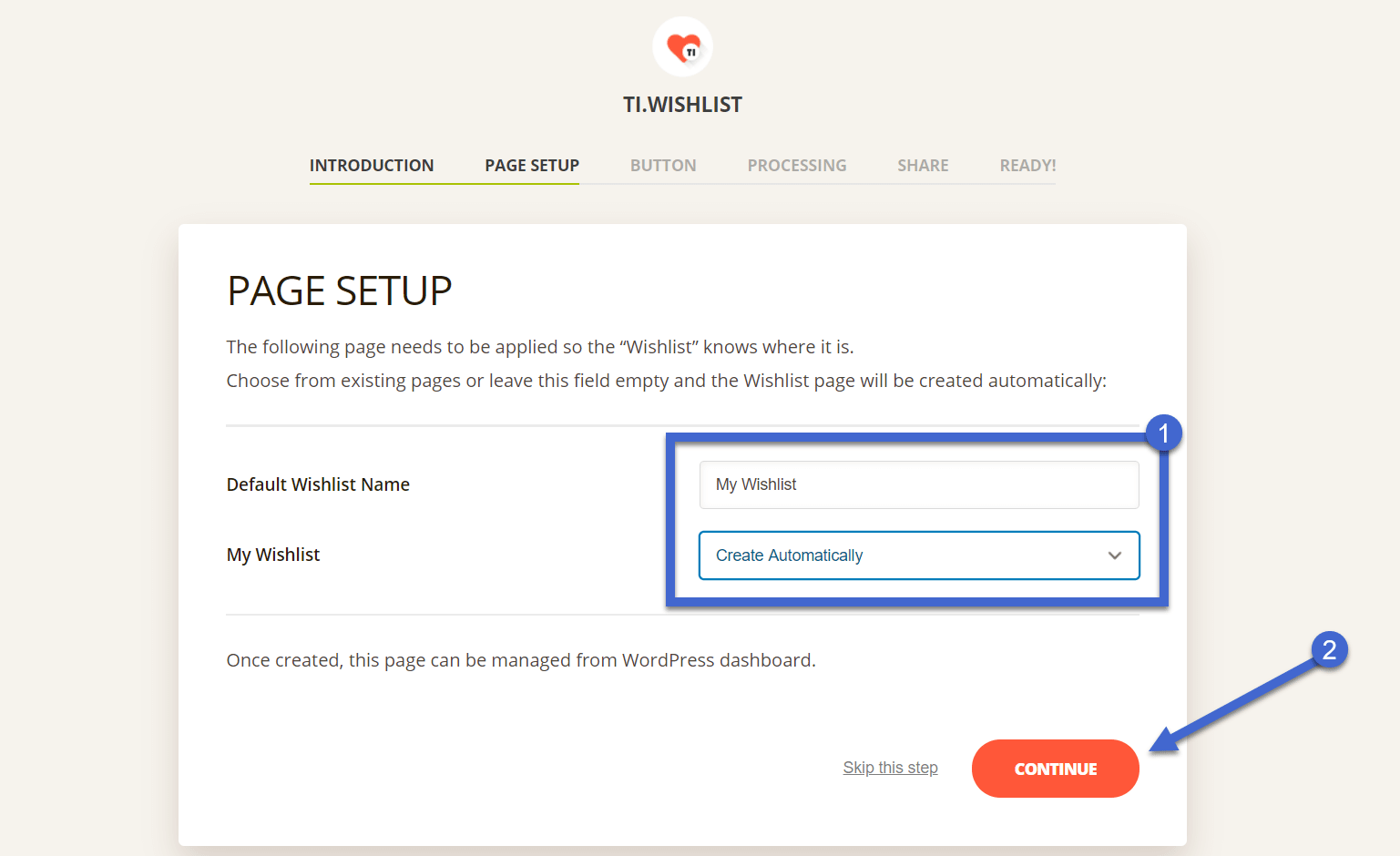
命名并创建您的愿望列表页面
第一部分称为“页面设置”,要求提供默认的愿望清单名称以及您是要手动还是自动创建愿望清单页面。
可以随意调用该页面,但要坚持对用户有意义的内容,例如“我的愿望清单”或“我的收藏”。
我们建议自动创建愿望清单页面,因为它可以减少所需的任何手动工作。这将生成一个默认的愿望清单 WooCommerce 页面,该页面将保存在您的仪表板中并放置在导航菜单中,供用户查看他们的愿望清单项目。
单击“继续”按钮继续。

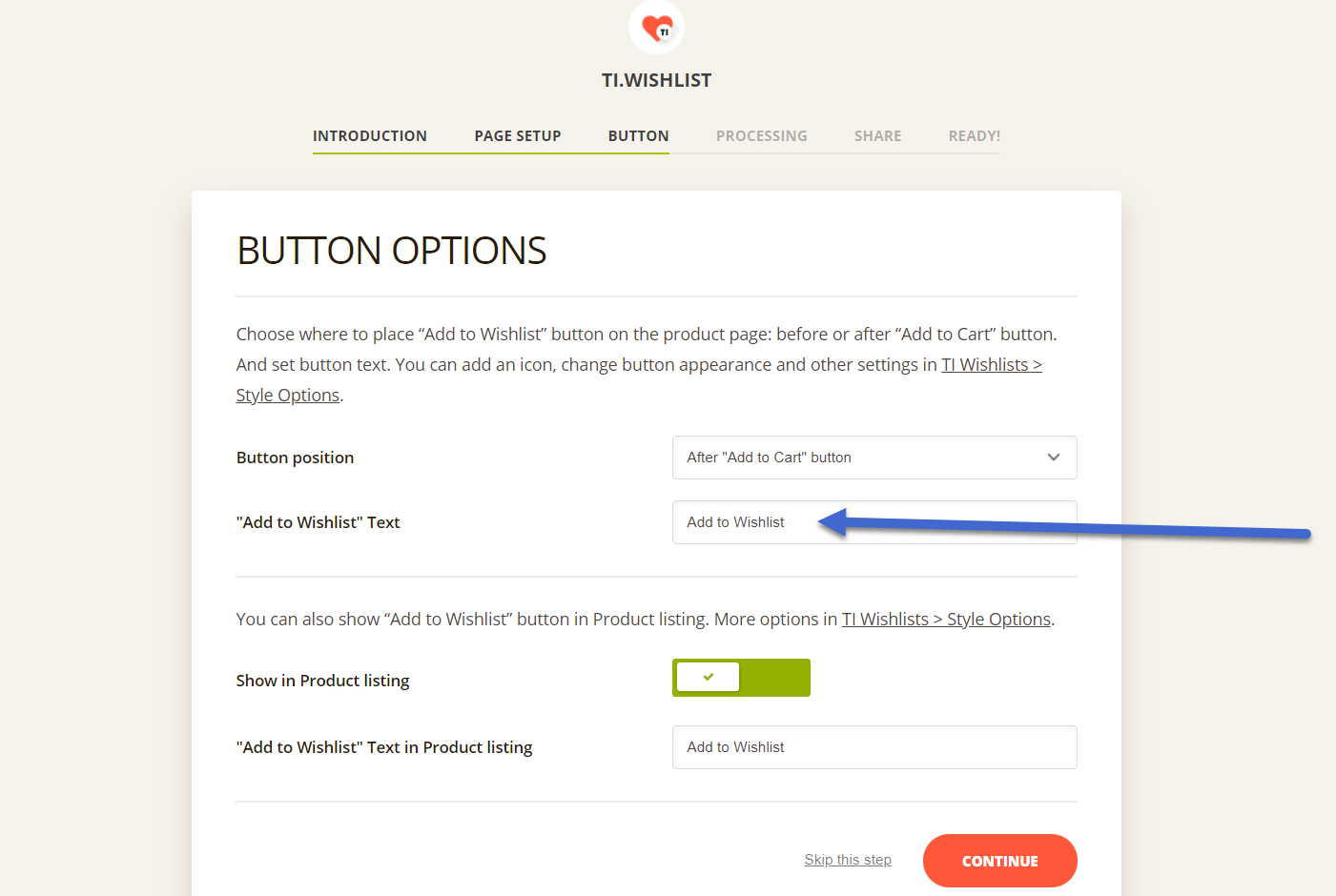
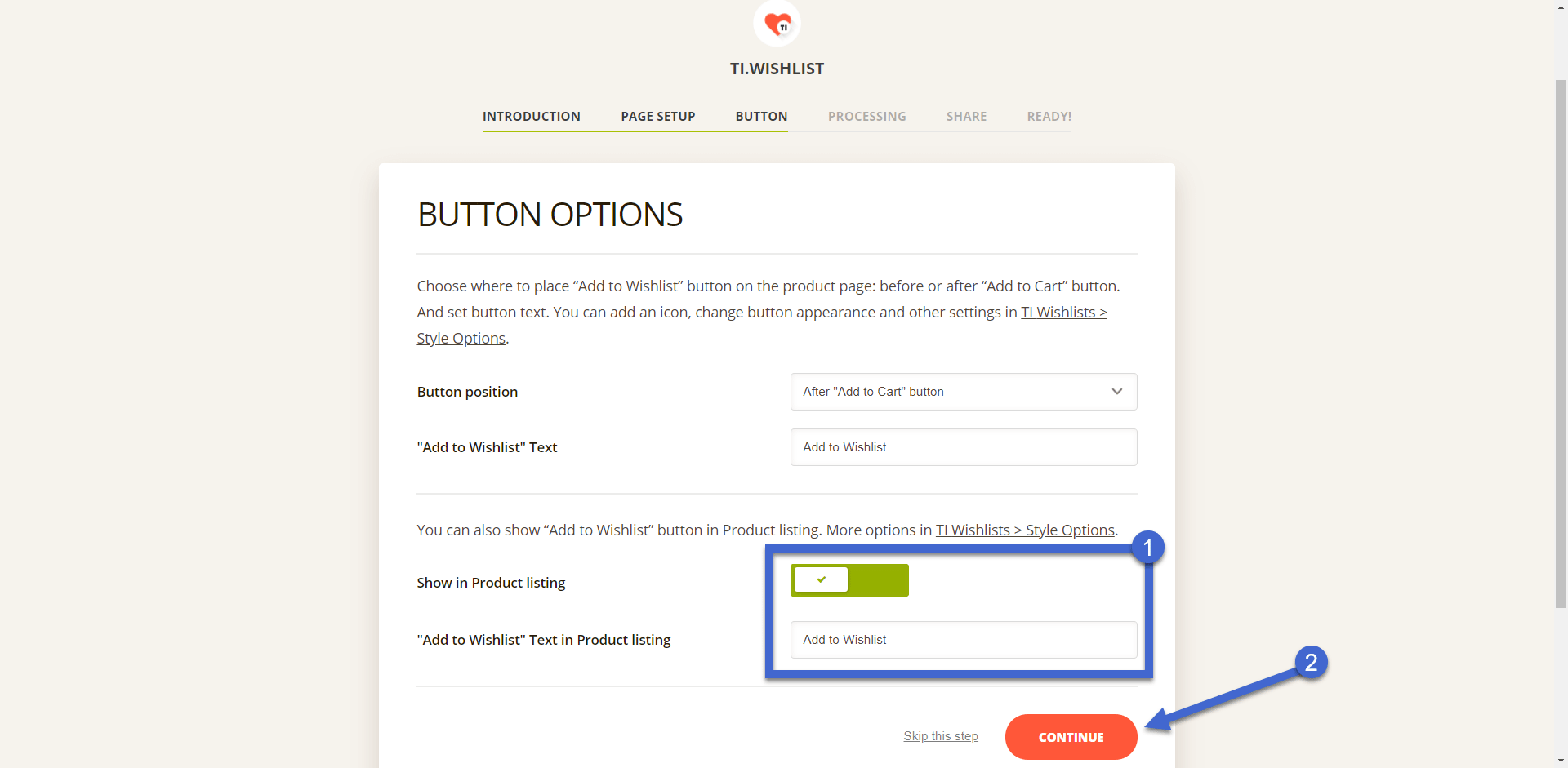
自定义"添加到收藏夹按钮
按钮配置页面有几个设置,用于确定客户用来将特定项目添加到他们的愿望清单的按钮的文本和位置。
“按钮位置”字段允许您将按钮放置在产品页面上“添加到购物车”按钮之前或之后。您还可以选择使用代码将按钮放置在自定义位置。

使用“Add to Wish Checklist”文本字段指定内容的按钮——最有用文本是“添加到愿望清单”。

此处的其他设置包括在产品列表中显示“添加到心愿单”按钮的功能,以及自定义该唯一按钮文本的选项。
单击 Co继续按钮。

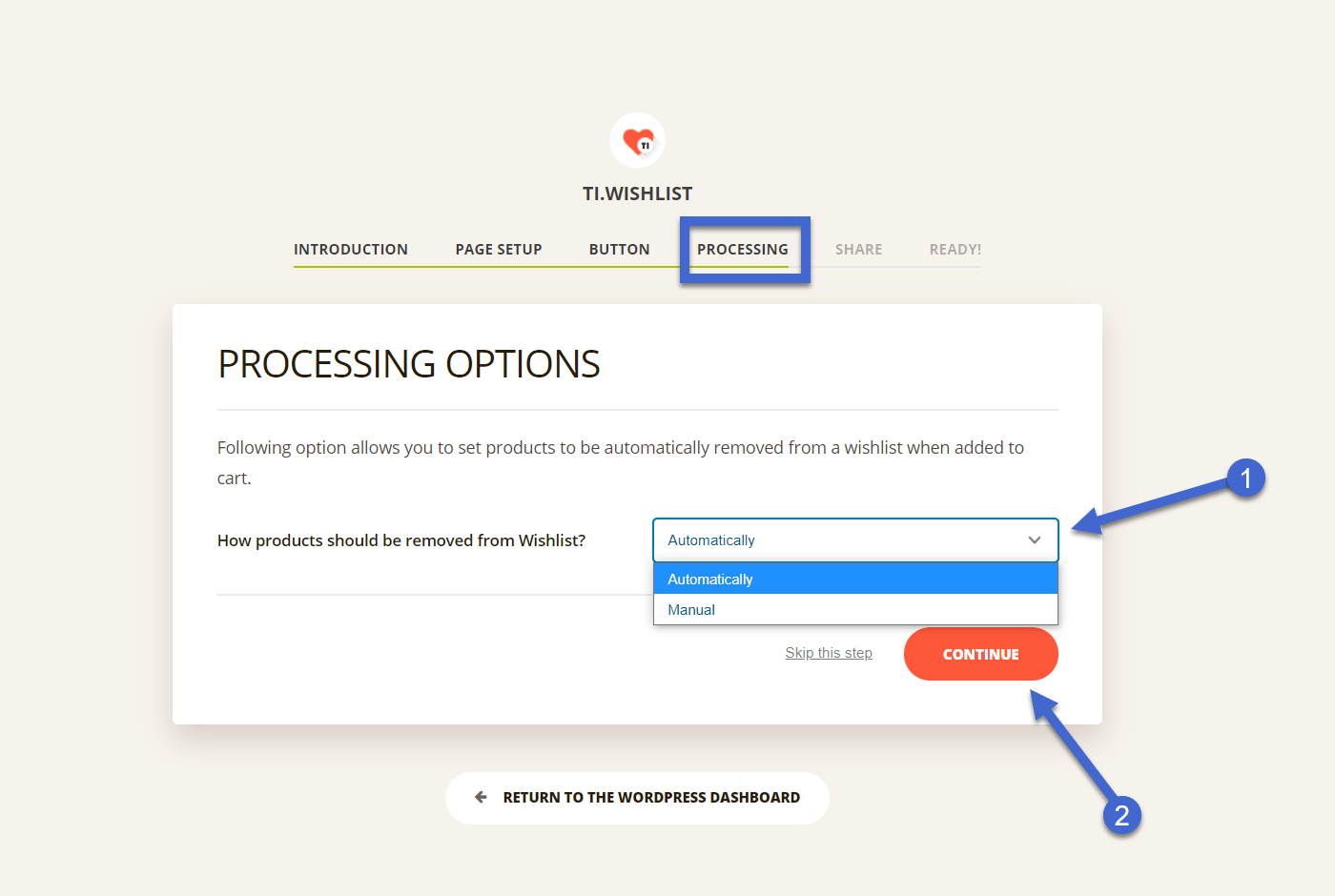
告诉插件如何download from the wish 从列表中删除产品
“处理”选项卡询问您如何从“愿望列表”页面中删除产品。
选项有“自动”和“手动”。
让您的用户从他们的心愿单中手动删除商品是有意义的,但是自动化该过程可以使心愿单更干净,因为只有将商品添加到他们的购物车中才能将其删除。但是,有人可能不会仅仅因为某件商品已添加到购物车而购买它,因此选择权在您手中。
确定正确的设置后,单击继续。

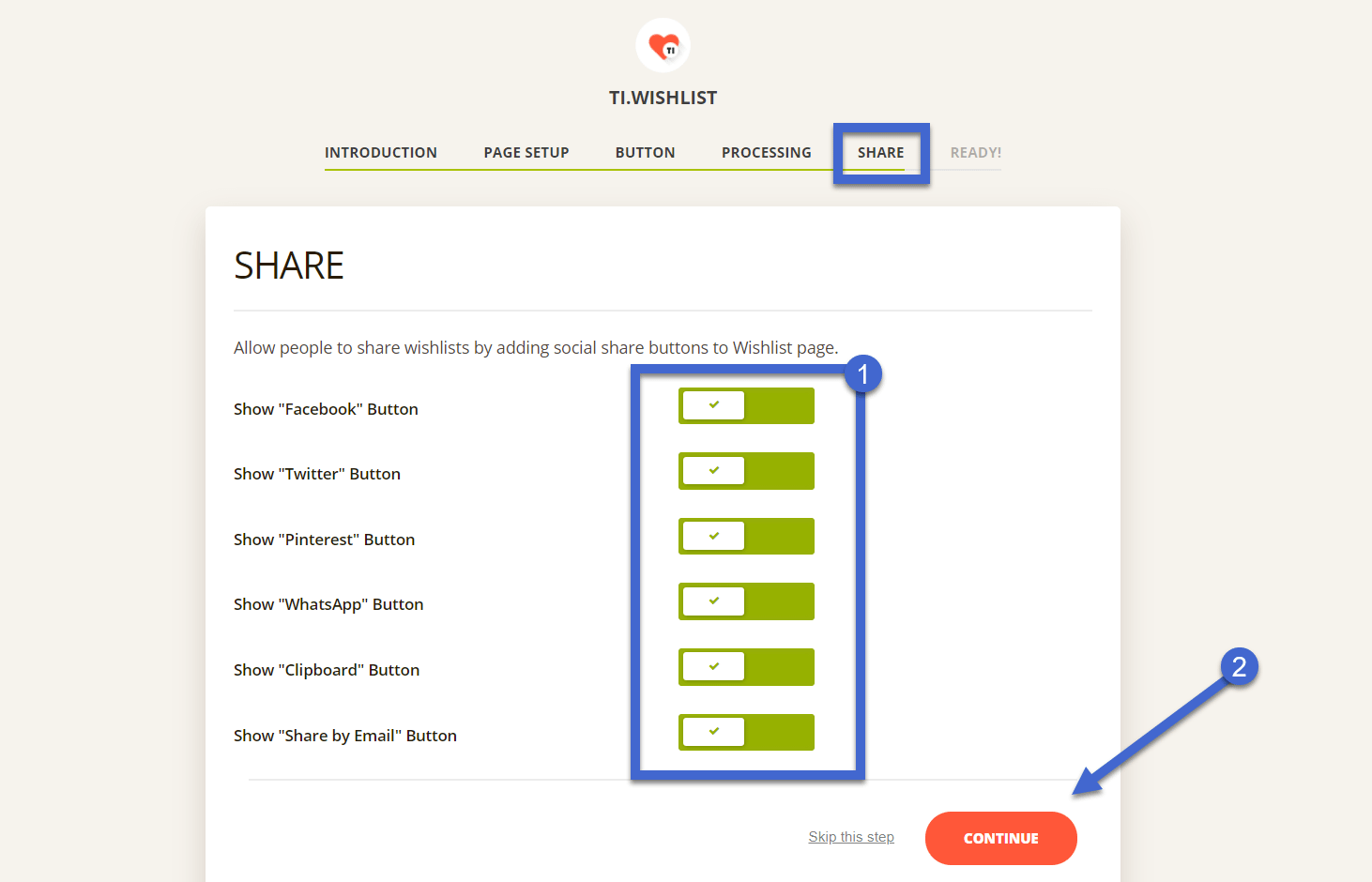
设置社交分享按钮
共享部分可让您打开社交共享按钮,以便客户可以将他们的愿望清单发送给朋友和家人。这是您免费获得的一套高级技能,它有可能增加销售额。
以下分享按钮可用:
- WhatsApp 的剪贴板(复制心愿单稍后粘贴)
- 电子邮件
在心愿单页面打开您想要的内容,然后单击“继续”按钮.

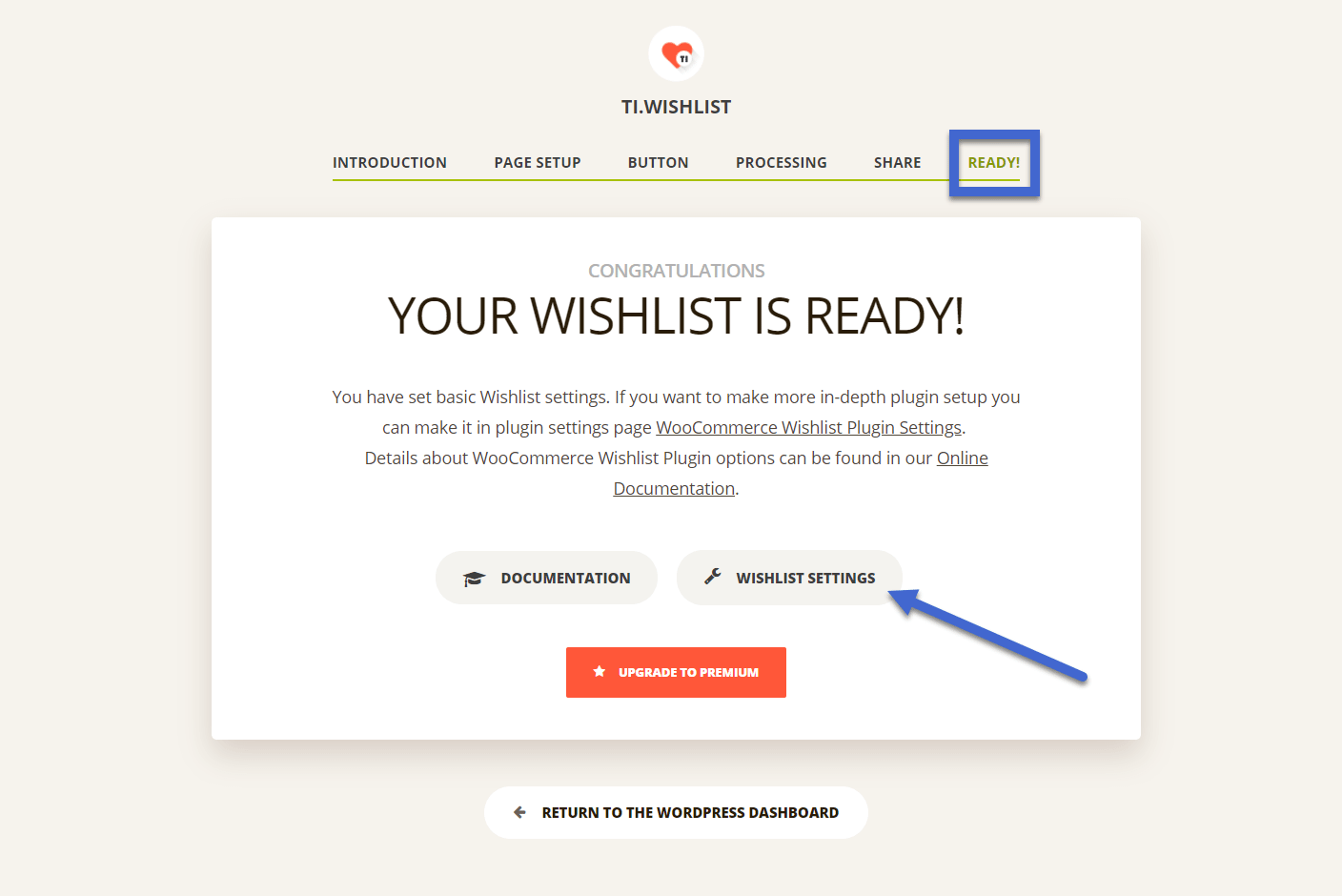
测试您的新 WooCommerce 愿望清单
“就绪”部分告诉您心愿单已准备好可以在您的网站上访问。
请随时查看心愿单设置页面以获取更多选项,但我们将在本文稍后部分进行介绍。

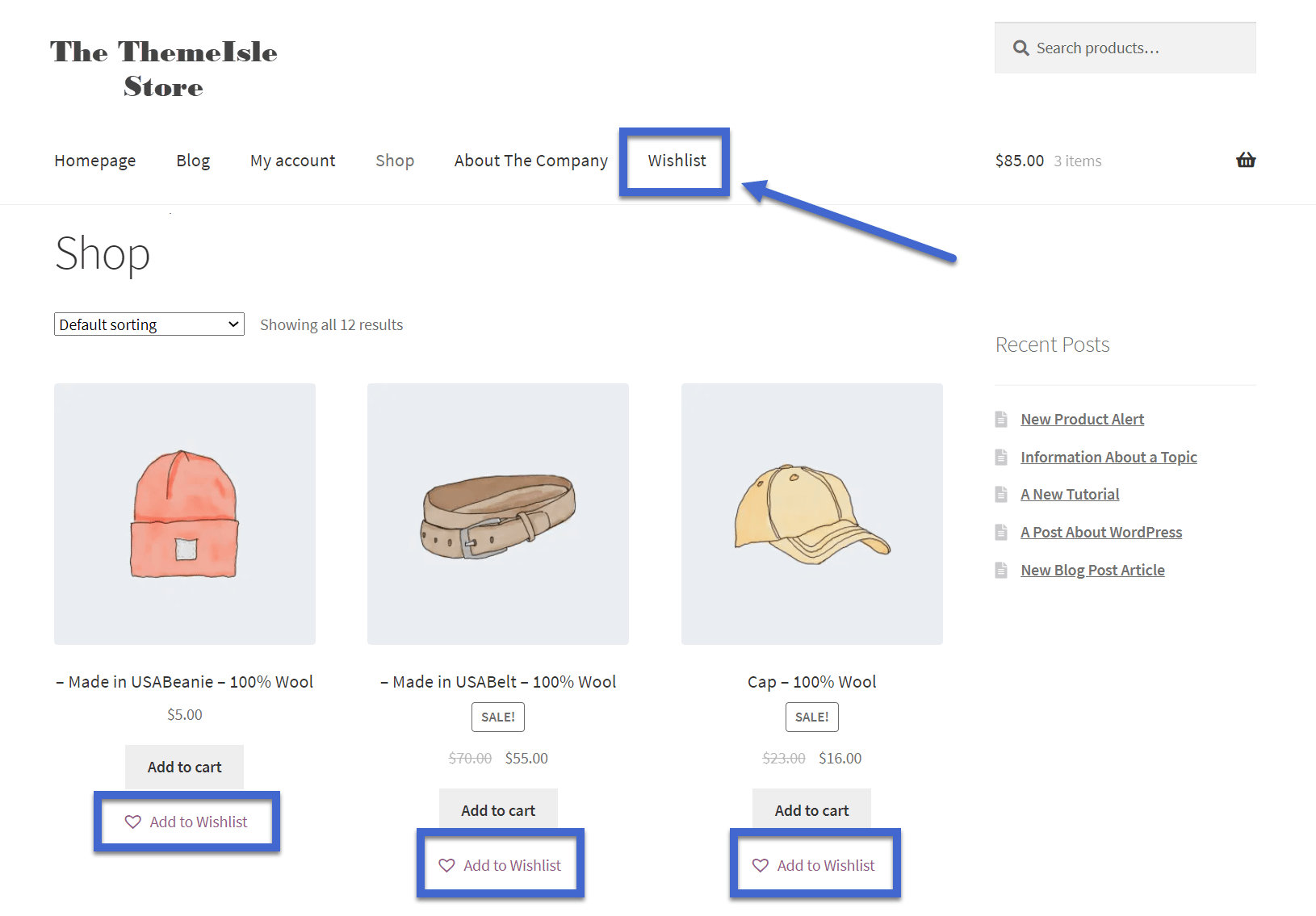
现在,去你的WooCommerce 商店的前端。
?注意:如果您无法看到愿望清单功能,请务必清除缓存。
愿望清单页面将生成并链接到主菜单(如果您在之前的设置中自动执行此过程)。
因此,您应该在主菜单中看到一个“收藏夹”选项卡,以及产品库中所有项目的“添加到收藏夹”按钮。

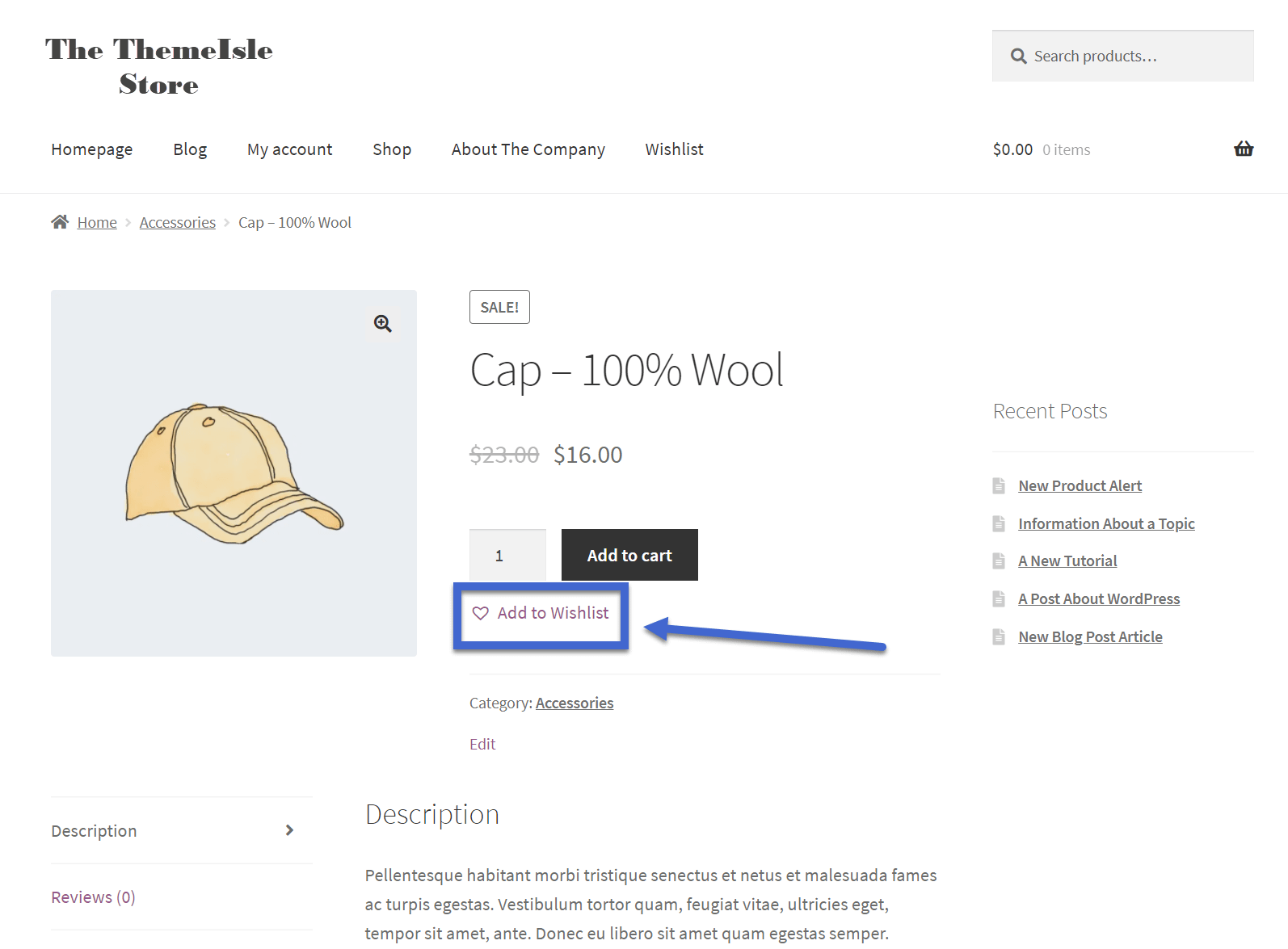
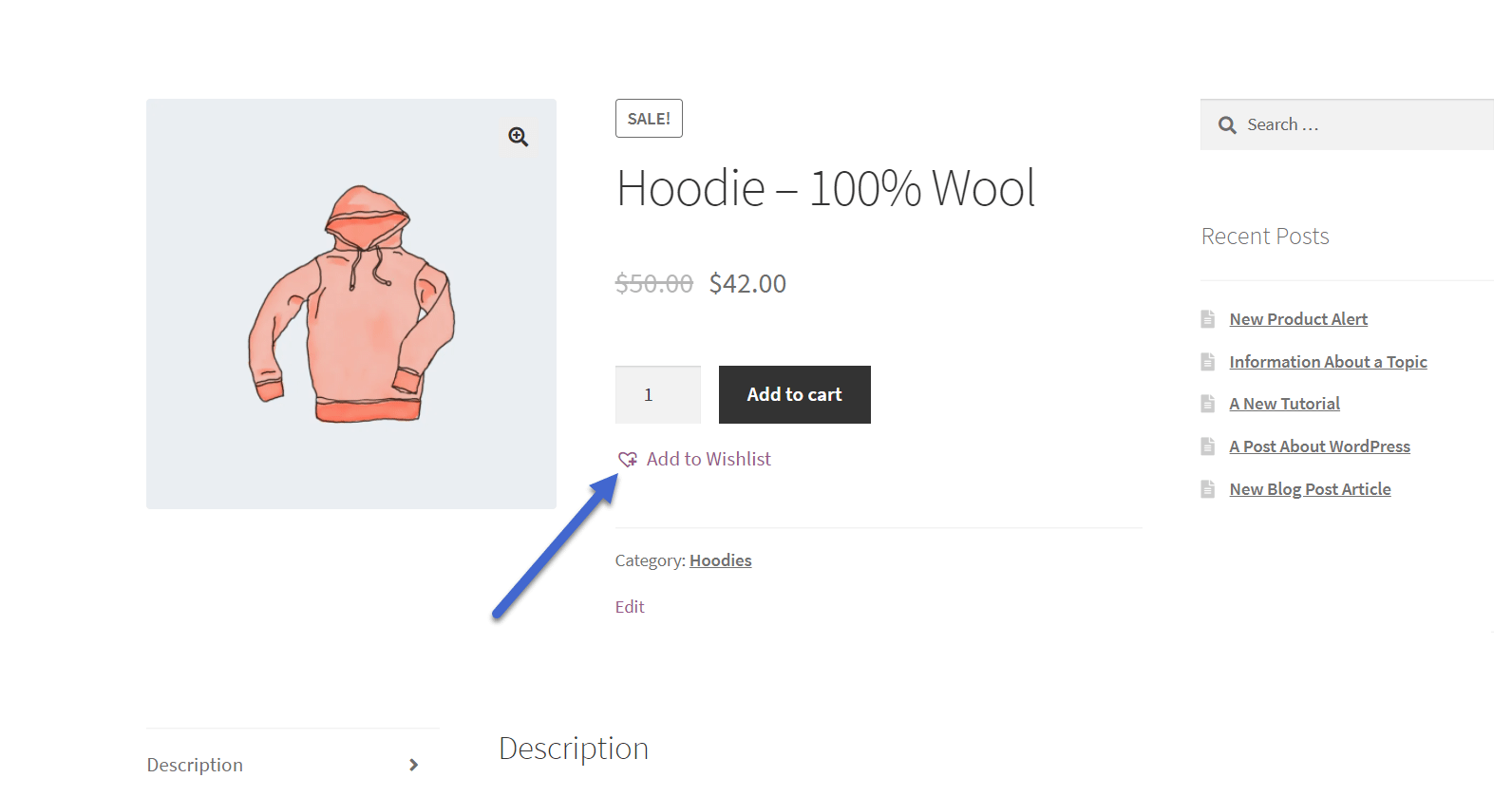
另外,去单个产品页面还显示“添加到愿望清单”按钮,允许客户单击这些按钮并将该特定商品放入他们的愿望清单。

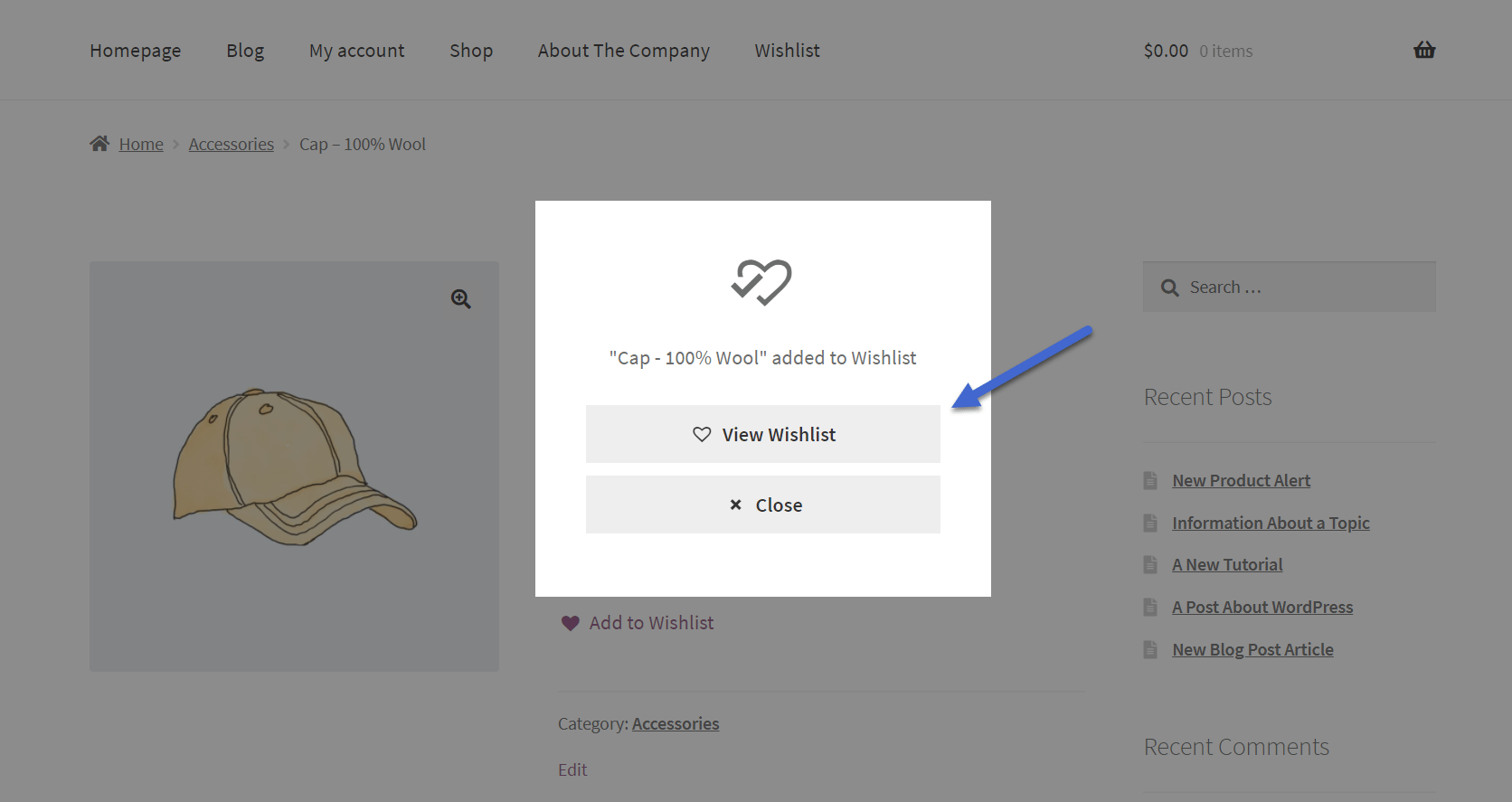
假设顾客来了 Go到您的商店并单击“添加到收藏夹”按钮。在这种情况下,将出现一个弹出窗口,说明该产品实际上已添加到愿望清单中。
然后他们可以点击查看心愿单或关闭弹出窗口。

了解wishlist页面
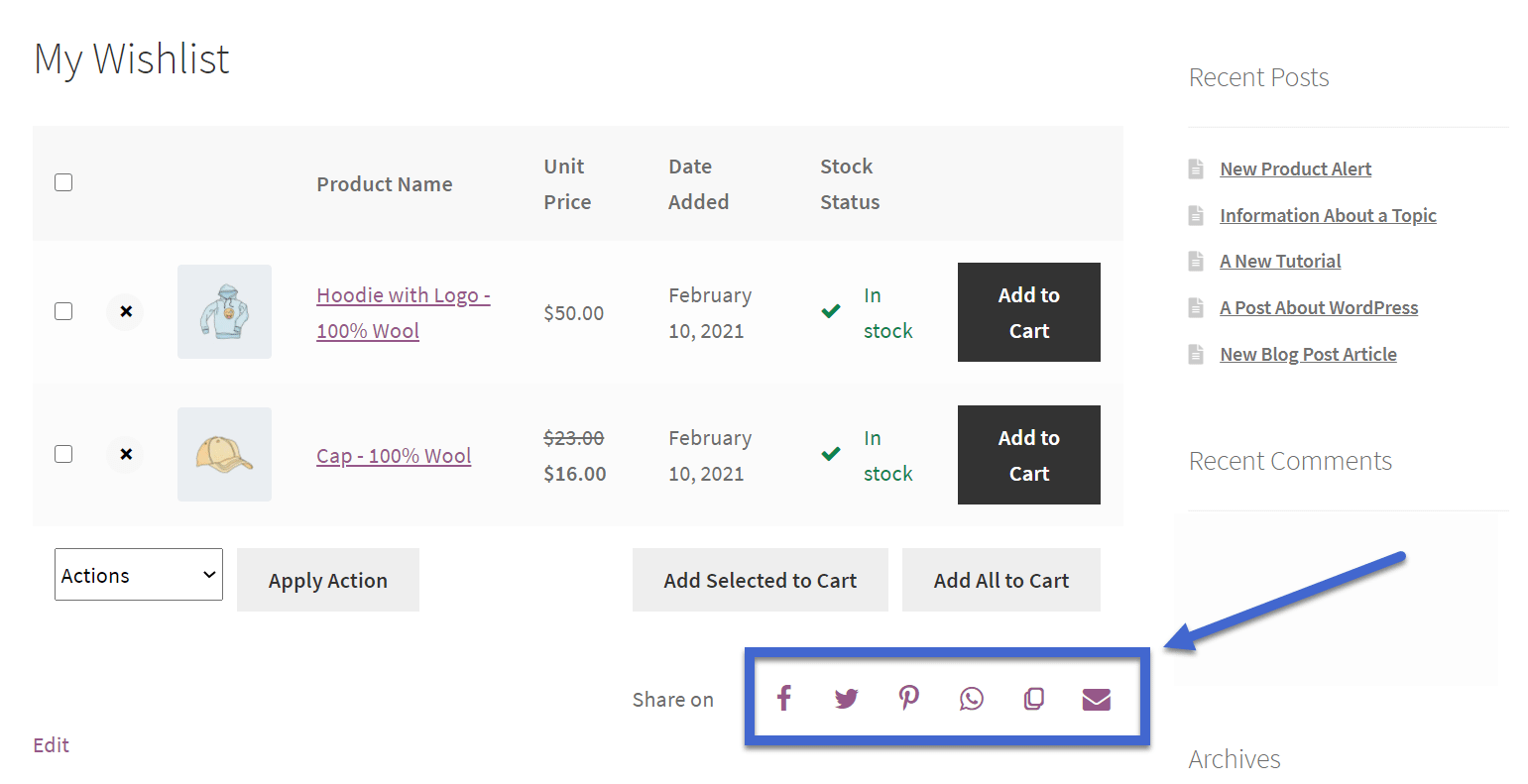
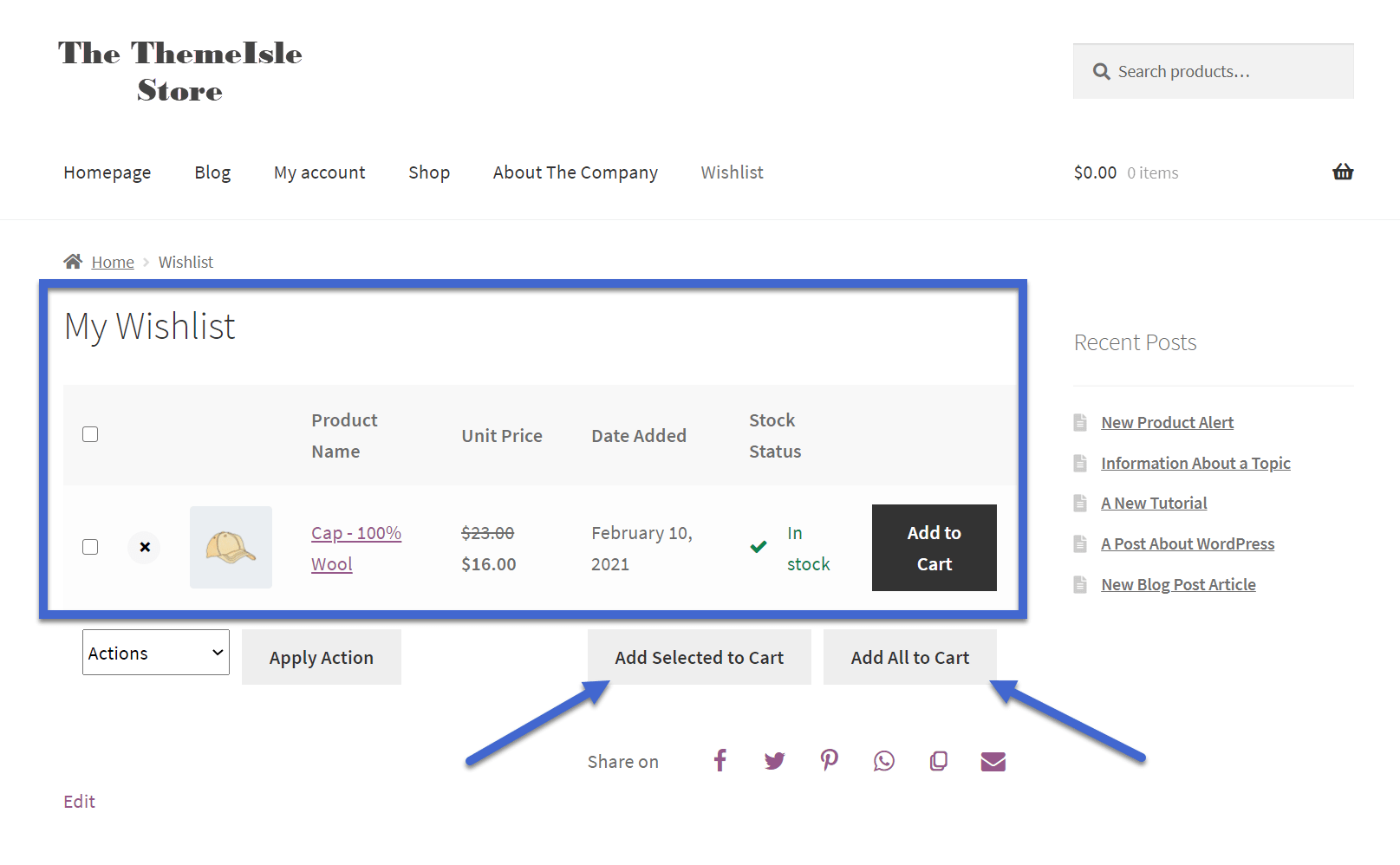
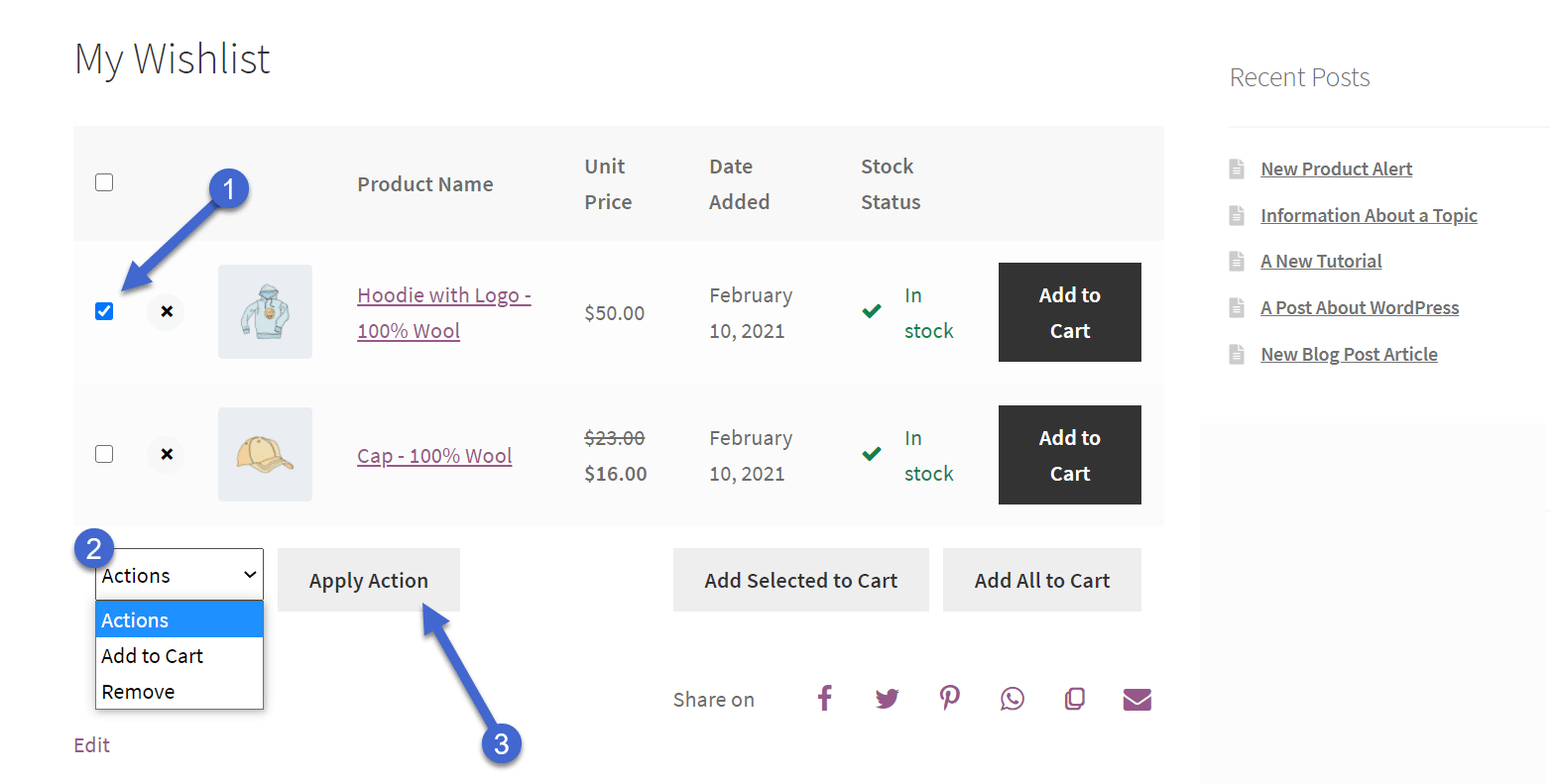
进入心愿单页面后,此区域将显示添加到心愿单的项目集合。它可能是空的,或者它可能有一长串准备添加到购物车的商品。
社交分享按钮位于列表下方,因此用户点击它们将被发送到相应的分享页面。

愿望中的每一项列表 每个项目都有一个“添加到购物车”按钮,用于快速结帐。

他们还提供复选框选择多个心愿单产品并对所有产品完成操作,例如将所有商品添加到购物车或将不再需要的商品从心愿单中移除。

完成WooCommerce愿望清单一般设置
之前的主要设置模块处理运行有效的 WooCommerce 愿望清单所需的绝大多数设置。但是,您确实可以选择更改某些元素并进行更多自定义。
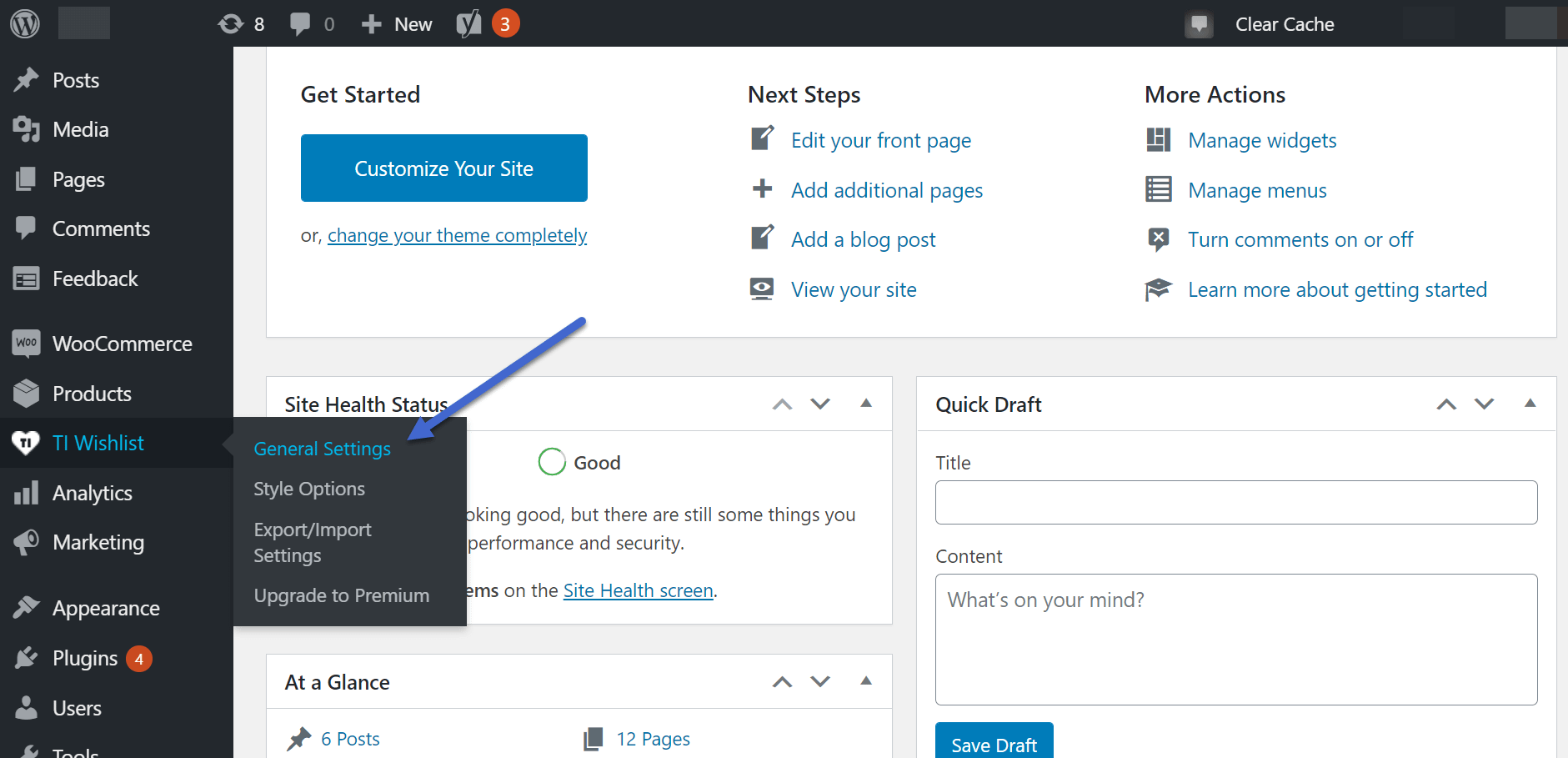
为此,请转至 TI Wishlist → General Settings。

“通用设置”页面提供了一长串字段。幸运的是,由于设置过程,其中大部分已经可用。
但是,我们可以介绍一些其他设置,它们可能会引起您的兴趣。
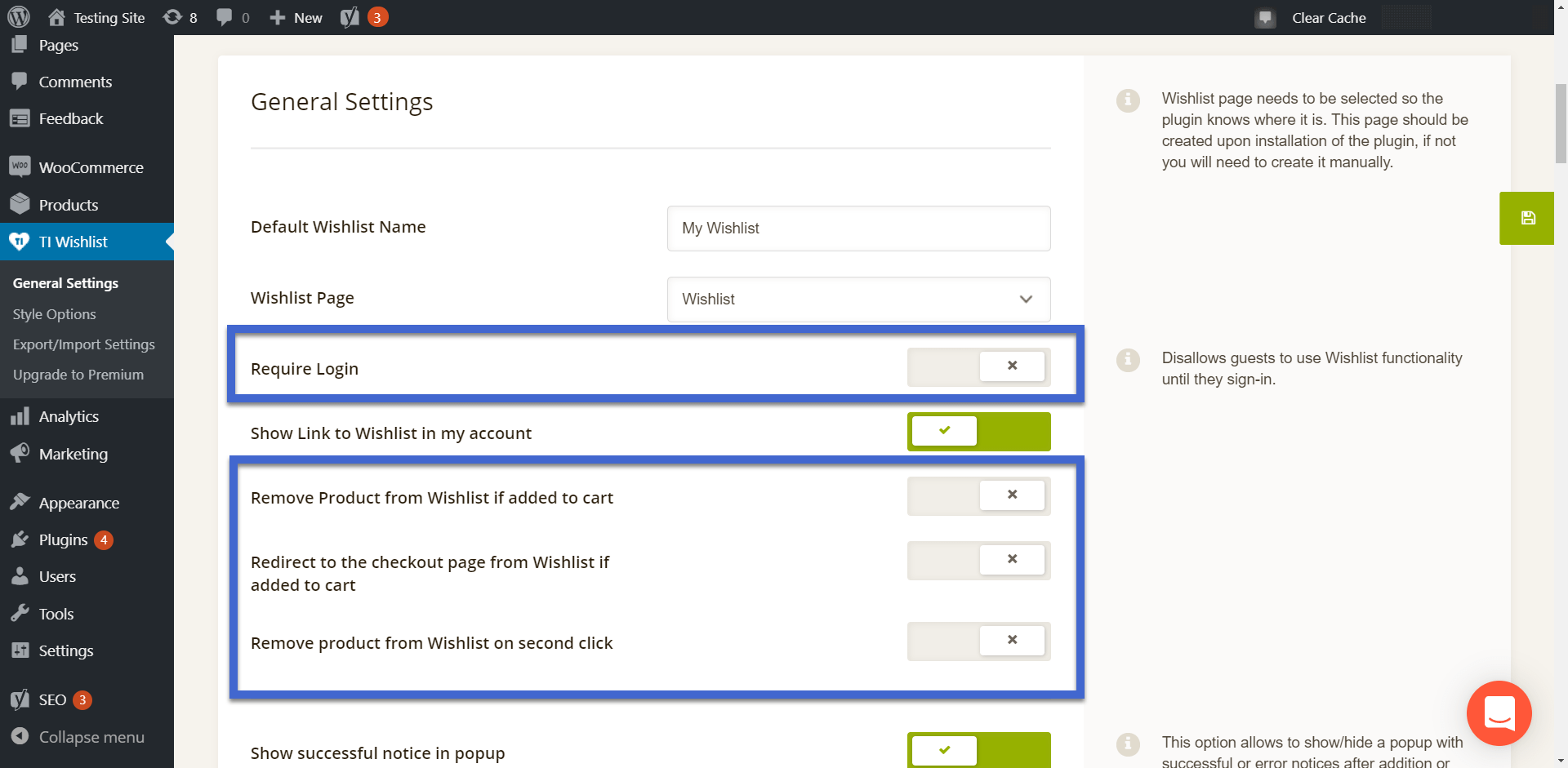
“需要登录”设置很有用,例如,对于您不希望随机用户创建心愿单的网站。
您还可以考虑启用选项以通过某些操作从心愿单中删除产品,甚至在将心愿单商品添加到购物车时重定向到结帐页面。

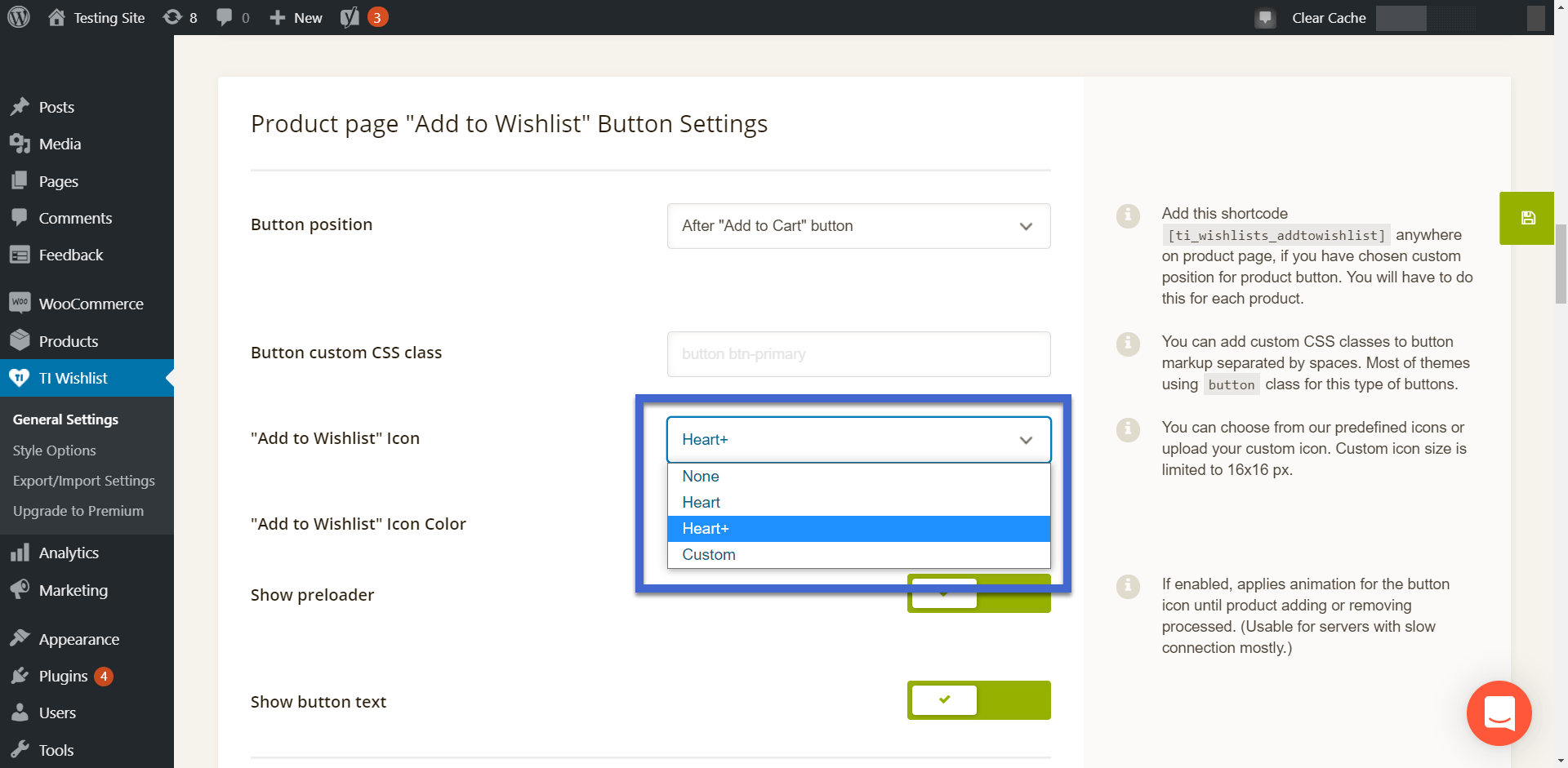
进一步向下滚动到定位商品页面设置“加入收藏”按钮的区域。
这些设置中的大部分已经到位,但有一个字段可以编辑“添加到收藏夹”图标。如果下拉列表适合您的站点,请选择下拉字段以将默认的心形更改为心形+图标。
您还可以选择从您的计算机上传“自定义”图标。

保存设置后,新的图标将出现在您的网站上。

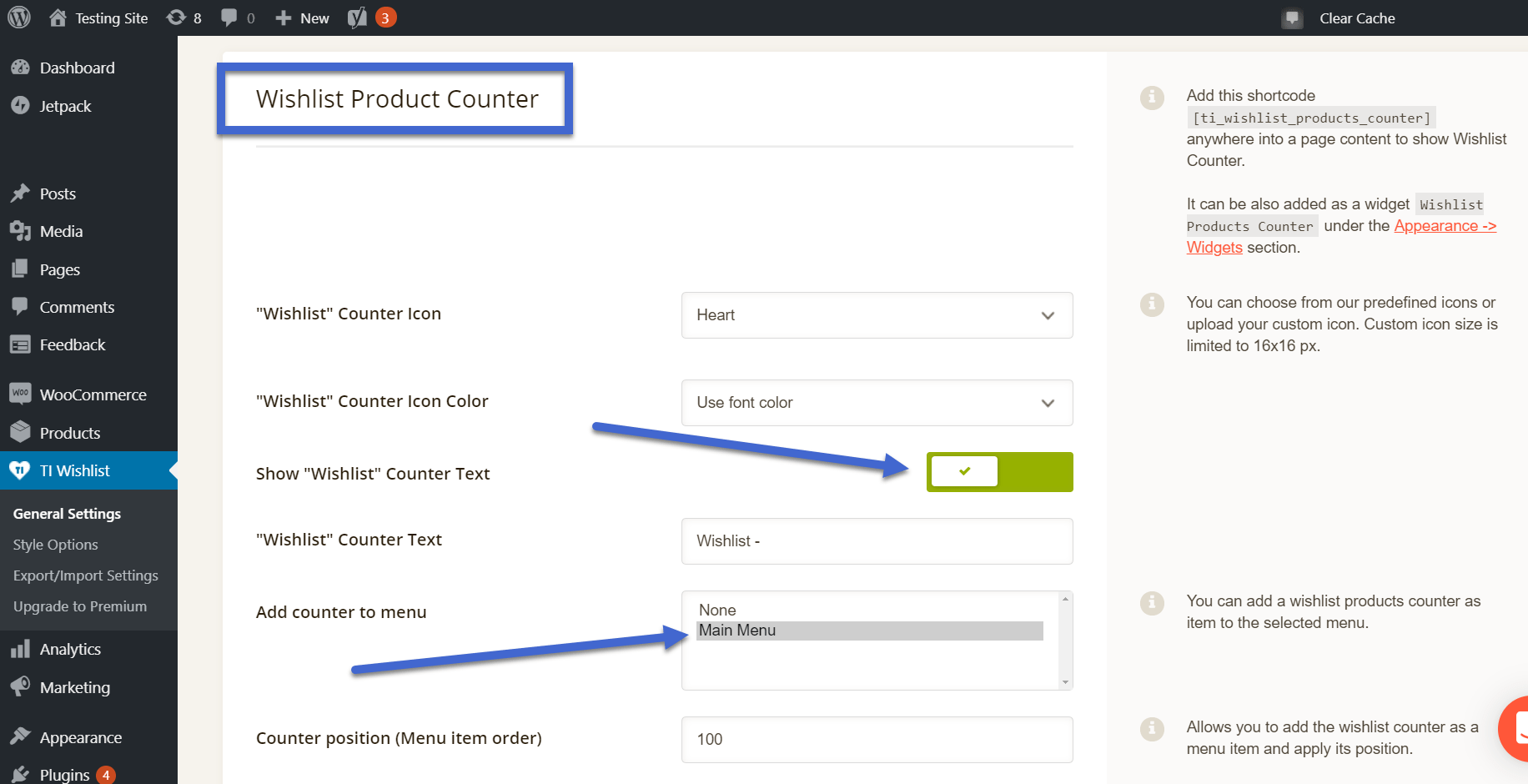
"愿望清单产品专柜该设置为“愿望清单”激活了一个特殊的菜单项,并在标签旁边加入了一个计数器,因此每个用户都知道他们目前在愿望清单中有多少项目。
此部分允许您打开“显示“愿望清单”计数器文本”开关。还建议您考虑查看“将计数器添加到菜单”字段,您可以在其中选择要在哪个菜单中查看带有计数器的新愿望清单选项卡。

保存这些设置后,A新的“愿望清单”菜单项将出现在前端,旁边有一个小数字。如您所见,愿望清单包含两个产品,随着客户在 WooCommerce 愿望清单中添加和删除产品,计数器会上下移动。

这就是您在线商店配置 WooCommerce 愿望清单的方式。您可以随时返回设置以调整按钮和小部件的设计或位置高级版可用于更高级的功能,例如每个用户的多个心愿单、促销项目和心愿单隐私设置。
立即添加您的 WooCommerce 愿望清单
WooCommerce 愿望清单一定会为您的客户提供更具吸引力的购物方式。
更不用说,愿望清单会不断提醒那些人回来从您的商店购买。
#eCommerce 初学者指南:如何为#store 建立#WooCommerce 愿望清单???
点击推文
< p>TI WooCommerce Wishlist 插件是添加愿望清单的最佳方式,但我们还建议您查看 WPC Smart Wishlist 插件和 WooCommerce Wishlist Extension(Premium),它们都具有类似的功能。
有关改善商店的其他有用解决方案,请查看我们最好的 WooCommerce 插件的完整集合。
如果您对如何将 WooCommerce 愿望清单添加到您的网站有疑问,请在评论中告诉我们。






