Gutenberg 10.1 于昨天发布,带来了多项新功能,其中许多功能侧重于界面和用户体验的改进。用户现在可以控制“社交图标”块中项目的合理性。新版本还增强了创建可重用块的用户体验,对图像块工具栏控件进行了分组,并在站点编辑器中引入了分类模板部分。
开发团队为此版本修复了两打错误。像往常一样,他们继续改进站点编辑体验,这将在今年晚些时候出现在 WordPress 中。
UX 的一个更好的改进是焦点选择器拖动性能。用户可以测试 Cover 或 Media & Text 块以查看它们的作用。
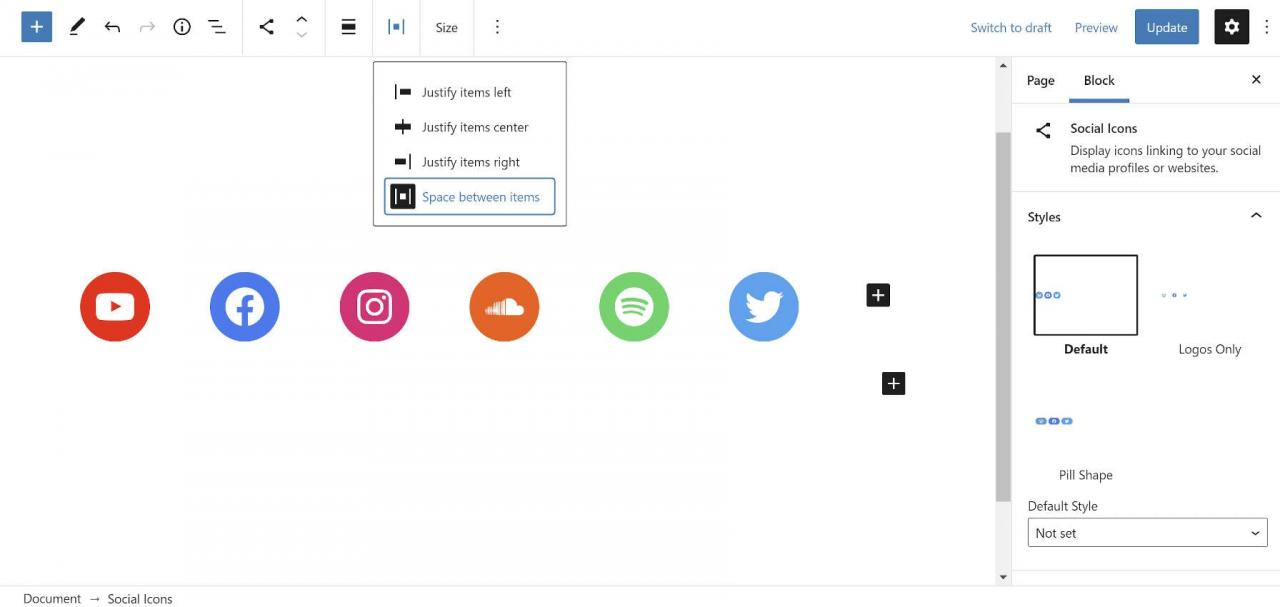
社交图标和按钮的间距选项 中在社交图标块中的项目之间添加空间。
中在社交图标块中的项目之间添加空间。
Gutenberg 开发团队在“社交图标”块中添加了对齐工具栏控件。这允许用户确定他们希望如何显示他们的社交链接。以下是当前的对齐选项:
- Align Remaining Items
- Prove Item Center
- Prove Item Correct
- Between Items
Button 块现在有一个 Spacing 选项,这使它和 Social Icons 具有与 Navigation 块相同的灵活性。
“社交图标”块仍然具有左对齐、右对齐和居中对齐选项。这与对齐设置是分开的。相比之下,按钮和导航块只有在活动主题支持的情况下才具有广泛的对齐方式。但是,社交图标块没有这些选项。除非我遗漏了造成差异的一些关键原因,否则所有这些块的对齐方式都应该相同。
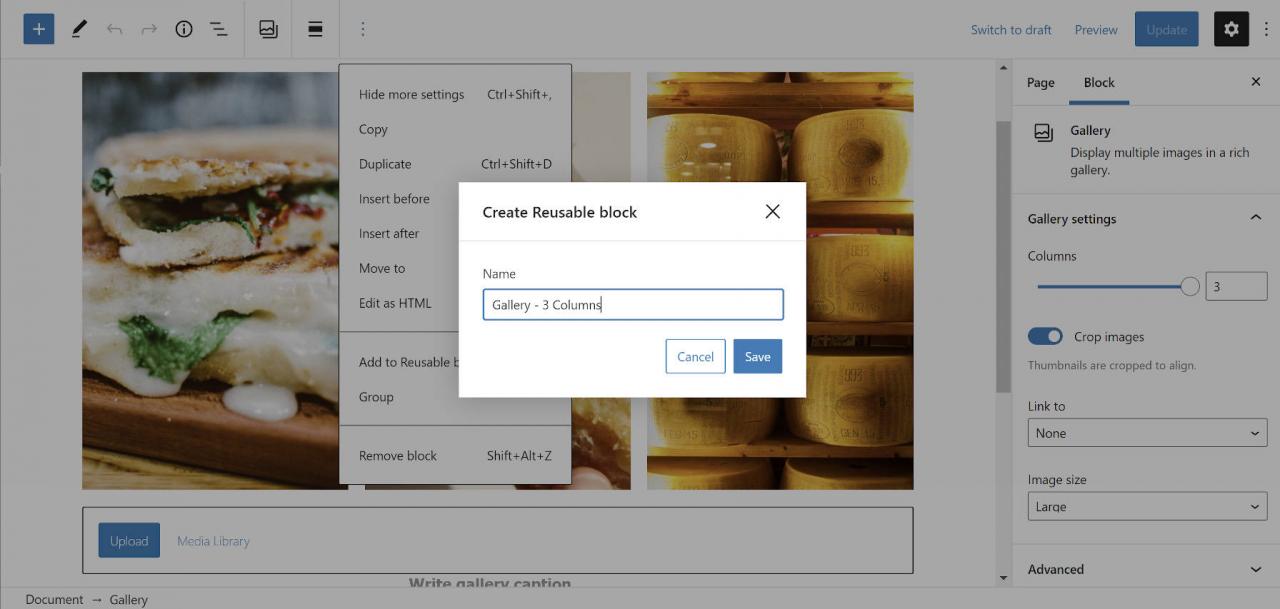
可重用块更新 命名,保存或取消可重用块的模式。
命名,保存或取消可重用块的模式。
开发团队将继续完善可重用区块功能。 10.1 版本的亮点是首次创建可重用块时弹出的新模式。它有一个简单的标题字段和用于取消或保存的按钮。取消功能也是新的。
此模式解决了 Gutenberg 9.7 中引入的问题。此版本将可重用块的标题字段移动到侧边栏面板中。如果用户没有打开面板,他们很容易忽略它。
“基于这些变化,可重用块的 UI 很可能会在接下来的几周内进行一些迭代,”Gutenberg 开发人员 Riad Benguella 当时表示。该团队兑现了这一承诺。
Gutenberg 还将这种新模式用作站点编辑器中模板创建过程的一部分。
当在内容画布中选择可重用块时,编辑器工具栏现在会显示该块的名称。这增加了清晰度并帮助用户更好地查看他们正在编辑的内容。用户还可以从编辑器侧边栏更新可重用块的名称。
关于可重用块,我仍然遇到的一个问题是在使用宽元素或完全对齐的元素时。一旦块被保存,它将以常规内容宽度显示,减少所见即所得的体验。此错误有一张公开票。然而,到目前为止,它几乎没有动静。
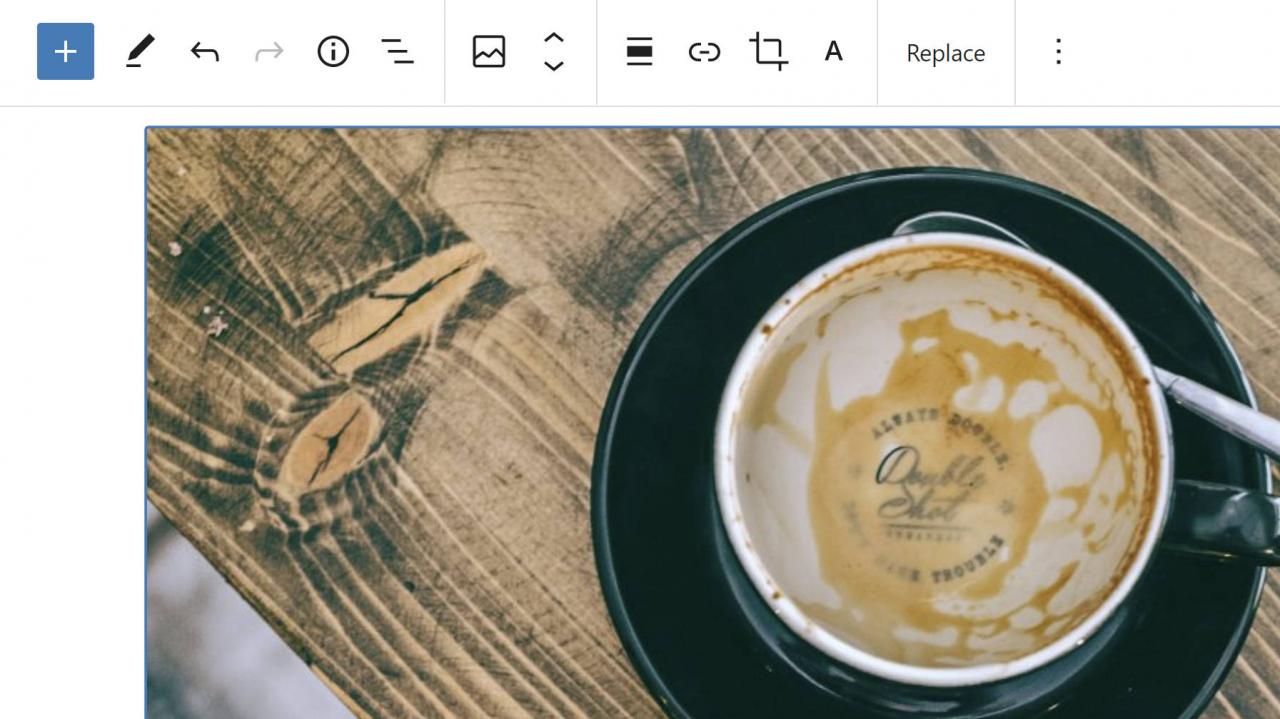
图片语义工具栏 图片块工具栏分组节中。
图片块工具栏分组节中。
图像块的工具栏已升级。它的控件被分组,每个组由边框分隔。工具栏遵循特定的顺序:元、块级、内联级和更多选项。目标是让每个块上的控件都使用此顺序,转化为用户可以遵循的标准 UI。
图像块的这种改进带来了我一直想要的清晰度。有一个开放的票证来标准化所有块的工具栏。
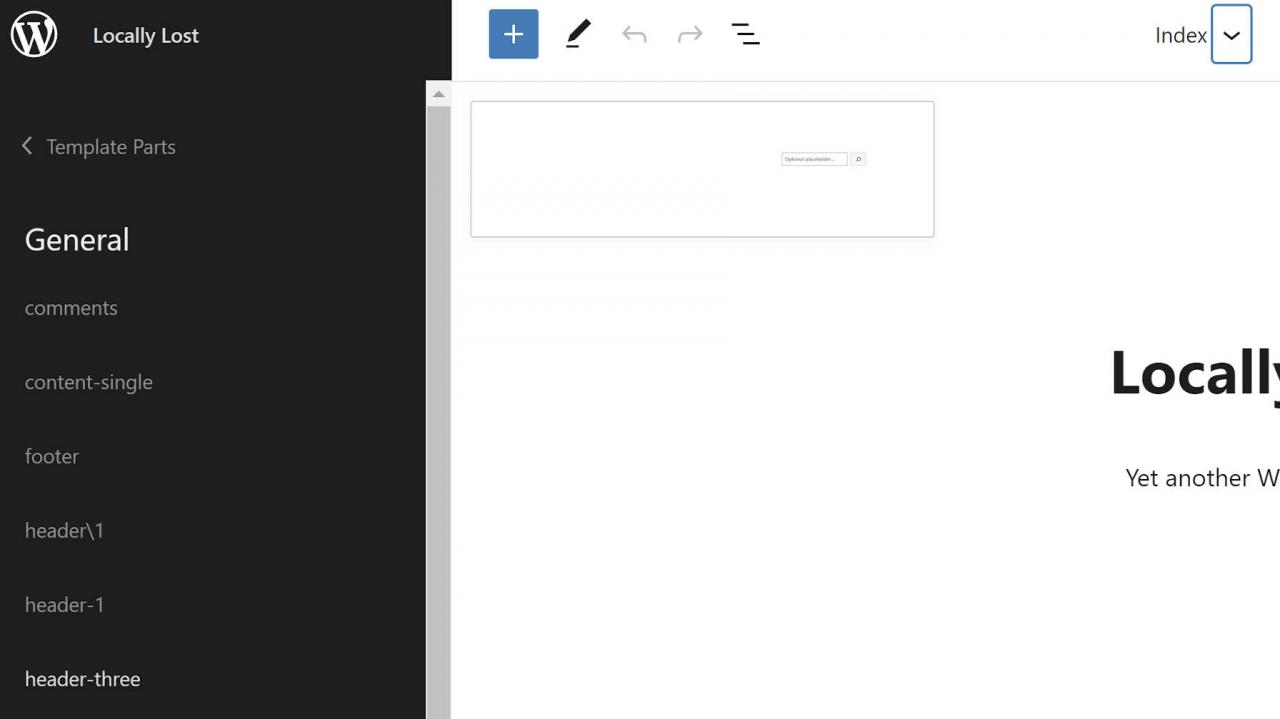
分类模板部分 "通用"模板部分班级。
"通用"模板部分班级。
对于实验站点编辑器,一个新的补丁组模板部分登陆了最新版本。 UI 将小部件组更改为四类:页眉、页脚、侧边栏和常规。
我无法使用此功能。没有明确的说明供主题作者遵循。名为 header-one.html 的标题模板属于一般类别。子文件夹中的模板部分(例如 header/one.html)也会失败。即使只是没有分组的普通 header.html。
虽然明显有bug,但我对模板小部件分类的前景感到兴奋。这是使界面整洁的先决条件。
当前方法的问题在于它是不必要的限制。假设页眉、页脚和侧边栏是所需模板部分的唯一特定类别。通过在核心中定义它们,我们失去了所有的灵活性。在过去的主题中,我为这三个组构建了更多与内容相关的模板部分。在此系统下,所有这些都将与所有其他模板一起归入“常规”类别。
这并不是说 WordPress 有满足我需要的类别。相反,由主题作者为他们的主题做出最佳决定。为最终用户创建一种方法,将其自定义模板的各个部分分类为下一步。
当然,创建一些默认值,例如页眉、页脚和侧边栏。这就说得通了。只是放弃一些控制。
像这样:
图片加载中...
来源






