为 WordPress 管理配色方案系统使用 CSS 自定义属性被列为 WordPress 5.7 里程碑。给人的感觉是低调,一般人都可以轻松升级与时俱进。但是,此功能可能会产生连锁反应,在未来几年内传播并使生态系统受益。
Human Made 的前端开发人员 Kirsty Burgoine 宣布为 WordPress 管理员引入 CSS 自定义属性。最初的工作是迭代管理配色方案。第一阶段将调色板从 199 种颜色减少到 99 种,创建更合理的工作列表。
 凯莉·乔伊斯·杜·格雷斯 (Kelly Choyce-Dwan) 的 WordPress 调色板)
凯莉·乔伊斯·杜·格雷斯 (Kelly Choyce-Dwan) 的 WordPress 调色板)
第二阶段将研究如何实现有意义的 CSS 自定义属性系统。这意味着一个可怕的命名工作。核心 CSS 团队目前正在寻找有关如何最好地处理属性名称的反馈,并欢迎其他实施建议。
有了自定义属性,从长远来看,新系统可以开辟无限的可能性。
超前思考
我对拥有 WordPress 管理主题的希望随着对自定义配色方案、富有想象力的模型和不履行承诺的项目的每一次抱怨而破灭。我可能会重新振作起来。
自 WordPress 2.5 以来,开发人员已经能够注册自定义管理配色方案,但这从来都不是一个理想的系统。
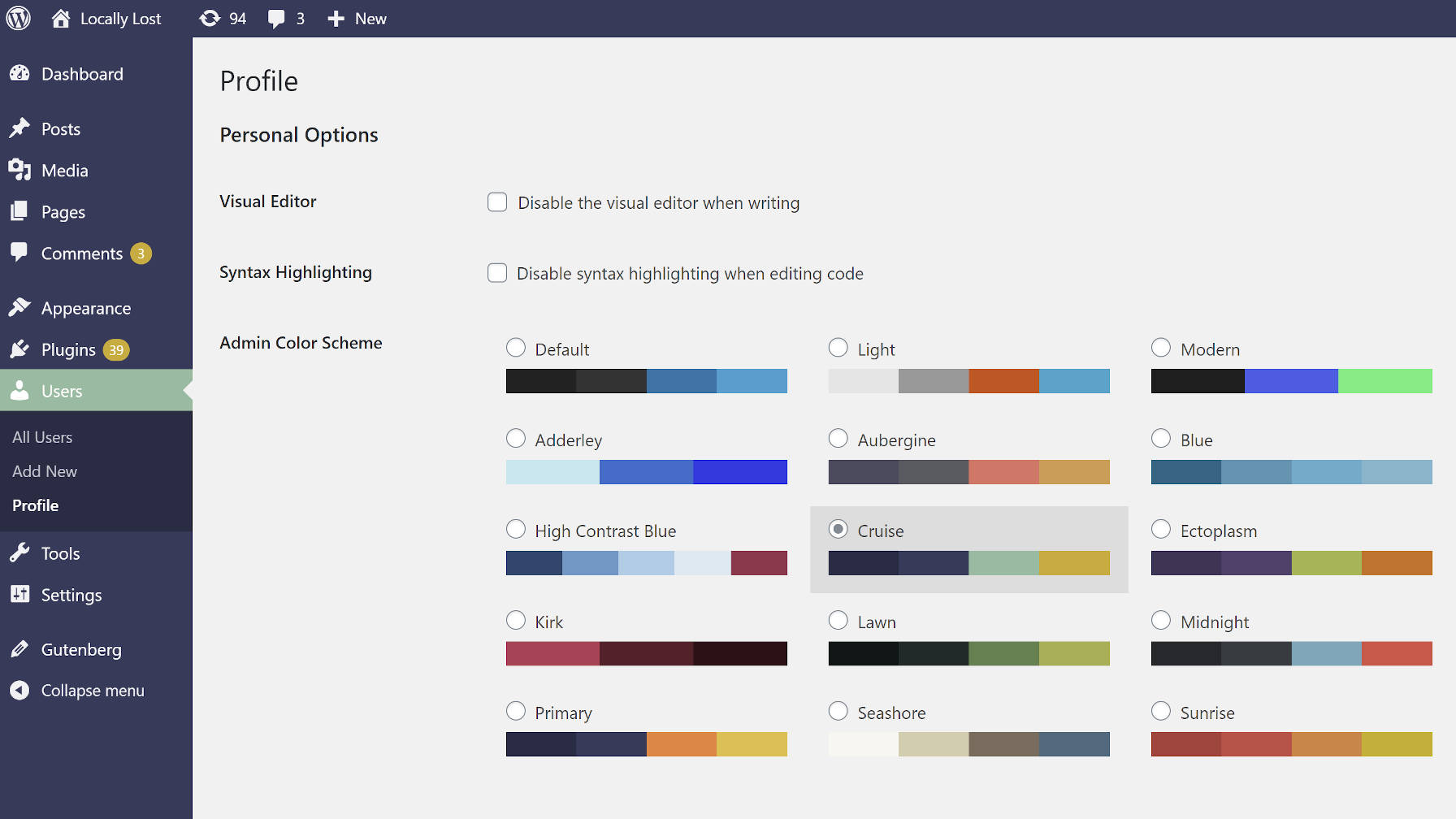
我最喜欢的插件之一是 Admin Color Schemes,它由 WordPress 核心团队的设计师维护。它增加了几个选项供用户选择。
 后台配色方案插件中的巡航方案。
后台配色方案插件中的巡航方案。
如今,用于在核心中生成托管配色方案的 Sass 简化了该过程。但是,第三方开发人员仍然需要确保他们的自定义方案在 WordPress 版本之间保持更新。该系统不是为了防止将来出现兼容性问题而构建的。
CSS 自定义属性改变了游戏规则。由于其广泛使用和与现代浏览器的兼容性,自定义管理主题(至少是配色方案)已成为现实。
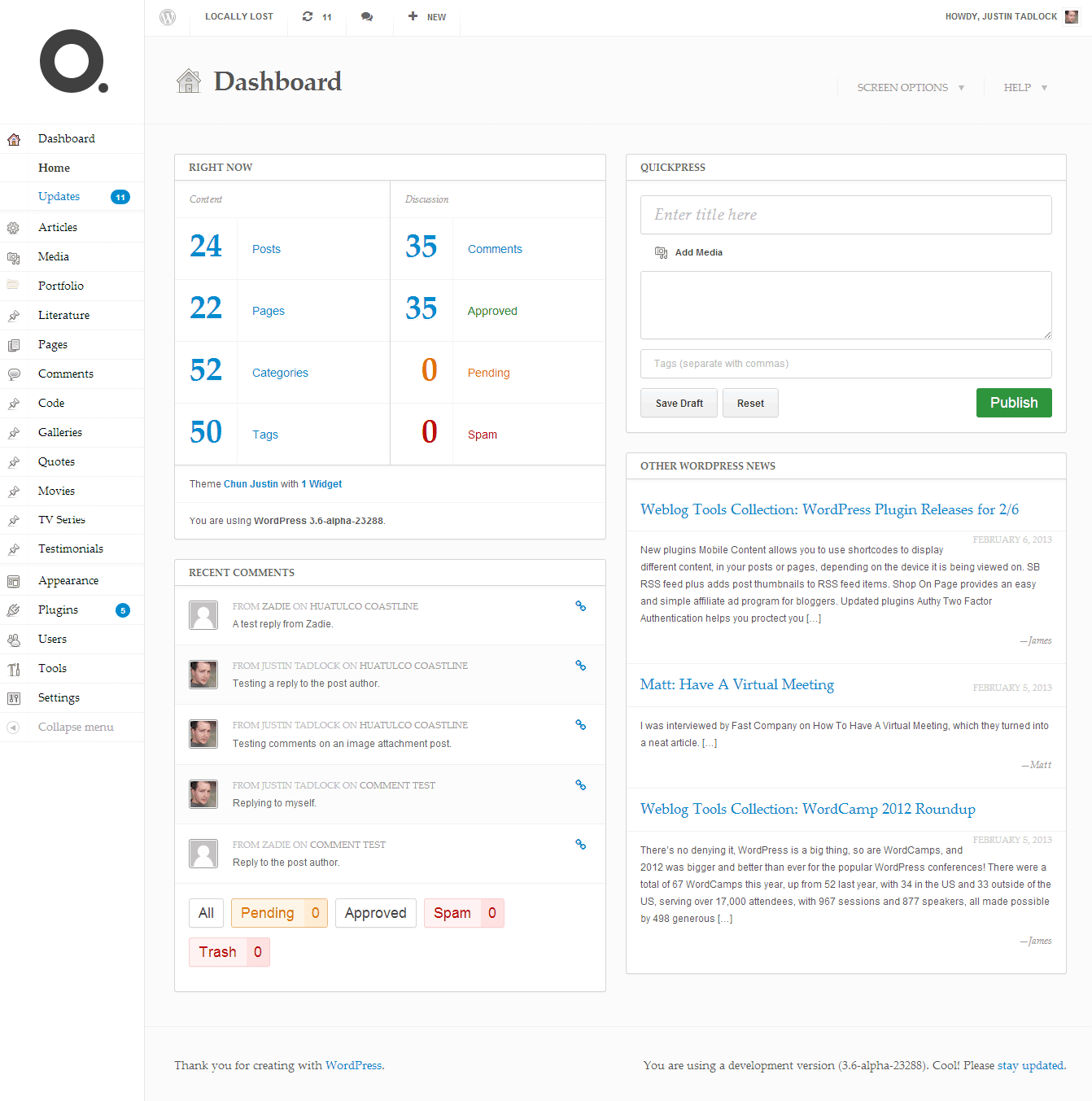
自从 Dung Do 在 2013 年发布了短暂的 DP Dashboard 插件。从最初的 Beta 测试期到现在已经八天了,我又充满了希望。
 DP Dashboard插件的原创内测设计。
DP Dashboard插件的原创内测设计。
鉴于我多年来积累的一点点智慧,我现在看到完全自定义的管理主题永远找不到正确的路径。我很高兴我们从未失败过。管理 UI 需要始终如一地为用户工作,并随着时间的推移适应变化。每次 WordPress 添加功能时,自定义主题都是一场维护噩梦。但是,基于 CSS 自定义属性的系统意味着自定义不会随着软件 UI 的发展而中断(或中断的频率大大降低)。
虽然当前的重点是配色方案,但没有什么能阻止 WordPress 在未来转向其他功能。可以为设计师设置一个全局样式系统,以各种有趣的方式为管理员设置皮肤,而不会破坏任何东西。随着时间的推移,按钮的边框半径、字体系列选择或标题字体大小等次要选项很容易丢失。
随着阻止系统继续替换部分 WordPress 管理员,自定义管理员皮肤将更易于维护。由于块系统中的所有内容都是作为组件构建的,因此可以更好地为将来的兼容性问题做好准备。
通往功能齐全的管理皮肤系统的道路漫长而曲折。但是,这并非超出可能性范围。
期待主题作者可以轻松推出与前端匹配的管理设计的那一天。可以与块系统的 theme.json 集成。将来我也看不到单独的管理主题目录。这个用例在这一点上可能太小众了,但让每个人都记住它也没什么坏处。
如果不出意外,使用自定义属性允许团队清理管理 CSS 并使添加自定义配色方案变得更加容易。这是 WordPress 项目的胜利。
喜欢这样:
喜欢正在加载...
资源






