Nick Diego Block Visibility 并不是唯一面临控制块何时在前端可见的挑战的插件。其他插件如 EditorsKit 做得很好。然而,“块可见性”是用户不能忽视的解决方案,即使他们已经开始测试其他选项。
Diego 于 2020 年 8 月首次发布该插件。此后他添加了例行更新,在不改变其重点的情况下增加了价值。
使用这个插件的最大原因之一是它是一个独立的项目。纯粹是为了做好一件事。它的设置完全是为了让用户完全控制他们想要如何管理块可见性。根据我的经验,这个插件比其他插件做得更好。
它可能没有大量安装,但如果它在 WordPress.org 上的五星级评级有任何迹象,那么它至少拥有满意的用户群。
迭戈确实有计划增加一个专业。暂定发布日期为 2021 年春季。在最新的 1.4 版本中添加了一些基本代码后,他似乎正在开发该版本。
“随着块可见性的增长,将会有对某些用户有用的高级和/或分段功能,”Diego 在 1.4 公告中宣布。 “请考虑与其他第三方插件集成。此插件始终有免费版本,但其中一些附加功能最终将由名为 Block Visibility Pro 的高级(付费)插件提供。”
< p>在我上一份工作中,我的主要产品之一是会员解决方案。用户梦想控制内容的可见性似乎有无限的可能性。我毫不怀疑专业附件对于捕捉所有边缘情况是必要的。
插件的工作原理
Block Visibility 易于使用。最终用户单击切换开关、从日期选择器中进行选择或勾选单选框。根据他们的选择,他们的块显示或隐藏在前端。没有比这更容易的了。
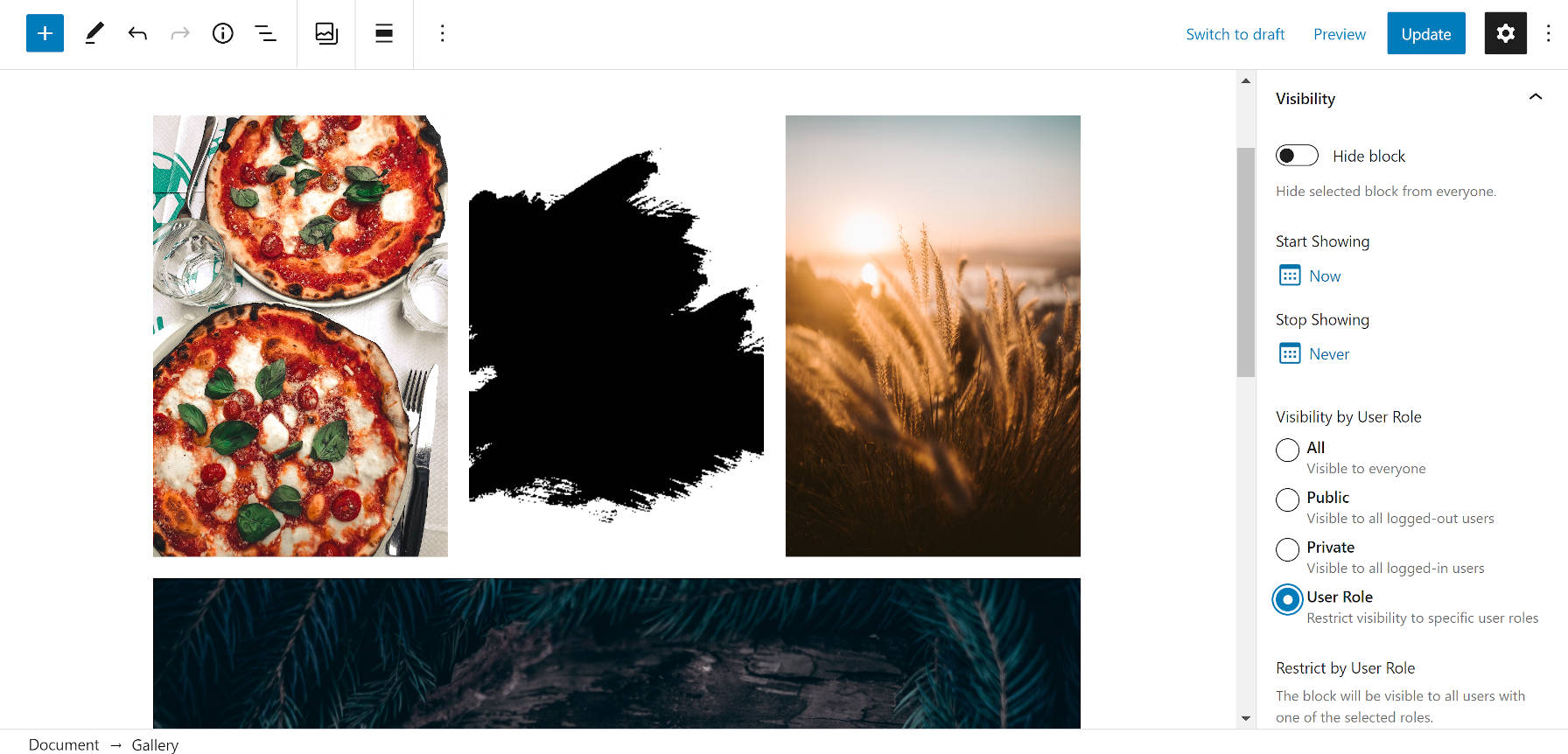
该插件为每个块添加了一个新的“可见性”选项卡,用于显示可见性控件。例外是内部块。例如,Columns 块有控件,但内部 Column 块没有控件。但是,可以通过插件设置屏幕上的“完全控制模式”为内部块启用此功能。
主要有三种选项:
- 对所有人隐藏区块。
- 显示的基于时间的开始和结束日期。
- 按用户角色显示。
 在inspector"控件中屏蔽"可见性" .
在inspector"控件中屏蔽"可见性" .
对每个人隐藏区块可能对用户在页面上测试或进行中的区块有用。开始和结束日期可以在基于会员的网站上滴流或试验内容,尤其是与基于角色的可见性结合使用时选项。
这些基本选项将涵盖普通用户需要的大多数场景。
此插件的一个更好的功能是它添加了透明的灰色覆盖、虚线边框和每个块上都设置了可见性选项的图标。当在编辑器中没有选择块时会显示此图标。这是使插件有用的小技巧之一。
 带有可见性选项的叠加块。
带有可见性选项的叠加块。
UI 有一个令人困惑的部分。在这两种情况下, 有一个“公共”选项。那个标签立刻让我认为该区块应该对所有人可见。但是,必须阅读说明。这些选项仅用于向注销用户显示内容。为清楚起见,我宁愿将这两个选项重命名为“注销”。
光明的未来
虽然 Block Visibility 目前是一个可靠的插件,但从长远来看,我们只是触及了皮毛。在两周前发布的 1.4 版中,Diego 增加了与“全站点编辑”的初步兼容性。这意味着可见性选项将不再局限于帖子或页面的内容。
Diego 在 1.4 版公告中写道:“一旦您网站上的每条内容都是一个‘块’,您就可以轻松控制 WordPress 网站上几乎所有内容的可见性。”从动态导航菜单到用户特定的页眉和页脚,无限可能! "
Gutenberg 的网站编辑器目前处于测试阶段,但该插件的集成似乎已经运行良好。我进行了快速测试以显示仅适用于购物客户的自定义导航菜单。我没有问题。
 在古腾堡网站编辑器中设置菜单可见性选项。
在古腾堡网站编辑器中设置菜单可见性选项。
在未来,用户将不再局限于这些基本需求。想象一下在边栏中向注销的用户展示广告。想象一下添加创建了一个时间敏感的节日促销横幅。想象一下设计一个主页模板显示订阅者和访问者的内容不同。
今天,有多种方法可以将各种插件拼凑在一起来完成所有这些。但是当您的整个站点由块组成时,您只需要一种方法控制任何内容的可见性。从字面上看。
像这样:
喜欢加载...
资源






