在 WordPress 中,您可以通过 WordPress 菜单系统(WordPress 管理->外观->菜单)访问它,并且 span>Theme Customizer (WordPress admin->Appearance->Customize) 创建一个多级/分层菜单。
在本文档中,我们将研究创建多级/分层菜单的步骤。
我们先来看看WordPress 菜单系统。
WordPress 菜单系统
您可以通过登录 WordPress 控制面板并导航到 外观->菜单。
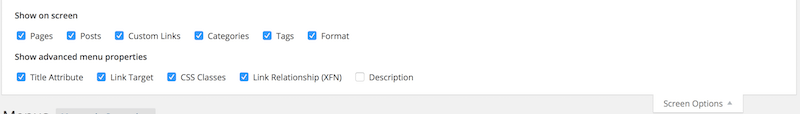
设置屏幕选项
在屏幕的右上角,您可以找到“屏幕选项”选项卡。
- 单击它可以下拉并显示所有可用的类型和属性。
- 选中除描述复选框之外的所有可用复选框。
- Customizr 和 Customizr Pro 主题不支持菜单描述。因此,您应该取消选中“描述”复选框。

创建菜单
- 点击创建新菜单关联。
- 输入新的菜单名称。在本文档中,我们将其称为 示例菜单。
- 点击创建菜单按钮。

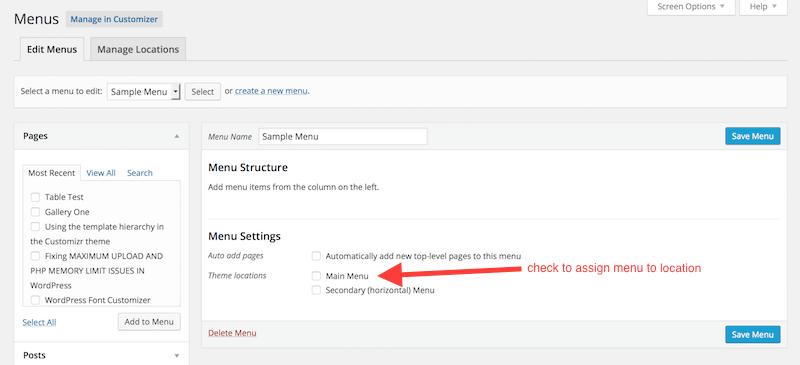
Assign Menu Position
接下来,我们需要将菜单分配到它的位置。
- 通过选中复选框 (主题位置)。
- 点击保存菜单按钮。

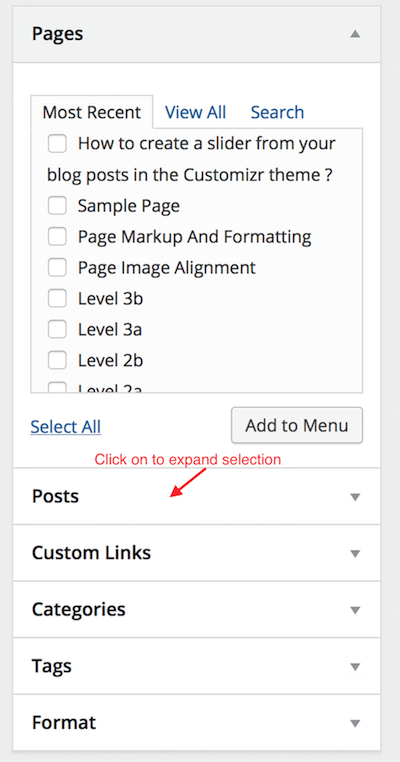
可用的菜单项类型
在 Customizr 和 Customizr Pro 主题中,有 6 种类型的菜单项可用。
- 页面 - 这些是您创建的页面。
- 帖子 - 这些是您创建的博客帖子。
- Custom Link - 您可以使用它来创建链接到任何 URL 的菜单项。
- 类别 - 这些是您可以使用的类别。
- 标签 - 这些是您可用的标签。
- 格式 - 这些是您可用的帖子格式。

创建一个菜单项(父菜单项)
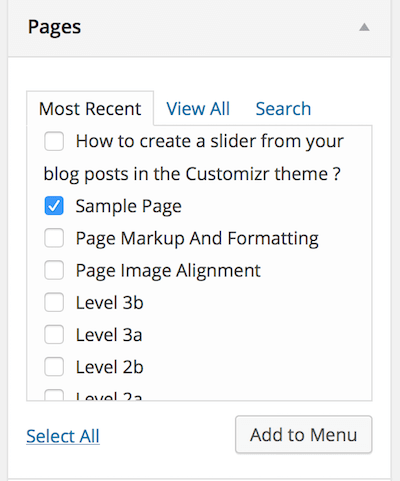
- 在这个例子中,我们将分配一个名为“Example Pages 作为父菜单项。
- 检查 Sample Pages 复选框并单击 span>Add to Menu' 按钮.

- 你您会看到它作为菜单项自动添加到右侧面板。
- 注意:这是可选的。通常情况下,您不需要使用这些步骤。< ul>
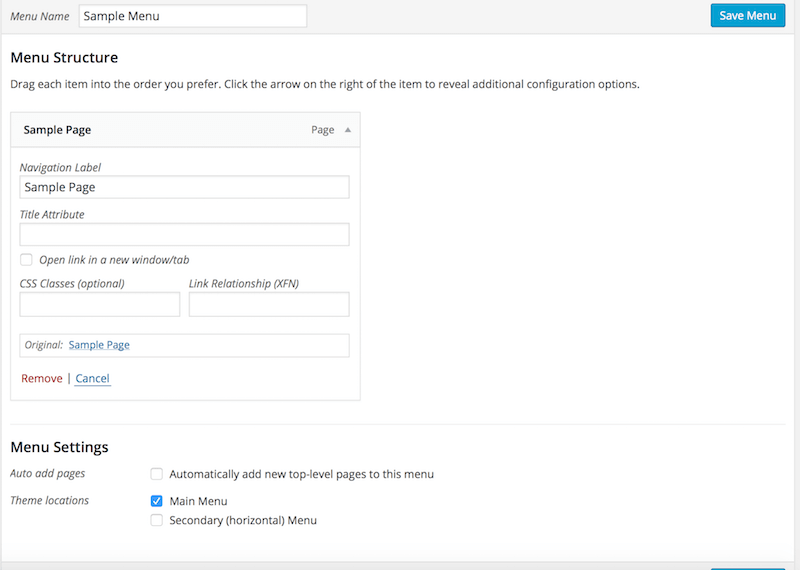
- 您可以编辑“示例页面”Pr菜单项的属性。
- 它将展开并显示一些文本输入。
- 您可以输入一个标题属性,只有当您将鼠标指针移到菜单项上并停留在那里时,该属性才会在前端可见。
- 在新窗口/标签复选框中打开链接。如果您希望页面在新选项卡或窗口中打开,您可以选中此复选框。
- 您可以输入 CSS 类以使用自定义 CSS 为该菜单项启用特殊样式。
- 链接关系(XFN)用于给菜单链接添加rel属性。您可以参考此文档 (Defining Relationships with XFN) 以获取有关使用 XFN 的更多信息。

- 单击保存菜单按钮以保存所有编辑。
- 重复步骤 1 到 3,将页面、帖子等分配给菜单作为父菜单项。
- 重要提示:
- 菜单尽可能简短。
- 根据个人经验 - 当尝试保存非常大的菜单时,有时菜单项会丢失。发生这种情况是因为您发布的数据太多,服务器无法处理。
- 简短而有条理的菜单可以在移动设备上轻松访问。长菜单很难在移动设备上访问,因为它需要滚动并且不便于用户使用。
- 通常,我们只将页面分配给菜单,因为除非将页面标记为菜单,否则无法访问页面。
- 我们不会将帖子分配给菜单,因为它们可以通过主页或帖子页面访问。
- 菜单尽可能简短。
- 你现在应该有一些父菜单项了。

创建子菜单项
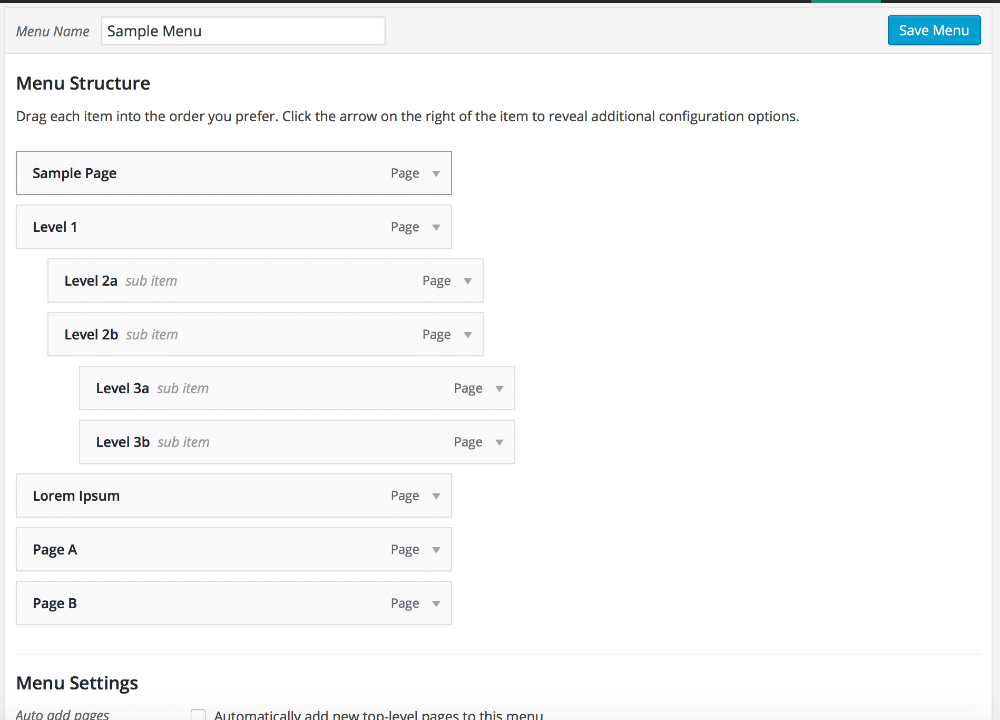
现在我们可以继续创建子菜单项了。查看前面的屏幕截图,您可以看到有一个名为 Level 1 的页面。我们将向其中添加一些子菜单项。
- 选择要用作子菜单项的页面并将它们添加到菜单区域。
- 在此示例中,我们将添加级别 2a、2b 和级别 3a、3b 页面。
- 选中它的复选框并单击 添加到菜单 按钮。

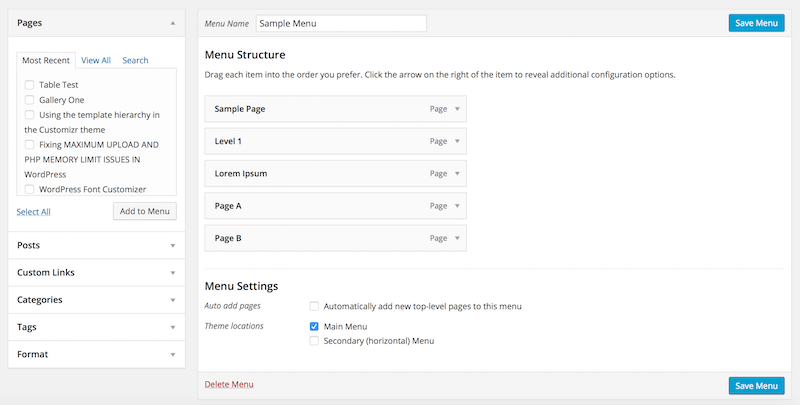
- 您会看到它们已添加到右侧的菜单结构中。

- WordPress菜单系统支持拖放。因此,您可以单击并按住菜单项,将其拖动到新位置,然后松开鼠标按钮将其放置到位。
- 您可以开始将子级页面拖到它们的位置。
- 将2a级拖到1级下方,稍微向右移动,表示它是1级的子菜单项。
- 将级别 2b 直接拖动到级别 2a 下方,这将表明它是级别 1 的子菜单项,但与级别 2a 处于同一级别。
- 我们现在可以通过拖动级别 3a 并将其放在级别 2b 下并稍微向右移动来创建第三级,这将表明它是级别 2b 子菜单项。
- 将3b拖到3a的正下方,表示它是2b的子菜单项,但与3a处于同一层级。
- 请查看下面的屏幕截图以便更好地理解。

- 点击保存菜单以保存您的设置。
- 这就是使用 WordPress 菜单系统设置菜单的全部内容。
Theme Customizer
接下来我们继续研究如何使用WordPress Theme Customizer来设置菜单结构。
登录到 WordPress 仪表板并导航到 WordPress 管理 -> 外观 -> 自定义 -> 菜单 <跨度>。
创建菜单
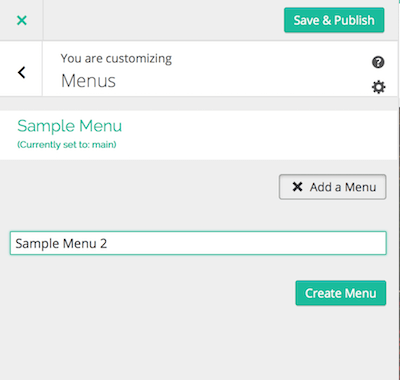
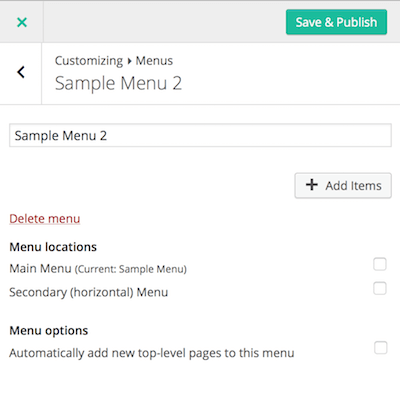
- 点击+添加菜单 按钮。

- 输入菜单名称,本例中我们称之为menu Sample Menu 2

- 点击创建菜单按钮,您将看到如下截图。

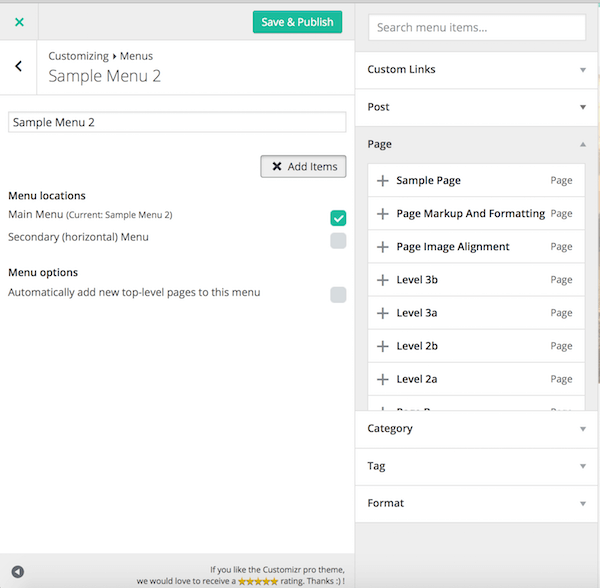
- 选择Main Menu 复选框,将 Sample Menu 2 分配给 Main Menu,然后单击 +Add Item 按钮。选择菜单项的部分将滑出。

添加菜单项
- 点击页面,会Pull向下选择要添加到菜单结构的页面。

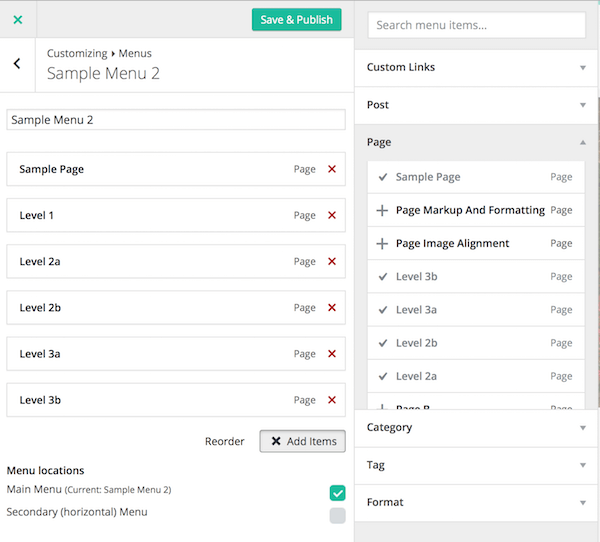
- 单击在要添加到菜单的页面上,它们将自动添加到左侧的菜单结构中。

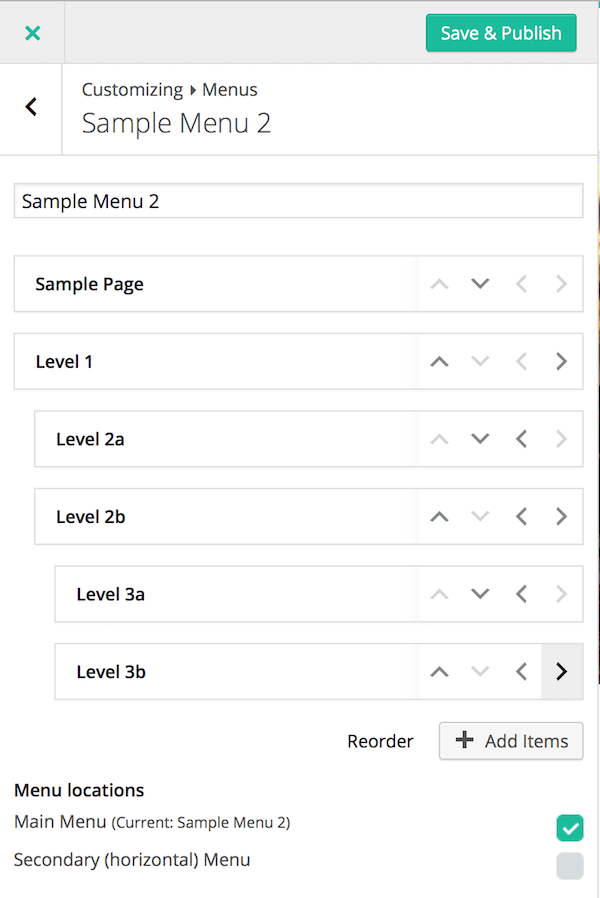
排列菜单项
- 现在我们可以开始将菜单项排列成多个层次。
- 点击reorderword,控件会出现你重新排列。

- 单击向上,每个菜单项的向下、向左和向右箭头将它们排列成多个级别。

- 现在结束。单击 保存并发布 按钮。
- 您可以继续管理标题菜单。







