为您的网站优化图像并非易事。您不仅需要确保它们的文件大小是可管理的以防止页面加载时间过长,而且它们还提供了许多改进搜索引擎优化 (SEO) 的机会,而这些机会经常被忽视。例如,您可能不知道图像标题属性及其在站点视觉元素中的作用。
在本文中,我们将阐明图像标题属性,讨论它与 alt 属性的区别,并讨论它对您的 SEO 策略意味着什么。我们还将向您展示如何对您的网站访问者隐藏它。
让我们开始吧!
图片标题属性介绍
首先,图片标题属性与图片的文件名不同。相反,它是可以包含在照片或图形的 HTML 标签中的信息。这是一个例子,title属性在最后:

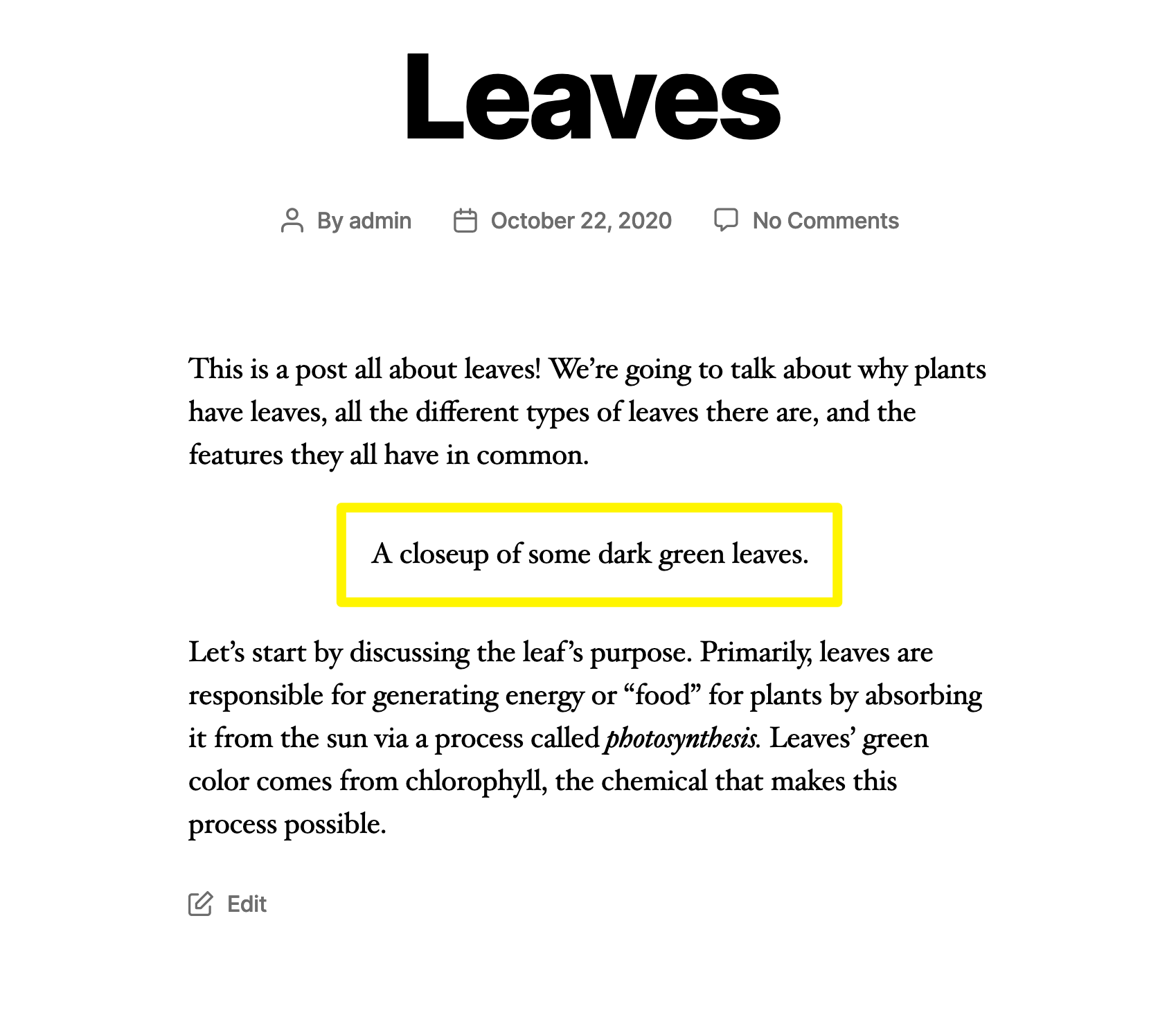
title属性最明显的效果是,当用户将鼠标悬停在图片上时,可以在网站前端看到它作为“工具提示”:

并非所有浏览器都支持此功能。然而,Firefox 是为数不多的几个这样做的浏览器之一,它是网络上第三大最受欢迎的浏览器。您可以通过 WordPress 媒体库在 WordPress 中添加图像标题属性。只需点击相关图片并填写“标题”字段:
也可以直接在块编辑器中添加。展开图像块的“高级”设置并填写“标题属性”字段:
使图像标题在悬停时可见的目的是为访问者提供一些额外的背景信息。例如,一些内容创建者会包括图像中描绘的人名,或者用户可能从中获益的关键细节。
但是,您不想仅仅依赖 title 属性,尤其是因为并非所有浏览器用户都能看到它。在某些情况下,字幕可能更有效。此外,您应该始终确保向图像添加替代文本,即使它们具有标题属性。
创建标题属性时,最好只保留几个字。具有选择性和描述性,以便悬停文本不会太长并为访问者提供价值。
Title 属性和 Alt 属性的区别
前面我们提到过,即使您包含了 title 属性,向图像添加 alt 文本也很重要。内容创建者的一个常见错误是将图像标题属性与 alt 属性混淆,或者认为同时使用这两种属性是多余的。
的 alt 属性在其 HTML 标记中指定图像的替代文本。这是我们示例中前面列出的第二个属性:

替代文本的目的是向无法看到它们的用户描述视觉元素,这些用户要么是因为无法加载图像,要么是因为他们使用屏幕阅读器。如果无法呈现,将显示此文本而不是图像:

在 WordPress 中,您可以通过媒体库或块编辑器中任何图像块的设置向图像添加替代文本。这是确保您的网站满足要求的关键可访问性标准,因此我们强烈建议您这样做。
不要试图用图像标题属性替换 alt 属性,这一点非常重要。并非所有屏幕阅读器都支持 title 属性,依赖键盘导航的用户无法将鼠标悬停在图像上以查看它们,因此这可能会导致您网站上出现严重的可访问性问题。
图像标题属性如何影响 SEO
关于图像标题属性对 SEO 的重要性,有很多混合信息。有些人认为这是合并其他关键字的绝佳方式,而另一些人则说搜索引擎机器人甚至不会抓取它。
要赶上,图像标题属性不是直接的排名因素。通过为所有图像添加标题来优化图像可能不会显着改变页面在搜索引擎结果中的可见性。
但是,从 SEO 的角度来看,包含 title 属性也不会损害您的网站。事实上,谷歌推荐它。如果搜索引擎机器人确实在抓取它们,并且您合并了关键字,您至少可以提高 Google 图片搜索结果中图片的质量。
此外,图片说明可以通过与访问者分享关键细节来改善您网站的用户体验 (UX)。这可以通过影响排名因素(例如页面浏览量、会话持续时间和其他此类指标)来间接促进 SEO。
即便如此,正如我们多次提到的,并非所有浏览器和设备都支持悬停文本。如果您的大多数用户永远不会看到媒体库,那么向每个文件添加标题可能会浪费大量时间。
如何在 WordPress 中隐藏图片标题工具提示
您可能想要隐藏图片标题工具提示。也许您担心您的访问者会觉得它很烦人,或者您主要将其用于 SEO 目的,但并不觉得有必要帮助读者理解您的内容。
您只需从块编辑器和媒体库中的图像中删除标题属性。但是,您将失去可能因此看到的任何潜在 SEO 收益。
大多数想要隐藏工具提示的人最终都会在他们的站点中添加 javascript,这样他们就可以在图像标签中保留该属性,但会阻止它在前端显示。我们建议使用插入页眉和页脚等工具来简化此过程。
在
部分,在脚本标签中添加如下代码:jQuery(document).ready(function($){$('imgUnderstanding the Image Title Attribute ').each(function(){$(this).removeAttr('title');}); });
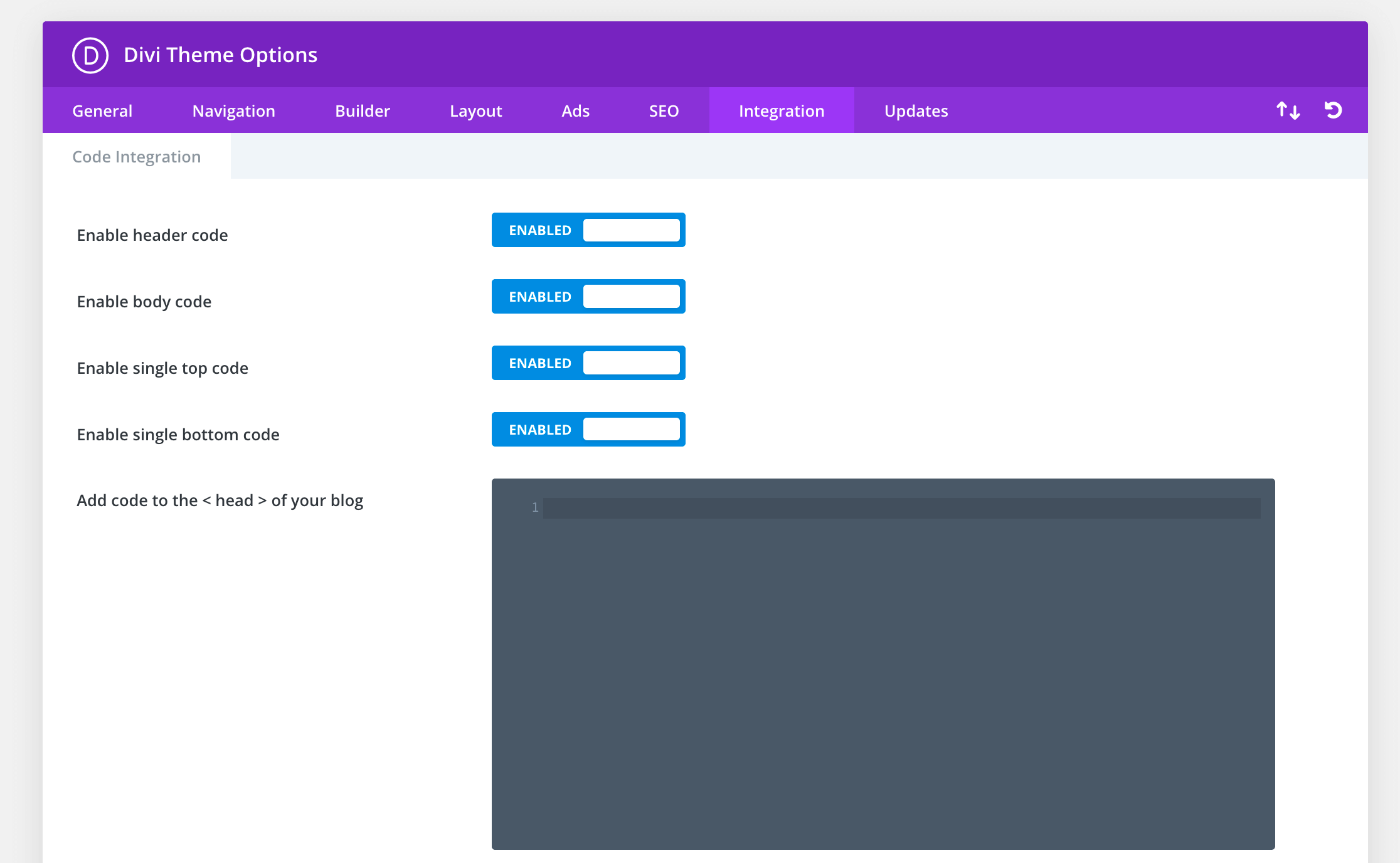
如果你使用的是 Divi,你可以跳过安装额外的插件,并添加通过导航到 Divi > 主题选项 > 集成来执行以下代码:

此屏幕上的第一个代码编辑器会将 JavaScript 添加到您网站的
部分,就像插入页眉和页脚一样。结论
多年来,无需考虑图像的标题属性就可以创建在线内容。但是,完全忽略它们可能会错失向用户提供额外上下文的机会。更重要的是,滥用此属性会对您网站的可访问性和搜索引擎优化产生负面影响。
在本文中,我们讨论了图像标题属性和 alt 属性之间的区别,以便您可以最大限度地提高 SEO。我们还向您展示了如何隐藏前端的图像标题工具提示,以便访问者在将鼠标悬停在照片或图形上时看不到它。
您对图片标题属性或图片优化有疑问吗?在下面的评论部分将它们留给我们!
图片由 Jane Kelly/Shutterstock.com 提供
来源







