![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726801978-themez-cn.png)
Steins;Gate 主题非常适合于图片 / 记录型博客。首页的超大幻灯片 + 特色图像使文字不再单调。左上角带有用户面板,包括管理登陆、搜索、社交主页功能;附带了凉心的视频短代码,Ajax 评论提交,自带 pagenavi,评论无限嵌套等等。
主题截图
1、文章页截图
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726802250-themez-cn.png)
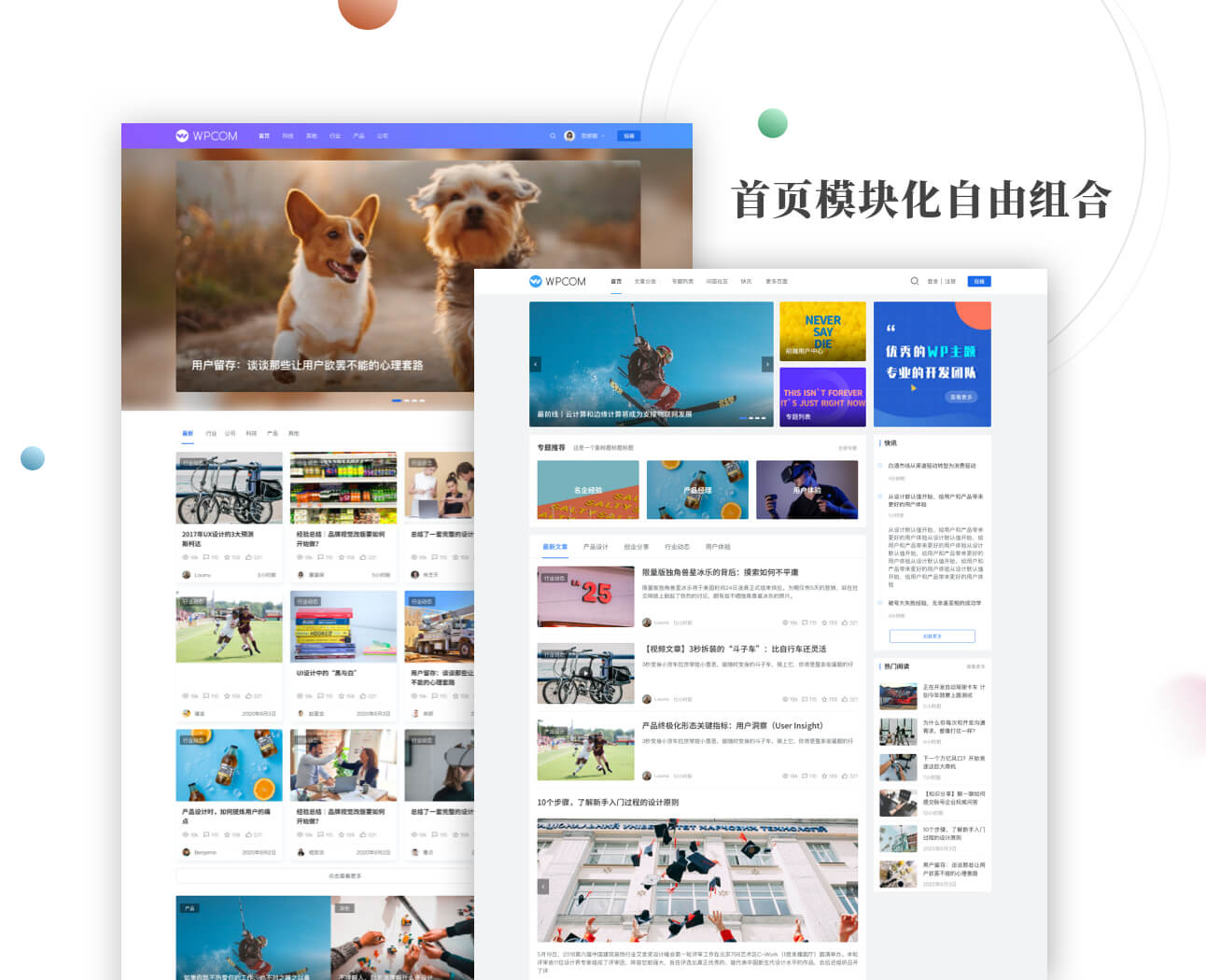
主题特点
- 左侧固定用户面板(详情点击页面左上角箭头),包括管理登陆、搜索、社交主页图标
- 首页头部幻灯片,理论支持无限张,后台直接编辑,无需修改主题文件
- 主题后台选项,包括基本 SEO 设置,社交主页图标点亮,自定义 RSSfeed 地址,首页幻灯片设置
- 特色图片自动在首页输出缩略图(无特色图片则显示 default.jpg)
- 内置了良心的视频短代码插件
- 为聊天形式短代码特制后台编辑器按钮,现在连短代码也不用输入了亲~
- Ajax 评论提交,自带 pagenavi,评论无限嵌套,评论新回复邮件提醒,自定义表情,自定义默认头像
配置主题
1、顶部菜单设置
i. 进入「外观」→「菜单」,随便起一个名字(比如:top),创建菜单。如图:
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726802991-themez-cn.png)
ii. 创建成功后,你可以在右边的「页面」和「分类目录」中勾选项目,添加到菜单中。如果需要添加首页链
接或者链接到特定 url,可以使用「自定义链接」添加。如图:
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726803236-themez-cn.png)
iii. 指定菜单位置。本主题仅支持 Topbars Menu。请在该下拉菜单选择您刚才创建的菜单。如图:
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726803430-themez-cn.png)
iv. 二级菜单
SteinsGate 主题的顶部导航栏支持二级菜单。把子菜单拖动到父菜单下方并缩进即可。如果想要父菜单为空链接,就在链接 url 处只填写「#」号。如图:
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726803605-themez-cn.png)
2、主题后台选项
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726804503-themez-cn.png)
i. 底部网站名称:显示在页面底部的版权信息处的本站名称。
ii.SlideShow 设置
这一块非常重要,同时也比较复杂。
1. 图片大小为:宽 780px,高 300px;
2. 采用 wp 内置的编辑器,同平时写文章一样,点击插入媒体的小图标,上传所需图片;
3. 在如下图所示的位置写入图片对应的说明文字:
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726804705-themez-cn.png)
4. 填写图片的链接目标:默认是原图,你可以改成想要链接到的文章页面
![[卖萌向]Steins;Gate – 卡通WordPress图片主题 宅谈博客图片风格主题](https://static.themez.cn/wp-content/uploads/2016/04/wordpress-themes-1461726804917-themez-cn.png)
3、 页面模板
- About/ 关于:和普通文章没什么区别;
- Archives/ 归档:直接新建页面,选择该模板,无需填写任何内容;
- Tags/ 标签云:同上;
- Links/ 友情链接:新建页面选择该模板,可以写文章内容。
主题下载