网站速度对您的业务成功起着重要作用,特别是在搜索结果中的特色方面。这是因为当搜索引擎更容易导航时,搜索引擎会将您的网站评级更高。当您的网站加载时间超过几秒钟时,额外的时间会严重影响其评分方式。如果您的网站没有提供良好的加载时间,搜索引擎会将您推到后面。
此外,您的访问者将受到比平均加载时间更长的挫败感,从而导致糟糕的用户体验。如今,许多浏览网页的人使用移动或慢速连接,而更多人不喜欢等待。因此,一个缓慢的网站将引导您的目标市场走向更符合他们期望的竞争对手。
网站速度慢是一个问题,即使是网站,无论大小,都必须解决和修复。合格的 网页设计公司 我会永远记住这一点。话虽这么说,你的网站越复杂,优化它就越难。您实现的每个元素都可以加起来并保持关注,这可能是一项繁重的任务。包括较少内存密集的元素(如大图像或视频)可以提供帮助。但这不是一个解决方案。在一天结束时,您的网站越大,您会注意到更大的膨胀。最好的网站设计是使用所有这些小技巧来最大化您的存在。
即便如此,网站设计公司也能够采用各种增强功能来帮助您在网站加载时保持访问者的注意力。如果你不知道从哪里开始,一个选择是在解决更难的问题之前添加加载屏幕动画。这个动画,也称为预加载器,被许多大公司使用,是一种很好的方式,使你的网站看起来像是以最快的速度加载。
预加载器会在您的网站加载时让您的访问者保持参与,并使您在同一时间看起来像专业人士。即使您的网站的加载时间达到标准,使用预加载器也可以帮助您的网站脱颖而出。添加预加载器并不多,我们计划为您提供所需的一切。有几个关键步骤要记住,但我们将指导您完成整个过程,以便您可以轻松地为WordPress网站实现预加载器动画。
什么是预加载器?

如果您的网页内容很重,那么您的网站预加载器绝对会让您受益匪浅。无限滚动页面可能会看到此问题,以及任何具有多个基本页面的网站。此外,每个脚本,插件和数据库查询make将结合使用以增加您的加载时间。当这成为问题时,许多网站都会添加预加载器而不是花时间来缩小页面大小。在许多情况下,网站永远无法为大多数用户快速加载。这与你的 WordPress SEO 并且可以真正引起问题。
最基本的是,预加载器是在网站加载到后台时在屏幕上显示的图像或动画。当网站完全加载并准备好显示时,预加载器动画结束,访问者将显示您的页面。逐个元素地观察页面加载是一种痛苦。人们盯着空白的屏幕也是令人不安的,不确定你的页面是否正在加载。预加载器是独特的加载屏幕,可在服务器处理内容时让您的观众受理。
许多预加载器都是带有徽标或简短动画的公司品牌,就像任何其他加载屏幕一样。令人惊讶的网页设计公司忽略了它们,但预加载器是网站界面中非常重要的一部分。毕竟,一个位置优越的预加载器可以确保您的访问者网站没有崩溃;他们的浏览器正忙于处理数据。在大多数情况下,一个独特的加载屏幕是您的观众留在您的网站上或不经过深思熟虑地寻找其他地方之间的差异。
加载屏幕动画可能很复杂,但即使是最简单的动画也可能对观众有益。这很重要,因为加载屏幕动画可以增强用户体验并且令人印象深刻。预加载器,特别是动画预览器,看起来很好,并提供坚实的第一印象。有效地使用加载屏幕动画可以捕获访问者的注意力并吸引他们。成功的预加载器也应该让人感到沮丧并展示与您的业务相关的有价值的东西。不言而喻,通过让他们瞥见期望的东西来管理游客的期望将使他们更长时间地参与。
我为什么要使用预加载器动画?
最重要的是,这些天没有人喜欢等待,每一秒都有所作为。但是,有时我们无法控制网站的运作方式。诸如缓慢的互联网连接,数据过载和服务器中断之类的事情甚至会使最好的网站变慢。虽然我们可以分析网站并优化需要改进的区域,但我们无法始终预测网站加载速度缓慢的所有原因 – 这就是加载屏幕动画的地方。
重要的是要记住加载屏幕动画不是要拖出来的东西。只有在加载延迟时才使用它们。预加载器有点像保险。它们的存在是为了减少用户在他们必须等待的情况下被占用的挫败感。
加载屏幕也使用心理学中教授的一些重要原则。创意加载屏幕动画吸引用户的注意力,甚至可以帮助改善他们的心情。事实证明,预加载器可以让人们相信他们的等待时间比实际时间要短,让他们更长时间的参与。
此外,企业可以使用这些动画通过徽标或其他功能强调其品牌。应该提到的是,这些显示器应该避免直接推动销售。预加载器应该使用您的一般品牌来形成更强大的连接,而不是间距或号召性用语。例如,您的徽标可以很好地完成此目标。
可定制的预加载器

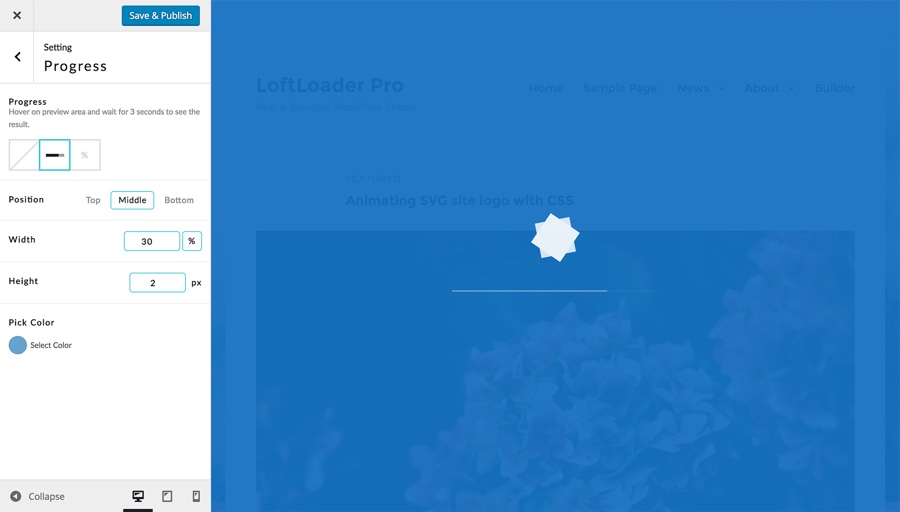
LoftLoader Pro自定义设置
幸运的是,无聊的装载旋转器和无聊的进度条的日子早已不复存在。这是因为企业现在可以选择创建独特的加载屏幕,针对他们的确切目标受众。自定义网页设计选项为您的企业提供了真正闪耀的机会,并增加了额外的专业水平。
如果您认为预加载器太麻烦或太技术化而无法正确实施,那么您会很高兴知道它们比您想象的更容易创建。任何人都可以创建一个自定义的,专业的预加载器,并且有很多选项可以将笨拙的工作排除在外。如今,您甚至不需要任何技术诀窍。最好的网站设计仍然由一个可靠的网页设计机构来帮助您充分利用您的网站,但预加载器也很容易让初学者添加。
加载时间较短的网站只会在短时间内显示其预加载器。另一方面,更长的时间,留出更多的空间来发挥创意。较短的加载时间只需要一个简单的图标,徽标或图像,但如果您的网站需要更长的时间,我们建议添加一些额外的味道。当您在观众面前获得品牌内容并使其看起来很好时,您会更长时间地坚持自己的想法。有趣的天赋也有助于使记忆更有意义,提高留下持久印象的几率。
最好的WordPress预加载器
在选择如何为您的网站实施预加载器之前,您需要考虑可用的选项。说到WordPress,有很多选项,做出正确的选择可能会很棘手。为了确保你不会被淹没,我们整理了一些最好的预装载器WordPress插件列表。
1. Alobaidi预加载器(免费)

查看演示了解更多和下载
该插件易于集成,非常适合各种浏览器和自定义选项。它为您提供了10个显示选项,响应时间很长,开箱即用,没有任何大惊小怪。
2. PageLoader:加载屏幕和进度条专业版

查看演示了解更多和下载
接下来是Bonfire主题的PageLoader。这个功能强大的预加载器包含大量选项,可以为您的站点创建自定义加载器。添加进度条,自定义图像,图标,加载文本,背景,辅助指示器(如加载自定义图像以外的点)等。如果事情花费太长时间,还有一个独特的超时功能。
3.终极WordPress预加载器(免费)

查看演示了解更多和下载
Ultimate WordPress Preloader以方便易用的方式提供所有基础知识。它可以在您的内容加载时为您的观众提供基本的视觉体验,但以其他方式弥补了这一限制。如果您想要一些简单易用的东西,Ultimate WordPress Preloader可以让您满意并且不需要先前的编码知识。
4. LoftLoader Pro

查看演示了解更多和下载
使用LoftLoader Pro,您可以快速轻松地为您的网站设计自定义预加载器。添加自定义图像,页面过渡,加载动画,进度条,完整图像背景等。甚至可以选择在您的年龄加载时包含随机消息。
5. WordPress预加载器无限制

查看演示了解更多和下载
WPPU是另一个为WordPress网站创建预加载器的高级选项。从包含的GIF中选择或上传您自己的,选择您的动画,添加文字或使用花哨的CSS3。但这还不是全部 – 还有很多其他功能,包括移动设置,隐藏计时,页面选择,搜索页面禁用等等。
奖励:基于主题的预加载器
除了我们列出的内容之外,还有更多的预加载器插件,如果您需要特定的东西,我们鼓励您仔细查看。或者,许多主题都有内置的预加载器选项,这些选项捆绑在主题中。但是,你已经有了一个你喜欢并且不想切换的主题,上面的插件是你最好的选择。
预加载器的力量
预加载器不仅看起来很棒,而且还可以在您的网站运行中发挥非常实用的作用。加载时间长可能会很痛苦,但它们不一定是一个破坏者。通过在您需要的地方应用预加载器,您可以减少因连接不良而导致的销售损失。它们甚至可以帮助您与用户建立更有意义的联系。
即使您的网站不一定需要预加载器,包含它们也是一个好习惯,您的客户会感谢您。一个额外的好处是,高效和令人振奋的用户体验将推动参与。至少,由于加载问题,预加载器将减少错失的机会,并使您的网站看起来和感觉更专业。






