运行WordPress博客,最重要的是提供高质量的原创内容来吸引读者。如果您有一些带有大量评论的热门帖子,则应考虑突出显示热门话题。这是吸引读者注意力的好方法。
这是一个非常简单的修改,不需要插件,将帮助您直观地过滤博客列表中的内容并突出显示重要帖子。例如,您可以选择突出显示评论超过 5 条的所有帖子。
首先,让我们深入研究 WordPress 核心文件,以清楚地了解最终解决方案。
如果你过去对你的主题文件做了一些修改,你很可能会看到这样的东西:
<? php the_title(''); ? >
这只是在二十主题中使用一个显示单个帖子的模板示例,这里重要的是 post_class 函数。请注意,每个以正确方式编码的主题都使用此函数来打印特定于帖子的类。如果丢失,则无法进行此修改,但情况可能并非如此。
如果您在 WordPress 核心文件中搜索 post_Class,您可以轻松地在 wp-includes/post-template.php 中找到此部分:
$classes = array_map('esc_attr ', $类); /** * 过滤当前帖子的 CSS 类列表。 * * @since 2.7.0 * * @param array $classes 帖子类数组。 * @param array $class 要添加到帖子中的其他类的数组。 * @param int $post_id 帖子 ID。 */ $classes = apply_filters('post_class', $classes, $class, $post->ID);返回 array_unique($classes); }
重要的是apply_filters函数被使用了。这就是我们如何通过使用 add_filter 函数在特定条件下添加我们的自定义类来过滤类。
我们实现此功能的功能如下:
/** *将自定义 css 类添加到 post_class 的功能,用于评论数最少的帖子*,然后可以在样式中使用流行的主题 css 类是在子主题 style.css 文件或从 WP Backend > Appearance > Customize*/
if(!function_exists('wpklik_function_css_class_for_highly_commented_posts')) { function wpklik_function_css_class_for_highly_commented_posts($classes, $idclass, $post_ ) { $min_comments = 5; // if (is_archive() || is_home()) { if (get_comments_number() >= $min_comments) { $classes() = 'hot-topic',把这个改成你喜欢的数字;返回$类; } add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3); }
使用我们的函数,我们将简单地处理博客列表中的每篇文章和归档页面的评论数量,如果该数量高于或等于我们要求的最小数量(默认设置为 5),我们将为这些文章传递自定义趋势主题 CSS 类。实际上,这将突出显示其中有 5 条或更多评论的所有个人帖子。
如果您现在访问博客并查看评论超过 5 条的帖子,您会注意到一个热门话题类。
有了类,您现在可以轻松地添加一些额外的 CSS 代码来使这些帖子脱颖而出。您可以从子主题 style.css 文件添加您的 css 代码,或者从 WordPress Backend > Appearance > Custom 添加,您可以随心所欲地发挥创意,知道通过定位您的自定义类,您不会受到影响还要别的吗。你的博客。
这是我为此目的使用的代码示例:
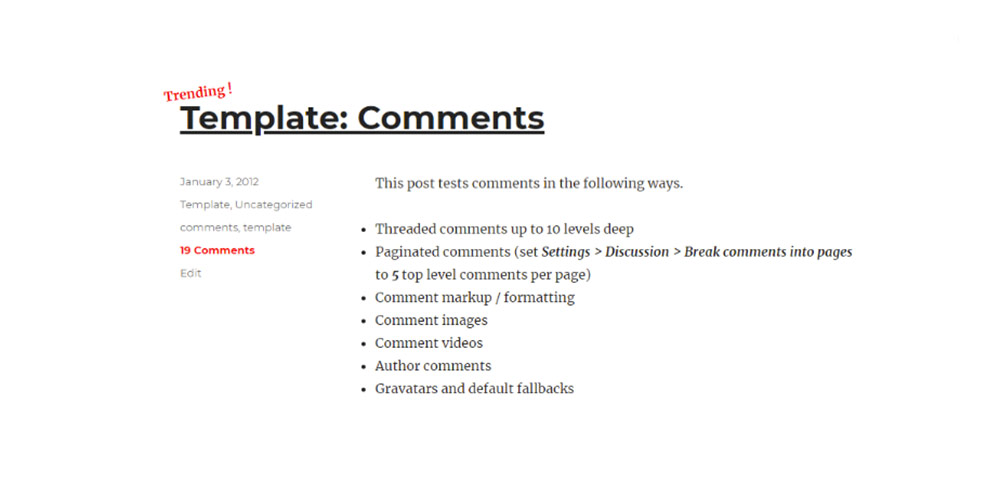
article.hot-topic: before { content: "Trending!";位置:绝对;左:-20px;顶部:-20px;变换:旋转(-7deg);红色的;字体粗细:600; } article.hot-topic .entry-title a {text-decoration: underline; } article.hot-topic .entry-title a: hover {color: red; } article.hot-topic span.comments-link a {color: red;字体粗细:600; }
最终结果如下:

希望你们中的一些人会发现这有趣且有帮助,如果是这样,请不要忘记分享。
我们希望这篇文章对您有所帮助。如果您喜欢,请随时查看其中的一些文章!
- 将 WordPress 网站移动到新域
- 如何在 WooCommerce 中使用挂钩
- 使用 HTML5 按钮元素作为联系表单 7 提交






