出色的网站内容不仅仅是出色的文章、相关文章或邀请复制行。为了吸引读者或网站访问者,您需要提供更多内容。现在的读者特别注意视觉上吸引人的内容。这就是为什么他们无法想象没有有趣的视频、GIF 或图片库的伟大网站。这些媒介营造了整个故事的氛围。它们不仅对文本进行了说明,而且还为读者提供了宝贵的视觉印象,这对于故事的完整效果至关重要。无论您是分享最新冒险经历的旅游博主,还是拥有引人注目插图的创意人士,图库都是展示您的照片和作品的精致方式。幸运的是,只需点击几下即可创建 WordPress 库。您应该考虑几种选择。您可以使用古腾堡添加图像块或使用经典编辑器创建 WordPress 画廊。此外,还有一些插件可以通过更改设计和样式以及其他选项来帮助您更好地组织图像库。在本文中,我们将教您如何使用 Classic 编辑器从媒体文件创建 WordPress 库。
第 1 步上传您要显示的图像
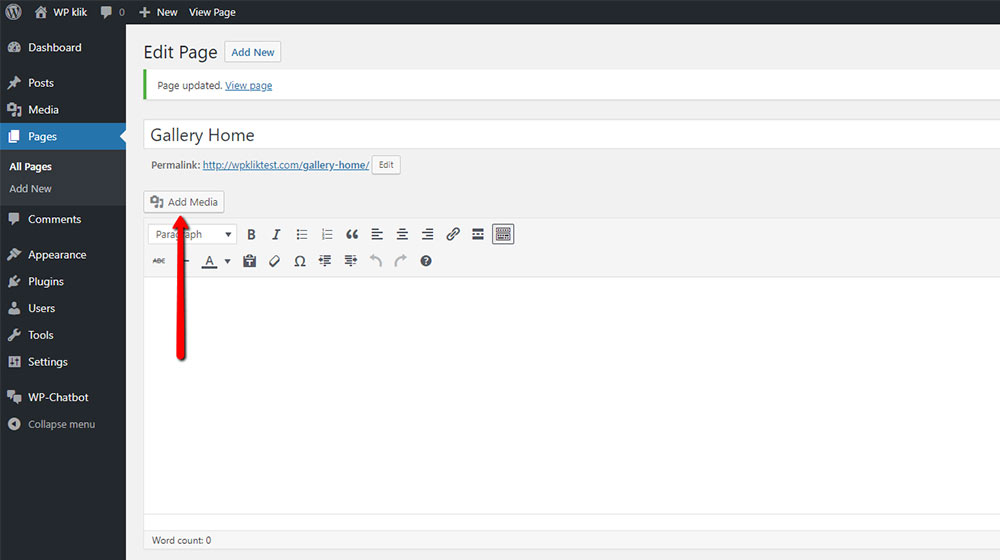
WordPress 具有用于创建图库的内置选项,可以节省您的时间并帮助您以迷人的方式显示视觉内容。要设置 WordPress 图库,您首先需要上传要共享的图像。登录到您的 WordPress 仪表板并导航到“添加媒体”选项卡。进入后,单击“添加媒体”按钮。

我们的建议是上传您要添加到画廊的任何图像。选择多张图片后,您将能够单独跟踪每张图片的上传进度。稍等片刻,直到上传完成。图片大小和网速将决定上传时间。您可以通过压缩来优化图库图像。目标是在减小尺寸的同时保持其质量。
第 2 步:将图像添加到您的画廊
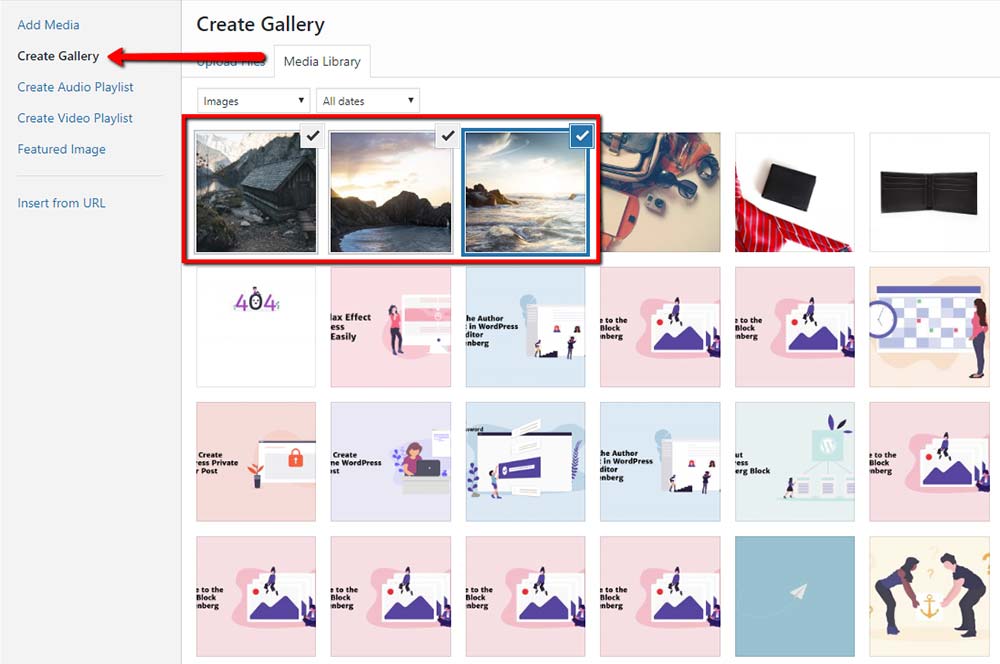
您的照片现在已准备就绪,您终于可以将它们添加到您的画廊了。转到“创建图库”选项并选择右侧的“媒体库”选项卡。

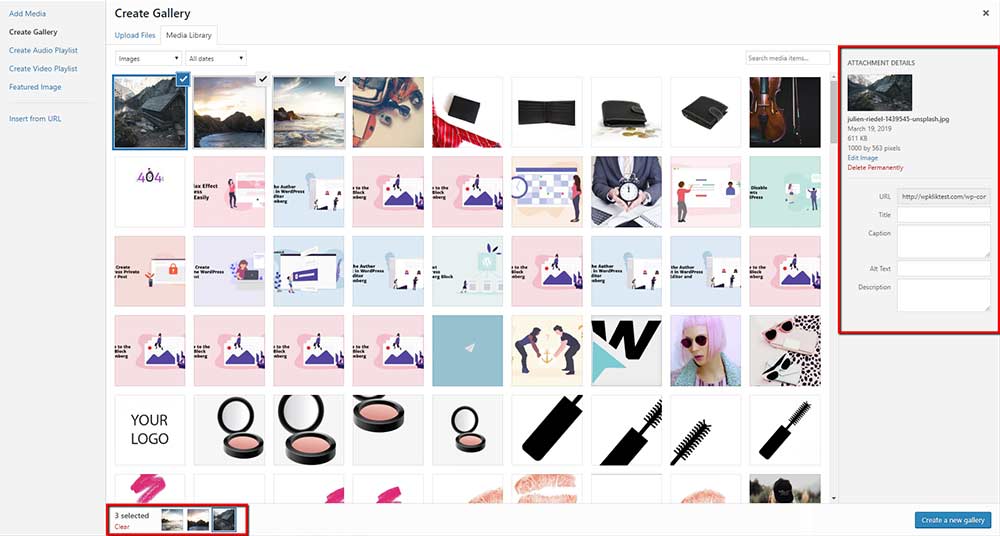
选择包含在图库中的所有图像。您可以在此处查看图像的 URL、添加标题、替代文本、标题或描述。此外,您选择的图像数量将显示在此字段下方。

现在,是时候也创建一个画廊。单击屏幕右侧的“创建新画廊”按钮。
第 3 步:将您的 WordPress 画廊添加到您的网站
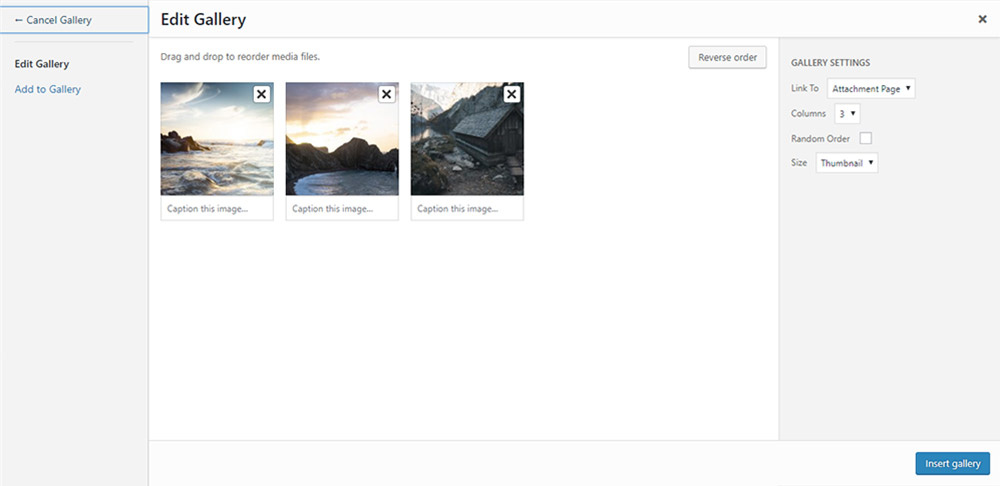
在此阶段,您还可以编辑您的画廊。在 Screen Edit Gallery 中,您可以重新排列图库中图像的顺序 - 只需拖放图像缩略图即可。此外,您只需单击一下即可反转图像的顺序。此外,还可以添加图像描述,该图像描述将作为图像标题出现在图库中每个缩略图下方。但故事并没有就此结束。如果要删除某些图像,只需将鼠标悬停在缩略图上并单击 X 即可删除之前选择的图像。您可以随时添加更多图像,方法是单击左侧栏中的“添加到图库”链接,然后从“上传文件”或“媒体库”选项卡中为您的图库选择图像。请记住,如果您的画廊不适合您,您可以取消您的画廊。按照左侧的“取消画廊”链接退出“编辑画廊”页面。如您所见,这些选项非常直观且易于使用。现在让我们看看在插入图库之前您可以管理的其他图库设置。
-
链接到:使用此选项将图像链接到附件页面或直接链接到源图像文件本身。
-
列数:选择您希望在图库中包含的列数。 3 列适用于大多数站点。
-
随机顺序:此选项允许您的图库在每次在网站上查看图像时以随机顺序显示图像缩略图。
-
大小:在这里您可以更改图库中每张图片的大小。可用选项包括缩略图、媒体、大尺寸和全尺寸。

完成之后,只需单击“插入图库”按钮,您的图库就会出现在 WordPress 编辑器中。我们的图库现在是这样的:
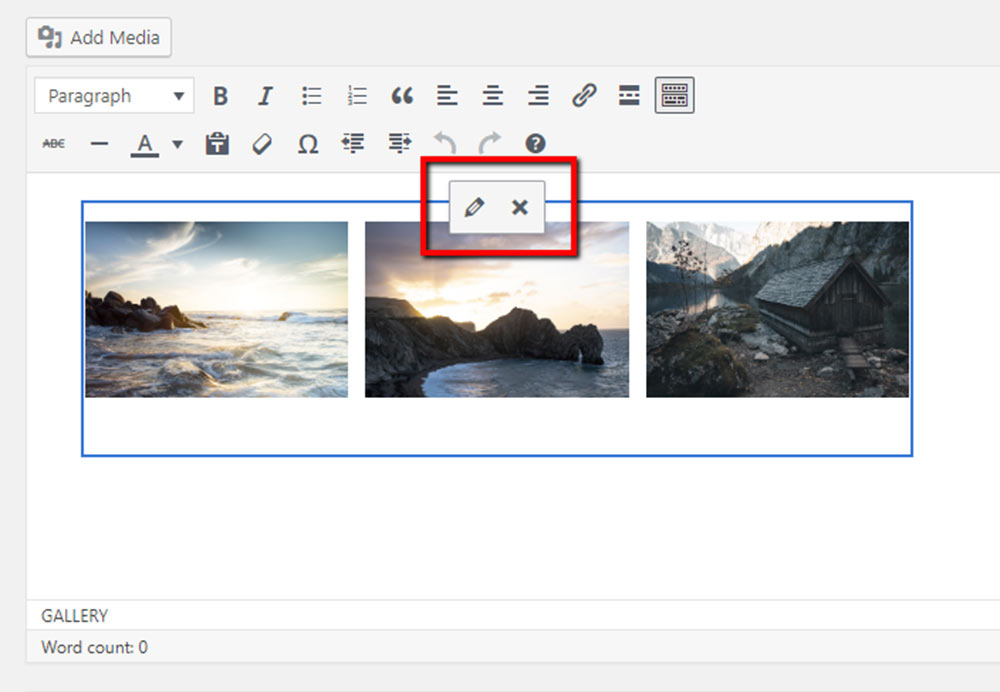
 click image 当你点击在图书馆的任何区域,图标按钮出现在该区域的顶部。从这里,您可以进一步编辑图像。只需单击编辑按钮,然后插入标题、替换文本和管理显示设置。选择对齐类型(左、中或右),设置图像大小或将其链接到媒体文件和附件页,或插入自定义 URL。如果出于某种原因,您想删除图库,只需单击“删除”按钮即可。
click image 当你点击在图书馆的任何区域,图标按钮出现在该区域的顶部。从这里,您可以进一步编辑图像。只需单击编辑按钮,然后插入标题、替换文本和管理显示设置。选择对齐类型(左、中或右),设置图像大小或将其链接到媒体文件和附件页,或插入自定义 URL。如果出于某种原因,您想删除图库,只需单击“删除”按钮即可。

结论
如您所见,使用经典编辑器创建 WordPress 库非常简单。然而,坏消息是 WordPress 不允许您使用您在其他页面上创建的图库。这意味着您不能简单地复制画廊。您需要重复整个过程 - 从选择图像到编辑和管理设置。但最重要的是,您的图像已经上传到媒体库,用不了多久。
我们希望这篇文章对您有所帮助。如果您喜欢,请随时查看其中的一些文章!






