块主题继续流入 WordPress 主题目录。经典的设计提交仍然超过他们,看起来它甚至还没有参加比赛。然而,一些设计师试图开拓这个仍然陌生的空间。
Brian Gardner 对此并不陌生。他的最新主题 Avant-Garde 发挥了方块系统的优势,而不是将其强加于它尚不具备的能力。加德纳在他的设计中倾向于极简主义也没有坏处。块系统的简单性也反映了它的优势。

通读代码,浏览 Avant -Garde 的设计元素几乎感觉就像在块主题开发中参加大师班。它似乎做的一切都是正确的,除了调色板中“Primary”拼写错误的拼写错误(在版本 1.0.2 中修复)。它正在角逐我梦寐以求的 2022 年最喜爱主题奖,但距离年底还有将近 10 个月的时间。在那段时间会发生很多事情。然而,先锋派为追随者提高了门槛。
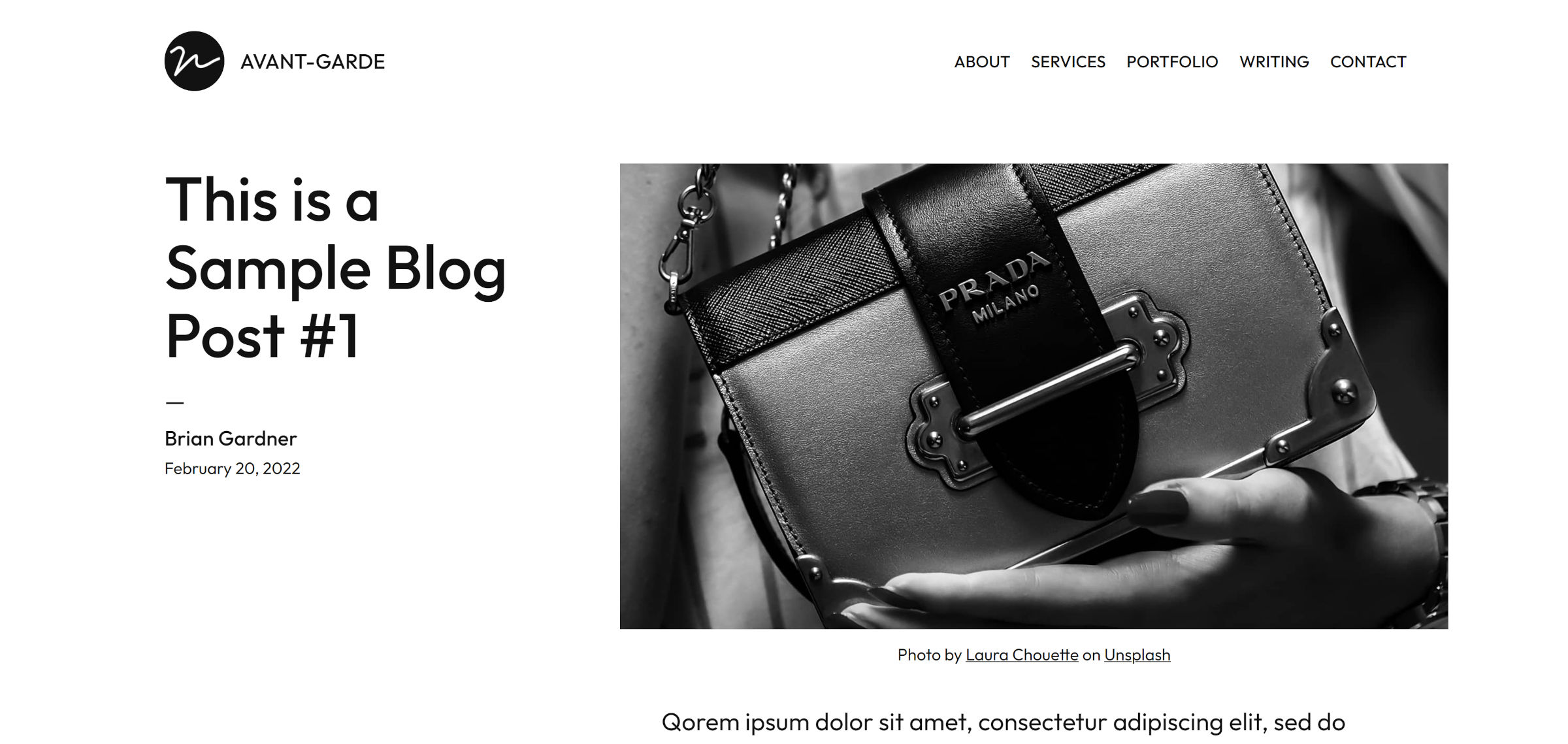
有一件事我不喜欢,所以让我们把它弄清楚。个别帖子和页面的内容区域分为两栏。标题和元数据左对齐,内容右对齐。
 单帖查看。
单帖查看。
我喜欢打破常规的意愿——毕竟它的标题很前卫。然而,即使在对主题进行了一周的修改之后,我还是对右对齐的内容感到不舒服。居中或左对齐更自然。
我知道我听起来像是破唱片,但这就是我喜欢使用网站编辑器的原因。如果我发现一个主题涵盖了我想要的 80%,我可以自定义它。即使作为设计师和开发者,这也往往比经典主题更麻烦。每个主题开发人员都有自己的内部设计系统需要弄清楚。块始终遵循相同的标准。将专栏移到此处或将帖子的标题放在这里只会减少麻烦。
所以我对一个帖子做了一些小改动。没什么大不了。有了网站编辑器,我很快就克服了对这个主题的厌恶,一切都很好。
 自定义单个帖子模板的布局。
自定义单个帖子模板的布局。
Avant-Garde 做对的是它的模型。它总共捆绑了 14 个,其中一个是演示中的主页设计。用户不必将它们拼凑起来;只需插入并自定义。这是我过去要求单独的整页模式功能的主要原因。
主题中我最喜欢的块模式是创建作品集:
 投资组合模式。
投资组合模式。
它只是一个标题、段落和一个三乘三的图像块网格。感觉就像任何人都应该能够构建的东西,但简单优雅与点间距相结合有时比看起来更复杂。
作为一个时不时喜欢写东西又不想为找不到完美的特色图片而烦恼的人,我也在为列表式查询模式做准备:
 列表查询方式。
列表查询方式。
Avant-Garde 包括几种可供选择的网格查询模式和一个单列帖子列表,供那些喜欢不同内容的人使用。
我很少指出页脚设计是主题的积极属性。很多时候,添加此部分就好像它一开始就没有权利出现一样。但是,Avant-Garde 没有一个,而是两个页脚,上面写着:“嘿,你注意到我了吗?”
第一个是默认页脚,包含“敢于设计”文本。大字体:
 默认页脚设计。
默认页脚设计。
另一种方法是商务友好型全角引导,供访问者联系网站所有者:
 联系页脚。
联系页脚。
Avant-Garde 有一个简短的模式来显示版权文本和链接,供那些喜欢页脚以减少关注的人使用。
这个主题不包括很多自定义块样式。当核心支持块上的边框时,可以替换一些填充类型和轮廓按钮选项。段落的“无边距”样式处理缺少的 WordPress 功能。
它更独特的选项包括组块阴影和全高样式。它还提供带框图像以在投资组合模式下显示。
总的来说,我希望在目录中看到更多像前卫这样的主题。该设计并没有突破每一个界限——尽管它确实涉及很多实验。使它成为可靠选择的是对细节的关注。重要的是小事,例如为您的演示文稿选择合适的照片,而不是事后才考虑页脚设计。
点赞
加载中...
资源






