名片已成为营销不可或缺的一部分,有助于展示您工作的性质和信息。同时,它也有助于扩展您的业务网络。所以现在,如果您正在为您的梦想网站寻找最好的 CSS 名片来提升您的业务,那么这篇文章将对您非常有用。所以请继续阅读。
嗯,在 Internet 上有很多 CSS 名片代码示例。
今天,在这篇博文中,我将向您展示 10 个最好的 CSS 名片,您可以轻松下载它们而无需支付任何额外费用。
借助这些名片代码示例,您可以立即轻松设计您的网站,使您的网站更加美观和吸引人。
所以,不要再浪费时间了,让我们展开我们的列表:
内容:
1。约书亚·沃德翻名片
2. Pinto 制作的 Laura 动画名片
3. Siddharth Hubli 的材料名片
4. Liz Wendling 的几何名片
5. Dannie Vinther 的灵感卡片
6. Elena Nazarova 的 3D 翻转名片
br />7. Peter Girnus 的双面数字名片
8. Eduard Kosicky 的名片概念
9. Zach Saucier 的名片
10. Thomas Hanson 的 CSS 名片
1.翻转名片

翻转名片是一个简单、干净、漂亮的免费CSS设计效果,可以让你的网站更加时尚。此 CSS 卡片设计基于 HTML (Pug) 和 CSS (SCSS) 的最新技术。
翻转名片支持所有流行的浏览器,如 Firefox、Opera、Chrome、Edge、Safari 等。
2.动画名片

动画名片Card 是 Laura Pinto 创造的一种美丽而有吸引力的 CSS 卡片设计效果。它还基于 HTML 和 CSS (SCSS) 的最新技术。
动画名片与所有现代浏览器和设备完全兼容。
3.素材名片

素材业务卡片是基于最新的 HTML 和 CSS 技术的简单、干净、漂亮的 CSS 效果设计。
您可以一键免费下载此代码示例,并立即将其安装到您的网站上以查看不同之处。
4.几何名片

几何名片Card 是一种漂亮且有吸引力的 CSS 设计效果,具有 CSS Grid、Flexbox、clip-path 和 radial-gradient。此代码基于 HTML 和 CSS(较少)。
几何名片完全兼容所有类型的浏览器,如 Opera、Safari、Chrome、Firefox 等。
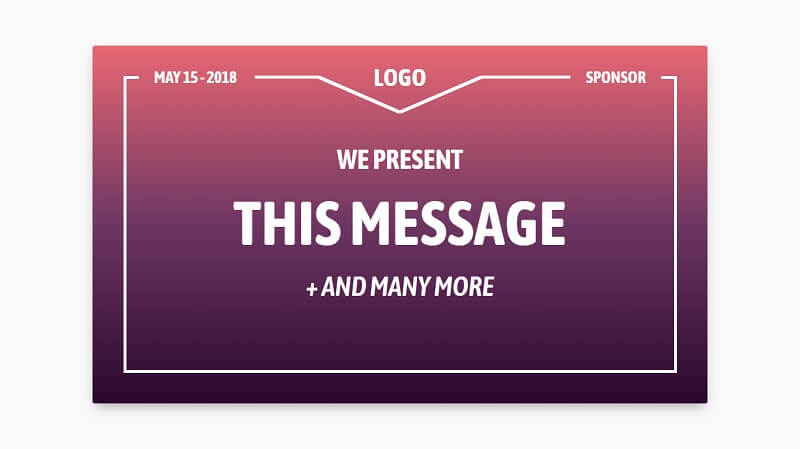
5.灵感卡片

灵感卡片是一个非常漂亮和有吸引力的CSS设计效果,给用户一个优化和流畅的体验。
您可以轻松地将此 CSS 卡片效果用于专业用途。 Inspiration Business Cards 基于最新的 HTML 和 CSS 技术。
6. 3D翻转名片

如果您想为您的产品和服务卡片制作互动卡片,这款 3D 翻转名片将是一个不错的选择。
它是一种基于HTML和CSS最新技术的漂亮而有吸引力的CSS设计效果。您可以一键下载此代码,您可以根据需要轻松修改它。
7.双面数字名片
可翻转数字名片是一种具有逼真背景的专业且有吸引力的CSS设计效果。此设计基于 HTML 和 CSS (SCSS)。您可以轻松地将其用于您的在线业务。
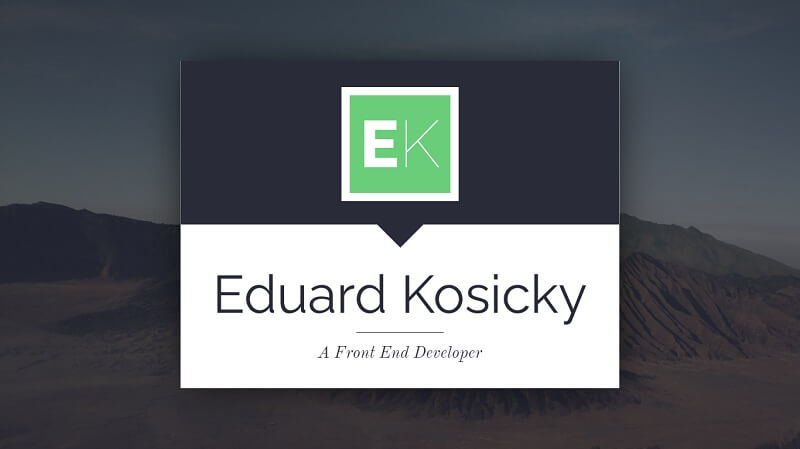
8.名片概念

名片Concept 是一个简单的 CSS 设计,您可以轻松地将其用于下一个项目。它完全响应并基于最新的 HTML 和 CSS (SCSS) 技术。
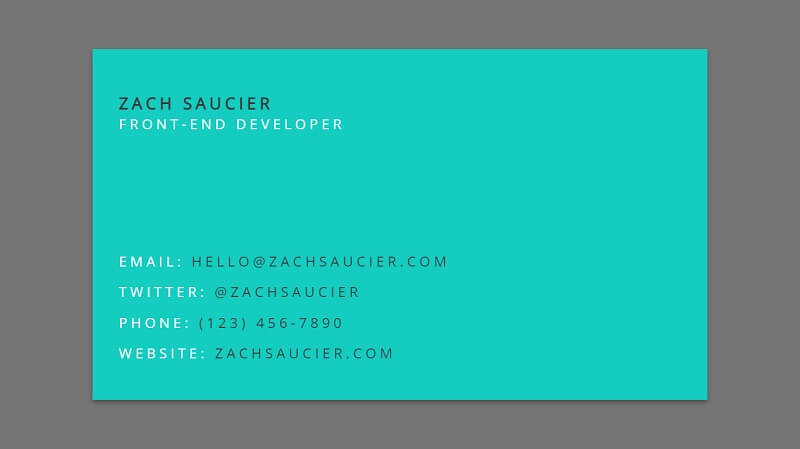
9.名片

名片是一个美丽而引人注目的 CSS 设计效果,非常适合您的任何目的。这是一个完全响应式的 CSS 设计。名片支持所有流行的浏览器,如 Chrome、Opera、Firefox 等。
10. CSS 名片

CSS 商务Card 是一种简单干净的 CSS 设计效果,具有按钮元素的悬停和焦点样式。您可以轻松地将其用于个人甚至专业用途。
结论
在搜索 CSS 名片时,很难找到适合客户形象和业务的文本样式。但是,现在您不必再为此担心了。本文为您的客户业务简介提供了一些带有文本样式和字体的 CSS 名片。
您可以试试这些 CSS 名片,让您的网站看起来更漂亮、更有吸引力,从而提升您的业务。
另外,如果大家对这个话题有什么疑问,可以在下方评论区问我。







