如果您曾经完全被您在网站上看到的一种字体所吸引,您可能想知道如何找到它的名字以便在您自己的内容中使用它。高质量的字体可以改善访问者的阅读体验,因此值得一试。无论出于何种原因检查网站上使用了哪些字体,都有许多工具可以提供帮助。
在本文中,我们将讨论为什么您可能想要检查您的网站使用的字体。我们还将向您展示如何操作。
让我们开始吧!
为什么您可能想要检查您的网站使用的字体
正如我们已经提到的,出色、可读的字体可以改善您网站的用户体验 (UX) 和可读性。它还确保访问者可以舒适地参与您的内容,而无需费力破译它。如果您的文字很时尚但难以辨认,读者会发现很难理解或欣赏您的材料。
如果文本不可读,号召性用语 (CTA) 按钮也可能几乎完全无用。这就是为什么您可能会在手边保留一些字体列表,因为它们既时尚又清晰。然后您可以在您的网站上使用它们,并在将来为客户使用。
如何查看网站使用的字体(3种方法)
有几种方法可以用来查看网站使用的字体。浏览器的检查功能是一个很好的入门解决方案,但也有同样有效的扩展。您甚至可以使用在线工具从图像中查找字体。让我们来看看每个选项。
1.使用浏览器检查器工具识别字体
检查网站使用哪些字体的最简单方法之一是使用浏览器的检查器工具。虽然我们将在此示例中使用 Chrome Inspector,但值得注意的是其他浏览器也具有相同的功能。
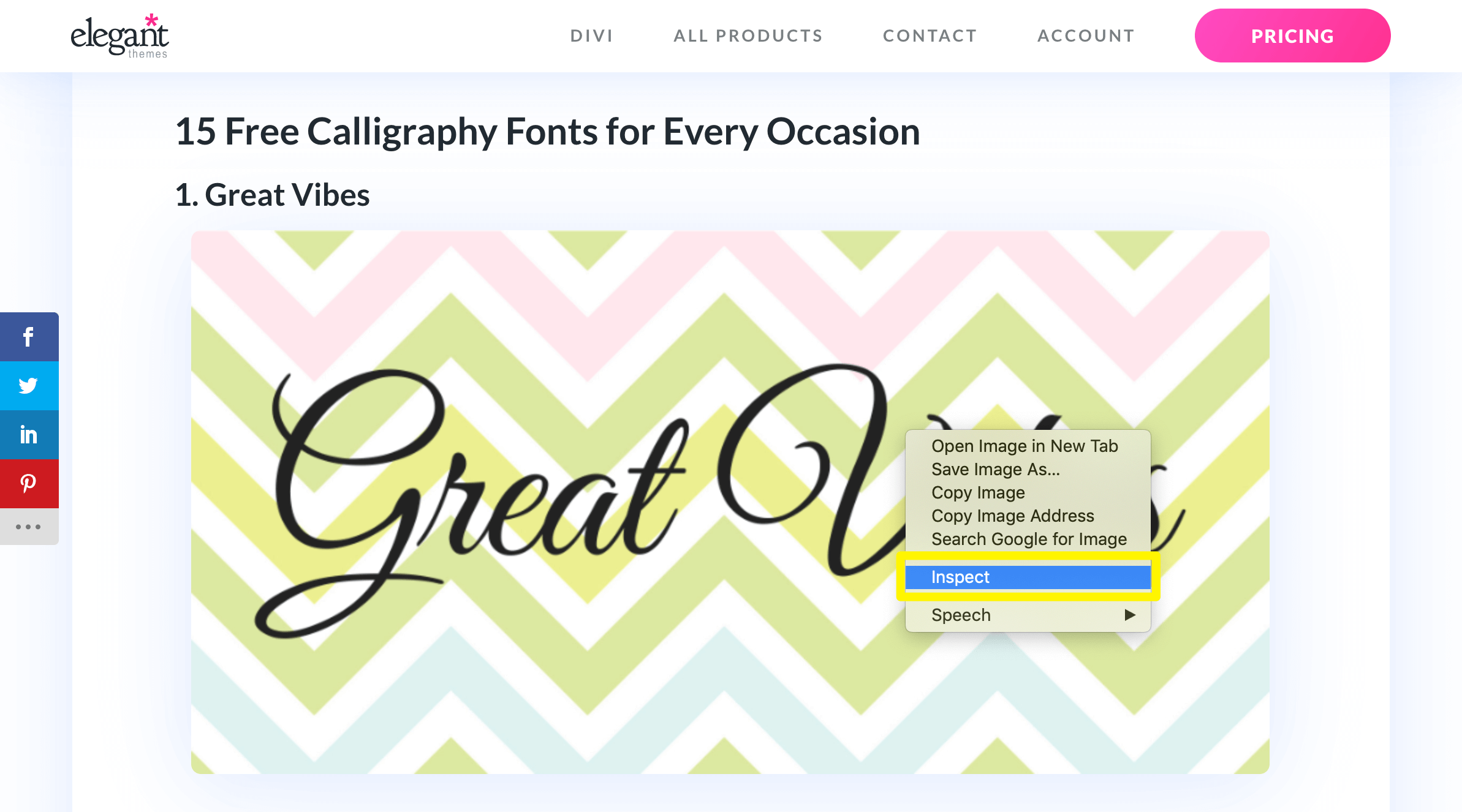
首先,右键单击包含您要查找的字体的网页。从出现的菜单中选择“检查”:

如果您想使用键盘快捷键,请在 Windows 或 Linux 上尝试 Ctrl+Shift+I。如果您使用的是 Mac,则相当于 Cmd+Shift+I。
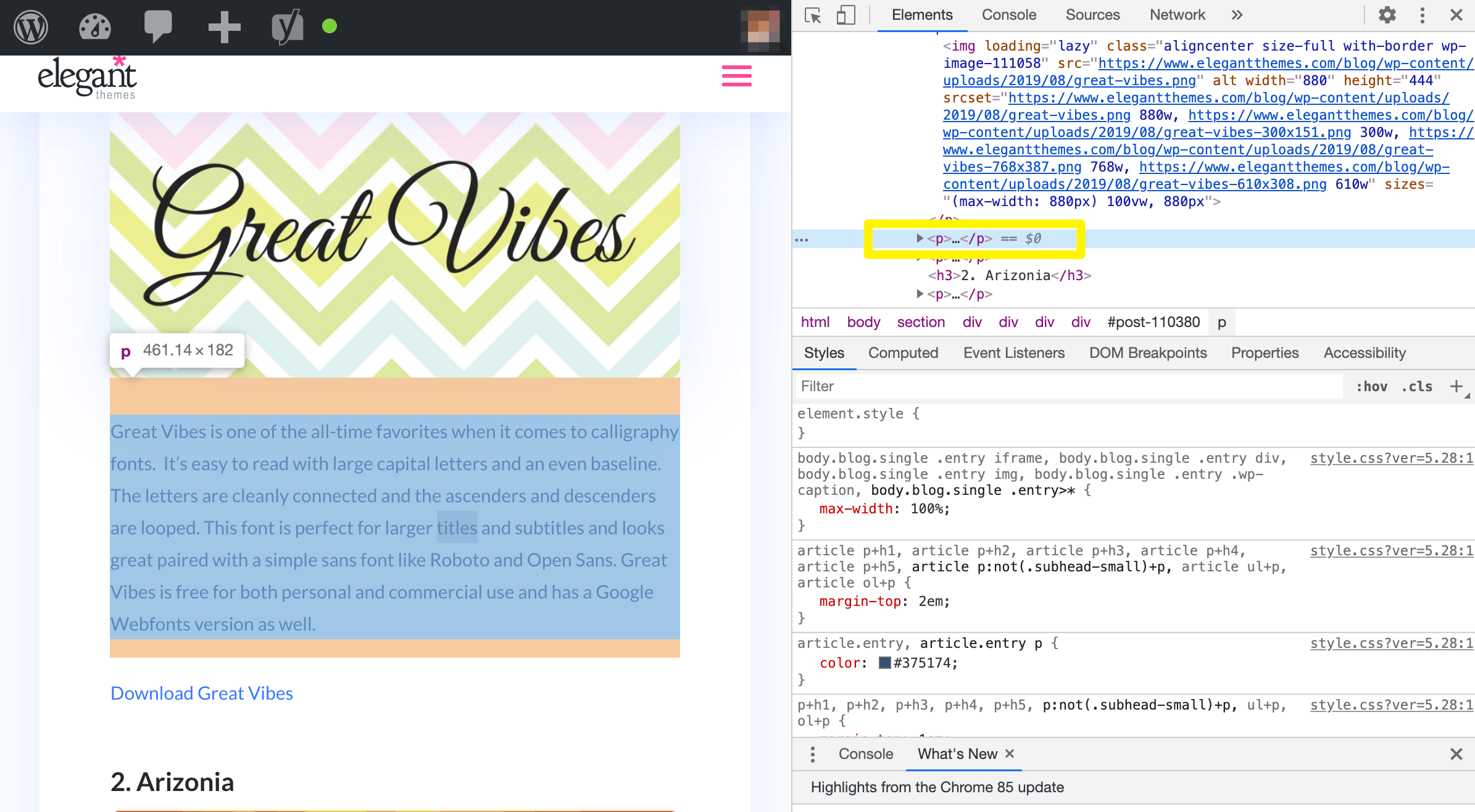
在屏幕右侧的窗口中,使用您要查看的字体查找文本。当您选择相应的 HTML 元素时它会高亮显示:

接下来,点击“Compute”选项卡,搜索“Font Family”:

您应该会在此处看到字体的名称及其样式。
要查看与字体相关的 CSS,请在“样式”选项卡下查看。您可以滚动浏览以搜索与字体相关的值。但是,由于此处可能存在覆盖和不相关的样式规则,因此“计算”选项卡通常更有用。
2.通过浏览器扩展查找字体
浏览器扩展可以提供更直接的方式来查找网站上的字体详细信息,尤其是当您对 Inspector 不了解时感到满意。此外,他们通常可以更快地提供您正在寻找的答案,因此您可以立即完成工作。
这些附加组件包括:
- Fontanello:免费提供,此扩展允许您在浏览时突出显示并右键单击字体,使它们更容易找到字体名称,权重,样式。
- What Font:为了进一步简化字体检测,WhatFont 让您只需将鼠标悬停在字体上即可查看字体名称。
- CSS Peeper:使用 Web Designer 请注意,此扩展功能更强大,可以告诉您网页 CSS 代码中的其他详细信息。
但是,每个扩展都有不同的浏览器支持。 WhatFont 适用于 Firefox、Chrome、Safari 和 Internet Explorer。另一方面,Fontanello 仅适用于 Firefox 和 Chrome。 CSS Peeper 是 Chrome 特定的工具,您将无法在任何其他平台上使用它。
要快速查找特定字体的名称,WhatFont 是最容易使用的选项。由于它也支持大多数浏览器,我们将使用它进行快速演示。
安装 WhatFont 后,您可以通过在浏览器的工具栏中激活它并将鼠标悬停在一些文本上来检查网站使用的字体:

第一次悬停在文字上时,只会看到字体名称。但是,单击名称将显示一个扩展的弹出窗口,其中包含更多详细信息,例如大小、重量、颜色和行高。它还可以识别字体是否可通过 Typekit 或 Google Fonts 使用。
检查完字体详细信息后,您可以使用浏览器窗口右上角的退出 WhatFont 按钮退出该工具。
3.检测图片中的字体
最后,您还可以尝试查看图片中使用了哪些字体。这包括您在徽标或图表中看到的字体。根据我们使用字体检测器的经验,WhatFont 是最有效的在线工具。
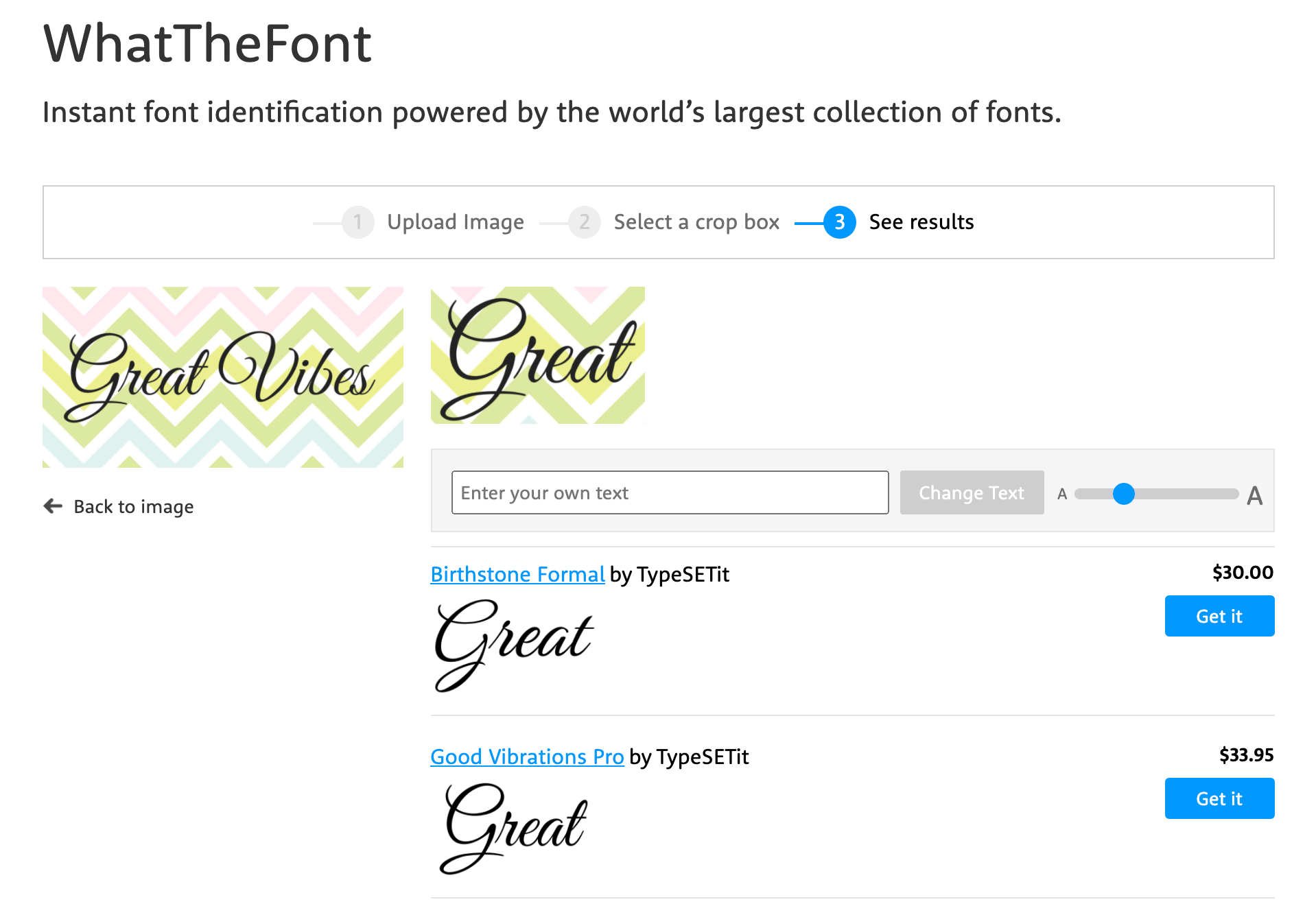
要使用WhatTheFont,您需要上传相关图片并选择相关字体的版块:

然后它会返回一个结果页面,其中包含几种与您尝试识别的字体相似(如果不是完全匹配)的字体:

根据出处和接受字体流行度,你的成功率可能会有所不同。如果字体的确切名称对您非常重要,可能很难找到满足您需要的工具。
但是,如果您愿意使用与您在图像中找到的字体相似的字体,在线检测器应该能满足您的需要。
结论
视觉上吸引人的排版可以增强网站访问者的阅读体验。这可能会提示您继续寻找新字体以在您的网站或客户端上使用。无论出于何种原因想要查看您的网站使用的字体,有许多工具可以为您提供帮助。
在这篇文章中,我们讨论了三种查看网站使用的字体的方法:
- 使用浏览器检查器工具来识别字体。
- 使用浏览器扩展查找字体,比如什么字体。
- 用于检测图像中的字体。
您对如何检查您网站上使用的字体有任何疑问吗?在下面的评论部分让我们知道!
图片来自 rudall30 / shutterstock.com
来源






